EChart 标题 title 样式,x轴、y轴坐标显示,调整图表位置等
示例里工作一般情况是够用了,更复杂的可以查询教程:
title 官方解说:http://echarts.baidu.com/option.html#title
坐标相关: X轴:http://echarts.baidu.com/option.html#xAxis
坐标相关: Y轴:http://echarts.baidu.com/option.html#yAxis
表格部分:http://echarts.baidu.com/option.html#grid
- <script>
- function getChartsLine() {
- var myChart = echarts.init(document.getElementById('progress'),'macarons');
- var option = {
- title: {
- text: '工程折线图', //主标题
- textStyle:{
- color:'#0DB9F2', //颜色
- fontStyle:'normal', //风格
- fontWeight:'normal', //粗细
- fontFamily:'Microsoft yahei', //字体
- fontSize:14, //大小
- align:'center' //水平对齐
- },
- subtext:'副标题', //副标题
- subtextStyle:{ //对应样式
- color:'#F27CDE',
- fontSize:14
- },
- itemGap:7
- },
- grid:{ //显示数据的图表位于当前canvas的坐标轴
- x:50,
- y:55,
- x2:50,
- y2:60,
- borderWidth:1
- },
- tooltip: {
- trigger: 'axis'
- },
- legend: {
- data:["计划完成","实际完成"]
- },
- toolbox: {
- show: true,
- feature: {
- saveAsImage: {}
- }
- },
- xAxis: {
- type: 'category',
- boundaryGap: false,
- data: ["2015-1", "2015-2", "2015-3", "2015-4", "2015-5", "2015-6", "2015-7", "2015-8", "2015-9", "2015-10", "2015-11", "2015-12"]
- },
- yAxis: {
- type: 'value',
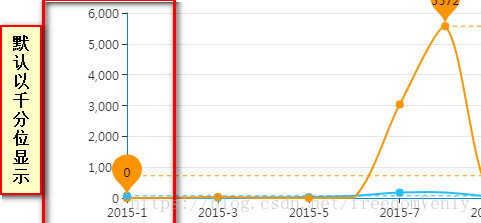
- //默认以千分位显示,不想用的可以在这加一段
- axisLabel : { //调整左侧Y轴刻度, 直接按对应数据显示
- show:true,
- showMinLabel:true,
- showMaxLabel:true,
- formatter: function (value) {
- return value;
- }
- }
- },
- series: [
- {
- name:"计划",
- type:'line',
- data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 300, 2.3],
- markPoint: {
- data: [
- {type: 'max', name: '最大值'},
- {type: 'min', name: '最小值'}
- ]
- },
- markLine: {
- data: [
- {type: 'average', name: '平均值'},
- [{
- symbol: 'none',
- x: '90%',
- yAxis: 'max'
- }, {
- symbol: 'circle',
- label: {
- normal: {
- position: 'start',
- formatter: '最大值'
- }
- },
- type: 'max',
- name: '最高点'
- }]
- ]
- }
- },
- {
- name:"实际",
- type:'line',
- data:[0, 0, 37, 0, 0, 15, 3036, 5572, 0, 0, 0, 0],
- markPoint: {
- data: [
- {type: 'max', name: '最大值'},
- {type: 'min', name: '最小值'}
- ]
- },
- markLine: {
- data: [
- {type: 'average', name: '平均值'},
- [{
- symbol: 'none',
- x: '90%',
- yAxis: 'max'
- }, {
- symbol: 'circle',
- label: {
- normal: {
- position: 'start',
- formatter: '最大值'
- }
- },
- type: 'max',
- name: '最高点'
- }]
- ]
- }
- }
- ]
- };
- myChart.setOption(option);
- }
- getChartsLine();
- </script>

修改后:

EChart 标题 title 样式,x轴、y轴坐标显示,调整图表位置等的更多相关文章
- vue中使用v-chart改变柱状图颜色以及X轴Y轴的文字颜色和大小以及标题
1.html部分 <ve-histogram :tooltip-visible="true" :x-axis="xAxis" :y-axis=" ...
- highcharts 不显示X轴 Y轴 刻度
xAxis: { tickWidth:0, //设置刻度标签宽度 lineColor:'#ffffff',//设置坐标颜色 lineWidth:0, //设置坐标宽度 la ...
