使用Ueditor上传图片到图片服务器(一)
网站的文章,通过运营平台来发布文章(图文消息),上传图片等。百度Ueditor比较成熟就采用了该技术,另外上传的图片是网站系统以及运营平台系统共享的,所以考虑搭建独立的图片服务器,以后也可以提供给公司其他服务使用,当做单独的文件服务器。
1、Ueditor接入
关于Ueditor的接入,资料很多,我主要参考了:http://blog.csdn.net/Amayadream/article/details/47285209等博客,官网:http://fex.baidu.com/ueditor/。
(1):添加pom依赖
<!-- Ueditor begins -->
<dependency>
<groupId>commons-codec</groupId>
<artifactId>commons-codec</artifactId>
<version>${version.commons-codec}</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>${version.commons-fileupload}</version>
</dependency>
<dependency>
<groupId>org.json</groupId>
<artifactId>json</artifactId>
<version>${version.json}</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>${commons-io.version}</version>
</dependency>
<!-- Ueditor ends -->
并没有引入ueditor的jar包,而是在源码的基础上进行了二次开发,有需要的可以找我要(链接:https://pan.baidu.com/s/1kXb17gz 密码:joom)。所有ueditor的统一入口Controller接口:
/**
* ueditor编辑器
*/
@RequestMapping("ueditor")
public ResponseEntity<String> ueditor(HttpServletRequest request) {
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.TEXT_HTML);
String json = ueditorService.exec(request);
return new ResponseEntity<String>(json, headers, HttpStatus.OK);
}
具体看我提供的链接里的代码。
(2)将ueditor的静态代码js/css等放到项目里,需要配置的地方:
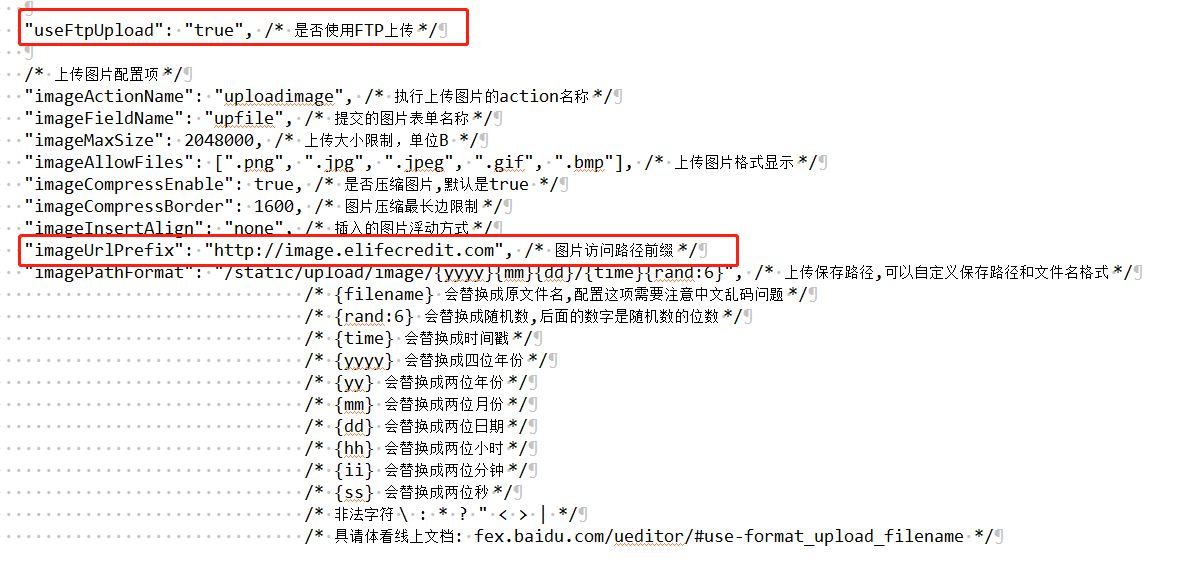
ueditor.config.json——配置各种图片、文件路径名称,远程上传的话需要配置以下:

ftp上传部分的代码,在我提供的包里,我提供的代码改一下相应的包名,可以直接使用。接下来的文章会讲解包里的部分代码。
imageUrlPrefix可以配置图片服务器的地址,如果是本地的话为空。Ueditor是自动将imageUrlPrefix+imagePathFormat作为完整的图片地址来使用的。
(3)配置:
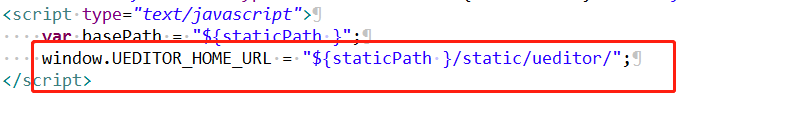
设置window.UEDITOR_HOME_URL

