关于html异步加载外部json文件报错问题
一. HTML代码如下:
参考网站(echarts-JSON请求数据):https://blog.csdn.net/you23hai45/article/details/51585506
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-JSON请求数据</title>
<script type="text/javascript" src="./jquery.min.js" ></script> //js文件和data.json都在同一文件夹
<script type="text/javascript" src="./echarts.min.js"></script>
<script>
$(document).ready(function(){
var chart = document.getElementById('chart');
var chartData = echarts.init(chart); chartData.setOption({
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: []
}]
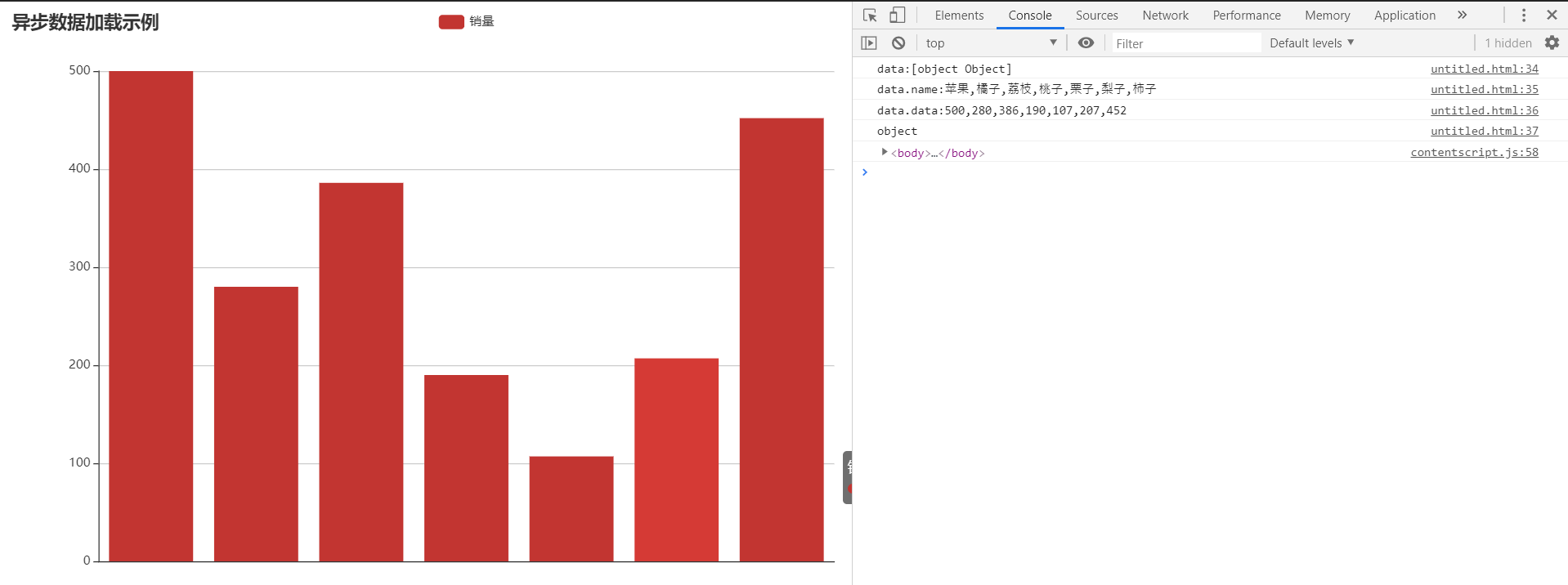
}); $.get('./data.json').done(function (data) { console.dir("data:"+data); //看看json的数据
console.dir("data.name:"+data.name); // object
console.dir("data.data:"+data.data); // object
console.dir(typeof(data)); //控制台输出的格式 // 填入数据
// var data = JSON.parse(data);//加上这行,将Sring类型的data转换为JSON形式
chartData.setOption({
xAxis: {
data: data.categories
},
series: [{
name: '销量',
data: data.data
}]
}); }); function eConsole(param)
{
console.dir(param);
} chartData.on("click",eConsole);
}); </script>
</head>
<body>
<div id="chart" style="width: 900px; height: 600px;"></div>
</body>
</html>
二. data.json文件如下:
{
"name": [
"苹果",
"橘子",
"荔枝",
"桃子",
"栗子",
"梨子",
"柿子"
],
"data": [
500,
280,
386,
190,
107,
207,
452
]
}

