WEB组态编辑器插件(BY组态)介绍
BY组态是一款非常优秀的纯前端的【web组态插件工具】,采用标准HTML5技术,基于B/S架构进行开发,支持WEB端呈现,支持在浏览器端完成便捷的人机交互,简单的拖拽即可完成可视化页面的设计。可无缝嵌入到vue项目,react项目等,由于是原生js开发,对于前端的集成没有框架的限制。可快速构建和部署可扩展的SCADA、HMI、仪表板或IIoT系统。使用BY组态编辑器,可以创建现代化、可视化、形象化的流程,来反映机器设备和实时数据的状态,为自动化工业工厂的控制仪表进行个性化设计。
一、应用案例
可以广泛应用于化工、石化、制药、冶金、建材、市政、环保、电力等几十个行业。






二、行业痛点
随着行业的发展、智能制造,智能控制、工业控制,对网页版软件的需求越来越复杂,要求原来越高。传统的单机版软件(如组态王,力控,等)正逐步被网页版软件取代。对于软件服务商来说,将单机版软件转变为网页版软件已经到了势在必行的地步。那么转变是一个复杂的过程,尤其是软件里面的组态功能部分,对于公司或个人都会面临以下几方面的问题。
1、无相关组态开发经验,无技术积累。
2、开发周期长,如果有项目落地,无法在短时间内完成这么繁琐的工作。
3、稳定性,因为功能繁琐,必须过长时间的打磨才能有一个比较稳定的版本。
这些问题导致了公司的项目停止不前,进度缓慢,甚至影响到了项目的整体架构或方案。我们自主研发的BY组态插件很好的解决了这些问题。
三、插件优点
1、集成简单快捷,代码简洁易懂,二次开发完全无阻碍。
2、应用时间长,至今为止经过了5年的市场验证,版本较为稳定。
3、BY组态插件可以嵌入到任何网页版软平台件中,无需繁重的开发工作。
4、插件以源码方式提供,方便对插件本身进行个性化的二次开发。
5、界面人性化设计,操作简便。
6、内置海量(2000个左右)组件(图元),图元组件可以自由添加,画面搭建方便。
7、自适应任何屏幕,包括手机,电脑,平板电脑。
8、采用websocket 方式与后台交互,画面实时响应。
9、提供websocket后台服务端java 代码。
10、掉线自动从新链接,无需人为刷新。
11、支持画面保存到模板功能,方便快速创建新的画面。
12、只需实现少量接口即可完成整个web组态功能。
13、人工实时线上服务,使用无忧。
14、一次购买,终生升级。
四、接口汇总
只需实现少量接口就能让你的平台拥有组态功能
|
序号 |
接口名称 |
接口描述 |
接口位置 |
备注 |
实现顺序 |
|
1 |
saveStageData |
保存场景画面 |
byzt/config/InitConfig.js |
1 |
|
|
2 |
editStageData |
编辑场景画面 |
byzt/config/InitConfig.js |
2 |
|
|
3 |
viewStageData |
监控端查看实时场景画面 |
byzt/config/InitConfig.js |
3 |
|
|
4 |
$.ajax |
上传自定义图片组件 |
uploadImage.html 190行 |
填写自己的后台接口,用于保存图片 |
4 |
|
5 |
getMyMoudleData |
获取我的组件(查询自定义上传的图片) |
