微信小程序“一劳永逸”的接口封装
前言
最近都在研究小程序了,我可以的!
需求
之前都是用vue来开发项目的,接口模块我特意封装了一下。感觉也可以记录一下
小程序的接口虽说简单,但是重复调用那么多,显得不专业(一本正经的胡说八道)
还有一篇,小程序遇到了的那些坑和小技巧)待续
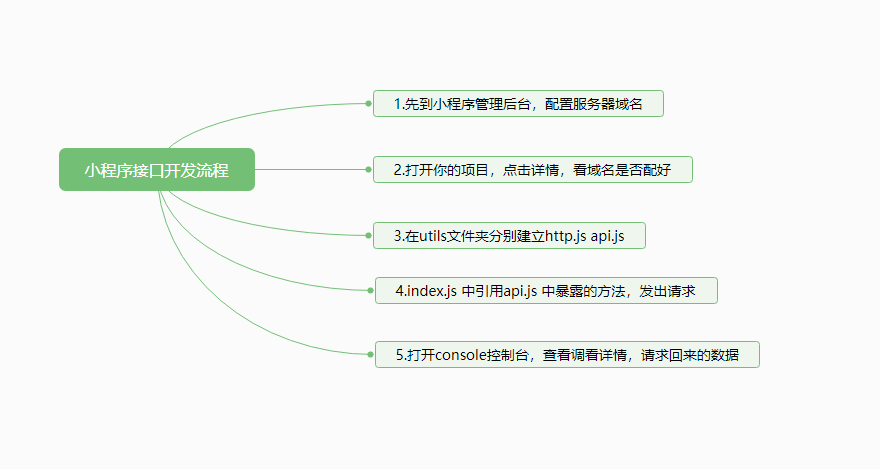
一、小程序接口请求流程

简单的画了一个流程图
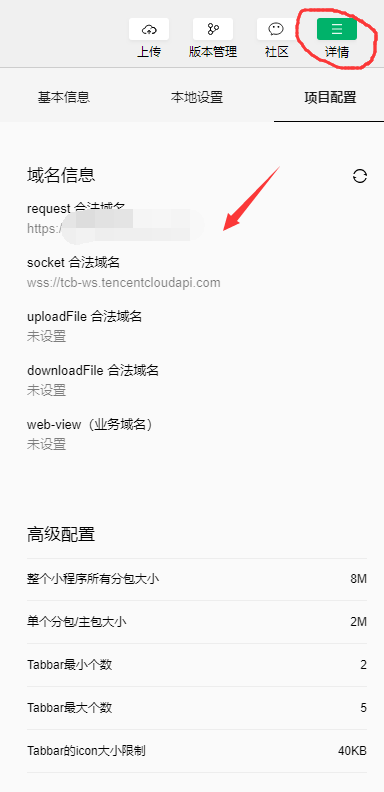
二、域名配置
一定要配置https,小程序上配置的域名必须是域名备案的,还有一定服务器要TLS1.2以上

