【Layui】15 日期时间选择器 Laydate
文档地址:
https://www.layui.com/demo/laydate.html
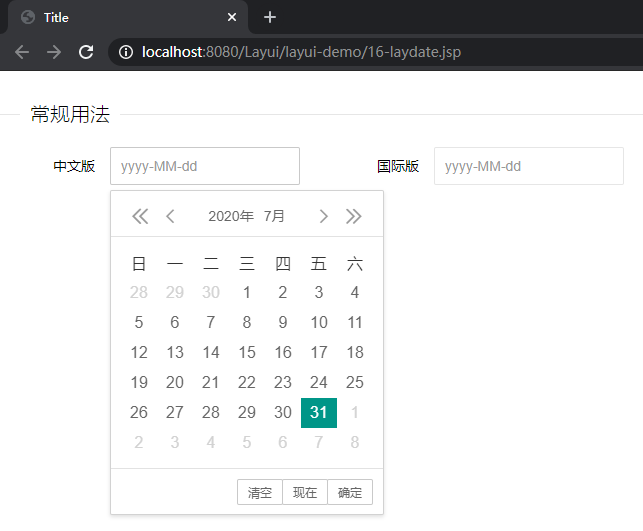
【基本案例】
基本日期与国际日期
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>常规用法</legend>
</fieldset> <div class="layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">中文版</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test1" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">国际版</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test1-1" placeholder="yyyy-MM-dd">
</div>
</div>
</div>
</div> <script type="text/javascript">
layui.use('laydate', function(){
let laydate = layui.laydate; //常规用法
laydate.render({
elem: '#test1'
}); //国际版
laydate.render({
elem: '#test1-1'
,lang: 'en'
});
});
</script>

年选择器:
设置属性为年即可
type: 'year'
年月选择器:
设置属性为月即可,上一级的年也将保留携带
type: 'month'
时间选择器:
仅能选择时分秒:
type: 'time'
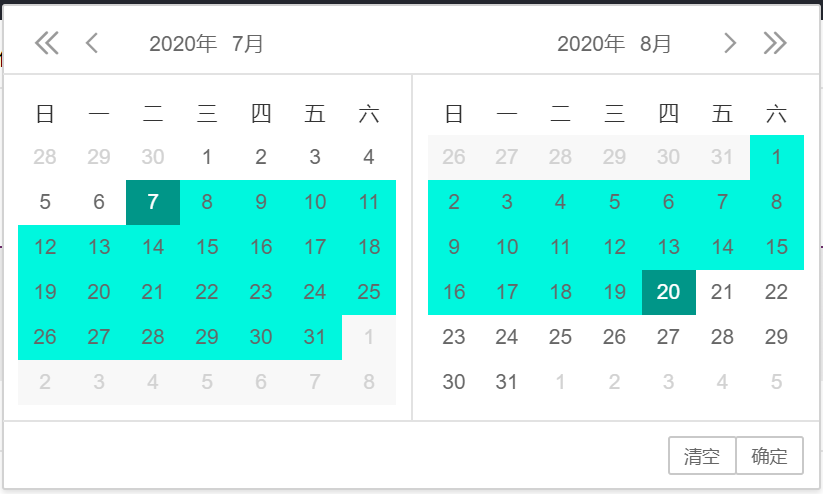
范围设置:
开启范围设置,默认代表两个月之内的天数范围取值:
range: true

年范围取值设置:
,type: 'year'
,range: true
年月范围取值设置:
,type: 'month'
,range: true
时间范围取值设置:
,type: 'time'
,range: true
日期时间范围取值设置:
,type: 'datetime'
,range: true
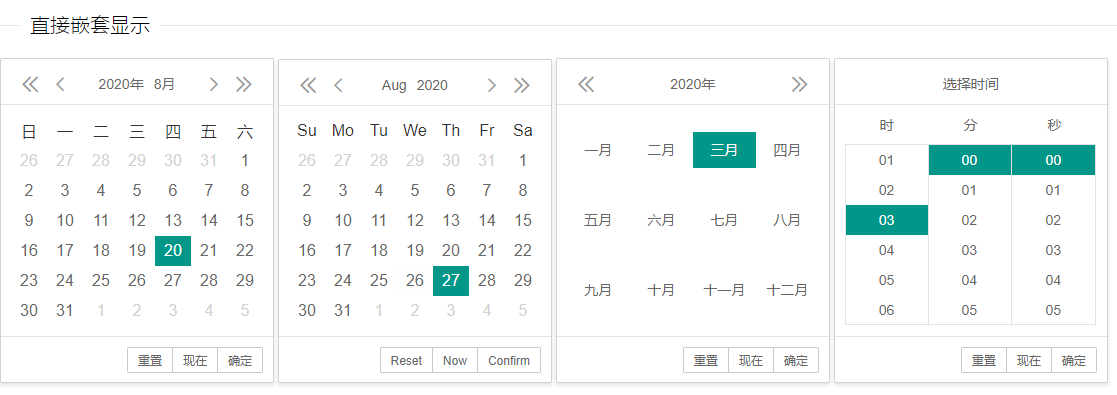
【直接嵌套展示】
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>直接嵌套显示</legend>
</fieldset> <div class="site-demo-laydate">
<div class="layui-inline" id="test-n1"></div>
<div class="layui-inline" id="test-n2"></div>
<div class="layui-inline" id="test-n3"></div>
<div class="layui-inline" id="test-n4"></div>
</div> <script type="text/javascript">
layui.use('laydate', function(){
let laydate = layui.laydate; //直接嵌套显示
laydate.render({
elem: '#test-n1'
,position: 'static'
});
laydate.render({
elem: '#test-n2'
,position: 'static'
,lang: 'en'
});
laydate.render({
elem: '#test-n3'
,type: 'month'
,position: 'static'
});
laydate.render({
elem: '#test-n4'
,type: 'time'
,position: 'static'
});
});
</script>

【主题色风格自定义】
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>其它主题</legend>
</fieldset> <div class="layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">墨绿主题</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test29" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">自定义</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test30" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">格子主题</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test31" placeholder="yyyy-MM-dd">
</div>
</div>
</div>
</div> <script type="text/javascript">
layui.use('laydate', function(){
let laydate = layui.laydate; //墨绿主题
laydate.render({
elem: '#test29'
,theme: 'molv'
}); //自定义颜色
laydate.render({
elem: '#test30'
,theme: '#393D49'
}); //格子主题
laydate.render({
elem: '#test31'
,theme: 'grid'
});
});
</script>
【其他附属功能】
<div class="layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">初始赋值</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test19" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">选中后的回调</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test20" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">日期切换的回调</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test21" placeholder="yyyy-MM-dd">
</div>
</div> <div class="layui-inline">
