vue+vant实现省市联动(van-area)组件(包含比较全面的全国省市数组数据)
组件库太香了,人家nb,自己写的都是**
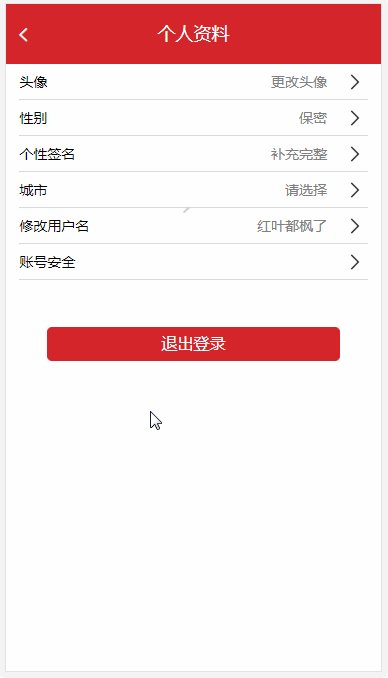
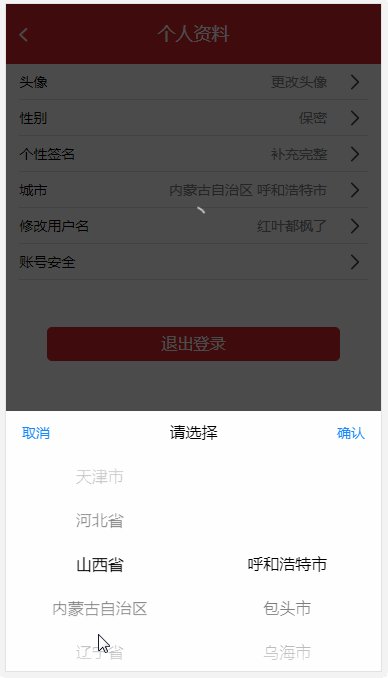
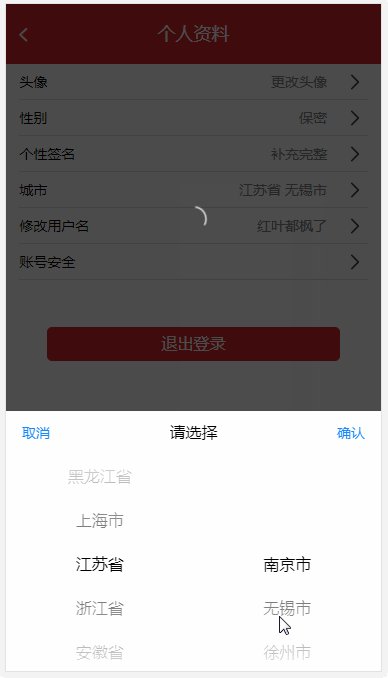
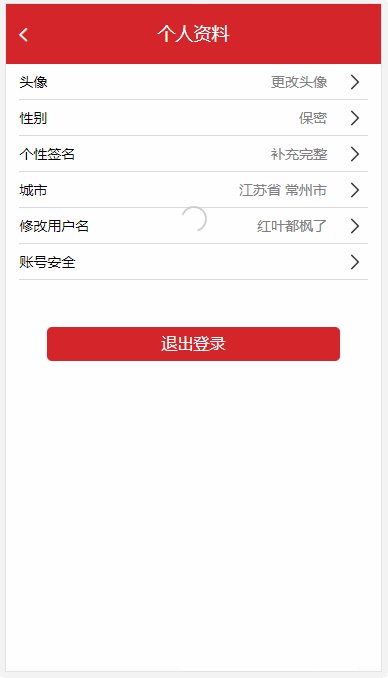
效果:

1.安装vant库以及main.js的配置
2.一般结合van-popup组件
</template>
<van-popup
v-model="showArea"
position="bottom"
:style="{ height: '39%' }">
<van-area
:area-list="areaList"
:columns-num="2" title="请选择"
@change="areaChange"
@confirm="areaConfirm"
@cancel="areaCancle"/>
</van-popup>
</template>
import areaList from '../assets/js/areaList'
export default {
name: "loginOut",
components:{
},
data(){
list:[{tit:'头像',msg:'更改头像'},{tit:'性别',msg:'保密'},{tit:'个性签名',msg:'补充完整'},{tit:'城市',msg:'请选择'},{tit:'修改用户名',msg:'棋云'},{tit:'账号安全',msg:''}],
showArea:false,
areaList,
areaName:''
},
methods:{
//省市二级联动
areaChange (picker, value, index){
let areaName = ''
for (var i = 0; i < value.length; i++) {
areaName = areaName + value[i].name + ' '
}
this.list[3].msg=areaName
},
areaConfirm(values){
//values的值即为用户选中的省市对象,之后可向后端数据交互
console.log(values)
this.showArea = false;
},
areaCancle(){
this.showArea = false;
this.list[3].msg='请选择'
} }
}
vue+vant实现省市联动(van-area)组件(包含比较全面的全国省市数组数据)的更多相关文章
- vue+vant ui+高德地图的选址组件
首先在index.html引入高德地图的js <script src="https://webapi.amap.com/maps?v=1.4.14&key=你的key" ...
