React生命周期函数(迭代合并:react 16.3)
本文分两部分,上面的是react16.3,下部分是老版本
react 16.3生命周期更新解析
------
老react版本生命周期
1.组件生命周期的执行次数
只执行一次: constructor、componentWillMount、componentDidMount
执行多次:render 、子组件的componentWillReceiveProps、componentWillUpdate、componentDidUpdate
有条件的执行:componentWillUnmount(页面离开,组件销毁时)
不执行的:根组件(ReactDOM.render在DOM上的组件)的componentWillReceiveProps(因为压根没有父组件给传递props)
2.有父,子,孙子的页面,生命周期执行顺序
假设组件嵌套关系是 App里有parent组件,parent组件有child组件。
1、如图:完成前的顺序是从根部到子部,完成时时从子部到根部。(类似于事件机制)
2、每个组件的红线(包括初次和更新)生命周期时一股脑执行完毕以后再执行低一级别的红线生命周期。

3、第一级别的组件setState是不能触发其父组件的生命周期更新函数,只能触发更低一级别的生命周期更新函数。
感觉这个情景用的不是很多
3. componentWillReceiveProps
大部分情况下 componentWillReceiveProps 生命周期函数是没用的,即可以略去不写,
但是在constructor函数中初始化了某个state,必须用 componentWillReceiveProps 来更新state,不可省去,否则render中的state将得不到更新。
同时如果您想在子组件监听watch值变化做处理,也可以用到componentWillReceiveProps 注意:使用componentWillReceiveProps的时候,不要去向上分发,调用父组件的相关setState方法,否则会成为死循环。
以上内容,搬运自react的生命周期需要知道的 博客,想看详细内容可以跳转过去查看,博主写的很详细
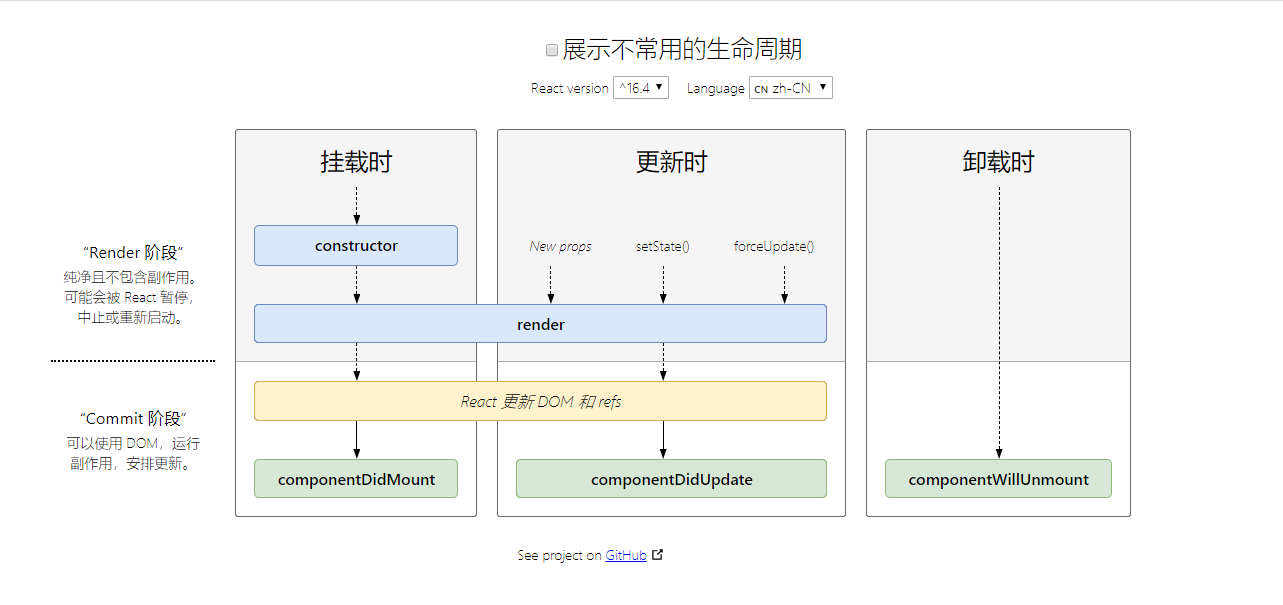
另,贴一个在线查看生命周期说明的链接:http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
如下图,可以点击生命周期,进入React官网进行查看

React生命周期函数(迭代合并:react 16.3)的更多相关文章
- React生命周期函数详解
React生命周期函数 生命周期函数是指在某一个周期自动执行的函数. React中的生命周期执行过程 以下是React中的常用的生命周期函数,按个部分中按照自动执行顺序列出,这几个过程可能存在同时进行 ...
- 十二、React 生命周期函数
React生命周期函数: [官方文档]:https://reactjs.org/docs/react-component.html [定义]组件加载之前,组件加载完成,以及组件更新数据,组件销毁. 触 ...