三、打开微信开发者工具,打开你的项目,点开详情。确认一下域名是否一一匹对。不然会编译失败的哦

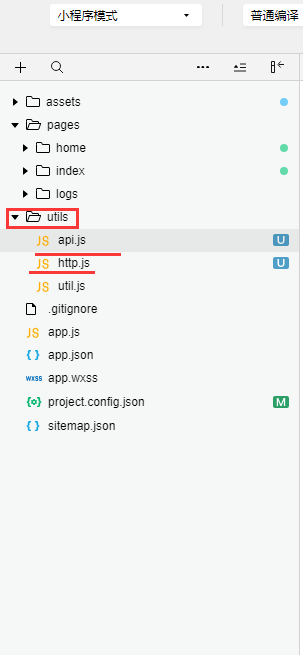
四、在你的项目文件utils 文件中新建api.js http.js

五、http.js 代码(复制过去就可以了)
module.exports = {
http(url, method, params) {
let token = 'token' // 获取token,自行获取token和签名,token和签名表示每个接口都要发送的数据
let sign = 'sign' // 获取签名 (后台怎么定义的,就传什么)
let data = {
token,
sign
}
if (params.data) { // 在这里判断一下data是否存在,params表示前端需要传递的数据,params是一个对象,有三组键值对,data:表示请求要发送的数据,success:成功的回调,fail:失败的回调,这三个字段可缺可无,其余字段会忽略
for (let key in params.data) { // 在这里判断传过来的参数值为null,就删除这个属性
if (params.data[key] == null || params.data[key] == 'null') {
delete params.data[key]
}
}
data = { ...data, ...params.data }
}
wx.request({
url: '你配置的域名' + url, // 就是拼接上前缀,此接口域名是开放接口,可访问
method: method == 'post' ? 'post' : 'get', // 判断请求类型,除了值等于'post'外,其余值均视作get 其他的请求类型也可以自己加上的
data,
header: {
'content-type': 'application/json'
},
success(res) {
params.success && params.success(res.data)
},
fail(err) {
params.fail && params.fail(err)
}
})
}
}
六、api.js(再次复制代码 就可以了)
// 在这里面定义所有接口,一个文件管理所有接口,易于维护
import { http } from './http'; // 引入刚刚封装好的http模块,import属于ES6的语法,微信开发者工具必须打开ES6转ES5选项 function femaleNameApi(params) { // 请求随机古诗词接口
http('project/projectInfos', 'get', params) // 接口请求的路由地址以及请求方法在此处传递
} // 每一个接口定义一个函数,然后暴露出去,供逻辑代码调用 function novelApi(params) { // 小说推荐接口
http('/novelApi', 'get', params)
} export default { // 暴露接口
femaleNameApi,
novelApi
}
七、在index.js 调用(你想在哪里用就在哪里用)
//index.js
import http from '../../utils/api' // 引入api接口管理文件 Page({
onLoad: function () { this.getData()
}, getData(){
http.femaleNameApi({ // 调用接口,传入参数
data: {
token: '470712FF0FE2392D6CB6D8A6560805CC'
},
success: res => {
console.log('接口请求成功', res)
this.setData({
femaleList: res.data
})
},
fail: err => {
console.log(err)
}
})
}
})
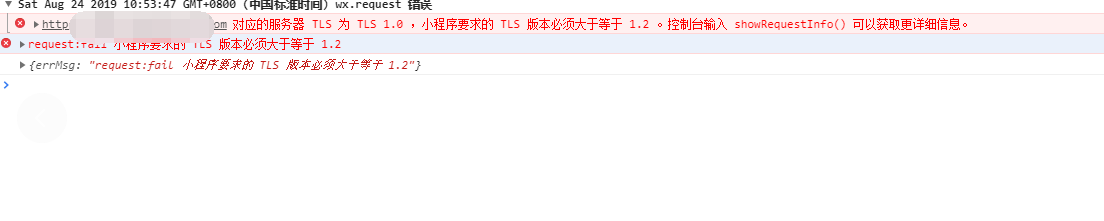
八、打开控制台
如果你这样的错

忘记说了showRequestInfo() 这个了(一开始,以为是api 接口),直接在控制台输入这个方法就可以了,可以看到错误信息详情
那说明你们的服务器要有证书,而且TLS版本要大于等于1.2
(我把我后台逼疯了,哈哈哈哈哈哈哈)
如果你是这样的,恭喜你接口成功了呢