byzt/config/InitConfig.js |
6 |
|
|
6 |
deleteMyMoudleData |
删除我的组件(删除自定义上传的图片) |
byzt/config/InitConfig.js |
7 |
|
|
7 |
getXm |
获取项目 |
byzt/config/InitConfig.js |
画面组件点击绑定设备的时候的下拉列表,根据下拉列表配置的情况,选择实现某些接口 |
5 |
|
8 |
getSb |
获取设备 |
|||
|
9 |
getCj |
获取从机 |
|||
|
10 |
getCgq |
获取传感器 |
|||
|
11 |
saveStageModuleData |
保存画面模板 |
byzt/config/InitConfig.js |
8 |
|
|
12 |
getMyMoudleStageJsonData |
获取我的画面模板 |
byzt/config/InitConfig.js |
9 |
|
|
13 |
deleteMyMoudleStageData |
删除我的画面模板 |
byzt/config/InitConfig.js |
10 |
|
|
14 |
table.render |
画面跳转时要跳转到的目标画面列表 |
targetStage.html 101行 |
填写自己的后台接口,用于查询列表 |
11 |
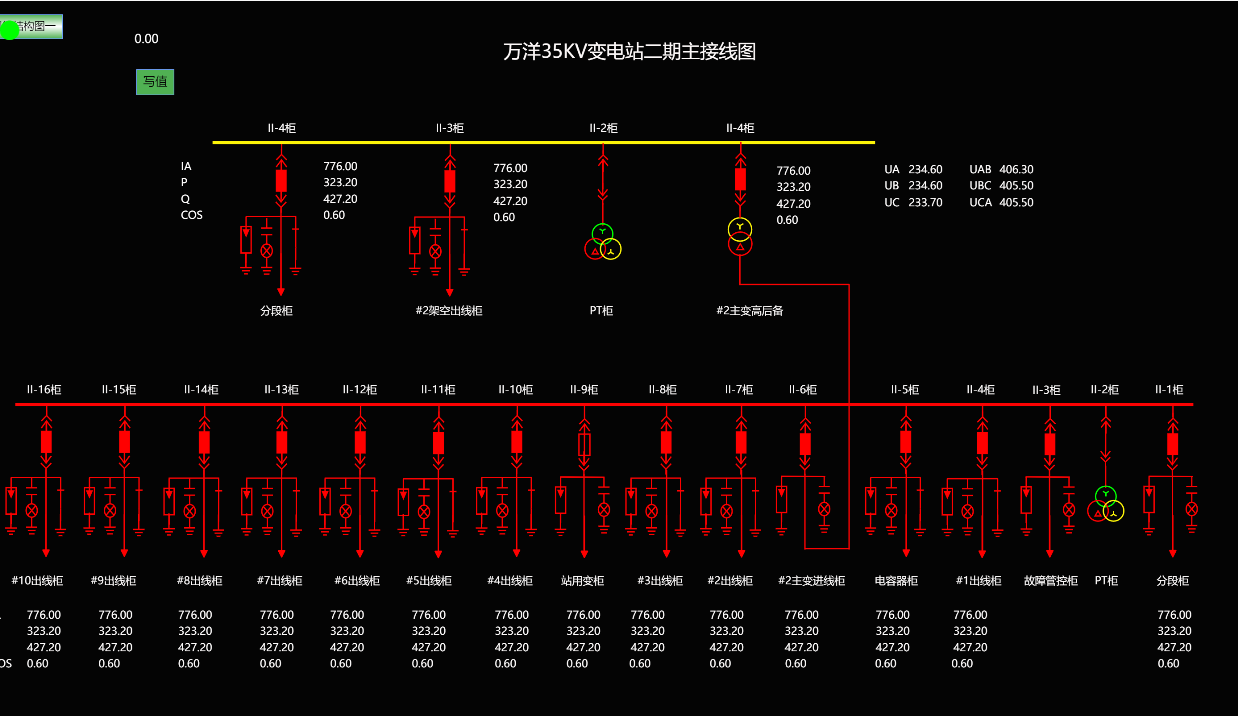
五、插件展示

六、功能列表
|
BY组态功能表 |
|||
|
|
相关功能 |
功能说明 |
VIP版 |
|
购 |
组态描述 |
1、完全源码交付,不限项目,不限画面,不限数据点位。 |
|
|
插件价格 |
36800 |
||
|
产品交付清单 |
BY组态前端源码 |
||
|
购买方式 |
签订合同,对公打款,开发票 |
||
|
编 |
基础交互组件 |
流动条,线段,水池,旋转,变量,文本,写值,状态文本,状态-灯,按钮,脉冲信号,开关,网页,监控,高级监控,视频播放,切换图片,画面跳转 |
有 |
|
基本元素 |
方形,圆形,椭圆,楔形,星形,环形,弧环,多边形,箭头等 |
有 |
|
|
echart组件 |
仪表盘,温度计,折线图,饼图,环形图,柱状图 |
有 |
|
|
天气时间 |
有 |
||
|
电力二次接线图 |
用于电力的图元43个(可自己添加) |
有 |
|
|
图库 |
有若干个工业常用图库(电力,二次接线图,风机,隔拦,给排水,管道,罐体,锅炉,仪表,加热器,冷热源,流量计,送排风,制成加热,制程冷却等)(可自己添加) |
有 |
|
|
画面装饰图库 |
有若干个装饰图片(背景图,画面头部装饰,装饰框(方,圆,其他),文字背景,气泡标注等)(可自己添加) |
有 |
|
|
画面模板 |
包含(预设模板,自定义模板),自己可以先保存到模板,使用的时候直接调出来用,让组态变得更快速,大大减少组合工作量 |
有 |
|
|
我的图库 |
上传自己的图片应用于组态 |
有 |
|
|
组件属性 |
不同的图元组件,属性不同,如绑定变量,动画条件等。 |
有 |
|
|
通用属性 |
所有组件都具有 条件隐藏,条件闪缩,组件位置与大小,鼠标悬停信息,鼠标点击弹框(个别没有) |