- 2.React 生命周期函数
什么是生命周期函数:在某一时刻组件会自动调用执行的函数. import React,{ Component,Fragment } from 'react' class Note extends Com ...
- react生命周期函数使用箭头函数,导致mobx-react问题
最近新人加入了项目,遇到了一个很奇怪的问题.mobx observable 属性,onChange的时候就是页面不会刷新. 试来试去,就是不知道什么原因,后来其他同事查到是因为componentWil ...
- react生命周期函数的应用-----1性能优化 2发ajax请求
知识点1:每次render其实就会将jax的模板生成一个虚拟dom,跟上一个虚拟dom进行比对,通过diff算法找出不同,再更新到真实dom上去. 1性能优化 每次父组件render一次(除了第一次初 ...
- react 生命周期函数介绍
constructor():构造函数 执行:组件加载钱最先调用一次,仅调用一次. 作用:定义状态机变量. 注意:第一个语句必须为super(), 否则会报错:'this' is not allowed ...
- 说一说我了解的react生命周期函数
我了解的几个阶段 Mounting 挂载 Updating 更新 Unmounting 卸载 我说几个我常用的钩子函数 1.挂载阶段Mounting 1)constructor():函数构造器 执行次 ...
- react生命周期函数
如图,可以把组件生命周期大致分为三个阶段: 第一阶段:是组件第一次绘制阶段,如图中的上面虚线框内,在这里完成了组件的加载和初始化: 第二阶段:是组件在运行和交互阶段,如图中左下角虚线框,这个阶段组 ...
- react 生命周期函数的一些心得体会
一.理论 组件本质上是状态机,输入确定,输出一定确定 生命周期的三个阶段,三者时间是不固定的,只是在逻辑上的分类: 二.初始化阶段: getDefaultProps:获取实例的默认属性(即使没有生成实 ...
- react 生命周期函数
(1)初始化阶段:getDefaultProps:获取实例的默认属性static propTypes 设置属性的类型componentWillMount:组件即将首次被装载.渲染到页面上render: ...
随机推荐
- Vue-Element UI 文件上传与下载
项目结构 后端 前端 效果演示 上传文件 下载文件 Code 后端代码 跨域 /** * 跨域配置 * @author Louis * @date Jan 12, 2019 */ @Configura ...
- 十大功能特性,助力开发者玩转API Explorer
摘要:华为云API Explorer为开发者提供一站式API解决方案统一平台,集成华为云服务所有开放API,支持全量快速检索.可视化调试.帮助文档.代码示例等能力,帮助开发者快速查找.学习API和使用 ...
- NSSCTF-[羊城杯 2021]签到题
(脑洞题 gif放在stegsolve,分离gif 大胆猜测! 图一 28准则 图二 太极八卦阵 8 图三 三十而立 30 图四 北斗七星 7 图五 四个人 4大才子 图六 这个是歼-20 图七 两只 ...
- 【后端面经-Java】JVM垃圾回收机制
目录 1. Where:回收哪里的东西?--JVM内存分配 2. Which:内存对象中谁会被回收?--GC分代思想 2.1 年轻代/老年代/永久代 2.2 内存细分 3. When:什么时候回收垃圾 ...
- Java实现数组去重复的18种写法
说明 数组(含List)去重复在日常工作中经常遇到,很多时候用到Set数据结构,但有时候我们需要针对数据进行干预,这时候就需要用其他的实现方式了.以下列出各种的去重方式,基本含括了所有情况. 源码下载 ...
- C#中using的三种用法
1. 对命名空间的引用 引入命名空间,在使用类时可以省略复杂的前缀,类似于Java的import. using System.Text; 顺便提一句,C#10新特性支持全局using,如果关键字 gl ...
- 论文解读(BERT-DAAT)《Adversarial and Domain-Aware BERT for Cross-Domain Sentiment Analysis》
论文信息 论文标题:Adversarial and Domain-Aware BERT for Cross-Domain Sentiment Analysis论文作者:论文来源:2020 ACL论文地 ...
- 掌握Spring条件装配的秘密武器
本文分享自华为云社区<Spring高手之路9--掌握Spring条件装配的秘密武器>,作者:砖业洋__. 在Spring框架中,条件装配是一个强大的功能,可以帮助我们更好地管理和控制Bea ...
- C# OpenCVSharp图像入门_给绿幕图片视频加背景
OpenCV的全称是Open Source Computer Vision Library,是一个跨平台的计算机视觉库.OpenCV是由英特尔公司发起并参与开发,以BSD许可证授权发行,可以在商业和研 ...
- 安装win10虚拟机
1.前期工作 下载win10镜像:zh-cn_windows_10_consumer_editions_version_21h1_updated_aug_2021_x64_dvd_4de56d76.i ...