<label class="layui-form-label">不出现底部栏</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test22" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">只出现确定按钮</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test23" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">自定义事件</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test24" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label" id="test25-1">点我触发</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test25" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label" id="test26-1">双击我触发</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test26" placeholder="yyyy-MM-dd">
</div>
</div> <div class="layui-inline">
<label class="layui-form-label">日期只读</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test27" readonly="" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">非input元素</label>
<div class="layui-input-inline">
<div id="test28" style="height: 38px; line-height: 38px; cursor: pointer; border-bottom: 1px solid #e2e2e2;"></div>
</div>
</div>
</div>
</div> <script type="text/javascript">
layui.use('laydate', function(){
let laydate = layui.laydate; //初始赋值
laydate.render({
elem: '#test19'
,value: '1989-10-14'
,isInitValue: true
}); //选中后的回调
laydate.render({
elem: '#test20'
,done: function(value, date){
layer.alert('你选择的日期是:' + value + '<br>获得的对象是' + JSON.stringify(date));
}
}); //日期切换的回调
laydate.render({
elem: '#test21'
,change: function(value, date){
layer.msg('你选择的日期是:' + value + '<br><br>获得的对象是' + JSON.stringify(date));
}
});
//不出现底部栏
laydate.render({
elem: '#test22'
,showBottom: false
}); //只出现确定按钮
laydate.render({
elem: '#test23'
,btns: ['confirm']
}); //自定义事件
laydate.render({
elem: '#test24'
,trigger: 'mousedown'
}); //点我触发
laydate.render({
elem: '#test25'
,eventElem: '#test25-1'
,trigger: 'click'
}); //双击我触发
lay('#test26-1').on('dblclick', function(){
laydate.render({
elem: '#test26'
,show: true
,closeStop: '#test26-1'
});
}); //日期只读
laydate.render({
elem: '#test27'
,trigger: 'click'
}); //非input元素
laydate.render({
elem: '#test28'
});
});
</script>
【公历节日,自定义重要日期】
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>公历节日和自定义重要日子</legend>
</fieldset> <div class="layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">开启公历节日</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test17" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">自定义重要日</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test18" placeholder="yyyy-MM-dd">
</div>
</div>
</div>
</div> <script type="text/javascript">
layui.use('laydate', function(){
let laydate = layui.laydate; //开启公历节日
laydate.render({
elem: '#test17'
,calendar: true
}); //自定义重要日
laydate.render({
elem: '#test18'
,mark: {
'0-10-14': '生日'
,'0-12-31': '跨年' //每年的日期
,'0-0-10': '工资' //每月某天
,'0-0-15': '月中'
,'2017-8-15': '' //如果为空字符,则默认显示数字+徽章
,'2099-10-14': '呵呵'
}
,done: function(value, date){
if(date.year === 2017 && date.month === 8 && date.date === 15){ //点击2017年8月15日,弹出提示语
layer.msg('这一天是:中国人民抗日战争胜利72周年');
}
}
});
});
</script>
【Layui】15 日期时间选择器 Laydate的更多相关文章
- 24款最好的jQuery日期时间选择器插件
如果你正在创建一个网络表单,有很多事情你需要在你的应用程序中使用.有时您需要特别的输入,从用户的日期和时间,如发票日期,生日,交货时间,或任何其他此类信息.如果你有这样的需要,可以极大地从动态的jQu ...
