vue-cli3 + ts 定义全局方法
一、定义全局方法不生效


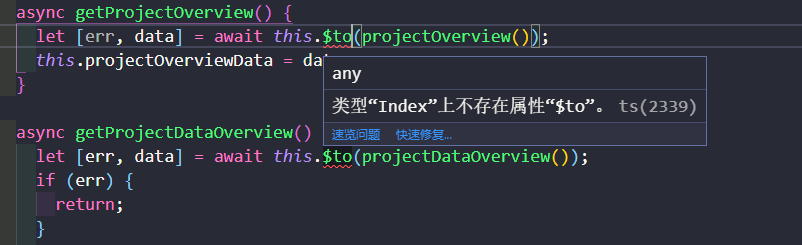
虽然在main.ts当中定义了全局方法,但是在使用的时候根本找不到,也是无语了。
二、解决方法
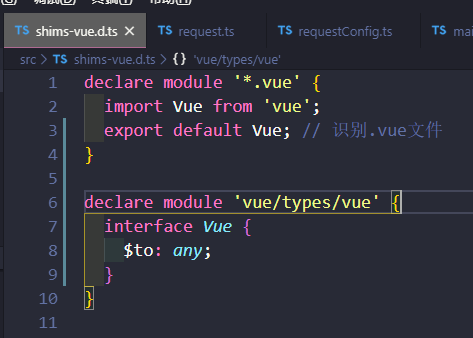
我在网上找了很多方法,其中很多大神都是这样做的:

但是,我这样写了还是不生效,生气啊!!!

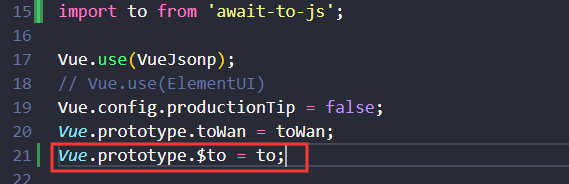
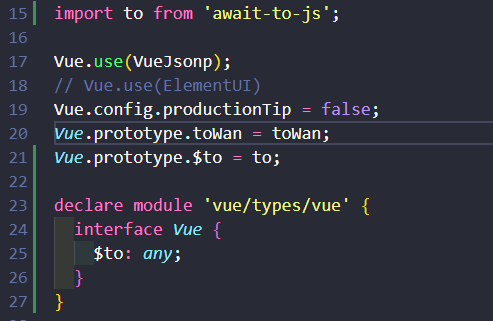
最后,我在网上看到有一位网友把方法声明写在了main.ts当中,我按照他的方法试了一下竟然成功了。

希望有了解的大神告诉我一下,为仕么我写在shims-vue.d.ts当中不生效,写在mian.ts就有作用了呢?
参考链接:https://blog.csdn.net/xzzfxz/article/details/102661027
参考链接:https://segmentfault.com/a/1190000011878086?utm_source=tag-newest#item-1-5
vue-cli3 + ts 定义全局方法的更多相关文章
- vue定义全局方法 调用其他组件的方法
官网的写法 vue实例.$on就可以在根实例上定义全局方法 this.$root就是获取根实例 如果没有根实例 就表示当前实例 this.$root.$on 不需要.eventHub 不需要下面这 ...
- vue教程3-03 vue组件,定义全局、局部组件,配合模板,动态组件
vue教程3-03 vue组件,定义全局.局部组件,配合模板,动态组件 一.定义一个组件 定义一个组件: 1. 全局组件 var Aaa=Vue.extend({ template:'<h3&g ...
- Vue 中如何定义全局的变量和常量
Vue 中如何定义全局的变量和常量 我想要定义一个变量, 在项目的任何地方都可以访问到, 不需要每一次使用的时候, 都引入. 尝试1:创建 global.js 并且在其中定义 let a = 10 ...
- vue.2.0-自定义全局组件
App.vue <template> <div id="app"> <h3>welcome vue-loading</h3> < ...
- vue组件定义全局方法
1.在vue实例的data中定义一个对象 2.可以在其他组件定义方法 3.触发方法
- vue组件挂载到全局方法
在最近的项目中,使用了bootstrap-vue来开发,然而在实际的开发过程中却发现这个UI提供的组件并不能打到我们预期的效果,像alert.modal等组件每个页面引入就得重复引入,并不像eleme ...
- vue cli3如何引入全局less变量
最近在项目中需要写一个全局的style.less,然后在各组件中可以直接调用: 1.在assets下创建一个less文件: 2.安装style-resources-loader (npm i styl ...
- 最简单的实体手机测试移动端前端Vue Cli3搭建网站的方法
手机和PC同用一个路由的情况下,直接在手机的浏览器上输入Ip: 192.168.1.100:8080 就能看到了. 其中192.168.1.100是PC的IP.不同的自己改下就好. 就这么简单.啥都不 ...
- 11 vue 自定义全局方法
//global.js// 定义vue 全局方 // 定义vue 全局方法 建议自定义的全局方法加_ 以示区分 export default { install(Vue, options = ...
随机推荐
- 土豆案例(display:none和block的应用)
利用display:none和display:blocks设置鼠标经过的一个效果. 注意的几个点:1.子绝父相定位 2.设置百分比宽高 3.播放按钮放用背景图做 4.a:hover .mask的写法 ...
- Linux 的磁盘格式化、挂载、磁盘检验、df、du、fdisk、free命令的使用
df:列出文件系统的整体磁盘使用量du:检查磁盘空间使用量fdisk:用于磁盘分区 free:查看内存占用情况 一.df命令列出系统的整体磁盘使用量 df命令参数功能:检查文件系统的磁盘空间占用情况. ...
- 基于verilog的分频器设计(奇偶分频原理及其电路实现:上)
在一个数字系统中往往需要多种频率的时钟脉冲作为驱动源,这样就需要对FPGA的系统时钟(频率太高)进行分频.分频器主要分为奇数分频,偶数分频,半整数分频和小数分频,在对时钟要求不是很严格的FPGA系统中 ...
- luogu P1058 立体图
做了这个题后明确了自己的定位... 恩...普及- 题目大意估计都知道.. 给个传送门: luogu 做了半上午 + 一整个下午的题... 占了我今天到的绝大多数时间. 其实此题不难, 核心代码我 ...
- 列出5个python标准库
os:提供了不少与操作系统相关联的函数 sys: 通常用于命令行参数 re: 正则匹配 math: 数学运算 datetime:处理日期时间
- 浅析python-socket编程
1. 什么是socket? socket是套接字的英文名称, 我们知道在TCP/IP协议簇体系中,将网络状态分为了应用层.传输层.网络层.物理层等四种状态,而socket是与传输层密切相关的,其主要实 ...
- HTTP请求响应的过程
1. TCP/IP协议分层结构 应用层(含括了OSI七层中的上三层,分别为应用层,表示层, 会话层):DNS, URI, HTML, HTTP, TLS/SSL, SMTP, POP, ...
- Hadoop(一)—— 启动与基本使用
一.安装&启动 安装 下载hadoop2.7.2 https://archive.apache.org/dist/hadoop/common/hadoop-2.7.2/ 2.7.2-官方文档 ...
- #C++初学记录(A==B?##高精度)
Problem Description Give you two numbers A and B, if A is equal to B, you should print "YES&quo ...
- T-MAX组--项目冲刺(第三天)
THE THIRD DAY 项目相关 作业相关 具体描述 所属班级 2019秋福大软件工程实践Z班 作业要求 团队作业第五次-项目冲刺 作业正文 T-MAX组--项目冲刺(第三天) 团队名称 T-MA ...
