WPF 自定义控件入门 Focusable 与焦点
自定义控件时,如果自定义的控件需要用来接收键盘消息或者是输入法的输入内容,那就需要关注到控件的焦点
默认情况下的自定义控件是没有带可获取焦点的功能的,例如编写一个继承 FrameworkElement 的名为 Foo 的用来演示的自定义控件,通过 Focus 方法其实也是无法给此控件设置上焦点了
为了方便演示,咱来新建一个空 WPF 项目。在项目里面写入一个继承 FrameworkElement 的名为 Foo 的用来演示的自定义控件,代码如下
public class Foo : FrameworkElement
{
}
为了了解 Foo 是否获取到了控件,在界面上放一个 TextBox 控件。由于 TextBox 控件默认是可以获取键盘输入焦点的,如果焦点被 Foo 抢走了,自然就会让 TextBox 失去输入焦点
编辑 MainWindow.xaml 添加以下代码
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Border Background="Blue">
<local:Foo x:Name="Foo"></local:Foo>
</Border>
<TextBox Grid.Column="1" VerticalAlignment="Center"></TextBox>
</Grid>
接着回到 MainWindow.xaml.cs 文件,在 MainWindow 的鼠标按下时,设置 Foo 的焦点,代码如下
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
protected override void OnMouseDown(MouseButtonEventArgs e)
{
Foo.Focus();
var focusedElement = Keyboard.FocusedElement;
}
}
运行程序,先点击 TextBox 设置键盘输入焦点在 TextBox 上。再点击空白的地方
预期就是 OnMouseDown 方法被进入,而且也调用了 UIElement.Focus 方法。但是却发现 TextBox 的焦点没有被抢走,依然还可以接收键盘的输入
调试当前的获取焦点的元素,可以通过 Keyboard.FocusedElement 静态属性,通过此静态属性的内容可以了解到当前的键盘焦点是在哪个元素上
通过此 Keyboard.FocusedElement 属性,可以看到当前的键盘焦点元素依然是 TextBox 元素。也就是 Foo.Focus 函数调用是无效的
这是因为 Foo 没有设置可获取焦点,只需要设置 Foo.Focusable = true 即可让 Foo 获取到焦点,修改之后的代码如下
protected override void OnMouseDown(MouseButtonEventArgs e)
{