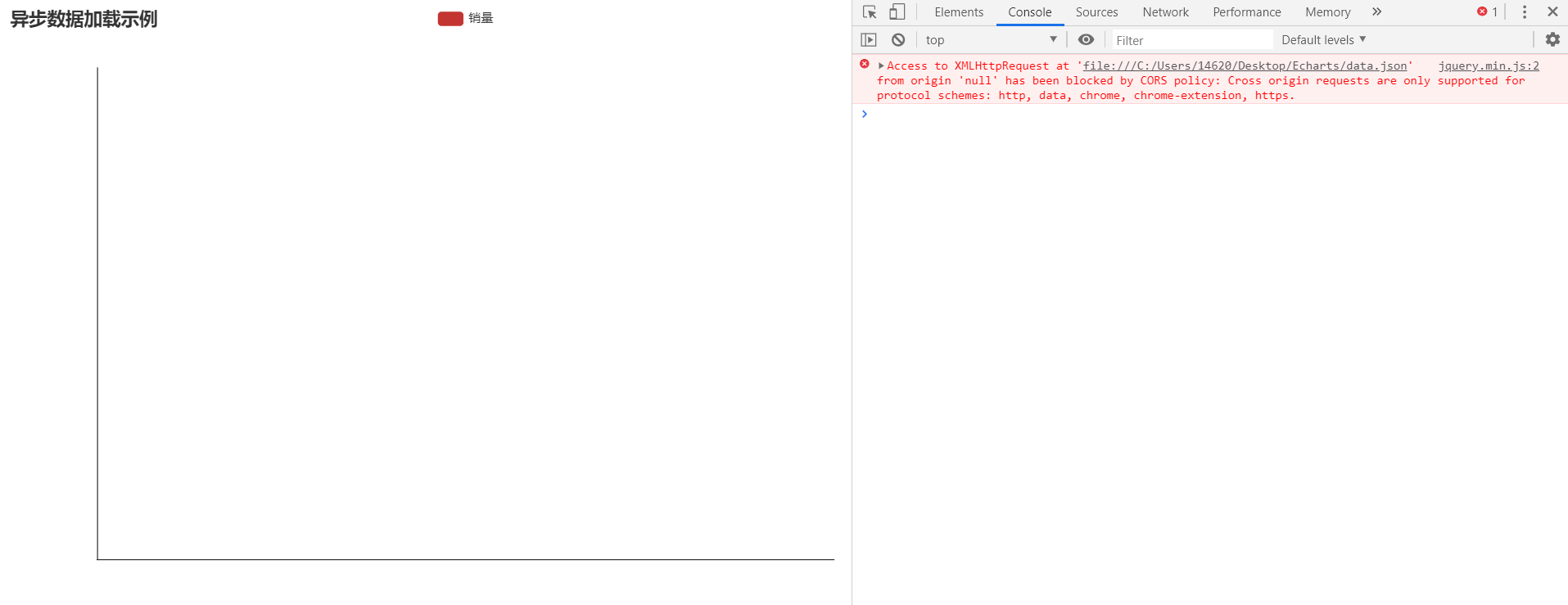
三. 以上面的方式访问会报错。如下:

报错内容:jquery.min.js:2 Access to XMLHttpRequest at 'file:///C:/Users/14620/Desktop/Echarts/data.json' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
四. 解决方法:
参考网站(【调试错误】Access to XMLHttpRequest at file:E590/ceshi.json from origin null):https://blog.csdn.net/OrangeChenZ/article/details/84986648
谷歌不允许这样访问。
本地部署网站web。
解决方式一:将html页面部署到服务器再访问。
如何部署?
第一步:控制面板->程序与功能->启用或关闭windows功能
 Internet Information Services 前面的复选框勾上。
Internet Information Services 前面的复选框勾上。
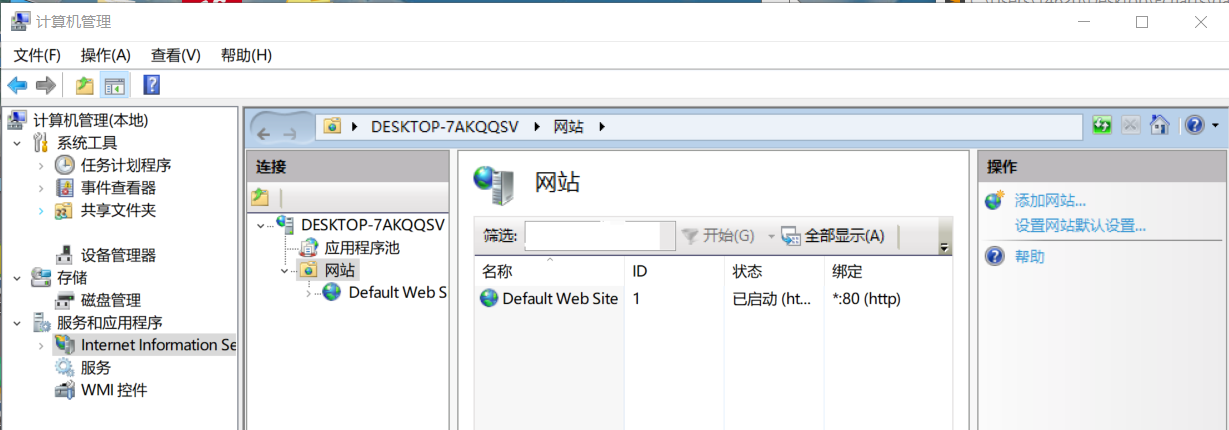
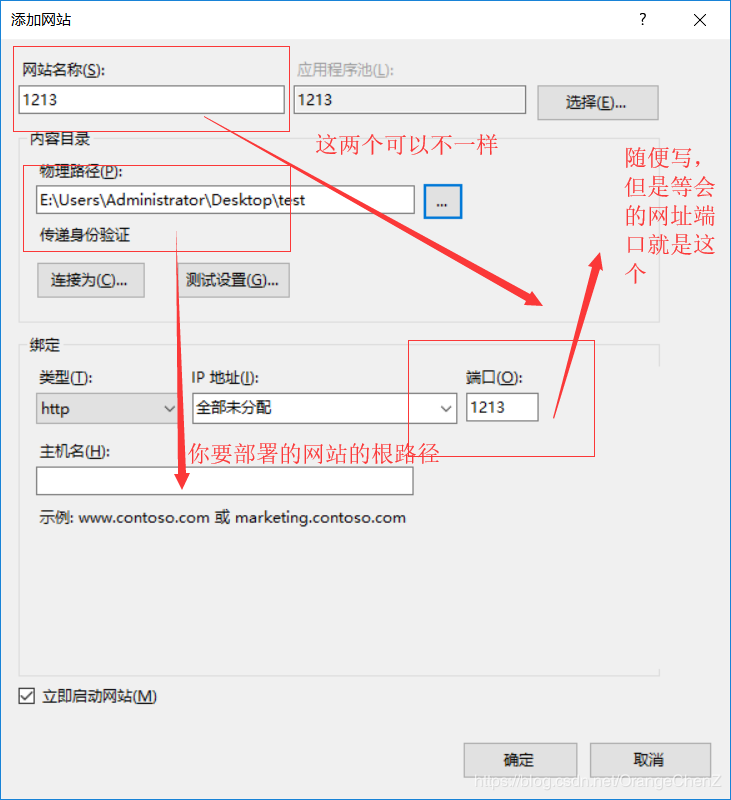
第二步:我的电脑右键->管理->添加网站


注:主机名不填,用localhost:1213访问本地服务器。
报错1:
HTTP 错误 403.14 - Forbidden
Web 服务器被配置为不列出此目录的内容。

解决1:
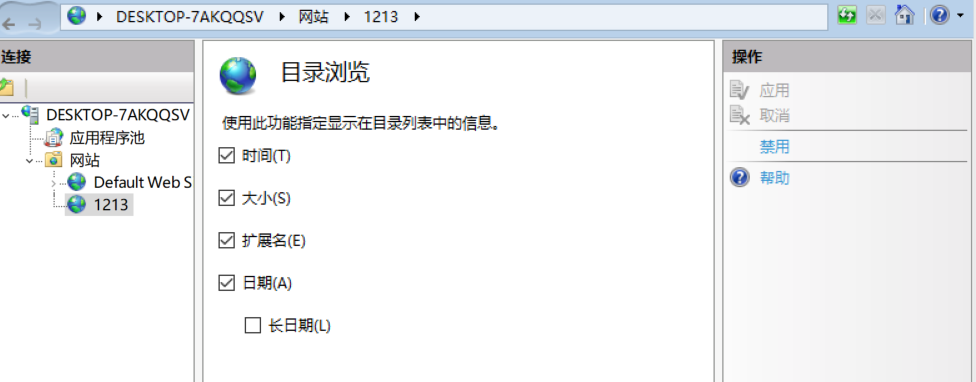
启用目录浏览。

报错2:
HTTP 错误 401.3 - Unauthorized 由于Web服务器上此资源的访问控制列表(ACL)配置或加密设置。
解决2:
网站1213右键->编辑权限->安全->添加Everyone权限

报错3:
HTTP 错误 401.2 - Unauthorized 由于身份验证头无效,您无权查看此页
解决3:
打开IIS管理器,操作如下:
1.功能视图--身份验证--匿名身份验证--编辑--选择应用程序池标识,启用匿名身份验证;
2.功能视图--授权规则--右键添加允许规则--选择所有匿名用户;
3.保证虚拟目录访问权限,可以添加everyone用户授予所有权限!
至此:localhost:1213成功访问。

