Electron 入门第一篇
官网:http://electronjs.org/docs/tutorial/application-architecture
转载:https://blog.csdn.net/qq_33323731/article/details/80492191(第一个demo和安装依赖的包)
一、简介
Electron 可以让你使用纯 JavaScript 调用丰富的原生 APIs 来创造桌面应用。你可以把它看作是专注于桌面应用而不是 web 服务器的,io.js 的一个变体。这不意味着 Electron 是绑定了 GUI 库的 JavaScript。
相反,Electron 使用 web 页面作为它的 GUI,所以你能把它看作成一个被 JavaScript 控制的,精简版的 Chromium 浏览器。
主进程和渲染器进程
Electron 运行 package.json 的 main 脚本的进程被称为主进程。 在主进程中运行的脚本通过创建web页面来展示用户界面。 一个 Electron 应用总是有且只有一个主进程。
由于 Electron 使用了 Chromium 来展示 web 页面,所以 Chromium 的多进程架构也被使用到。 每个 Electron 中的 web 页面运行在它自己的渲染进程中。在普通的浏览器中,
web页面通常在一个沙盒环境中运行,不被允许去接触原生的资源。 然而 Electron 的用户在 Node.js 的 API 支持下可以在页面中和操作系统进行一些底层交互。
主进程和渲染进程之间的区别
主进程使用 BrowserWindow 实例创建页面。 每个 BrowserWindow 实例都在自己的渲染进程里运行页面。 当一个 BrowserWindow 实例被销毁后,相应的渲染进程也会被终止。主进程管理所有的web页面和它们对应的渲染进程。
每个渲染进程都是独立的,它只关心它所运行的 web 页面。在页面中调用与 GUI 相关的原生 API 是不被允许的,因为在 web 页面里操作原生的 GUI 资源是非常危险的,而且容易造成资源泄露。 如果你想在 web 页面里使用 GUI 操作,
其对应的渲染进程必须与主进程进行通讯,请求主进程进行相关的 GUI 操作。
进程间通讯
Electron为主进程( main process)和渲染器进程(renderer processes)通信提供了多种实现方式,如可以使用ipcRenderer 和 ipcMain模块发送消息,使用 remote模块进行RPC方式通信。
二. 准备工作
1.npm的安装需要下载node.js,安装完node.js之后npm自然会有,node.js安装请参考上一篇文章。
2. 首先,我们要安装electron-prebuilt,它是一个npm模块,因此我们可以使用Npm来进行安装,它是一个electron的预编译版本。
npm install -g electron-prebuilt

3. 接下来安装electron-packager ,它也是一个npm模块,是一个用于打包electron应用的工具
npm install -g electron-packager

三、打造一个属于自己的Electron应用
Electron 可以让你使用纯 JavaScript 调用丰富的原生(操作系统) APIs 来创造桌面应用。 你可以把它看作一个专注于桌面应用的 Node. js 的变体,而不是 Web 服务器。这不意味着 Electron 是某个图形用户界面(GUI)库的 JavaScript 版本。
相反,Electron 使用 web 页面作为它的 GUI,所以你能把它看作成一个被 JavaScript 控制的,精简版的 Chromium 浏览器。
从开发的角度来看, Electron application 本质上是一个 Node. js 应用程序。 与 Node.js 模块相同,应用的入口是 package.json 文件。
一个最基本的 Electron 应用一般来说会有如下的目录结构:
your-app/
├── package.json
├── main.js
└── index.html
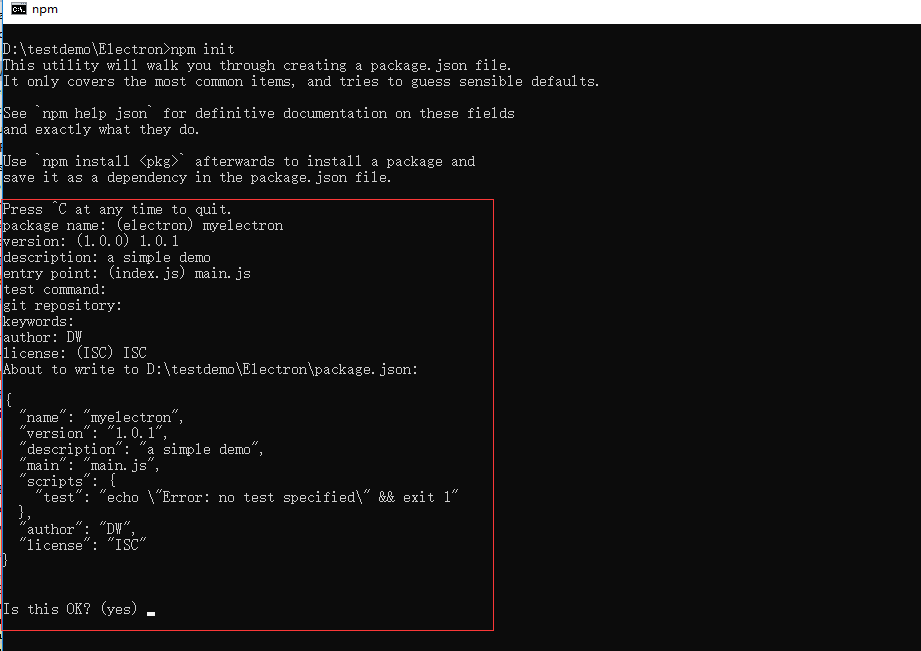
1.为你的新Electron应用创建一个新的空文件夹。 打开你的命令行工具,然后从该文件夹运行 npm init
npm init

