从零用VitePress搭建博客教程(6) -– 第三方组件库的使用和VitePress搭建组件库文档
接上一节:从零用VitePress搭建博客教程(5) - 如何自定义页面模板、给页面添加独有的className和使页面标题变成侧边目录?
九、第三方组件库的使用
我们经常看见UI组件库的文档,这里我们就用element-plus第三方组件库为例子,搭建组件库文档
examples:作为组件库示例目录,我们以Button组件使用为例

1、安装element-plus
pnpm install element-plus
2、引入element-plus
安装完成后,在theme/index.js引入element-plus相关文件
import DefaultTheme from "vitepress/theme"; import ElementPlus from "element-plus";
import "element-plus/dist/index.css"; export default {
...DefaultTheme,
NotFound: () => "404", // <- this is a Vue 3 functional component
enhanceApp({ app, router, siteData }) {
// app is the Vue 3 app instance from createApp()
// router is VitePress' custom router (see `lib/app/router.js`)
// siteData is a ref of current site-level metadata.
app.use(ElementPlus);
},
};
3、编写button.md文档
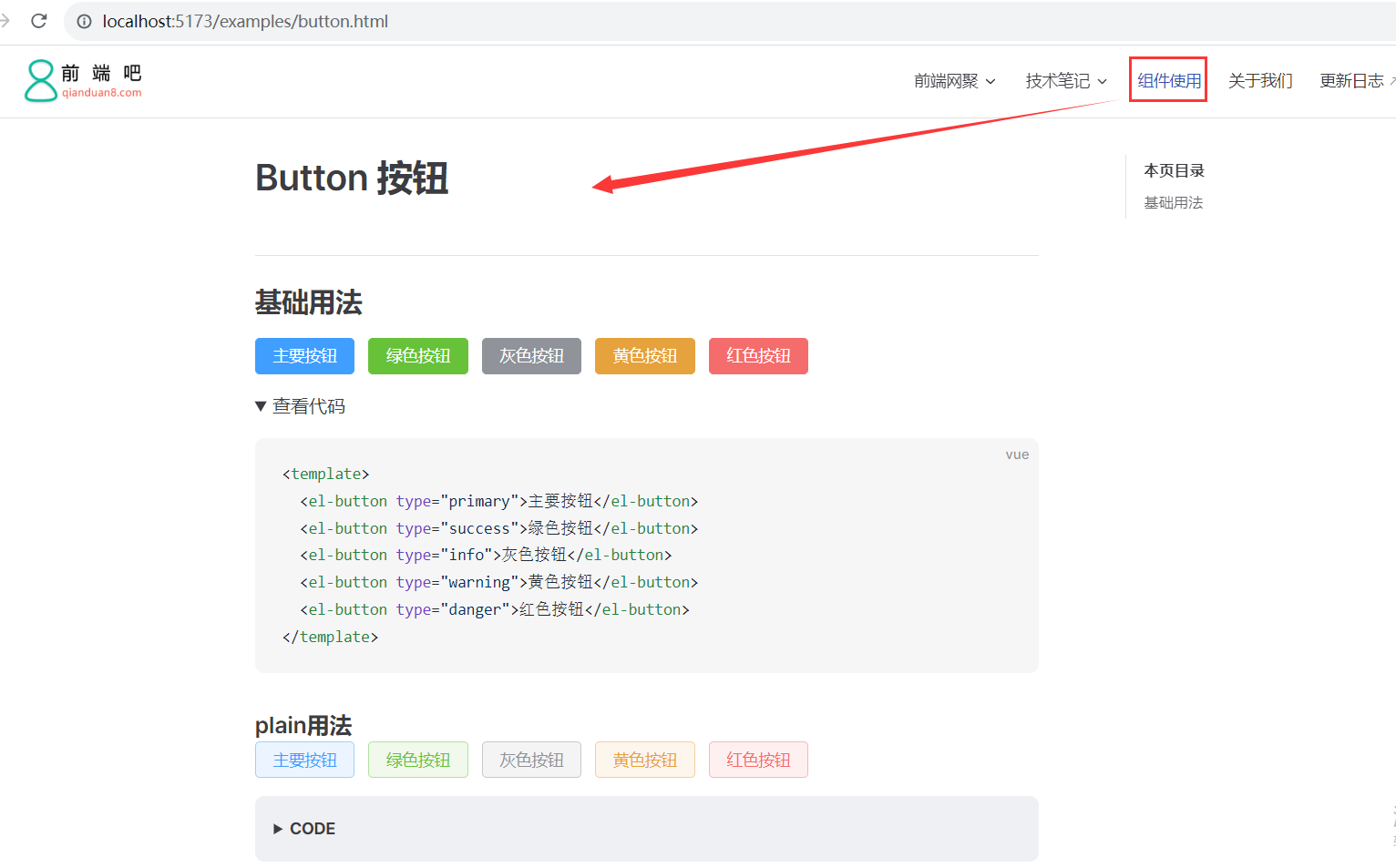
# Button 按钮 ## 基础用法 <div class="ui-button">
<el-button type="primary">主要按钮</el-button>
<el-button type="success">绿色按钮</el-button>
<el-button type="info">灰色按钮</el-button>
<el-button type="warning">黄色按钮</el-button>
<el-button type="danger">红色按钮</el-button>
</div> <details>
<summary>查看代码</summary> ``` vue
<template>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">绿色按钮</el-button>
<el-button type="info">灰色按钮</el-button>
<el-button type="warning">黄色按钮</el-button>
<el-button type="danger">红色按钮</el-button>
</template>
``` </details> ### plain用法 <div class="ui-button">
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>绿色按钮</el-button>