有 |
|
|
网格辅助线功能 |
有 |
||
|
背景颜色设置 |
有 |
||
|
背景图片设置功能 |
将背景图设置到最底层,从而对画面的组合不会照成影响 |
有 |
|
|
画面条件弹框 |
根据设定变量情况,弹出页面框,框内可以指向自己的url,可用于报警弹框 |
有 |
|
|
基础工具 |
撤销,恢复,复制,上移,下移,顶层,底层,上、下、左、右、水平、垂直对齐,删除,放大缩小,锁定 |
有 |
|
|
保存到模板功能 |
点击保存到模板后,可在自定义模板功能查看 |
有 |
|
|
基础组件源码 |
开发新的基础组件可,参照源码进行开发 |
有 |
|
|
画 |
链接状态 |
有 |
|
|
心跳 |
有 |
||
|
全屏 |
有 |
||
|
自适应屏幕 |
有 |
||
|
画面平移 |
有 |
||
|
点击弹框 |
有 |
||
|
鼠标悬停信息提示 |
有 |
||
|
条件弹框 |
有 |
||
|
画面缩放 |
有 |
||
|
手机端查看自动旋转 |
嵌入公众号,小程序,app,查看时会自动旋转到横屏 |
有 |
|
|
掉线自动重连 |
画面打开后,中途如果断网,画面会自动尝试链接,直到成功 |
有 |
|
l 官网网站: http://www.hcy-soft.com
l 体验地址: http://94.191.39.192:8080/byzt-s/example.html
以上就是关于Web组态可视化软件的简单介绍,大家可以关注BY组态官网进行免费体验,在使用过程中有任何疑问可以联系我们,我们会提供专业解答服务。
WEB组态编辑器插件(BY组态)介绍的更多相关文章
- 10 个免费的 jQuery 可视化编辑器插件
富文本编辑器,也就是所见即所得的 HTML 编辑器,是网站一个非常重要的组件,特别是对于一些内容发布网站来说.本文介绍 10 个基于 jQuery 的可视化文本编辑器. MarkitUp markIt ...
- 基于MVC4+EasyUI的Web开发框架形成之旅--总体介绍
最近花了很多时间在重构和进一步提炼Winform开发框架的工作上,加上时不时有一些项目的开发工作,我博客里面介绍Web开发框架的文章比较少,其实以前在单位工作,80%的时间是做Web开发的,很早就形成 ...
- web前端自动化测试/爬虫利器puppeteer介绍
web前端自动化测试/爬虫利器puppeteer介绍 Intro Chrome59(linux.macos). Chrome60(windows)之后,Chrome自带headless(无界面)模式很 ...
- 百度umeditor富文本编辑器插件扩展
富文本编辑器在WEB开发中经常用到,个人比较喜欢用百度出的ueditor这款,ueditor这款本身支持插件扩展的,但是ueditor的mini版本 umeditor 就没有那么方便了,不过找了很多资 ...
- 03 Editor plugins and IDEs 编辑器插件和 ide
Editor plugins and IDEs 编辑器插件和 ide Introduction 介绍 Options 选项 Introduction 介绍 This document list ...