输入yes,npm 会帮助你创建一个基本的 package.json 文件。 其中的 main 字段所表示的脚本为应用的启动脚本,它将会在主进程中执行。

如下片段是一个 package.json 的示例:
{
"name": "myelectron",
"version": "1.0.1",
"description": "a simple demo",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "DW",
"license": "ISC"
}
在此我追加一个start脚本来指引 Electron 去执行当前的 package:
{
"name": "myelectron",
"version": "1.0.1",
"description": "a simple demo",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron ."
},
"author": "DW",
"license": "ISC"
}
2.安装 Electron
现在,您需要安装electron。 我们推荐的安装方法是把它作为您 app 中的开发依赖项,这使您可以在不同的 app 中使用不同的 Electron 版本。 在您的app所在文件夹中运行下面的命令:
npm install --save-dev electron

3.新建一个index.html, 内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>hello electron</h1>
</body>
</html>
4.新建一个main.js, 内容如下:(main.js的文件名对应package.json中main的值)
const {app, BrowserWindow, Menu } = require('electron');
const path = require('path');
const url = require('url');
// 保持一个对于 window 对象的全局引用,如果你不这样做,
// 当 JavaScript 对象被垃圾回收, window 会被自动地关闭
let mainWindow;
function createWindow () {
//隐藏关闭放大缩小最外层菜单栏目
Menu.setApplicationMenu(null);
// 创建浏览器窗口。
mainWindow = new BrowserWindow({
title: 'hello Electron',
width: ,
height: ,
icon: __dirname + '/build/icons/app.ico', //这个是引入的icon
});
// 然后加载应用的 index.html。
//mainWindow.loadURL(url.format({
// pathname: path.join(__dirname, 'index.html'),
// protocol: 'file:',
// slashes: true
//}))
//引用外部文件
// mainWindow.loadURL(`http://www.baidu.com`);
// 加载应用的 index.html
mainWindow.loadURL('file://' + __dirname + '/index.html');
// 打开开发者工具。
//mainWindow.webContents.openDevTools();
// 打开开发工具
// mainWindow.openDevTools();
// 当 window 被关闭,这个事件会被触发。
mainWindow.on('closed', () => {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 与此同时,你应该删除相应的元素。
mainWindow = null
})
}
// Electron 会在初始化后并准备
// 创建浏览器窗口时,调用这个函数。
// 部分 API 在 ready 事件触发后才能使用。
app.on('ready', createWindow)
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (mainWindow === null) {
createWindow()
}
})
// 在这个文件中,你可以续写应用剩下主进程代码。
// 也可以拆分成几个文件,然后用 require 导入
四. 运行
现在只要在你的myApp目录下执行npm start 就可以运行了
npm start

五、打包
现在整个过程进行到最后一步,我们需要打包我们自己的应用,那么如何打包,这就需要用到我们先前已经安装的electron-packager
打开命令行我们可以这样使用它:
electron-packager . HelloWorld --win --out ../HelloWorldApp --arch=x64 --electron-version=0.0. --overwrite --ignore=node_module
大概格式是这样的:
electron-packager <应用目录> <应用名称> <打包平台> --out <输出目录> <架构> <应用版本>
electron-packager . <应用名称> --win --out ../<输出目录> --arch=x64位还是32位 --electron-version=版本号 --overwrite --ignore=node_module