<el-button type="info" plain>灰色按钮</el-button>
<el-button type="warning" plain>黄色按钮</el-button>
<el-button type="danger" plain>红色按钮</el-button>
</div> ::: details CODE ``` vue
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>绿色按钮</el-button>
<el-button type="info" plain>灰色按钮</el-button>
<el-button type="warning" plain>黄色按钮</el-button>
<el-button type="danger" plain>红色按钮</el-button>
```
:::
这里用到html5的details和summary标签,不了解的话可以去搜索看下。
然后配置一个“组件使用”的头部导航,效果如下:

在线预览效果:https://msyuan.github.io/vitePress-project/examples/button.html
github地址:https://github.com/msyuan/vitePress-project
从零用VitePress搭建博客教程(6) -– 第三方组件库的使用和VitePress搭建组件库文档的更多相关文章
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(四)-使用Travis自动部署Hexo(2)
前言 前面一篇文章介绍了Travis自动部署Hexo的常规使用教程,也是个人比较推荐的方法. 前文最后也提到了在Windows系统中可能会有一些小问题,为了在Windows系统中也可以实现使用Trav ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(三)-使用Travis自动部署Hexo(1)
前言 前面两篇文章介绍了在github上使用hexo搭建博客的基本环境和hexo相关参数设置等. 基于目前,博客基本上是可以完美运行了. 但是,有一点是不太好,就是源码同步问题,如果在不同的电脑上写文 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(二)-Hexo参数设置
前言 前文手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置介绍了github注册.git相关设置以及hexo基本操作. 本文主要介绍一下hexo的常用参数设置. ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置
前言 有朋友问了我关于博客系统搭建相关的问题,由于是做开发相关的工作,我给他推荐的是使用github的gh-pages服务搭建个人博客. 推荐理由: 免费:github提供gh-pages服务是免费的 ...
- Hexo搭建博客教程(1) - 安装环境与本地搭建
前言 搭建个人博客一般有两种选择,一个是使用WordPress,但是需要将博客搭建在服务器上,不过搭建好后写文章方便,适合没有程序基础的人使用.另一个是使用Hexo,相对简洁高效,不需要服务器,既可以 ...