Foo.Focusable = true;
Foo.Focus();
var focusedElement = Keyboard.FocusedElement;
}
继续运行项目,此时可以发现点击空白处可以将键盘焦点设置到 Foo 元素,让 TextBox 丢失键盘输入焦点
对于一个明确是可以获取键盘焦点的自定义控件来说,许多时候都是重写 FocusableProperty 依赖属性的默认值来设置的,而不是对每个实例单独进行设置。修改 Foo 的代码如下,在静态构造函数添加 FocusableProperty.OverrideMetadata 设置默认值即可
public class Foo : FrameworkElement
{
static Foo()
{
FocusableProperty.OverrideMetadata(typeof(Foo), new UIPropertyMetadata(true));
}
}
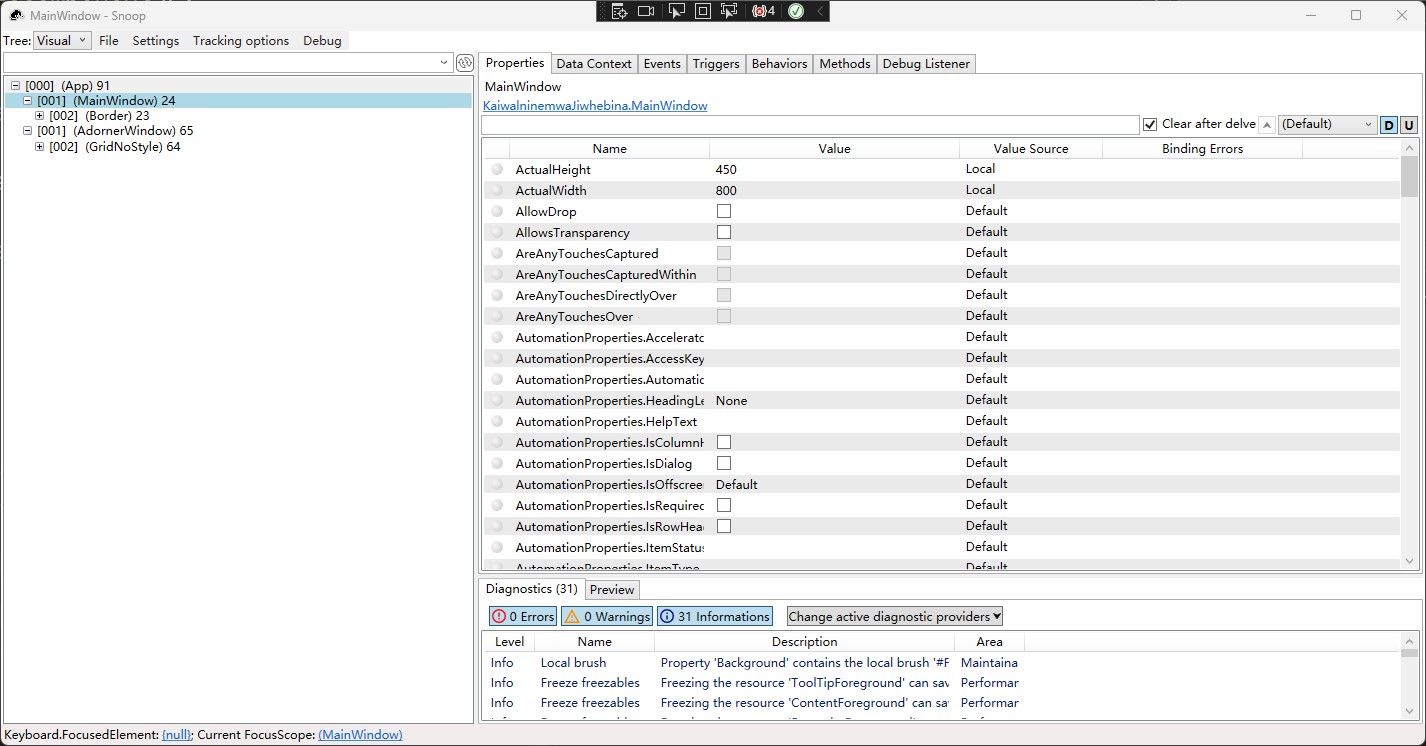
调试焦点问题时,推荐使用 snoop 工具,只需要关注 snoop 的下方状态栏写的当前焦点元素即可

上图就是使用 snoop 工具调试的界面
可以通过如下方式获取本文的源代码,先创建一个名为 KaiwalninemwaJiwhebina 的空文件夹,接着使用命令行 cd 命令进入此空文件夹,在命令行里面输入以下代码,即可获取到本文的代码
git init
git remote add origin https://gitee.com/lindexi/lindexi_gd.git
git pull origin e603df1d70b9fc0ccf9d0e51d1ff74ebafe9cd8f
以上使用的是 gitee 的源,如果 gitee 不能访问,请替换为 github 的源。请在命令行继续输入以下代码
git remote remove origin
git remote add origin https://github.com/lindexi/lindexi_gd.git
git pull origin e603df1d70b9fc0ccf9d0e51d1ff74ebafe9cd8f
获取代码之后,进入 KaiwalninemwaJiwhebina 文件夹
WPF 自定义控件入门 Focusable 与焦点的更多相关文章
- [WPF自定义控件库] 让Form在加载后自动获得焦点
原文:[WPF自定义控件库] 让Form在加载后自动获得焦点 1. 需求 加载后让第一个输入框或者焦点是个很基本的功能,典型的如"登录"对话框.一般来说"登录" ...
- WPF自定义控件与样式(15)-终结篇 & 系列文章索引 & 源码共享
系列文章目录 WPF自定义控件与样式(1)-矢量字体图标(iconfont) WPF自定义控件与样式(2)-自定义按钮FButton WPF自定义控件与样式(3)-TextBox & Ric ...