但是每次打包的执行命令太长太麻烦了,所以我们可以把命令写进package.json中,执行命令调用它就好了。
更改后的package.json如下
{
"name": "myelectron",
"version": "1.0.1",
"description": "a simple demo",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron .",
"package": "electron-packager . HelloWorld --win --out ../HelloWorldApp --arch=x64 --app-version=1.0.1 --electron-version=13.1.1 --overwrite --ignore=node_module"
},
"author": "DW",
"license": "ISC",
"devDependencies": {
"electron": "^5.0.1"
}
}
这样我们每次打包只需要执行 npm run-script package就可以了
npm run-script package
六.更改图标
如果我们想要更改窗口左上角的图标和任务栏的图标,只需要在打包的命令上加个icon参数就好了
electron-packager . HelloWorld --win --out ../HelloWorldApp --arch=x64 --version=1.0. --electron-version=13.1. --icon=./app/img/icon.ico
Electron 入门第一篇的更多相关文章
- ElasticSearch入门 第一篇:Windows下安装ElasticSearch
这是ElasticSearch 2.4 版本系列的第一篇: ElasticSearch入门 第一篇:Windows下安装ElasticSearch ElasticSearch入门 第二篇:集群配置 E ...
- Flink入门-第一篇:Flink基础概念以及竞品对比
Flink入门-第一篇:Flink基础概念以及竞品对比 Flink介绍 截止2021年10月Flink最新的稳定版本已经发展到1.14.0 Flink起源于一个名为Stratosphere的研究项目主 ...
- Zookeeper 入门第一篇
转载原文地址: ZooKeeper学习总结 第一篇:ZooKeeper快速入门 ZooKeeper学习总结 第二篇:ZooKeeper深入探讨 ZooKeeper学习第一期---Zookeeper简单 ...
- JavaMail入门第一篇 邮件简介及API概述
现如今,电子邮件在我们的生活当中扮演着越来越重要的角色,我们每个人几乎都会与其打交道(至少时不时我们都会接收到莫名其妙的垃圾邮件),在工作中,使用邮件进行交流沟通,可以使我们的工作有迹可循,也显的较为 ...
- flask入门第一篇
一. Python 现阶段三大主流Web框架 Django Tornado Flask 对比 1.Django 主要特点是大而全,集成了很多组件,例如: Models Admin Form 等等, 不 ...
- Android JNI入门第一篇——HelloJni
android支持使用NDK开发C程序,关于配置NDK环境问题应该不用再赘述了,这个网上有很多,这里通过一篇实例来讲述简单的JNI开发,大家可以参考这篇文章(Get Your Eclipse-Inte ...
- NLP初试牛刀,NLTK入门第一篇
之前下载过一个PDF,书名是<用python进行自然语言处理>,挺有意思的,加上NLP和机器学习目前大热,想趁着暑假涉猎一下.于是开始了入门NLP之旅. 安装环境:Ubuntu14.04桌 ...
- WWF3入门<第一篇>
工作流是什么东西?暂时还不是很弄得清除. 工作流是用来解决什么问题的?暂时只是形成了一个很模糊的概念,还没办法用语言描述出来. 一.入门范例 以VS2008为例,先来创建一个WWF程序. 在工具箱中, ...
- struts快速入门第一篇 —— struts相关XML配置映射及讲解
我们回忆一下在学习JavaWeb过程中(Jsp + servlet编程)所感受到的Servlet的不足: 1 Servllet很多时,web.xml中的代码会很多.这样一来,维护起来就不方便,不利于团 ...
随机推荐
- golang之网络开发
TCP Server/Client开发 net包提供network I/O开发接口,包括TCP/IP.UDP.DNS和Unix domain sockets. 常用开发一般仅需要最基础接口或函数: 服 ...
- Python的插件化开发概述
Python的插件化开发概述 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.插件化开发 动态导入: 运行时,根据用户需求(提供字符串),找到模块的资源动态加载起来. 1> ...
- 关于struct和typedef struct
以 struct TelPhone{ ]; ]; }; 为例 这里先定义了一个 TelPhone的结构体. 加入需要为TelPhone定义一个别名: 其语法为 typedef TelPhone TP: ...
- VMware下安装的CentOS7.5,设置成静态IP后ping不通外网
网上很多都说用下面的方法即可解决 在CentOS中 ping www.baidu.com 无法ping通,可能原因是DNS没配置好 方法一: 修改vim /etc/resolv.conf 增加如下内容 ...
- 《CoderXiaoban团队》实验十 团队作业6:团队项目系统设计改进与详细设计
实验十 团队作业6:团队项目系统设计改进与详细设计 项目 内容 这个作业属于哪个课程 任课教师博客主页链接 这个作业的要求在哪里 实验十 团队作业6:团队项目系统设计改进与详细设计 团队名称 Code ...
- linux sed 批量替换文件中的字符串或符号
sed -i :直接修改读取的文件内容,而不是输出到终端. sed -i 就是直接对文本文件进行操作的 替换每行第一次出现的字符串 sed -i 's/查找的字符串/替换的字符串/' 文件 ...
- c#语言学习笔记(1)
环境:VS Express 2013 for Desktop 也可以vs社区版,不过学习的话,Express本版做一些小的上位机工具应该是够用了 学习的网站:https://www.runoob.co ...
- Keil MDK5生成 .bin文件的简单教程(图文)
以下参考https://blog.csdn.net/u014563989/article/details/51127519,同时自己实测. 1.按如图步骤做,主要是要找到fromelf.exe的路径: ...
- [USACO 09FEB]Bullcow
Description 题库链接 有 \(n\) 头牛,每头牛可以为 \(\text{A}\) 牛也可以为 \(\text{B}\) 牛.现在给这些牛排队,要求相邻两头 \(\text{A}\) 牛之 ...
- LeetCode 1004. Max Consecutive Ones III
原题链接在这里:https://leetcode.com/problems/max-consecutive-ones-iii/ 题目: Given an array A of 0s and 1s, w ...