打开HTML文件:

(over)
关于html异步加载外部json文件报错问题的更多相关文章
- JBoss 系列十四:JBoss7/WildFly如何加载外部的文件或properties文件
http://www.tuicool.com/articles/M7ZR3y 原文 http://blog.csdn.net/kylinsoong/article/details/12623997 主 ...
- Vue 加载外部js文件
Vue.js 加载外部js文件 在项目内新建一个config.js //变量的定义 export var config = { baseurl:'http://172.16.114.5:8088/M ...
- Android 插件化开发(二):加载外部Dex文件
在学习Java反射的技术后,我们可以开始更深一步的探究插件化开发了.首先先讲一下Android App的打包流程,然后我们通过一个简单的例子 —— 实现插件化加载外部Dex来完成初级的插件化开发的探索 ...
- easyui 加载本地json 文件的方法
easyui 加载本地json 文件的方法 2017年12月15日 17:18:07 vivian_hnd 阅读数 2155 https://blog.csdn.net/vivian_wang07/a ...
- Spark动态加载外部资源文件
Spark动态加载外部资源文件 1.spark-submit --files 动态加载外部资源文件 之前做一个关于Spark的项目时,因项目中需要读取某个静态资源文件,然后在本地IDEA测试一切皆正常 ...
- WPF加载Winform窗体时 报错:子控件不能为顶级窗体
一.wpf项目中引用WindowsFormsIntegration和System.Windows.Forms 二.Form1.Designer.cs 的 partial class Form1 设置为 ...
- 导入json文件报错,TypeError expected string or buffer
导入json文件报错,TypeError expected string or buffer 原因:用字符串赋值后,python会把双引号转换为单引号 import json data = [{&qu ...
- 使用js加载器动态加载外部Javascript文件
原文:http://www.cnblogs.com/xdp-gacl/p/3927417.html 今天在网上找到了一个可以动态加载js文件的js加载器,具体代码如下: JsLoader.js var ...
- 如何调试异步加载的js文件(浏览器调试动态加载js)
描述 1:jQuery->var obj= new $.js_Obj():等异步加载js文件,执行方法. obj.method(): 2:页面估计不变,通过声明不同的js文件,进行页面内容的转换 ...
随机推荐
- (转).NET Core中实现AOP编程
原文地址:https://www.cnblogs.com/xiandnc/p/10088159.html AOP全称Aspect Oriented Progarmming(面向切面编程),其实AOP对 ...
- java之mybatis之字段映射及多对一
1. 数据库中表的列名和实体类的属性名称不一致. 可以使用 resultMap来解决. <select id="findAll" resultMap="UserMa ...
- .Net Core SignalR+LayUi(1)-简单入门
本系列主要开发客服聊天系统的总结. 基于.Net Core2.2 +SignalR+Layui实现的人对人聊天功能 SignalR简介 SignalR是一个.Net Core/.Net Framewo ...
- mysql-数据库查询语句汇总
目录 数据库查询语句 ***** 添加数据补充: 所有的select 关键字 where 条件 distinct 去除重复记录 指定字段 取别名 group by having order limit ...
- pathlib的使用
目录 一. Python2与Python3的路径处理的对比 二. pathlib的几个使用示例 1. 最简单的使用 2. 追加路径到Python的sys.path中 3. 生成目录树的技巧 4. 递归 ...
- MySQL数据库之互联网常用分库分表方案
一.数据库瓶颈 不管是IO瓶颈,还是CPU瓶颈,最终都会导致数据库的活跃连接数增加,进而逼近甚至达到数据库可承载活跃连接数的阈值.在业务Service来看就是,可用数据库连接少甚至无连接可用.接下来就 ...
- Mac音频播放
Mac音频播放 audioqueue播放pcm数据 http://msching.github.io/blog/2014/08/02/audio-in-ios-5/ audiounit播放pcm数据 ...
- vue echarts中绑定的click函数无法引用vue实例data里面的数据
在使用echarts的时候,需要在触发click事件之后去修改实例data里面的数据,可是发现用this引用后总是出现undefined, 解决办法: myChart.on('click', (par ...
- Node: 通过Console打印日志 (Log Message via Console)
In normal development, we are likely to use 'console.log' for message logging, yet it's simple, we a ...
- Python 多线程爬取站酷(zcool.com.cn)图片
极速爬取下载站酷(https://www.zcool.com.cn/)设计师/用户上传的全部照片/插画等图片. 项目地址:https://github.com/lonsty/scraper 特点: 极 ...