- 省市联动 js
工作中见到这个省市联动代码,虽然很简单也能写出来,还是随便把它记录下来. //省市联动 function area(obj_id, area_pId, data_call_back) { ) retu ...
- vue+vant实现购物车的全选和反选业务,带你研究购物车的那些细节!
前言 喜欢购物的小伙伴看过来,你们期待已久的购物车来啦!相信小伙伴逛淘宝时最擅长的就是加入购物车了,那购物车是如何实现商品全选反选的呢?今天就带你们研究购物车的源码,以vue+vant为例. 正文 首 ...
- 循序渐进VUE+Element 前端应用开发(21)--- 省市区县联动处理的组件使用
在很多应用中,往往都涉及到记录用户所在省份.城市.区县或者街道等信息,一般我们可以通过联动的Select或者类似的界面组件进行展示,或者使用Element中的el-cascader界面组件进行展示,而 ...
- Ado.Net小练习03(省市联动)
前台界面: 后台代码: namespace _04省市联动 { public partial class Form1 : Form { public ...
- jquery插件-省市联动
由于项目需要需要实现一个省市联动,由于业务有一些特殊的需求,使用现有的插件略有不便,就自己实现了一个. 首先需要保存地区数据的JS数据文件,我这里命名为areaData.js,内容如下 ...
- 微信小程序省市联动
最近呢刚好做了一个省市联动的功能,今天看到有人问这个怎么做,我就把我做的放上来共享一下: 首先呢,来看看效果,点击文字'点击',弹出选择窗口,点击取消或者确定(取消.确定按钮在选择框上边,截图有些不清 ...
- c# sql省市联动
C# sql省市联动 USE [Book] GO ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ...
- vant实现三级联动
首先要在vant 框架里边 复制一下 省市区的 地址数据在这里下载eare.js 格式 : var address = { province_list: { 110000: '北京市', }, ...
- Django(二十)下拉列表-省市联动实例:jquery的ajax处理前端
一.知识点 1.jquery的ajax请求写法 <script src="/static/js/jquery-1.12.4.min.js"></script> ...
随机推荐
- Could not create connection to database server.Attempted reconnect 3 times .Giving up 解决
错误信息 Could not create connection to database server.Attempted reconnect 3 times .Giving up. message ...
- 如何使用文件传输协议ftp,教你使用文件传输协议命令行
FTP是文件传输协议的缩写.顾名思义,FTP用于在网络上的计算机之间传输文件.您可以使用文件传输协议在计算机帐户之间交换文件,在帐户和台式计算机之间传输文件或访问在线软件档案.但是请记住,许多文件传输 ...
- Modbus报文详解
Modbus是一种串行通信协议,最初由Modicon公司(现为施耐德电气的一部分)在1979年为使用其PLC(可编程逻辑控制器)而开发.Modbus已成为工业领域内广泛使用的一种通信协议,特别是对于监 ...
- 慢查询SQL排查
转载请注明出处️ 作者:测试蔡坨坨 原文链接:caituotuo.top/c56bd0c5.html 你好,我是测试蔡坨坨. 在往期文章中,我们聊过数据库基础知识,可参考「数据库基础,看完这篇就够了! ...
- Android开发 活动activity
一.关于Activity 关于Activity必须要了解的内容有:Activity的生命周期.android任务栈.Activity启动模式.scheme跳转协议. 1.1 什么是Activity ...
- Linux下Bochs,NASM安装和使用
安装环境 以Ubuntu为例,先更新一下: sudo apt-get update sudo apt-get upgrade 然后安装Bochs环境: sudo apt-get install bui ...
- ArrayList,LinkedList,Vector三者的区别
List 中元素是有序的,元素可以重复,因为该集合体有索引 ArrayList: 底层数据结构是数组,查询快,增删慢. 线程不安全,效率高. 当元素放满了后,默认以原长度的 50%+1 的长度加长集合 ...
- 灵活配置 Spring 集合:List、Set、Map、Properties 详解
使用<property>标签的value属性配置原始数据类型和ref属性配置对象引用的方式来定义Bean配置文件.这两种情况都涉及将单一值传递给Bean 那么如果您想传递多个值,例如Jav ...
- 格式化字符串走过的坑 pwn109
格式化字符串走过的坑 pwn109 今天做的一道题有一个坑我调试半天终于打通了,格式化字符串的坑,确实不少,东西也比较多容易忘记,怎么说呢,功夫在平时,经验少了 老规矩先看一下保护 Full RELR ...
- 动态库 DLL 封装三:对dll二次封装,并将回调函数放出去,供别人调用
背景: 我需要对一个dll进行二次封装,其中有一个接口,里面的参数需要传回调函数. 需求: 这个回调函数,我需要开放出去,让别人调用我的dll时,自己写这个回调函数 示例: // 回调原型 VOID ...
