vue.js 本地调用远程接口进行开发,如何进行跨域及cookie传递
在前后端分离vue作为前端框架,在使用服务器接口时面临的第一个问题就是跨域。本文涉及内容仅保证在vue-cli3.0脚手架创建的项目中、及本地调试中有效(使用之前版本脚手架创建的项目请自行转换),本文内容不适用于服务器端前后台打包部署。
一、处理跨域接口调用
1、在项目根目录下建立vue .config.js文件

2、在vue.config.js中配置本地代理进行转发
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'https://xxx.xxx', //服务器的地址
secure: true,//如果是https请设置为true
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
}
}
//此时便可将本地Ajax对/api路径的请求通过本地代理转发到 https://xxx.xxx
3、axios配置
import axios from 'axios' //axios.defaults.baseURL = 'https://xxx.com' 全局方式生成环境使用的地址
//const baseURL = 'https://xxx.com' 对象方式生成环境使用的地址
const baseURL = '/api' //本地调试用地址,正式发布时要更换为正式地址
const request = axios.create({
baseURL: baseURL,
timeout: 5000
});
axios请求
import request from 'request.js'
export function getUserList(query) {
return request({
url: '/core/usrt/list',
method: 'get',
params: query
})
}
4、此时就可以在愉快的玩耍了!
二、处理cookie及身份认证
在使用cookie进行身份识别的体统中,虽然可以跨域调用到远程接口了,但是身份认证后才能正常工作的接口此时调用会有类型下面的情况:

真是喜大苦奔/(ㄒoㄒ)/~~
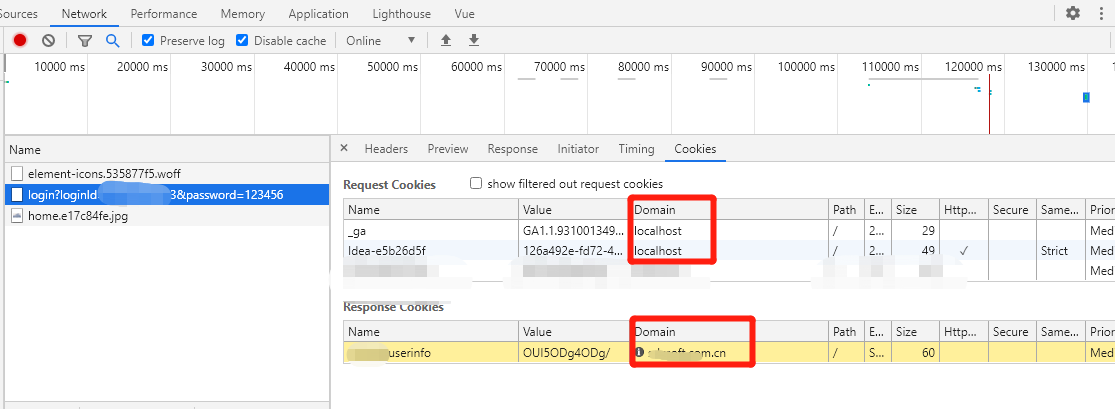
为啥会这样呢:本地调试vue用的localhost,远程接口用的是xxx.com(或192.168.xxx.xxx)。那么仔细观察调试工具的网络请求,你会发现cookie的domain有些不同。

就是因为domain域名不同,所以从A网站来得cookie是不可能被发送大B网站的。我们本地调试用的是localhost,接口自然接受不到身份信息相关的cookie啦,因此调用接口不顺畅。
要解决这个问题需要2步:
1、对接口网站的cookie也进行代理,配置如下:
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'https://xxx.com',
secure: true,
changeOrigin: true,
pathRewrite: {
'^/api': ''
},
cookieDomainRewrite: {
'xxx.com': 'localhost'
}
}
},
}
}
2、axios启用cookie、session的配置,这样axios就会在执行Ajax信息的时候携带cookie了:
//axios.defaults.withCredentials = true
const request = axios.create({
baseURL: baseURL,
timeout: 5000,
withCredentials: true//携带身份认证文件(cookie)
});
3、重新进行vue本地调试,世界变得丝滑了,可以自由玩耍了!