- 3d照片环效果(修改版--添加了x轴y轴双向转动和修复模糊度的bug)
今天用用前两天总结的css3新效果写了一个3d照片环的效果,其中还有些bug大家可以看一看,一起改进. <!DOCTYPE html> <html lang="en&quo ...
- d3.js多个x轴y轴canvas柱状图
最终效果图镇楼: 本文通过三个步骤来介绍d3.js. 1.简单的柱状图: 2.多个x轴的柱状图: 3.多个x轴.y轴的柱状图: 学习心得: d3.js入门相对比较困难,一旦掌握了核心思想,不断熟悉AP ...
- PhoneGap 加速计 api 获取加速计 x 轴 y 轴 z 轴信息
一.PhoneGap 加速计 Accelerometer 对象介绍 1.主要方法 accelerometer.getCurrentAcceleration 获取当前设备在 x,y,z 轴上的加速度信息 ...
- Echarts X轴 Y轴 线的类型、颜色、及标签字体颜色 设置
// 人均效能 var initRjxnChart = function () { var rjxnChart = echarts.init(document.getElementById(" ...
- JS逆向实战6-- x轴 y轴 过点触验证码
点触验证码是一种常见的反爬手段 解决方案有两种:一种是直接解决,这需要深度学习机器学习等图像处理技术,以大量的数据训练识别模型,最终达到模型足矣识别图片中的文字提示和应该点击的区域之间的对应关系. 这 ...
- svg 动画 透明度 放大缩小 x轴Y轴
参考链接:https://www.cnblogs.com/Chrimisia/p/6670303.html vue 中封装svg:http://www.cnblogs.com/Jiangchuanwe ...
- 绕X 轴 Y轴 Z轴旋转的结果
void warp_perspect_3_angle(cv::Mat face, float roll, float yaw, float pitch) { cv::Mat face_img = fa ...
随机推荐
- H3C 无线交换机的数据转发原理
- go mod开发模式设置
文章要解决的仅仅是一个问题 当你使用go get 无论如何get不到所需的包的问题 第一步就是下载goland 新手极其推荐goland,因为直接使用gland几乎没有挫败感,使用其他工具可能要折腾好 ...
- C程序回顾
1.字符串操作 C中,字符串以一维数组的方式存储.字符串结束标志\0,可用scanf("%s",c);输入,以空格作为输入字符串之间的分隔符. 字符串处理函数:puts(str); ...
- php中的Throwables和ParseError
<?php //Throwables //ParseError try { include 'config.php'; } catch (\ParseError $e) { echo 'Pars ...
- Linux libcurl安装及注意事项
一.下载 官网下载地址 : https://curl.haxx.se/download.html 选择最新的一个即可. 二.安装 1.解压 下载到的压缩包为curl-7.51.0.tar.gz,使用 ...
- 洛谷【P1498】:南蛮图腾(分治算法)
传送门 题目描述就不用看了,直接上样例就行: 输入样例#1: 2 输出样例#1: /\ /__\ /\ /\ /__\/__\ 输入样例#2: 3 输出样例#2: /\ /__\ /\ /\ /__\ ...
- Discuz! 3.3全站帖子自动添加图片alt标签
网站想要更好的适应搜索引擎的话,就要把最基础的一些小优化标签做好, 虽然说现在搜索都很厉害能够识别图片,但是除非的你的图片每一张都是周杰伦.范冰冰等知名图片... 不然你还是要给你自己的图添加alt标 ...
- spark读写Oracle、hive的艰辛之路(一)
前两天工作需求,要通过给的几个Oracle的视图把数据入到hive库中,很遗憾,使用的华为云平台的集区环境中并没有sqoop1,当然也并没有sqoop2,所以,想到的解决方案是使用spark读取Ora ...
- 牛客练习赛55 E 树
题目链接: 题意:给出n个点,n-1条边求任意两个点的距离平方的和 解法: f[i]表示这个点的高度 sz[i]表示这个子树的大小 szz[i]表示这个这个子树大小的平方 sum[i]表示这个子树所有 ...
- netflix flamescope 方便的不同时间范围的火焰图查看工具
flamescope 是netflix 开源的方便的火焰图查看工具,我们可以选择不同时间范围的数据,方便分析调用链 环境准备 使用docker-compose运行,基于官方的dockerfile 创建 ...