- 32款iOS开发插件和工具介绍[效率]
插件和工具介绍内容均收集于网络,太多了就不一一注明了,在此谢过! 1.Charles 为了调试与server端的网络通讯协议.经常须要截取网络封包来分析. Charles通过将自己设置成系统的网络 ...
- 【miscellaneous】海康威视监控摄像头实现web端无插件监控实拍效果
[rtsp]海康威视监控摄像头实现web端无插件监控实拍效果 详细介绍参见:http://live.cuplayer.com/RtspCameraLive.html web端无须装插件(支持PC,安卓 ...
- 基于jquery的bootstrap在线文本编辑器插件Summernote
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- eclipse中jsp文档无语法着色,安装Eclipse Java Web Developer Tools插件
一.安装Eclipse Java Web Developer Tools插件 1.eclipse菜单:help/install New Software,打开Available Software窗体: ...
- js组件在线编辑器插件、图表库插件、文件树插件
在线编辑器插件: 一.kindeditor 二.UEditor 图表库插件: 一.echart 二.highchart 文件树插件: 一.zTree -- jQuery 树插件 http://www. ...
随机推荐
- Abstract Factory Pattern 抽象工厂模式简介与 C# 示例【创建型】【设计模式来了】
〇.简介 1.什么是抽象工厂模式? 一句话解释: 通过对抽象类和抽象工厂的一组实现,独立出一系列新的操作,客户端无需了解其逻辑直接访问. 抽象工厂模式(Abstract Factory Patte ...
- UpSetR 关联的 venneuler 包安装笔记
本文章已经设置了最低额度的付费阅读,如果您觉得文章对您有用,且手头宽裕,欢迎请作者喝杯热茶.本文章付费部分内容并不影响您对文章的阅读和理解,只是作者对付费阅读的一次尝试,感谢. 背景 R 语言中的 v ...
- R 数据可视化 : 热图
本文作者蒋刘一琦,自嘲是一个有艺术追求的生信狗,毕业于浙江大学生物信息学专业,目前在复旦大学就读研究生,研究方向为宏基因组. 在生物信息领域我们常常使用 R 语言对数据可视化.在对数据可视化的时候,我 ...
- 使用c#实现23种常见的设计模式
使用c#实现23种常见的设计模式 设计模式通常分为三个主要类别: 创建型模式 结构型模式 行为型模式. 这些模式是用于解决常见的对象导向设计问题的最佳实践. 以下是23种常见的设计模式并且提供c#代码 ...
- Dapr在Java中的实践 之 状态管理
状态管理 状态管理(State Management)使用键值对作为存储机制,可以轻松的使长时运行.高可用的有状态服务和无状态服务共同运行在我们的服务中. 我们的服务可以利用Dapr的状态管理API在 ...
- .NET Core(C#)使用Titanium.Web.Proxy实现Http(s)代理服务器监控HTTP请求
关于Titanium.Web.Proxy详细信息可以去这里仔细看看,这里只记录简单用法 安装引用Titanium.Web.Proxy NuGet直接获取Titanium.Web.Proxy 使用 配置 ...
- 记一次.Net分布式事务死锁现象以及解决方法
在本文中,将介绍一次遇到的.Net分布式事务死锁现象以及解决方法.我们将首先了解事务框架的构成,然后分析导致死锁的代码,最后提出解决方法. 事务框架 本次开发框架JMSFramework将分布式事务划 ...
- 微信小程序生态15- 批量提交微信小程序审核的一种方式
大家好!我是sum墨,一个一线的底层码农,平时喜欢研究和思考一些技术相关的问题并整理成文,限于本人水平,如果文章和代码有表述不当之处,还请不吝赐教. 以下是『微信小程序生态系列文章』正文! 需求背景 ...
- iOS 循环引用的问题总结
原因: self -> Timer -> target(self), 造成循环引用 导致控制器不会销毁,不会调用dealloc 方法,内存泄漏 - (void)dealloc{ [_tim ...
- 【Docker】迷你使用手册
一.安装与配置 安装: # Centos7 yum install docker 启动 & 设为开机启动: systemctl start docker.service systemctl e ...