九、Fannie式总结
以上的两个文件,算是接口封装的模板,你放在哪一个项目里面都可以这样配置
有一点一劳永逸的意思
但是它封装的不够完美
没有我的vue项目封装的好,改天再改造一下
希望对你有帮助,拜拜咯!
微信小程序“一劳永逸”的接口封装的更多相关文章
- 微信小程序request(ajax)接口请求封装
微信小程序request(ajax)接口请求封装 最近在进行小程序的编写,需要调用后端接口,经常要用到wx.request方法,所以就自己封装了一下,简化一下代码,如果能给大家提供帮助更好,在封装的时 ...
- 微信小程序wx.request接口
微信小程序wx.request接口 wx.request是小程序客户端与服务器端交互的接口 HTTPS 请求 一个微信小程序,只能同时(同时不能大于5个)有5个网络请求 wx.request(OBJE ...
- 微信小程序通过api接口将json数据展现到小程序示例
这篇文章主要介绍了微信小程序通过api接口将json数据展现到小程序示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧实现知乎客户端的一个重要知识前提就是,要知道怎么通过 ...
- 微信小程序request请求的封装
目录 1,前言 2,实现思路 3,实现过程 3.1,request的封装 3.2,api的封装 4,实际使用 1,前言 在开发微信小程序的过程中,避免不了和服务端请求数据,微信小程序给我们提供了wx. ...
- 微信小程序请求API接口PHPSESSID变化的解决方式
微信小程序开发,请求服务器API的方法使用的是微信官方提供的wx.request()方法.在开发中发现,每一个请求都会生成一个独立的PHPSESSID,如下图示: 搜索后得知,这是由于wx.reque ...
- java微信小程序调用支付接口(转)
简介:微信小程序支付这里的坑还是有的,所以提醒各位在编写的一定要注意!!! 1.首先呢,你需要准备openid,appid,还有申请微信支付后要设置一个32位的密钥,需要先生成一个sign,得到pre ...
- java微信小程序调用支付接口
简介:微信小程序支付这里的坑还是有的,所以提醒各位在编写的一定要注意!!! 1.首先呢,你需要准备openid,appid,还有申请微信支付后要设置一个32位的密钥,需要先生成一个sign,得到pre ...
- 微信小程序之 ----API接口
1. wx.request 接口 可在文件 wxs中操作,连接服务器处理数据 参数 ① url ② data ③ header ④ method ⑤ dataType 回调 ...
- 微信小程序通过api接口将json数据展现到小程序上
实现知乎客户端的一个重要知识前提就是,要知道怎么通过知乎新闻的接口,来把数据展示到微信小程序端上. 那么我们这一就先学习一下,如何将接口获取到的数据展示到微信小程序上. 1.用到的知识点 <1& ...
随机推荐
- jmeter中assertion的使用
用于检查测试中得到的响应数据等是否符合预期,用以保证性能测试过程中的数据交互与预期一致. 最新版本的3.0jmeter中有13种不同的断言: 1)BeanShell断言:针对sampler中的Bean ...
- html,css,js(包含简单的 ES6语法) 实现 简单的音乐盒
知识要点 videoObject.load(): 加载某个视频(音频)文件,即重新播放 videoObject.play(): 播放视频(音频)文件 videoObject.remove(): 停止播 ...
- 深入理解React 组件状态(State)
React 的核心思想是组件化的思想,应用由组件搭建而成,而组件中最重要的概念是State(状态),State是一个组件的UI数据模型,是组件渲染时的数据依据. 一. 如何定义State 定义一个合适 ...
- Oracle 用户模式
在 Oracle 数据库中,为了便于管理用户所创建的数据库对象(数据表.索引.视图等),引入了模式的概念,这样某个用户所创建的数据库对象就都属于该用户模式. 一.模式与模式对象 模式是一个数据库对象的 ...
- Solr-rce历史漏洞复现
最近Solr又出了一个RCE漏洞,复现了一下 # coding: utf-8 import requestsimport argparsefrom urllib import parse if __n ...
- UCOSIII系统内部任务
1. 空闲任务 空闲任务是UCOSIII创建的第一个任务 空闲任务是UCOSIII必须创建的 空闲任务优先级总是为OS_CFG_PRIO_MAK-1 空闲任务中不能调用任何可使空闲任务进入等待态的函数 ...
- AOP初识
AOP是Aspect Oriented Programing的简称,面向切面编程.AOP适合于那些具有横切逻辑的应用:如性能监测,访问控制,事务管理.缓存.对象池管理以及日志记录.AOP将这些分散在各 ...
- jenkins报错 Upgrading Jenkins. Failed to update the default Update Site 'default'. Plugi
解决方案: jenkins\hudson.model.UpdateCenter.xml 文件, 将 url 中的 https://updates.jenkins.io/update-center.js ...
- 微信支付接口--支付成功的回调--超详细Demo
如果本文对你有用,请爱心点个赞,提高排名,帮助更多的人.谢谢大家!❤ 如果解决不了,可以在文末进群交流. 如果对你有帮助的话麻烦点个[推荐]~最好还可以follow一下我的GitHub~感谢观看! 写 ...
- kubernetes使用Traefik暴露web服务-转载51cto
Traefix介绍(摘自网络) traefik 是一个前端负载均衡器,对于微服务架构尤其是 kubernetes 等编排工具具有良好的支持:同 nginx 等相比,traefik 能够自动感知后端容器 ...