- 移动端lCalendar纯原生js日期时间选择器
网上找过很多的移动端基于zepto或jquery的日期选择器,在实际产品中也用过一两种,觉得都不太尽如人意,后来果断选择了H5自己的日期input表单,觉得还可以,至少不用引用第三方插件了,性能也不错 ...
- Android日期时间选择器实现以及自定义大小
本文主要讲两个内容:1.如何将DatePicker和TimePicker放在一个dialog里面:2.改变他们的宽度: 问题1:其实现思路就是自定义一个Dialog,然后往里面同时放入DatePick ...
- Bootstrap-datepicker日期时间选择器的简单使用
日期时间选择器 目前,bootstrap有两种日历.datepicker和datetimepicker,后者是前者的拓展. Bootstrap日期和时间组件: 使用示例: 从左到右依次是十年视图.年视 ...
- flatpickr功能强大的日期时间选择器插件
flatpickr日期时间选择器支持移动手机,提供多种内置的主题效果,并且提供对中文的支持.它的特点还有: 使用SVG作为界面的图标. 兼容jQuery. 支持对各种日期格式的解析. 轻量级,高性能, ...
- 日期时间选择器插件flatpickr
前言:在网页上需要输入时间的时候,我们可以用HTML5的inputl中的date类型.但是如下入所示,有些浏览器不支持.flatpickr这个小插件可以解决这个问题. 1.flatpickr日期时间选 ...
- 解决elementui日期时间选择器提交时与后台date类型不匹配问题
问题描述: 在前端使用elementui的日期时间选择器后,在通过axios进行提交的时候,前端控制台出现了400(数据类型不匹配的错误)的错误. <el-form-item label=&qu ...
- Android中实现日期时间选择器(DatePicker和TimePicker)
利用Android应用框架提供的DatePicker(日期选择器)和TimePicker(时间选择器),实现日期时间选择器. Dialog的Content布局文件(date_time_dialog.x ...
- elementUI 日期时间选择器 只能选择当前及之后的时间
日期时间选择器 只能选择当前及之后的时间 <el-date-picker class="input-border-null" prefix-icon="el-ic ...
- 微信小程序----日期时间选择器(自定义精确到分秒或时段)
声明 bug:由于此篇博客是在bindcolumnchange事件中做的值的改变处理,因此会出现当你选择时,没有点击确定,直接取消返回后,会发现选择框的值依然改变.造成原因:这一点就是由于在bindc ...
随机推荐
- vue组件 定义全局组件
组件 (Component) 是 Vue.js 最强大的功能之一,它是html.css.js等的一个聚合体. 组件化 将一个具备完整功能的项目的一部分分割多处使用 加快项目的进度 可以进行项目的复用 ...
- 【二分答案】P2390 地标访问
\(\color{black}\text{P2390 地标访问 (传送门)}\) 学过区间 DP 的,看到这题的第一反应都是:访问的地标一定是一个区间,并且在不断扩大,区间 DP!可看到数据范围,又瞬 ...
- 铭瑄 USB 供电不足
铭瑄 USB 供电不足 可能是USB固件开了节能,节能状态和某些设备会不兼容,更新固件试试固件链接:链接:https://pan.baidu.com/s/1RxHEddYe6TWMDlMJ3PQB1Q ...
- Vue学习:17.组件通信案例-记事本
通过上一节的学习,我们了解并掌握了组件通信的定义及一般使用.那么接下来,我们将之前练习过的案例使用组件化思想来实现一下吧. 实例:记事本(组件化) 实现功能 运用组件化思想,实现Vue学习:3.V标签 ...
- java8 lambda Group分组示例
导入jar包<dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</a ...
- 解析Html Canvas的卓越性能与高效渲染策略
一.什么是Canvas 想必学习前端的同学们对Canvas 都不陌生,它是 HTML5 新增的"画布"元素,可以使用JavaScript来绘制图形. Canvas元素是在HTML5 ...
- 解决Mixed Content:the page at‘https://' was loaded over HTTPS,but requested an insecure resource 'http://'
问题:在Vue项目中使用axios访问了一个http协议的接口,报错如下 查资料后发现原因是在https中请求http接口或引入http资源都会被直接blocked(阻止),浏览器默认此行为不安全,会 ...
- 《Node.js+Vue.js+MangoDB全栈开发实战》已出版
<Node.js+Vue.js+MangoDB全栈开发实战> 图书购买地址: 京东:<Node.js+Vue.js+MangoDB全栈开发实战> 当当:<Node.js+ ...
- Xilinux PS与PL交互::Linux-App读写REG
Xilinux PS与PL交互::Linux-App读写REG 背景 PL配置好有关的硬件,PS端做验证. 设计方案:针对REG地址,不使用设备树配置. 遇到的问题:暂无. 验证目的 验证PL-PS的 ...
- QT学习:08 QString
--- title: framework-cpp-qt-08-QString EntryName: framework-cpp-qt-08-QString date: 2020-04-16 15:36 ...