- Hexo+NexT(零):最全Hexo+Next搭建博客教程
快速.简洁且高效的博客框架 有位大神说,喜欢写博客的人的人,折腾博客会经历三个阶段.找到一个免费空间,搭建一个博客,很欣喜,很有成就感,此为一阶段:受限免费空间各种限制,自己买空间和域名,实现对博客的 ...
- Hexo搭建博客教程(2) - 博客的简单个性化配置
本章主要讲博客的个性化,譬如站点的基本配置(语言.头像.站点图标等).安装新的Hexo主题(NexT主题)以及主题的配置. 1. 修改站点配置 打开站点配置文件 ,找到: # Site title: ...
- Hexo搭建博客教程(3) - 远程部署到GitHub Pages
本章讲的是如何将本地的个人项目远程部署到 GitHub Pages,涉及到GitHub的项目仓库.Git的使用,以及Hexo的远程部署等. 1. 安装 hexo-deployer-git 插件 想要将 ...
- 转载一遍比较好的,django2.1搭建博客教程
非常感谢这位博主,找了几个星期终于找到了 https://www.dusaiphoto.com/article/article-detail/4/
- 可能是最详细的 Hexo + GitHub Pages 搭建博客的教程
前言:博主目前大三,Web 前端爱好者.写博客的好处,不是为了写而写,而是一个记录思想的过程.不要考虑它能带给你什么,而是你自己从中收获了什么. 最近刚好有空,于是就参照网上的各种教程,搭建了一个博客 ...
随机推荐
- Unity的IGenerateNativePluginsForAssemblies:深入解析与实用案例
Unity IGenerateNativePluginsForAssemblies Unity是一款非常流行的游戏引擎,它支持多种平台,包括Windows.Mac.Linux.Android.iOS等 ...
- 【HDC.Cloud 2023】新鲜速递:从多元生态、开源到人才培养,让开发者成为决定性力量
摘要:华为云开发者联盟邀您一起回顾大会精彩时刻. 本文分享自华为云社区<[HDC.Cloud 2023]新鲜速递:从多元生态.开源到人才培养,让开发者成为决定性力量>,作者: 华为云社区精 ...
- Vue基础技术之——数据绑定
Vue数据大致绑定分为两类: 1.单向数据绑定(v-bind): 数据只能从data流向页面. 2.双向数据绑定(v-model):数据不仅能从data流向页面,还能从页面流向data. 话不多说,先 ...
- 【技术积累】Mysql中的SQL语言【技术篇】【四】
数据的连接与关联查询 INNER JOIN INNER JOIN是MySQL中的一种表连接操作,用于将两个或多个表中的行基于一个共同的列进行匹配,并返回匹配的结果集. 下面是一个案例,假设有两个表:o ...
- Django App使用
App - 基本使用 作用主要用于业务功能模块开发 创建App > python manage.py startapp app01 创建成功后默认生成以下文件 默认文件讲解: 1. models ...
- jQuery事件自动触发
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- gitlab-runner-config-in-docker
gitlab in docker 网上有很多现成的解决方案,本文仅作流程梳理,若不需要,可直接用gitlab官方提供的镜像 installation Dockerfile FROM registry. ...
- 【技术积累】Linux中的命令行【理论篇】【六】
as命令 命令介绍 在Linux中,as命令是一个汇编器,用于将汇编语言源代码转换为可执行的目标文件.它是GNU Binutils软件包的一部分,提供了一系列用于处理二进制文件的工具. 命令说明 as ...
- MindSponge分子动力学模拟——安装与使用(2023.08)
技术背景 昇思MindSpore是由华为主导的一个,面向全场景构建最佳昇腾匹配.支持多处理器架构的开放AI框架.MindSpore不仅仅是软件层面的工具,更重要的是可以协同华为自研的昇腾Ascend平 ...
- 【路由器】Breed 介绍、刷入和使用
目录 介绍 文件说明 刷入 Breed 通过 Breed 刷机 其他功能 参考资料 介绍 Breed 是国内个人 hackpascal 开发的闭源 Bootloader,也被称为"不死鸟&q ...