vue.js 本地调用远程接口进行开发,如何进行跨域及cookie传递的更多相关文章
- Vue的学习总结之---Vue项目 前后端分离模式解决开发环境的跨域问题
原文:https://blog.csdn.net/localhost_1314/article/details/83623526 在前后端分离的web开发中,我们与后台联调时,会遇到跨域的问题. 比如 ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- discuz云平台报调用远程接口失败的问题分析和解决
根据网络两篇文章整理 问题描述:当开通或关闭某个云平台服务的时候,报如下错误信息:调用远程接口失败.请检查您的服务器是否处于内网以及您服务器的防火墙设置. 云平台测试站点的接口文件正常,于是开始在文件 ...
- java通过url调用远程接口返回json数据
java通过url调用远程接口返回json数据,有用户名和密码验证, 转自 https://blog.csdn.net/wanglong1990421/article/details/78815856 ...
- vue开发环境配置跨域,一步到位
本文要实现的是:使用vue-cli搭建的项目在开发时配置跨域,上线后不做任何任何修改,接口也可以访问,前端跨域解决方案 production:产品 生产环境 development:开发 开发环境 1 ...
- Vue proxyTable 解决开发环境的跨域问题
在 config/index.js 配置文件中,添加 dev: { proxyTable: { '/ssp/withdraw': { target: 'http://dev.home.phiwifi. ...
- 路飞前台全局css 全局配置文件,安装axios,安装vue-cookies,安装elementui,安装bootstrap和jq,后台主页模块表设计,后台主页模块轮播图接口,录入数据,跨域问题详解
目录 路飞前台全局css 全局配置文件,安装axios,安装vue-cookies,安装elementui,安装bootstrap和jq,后台主页模块表设计,后台主页模块轮播图接口,录入数据,跨域问题 ...
- 解决React前端在开发环境的跨域问题
在前后端分离的分布式架构中,跨域是一道无法绕过去的门槛,众所周知,生产环境上解决跨域最便捷的方式是使用Nginx来处理,那么,在本地开发环境又该如何处理呢? React框架里处理跨域问题,可以使用ht ...
- (转)HTML5开发中Access-Control-Allow-Origin跨域问题
今天准备通过JavaScript的方式调用问说问答的内容,由于使用的不同的二级域名,遇到了一个跨域问题,虽然可以使用JSON或者XML来解决这个问题,但是我们可以通过Access-Control-Al ...
- Vue-cli proxyTable 解决开发环境的跨域问题
Vue-cli proxyTable 解决开发环境的跨域问题 proxyTable: { '/list': { target: 'http://api.xxxxxxxx.com', pathRewri ...
随机推荐
- 归并排序(merge_sort)
算法时间复杂度:妥妥的nlogn 步骤: 1.确定分界点 mid = (l+r) >> 1 2.递归排序左右两边 3.归并--合二为一(用两个指针,分别指向两个序列) 就是递归到最底部,然 ...
- C语言编写一个程序,从键盘读入一个矩形的两个边的值(整数),输出矩形面积。
#include<stdio.h> int main() { int i, j, s;//定义矩形的长,宽,面积变量 scanf_s("%d,%d", &i, ...
- css面试题随笔
之前在前端群有个汉纸聊到他面试别人时问到:margin塌陷和margin合并问题如何解决? 然后我自己也懵逼了哈哈,因为只是遇到过并不知道这叫塌陷.合并哈哈哈················那我们一起 ...
- 数据库的连接用Java
第一步注册驱动 Class.forName("com.mysql.cj.jdbc.Driver"); 第二步创建用户密码,和具体的url static String name = ...
- mysql alter与update的区别
alter是更改表名,字段的 而updata是更改数据的,一定要记住要联合where使用,否则就会全部更改. updata与set联用 alter与change column和add联用
- [AGC031E] Snuke the Phantom Thief
Problem Statement A museum exhibits $N$ jewels, Jewel $1, 2, ..., N$. The coordinates of Jewel $i$ a ...
- chrome浏览器出现《您的连接不是私密链接》
问题现象 键盘切换到英文输入 点击页面,就页面中间随意点一下即可 不是输入框!不是输入框!不是输入框! 不是找啦!不是找啦!不是找啦! 在chrome该页面上,直接键盘敲入这11个字符:thisisu ...
- 推荐给前端开发的 5 款 Chrome 扩展 🚀
大家好,我是 dom 哥.这是我关于 Chrome 扩展开发的系列文章,感兴趣的可以 点个小星星. 工欲善其事,必先利其器.Chrome 可能是前端开发中使用最多的浏览器.在日常开发中,下列几款 Ch ...
- django+drf开发一些个人的标准化
最近在改造一下个人的开发风格.特分享一下. 子应用我一般放在apps中,每个不同模块的子应用起不同的名字.startapp后自己移动一下,记得修改一下Appconfig中的name即可. 子应用中创建 ...
- 关于`dial unix /var/run/docker.sock: connect: permission denied`的处理方法笔记
之前遇到的一个问题,使用非root用户时操作docker提示无权限,在查阅了一些文章之后自己又摸索出了一些更方便的方法,顺手记录下来. 一.问题发现 根据报错信息dial unix /var/run/ ...