- WPF自定义控件与样式(15)-终结篇
原文:WPF自定义控件与样式(15)-终结篇 系列文章目录 WPF自定义控件与样式(1)-矢量字体图标(iconfont) WPF自定义控件与样式(2)-自定义按钮FButton WPF自定义控件与 ...
- 工作记录--WPF自定义控件,实现一个可设置编辑模式的TextBox
原文:工作记录--WPF自定义控件,实现一个可设置编辑模式的TextBox 1. 背景 因为最近在使用wpf开发桌面端应用,在查看页面需要把TextBox和Combox等控件设置为只读的.原本是个很简 ...
- [WPF自定义控件]?使用WindowChrome自定义Window Style
原文:[WPF自定义控件]?使用WindowChrome自定义Window Style 1. 为什么要自定义Window 对稍微有点规模的桌面软件来说自定义的Window几乎是标配了,一来设计师总是克 ...
- WPF自定义控件与样式(3)-TextBox & RichTextBox & PasswordBox样式、水印、Label标签、功能扩展
一.前言.预览 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要是对文本 ...
- WPF自定义控件与样式(5)-Calendar/DatePicker日期控件自定义样式及扩展
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 日历控 ...
- WPF自定义控件与样式(7)-列表控件DataGrid与ListView自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: Dat ...
- WPF自定义控件与样式(8)-ComboBox与自定义多选控件MultComboBox
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 下拉选 ...
- WPF自定义控件与样式(9)-树控件TreeView与菜单Menu-ContextMenu
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 菜单M ...
随机推荐
- Android实际开发bug大总结
目录介绍 1.1 java.lang.UnsatisfiedLinkError找不到so库异常 1.2 java.lang.IllegalStateException非法状态异常 1.3 androi ...
- 记录--开局一张图,构建神奇的 CSS 效果
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 假设,我们有这样一张 Gif 图: 利用 CSS,我们尝试来搞一些事情. 图片的 Glitch Art 风 在这篇文章中 --CSS 故障 ...
- 记录--uniapp自定义相机 自定义界面拍照录像闪光灯切换摄像头
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 因公司业务需要,需要开发水印相机功能,而项目代码用的uniapp框架,App端只能简单调用系统的相机,无法自定义界面,在此基础上,只能开发 ...
- 深入浅出Java 23种设计模式,最全PDF版本终于开放下载了!!(文末有福利)
写在前面 在「 冰河技术 」微信公众号中[设计模式专题]更新完毕已有一段时间了.不少小伙伴在我微信上留言说:冰河,你能不能把[设计模式专题]的文章汇总成PDF文档呢?一直没有时间整理,最近在公众号后台 ...
- 基于proteus的4019的移位设计
基于proteus的4019的移位设计 1.实验原理 4019是一个基于CMOS的数字集成芯片,具有数据选择和逻辑门或两种工作状态.这里利用数据选择的切换,实现数据的左移和右移操作.简而言之就是左移使 ...
- 温馨提示:不注意这几点,PDT(产品开发团队)就得散!
在IPD(集成产品开发)体系中,PDT(Product Development Team,产品开发团队)发挥着至关重要的作用.PDT是一个跨部门.跨职能的协作团队,其成员来自不同的专业领域,包括研发. ...
- Scala 不可变列表List
1 package chapter07 2 3 object Test04_List { 4 def main(args: Array[String]): Unit = { 5 // 1. 创建一个L ...
- 哈希表(HashTable)
哈希表 哈希表:也叫做散列表.是根据关键字和值(Key-Value)直接进行访问的数据结构.也就是说,它通过关键字 key 和一个映射函数 Hash(key) 计算出对应的值 value,然后把键值对 ...
- JDK 14的新特性:switch表达式
目录 简介 写在前面 连写case switch返回值 yield 总结 简介 switch的新特性可是源远流长,早在JDK 12就以预览功能被引入了,最终在JDK 14成为了正式版本的功能:JEP ...
- SQL LIKE 运算符:用法、示例和通配符解释
SQL中的LIKE运算符用于在WHERE子句中搜索列中的指定模式.通常与LIKE运算符一起使用的有两个通配符: 百分号 % 代表零个.一个或多个字符. 下划线 _ 代表一个单个字符. 以下是LIKE运 ...