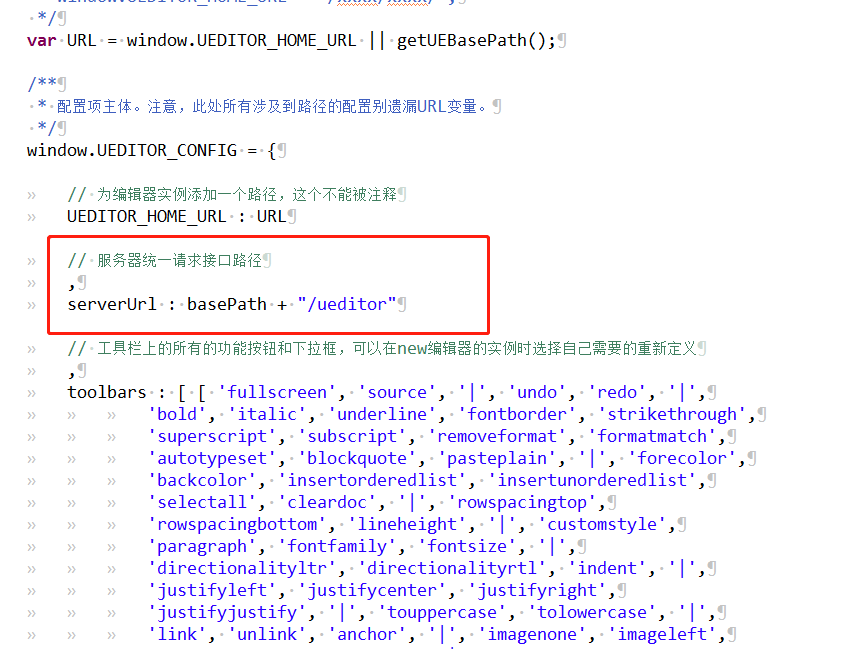
设置后台请求URL,所有Ueditor的统一请求地址,请求到我上边提到的Controller的统一入口,不同的请求包括:imageUpload/config等等。该配置是ueditor.config.js:

2、textArea嵌入编辑器:
引入js文件:
<!-- 配置文件 -->
<script type="text/javascript"
src="${staticPath }/static/ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript"
src="${staticPath }/static/ueditor/ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var jobRequirementUe = UE.getEditor('jobRequirement', {
autoHeightEnabled : true,
autoFloatEnabled : true
});
var jobResponsibilityUe = UE.getEditor('jobResponsibility', {
autoHeightEnabled : true,
autoFloatEnabled : true
});
</script>
textArea部分:
<td>
<!-- 加载编辑器的容器 --> <textArea id="newsContent" name='newsContent'
style="width: 100%; height: 100%;">${newsCenter.newsContent}</textArea>
</td>
至此,该编辑器可以正常使用,可以写文字,文章中嵌入图片。图片会上传至远程服务器,图片地址是ueditor自动拼接:imageUrlPrefix+imagePathFormat,我是把整篇文章的内容(getContent方法),包括样式,图片地址存入数据一个text字段。网站的前端可以直接拿来展示。
3、Ueditor单独上传图片功能:
Ueditor没有提供单独上传图片的功能,但是编辑器中有上传图片的功能,可以基于此,稍稍加点内容就可以实现了:
JS代码以及HTML部分代码:
<!-- 配置文件 -->
<script type="text/javascript"
src="${staticPath }/static/ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript"
src="${staticPath }/static/ueditor/ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var uploadImageUe = UE.getEditor("uploadImage", {
initialFrameWidth : 800,
initialFrameHeight : 300,
}); uploadImageUe.ready(function() {
//设置编辑器不可用(事实上不可以设置不可用...所以注释掉,以观后效)
//_editor.setDisabled(); //隐藏编辑器,因为只使用上传功能
uploadImageUe.hide(); //侦听图片上传
uploadImageUe.addListener('beforeInsertImage', function(t, arg) {
//将图片地址赋给input
$("#pictureHref").attr("value", arg[0].src);
//将图片地址赋给img的src,实现预览
$("#showImage").attr("src", arg[0].src);
});
});
//上传dialog
function upImage() {
var myImage = uploadImageUe.getDialog("insertimage");
myImage.open();
}
</script>
<tr>
<td>新闻配图</td>
<td><input type="text" id="pictureHref" name="pictureHref"
style="width: 100%;" value="${newsCenter.pictureHref}"></td>
<td><a href="javascript:void(0)" onclick="upImage()">上传图片</a></td>
<td><img id="showImage" src="${newsCenter.pictureHref}"
style="width: 120px; height: 100px;"> <!-- 定义一个新编辑器,但是会隐藏它,因为只会用到图片上传 -->
<textarea id="uploadImage"></textarea></td>
</tr>
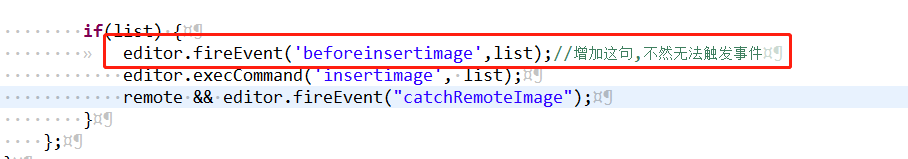
image.js中做如下修改,找截图部分位置,加一句:

至此,就可以单独使用上传图片的功能了。效果如下:

因为我对前端不太熟练,所以这篇文章写得不是很清晰。还请见谅。
下一篇文章我会写搭建图片服务器部分,以及如何通过ftp传文件到图片服务器部分。
使用Ueditor上传图片到图片服务器(一)的更多相关文章
- 使用Ueditor上传图片到图片服务器(二)
上一篇主要写了前端部分如何配置ueditor的上传路径,已经jsp页面中如何使用ueditor的编辑器功能以及如何配置单独的图片上传功能. 这一篇,我分两部分:第一部分是搭建图片服务器以及配置ftp上 ...
- kindeditor修改图片上传路径-使用webapi上传图片到图片服务器
kindeditor是一个非常好用的富文本编辑器,它的简单使用我就不再介绍了. 在这里我着重介绍一些使用kindeditor修改图片上传路径并通过webapi上传图片到图片服务器的方案. 因为我使用的 ...
- kindeditor扩展粘贴图片功能&修改图片上传路径并通过webapi上传图片到图片服务器
前言 kindeditor是一个非常好用的富文本编辑器,它的简单使用我就不再介绍了. 而kindeditor却对图片的处理不够理想. 本篇博文需要解决的问题有两个: kindeditor扩展粘贴图片功 ...
- kindeditor扩展粘贴截图功能&修改图片上传路径并通过webapi上传图片到图片服务器
前言 kindeditor是一个非常好用的富文本编辑器,它的简单使用我就不再介绍了. 而kindeditor却对图片的处理不够理想. 本篇博文需要解决的问题有两个: kindeditor扩展粘贴图片功 ...
- summernote 上传图片到图片服务器的解决方案(springboot 成功)
遇到的可以连接成功但是拒绝登录的问题 前提说一下,我自己在自己的服务器上配置了nginx的反向代理,所以请求的时候才会直接写的是我的ip地址,要配置nginx的话,可以看我的nginx的笔记 当代码感 ...
- nginx 一二事(1) - 简单图片服务器解决方案
最近经常有人问图片上传怎么做,有哪些方案做比较好,也看到过有关于上传图片的做法,但是都不是最好的 今天再这里简单讲一下上传图片以及图片服务器的大致理念 如果是个人项目或者企业小项目,仅仅只有十来号人使 ...
- ImageMagick图片服务器
1.前置准备工具如下: nodejs express(nodejs mvc框架) body-parser(express middleware) gm(nodejs中用来处理图片的) uuid(nod ...
- 转:Linux下使用Nginx搭建简单图片服务器
最近经常有人问图片上传怎么做,有哪些方案做比较好,也看到过有关于上传图片的做法,但是都不是最好的,今天再这里简单讲一下Nginx实现上传图片以及图片服务器的大致理念. 如果是个人项目或者企业小项目,仅 ...
- ueditor搭建图片服务器
最近用使用富文本编辑器,之前一直使用kindeditor和eWebEditor来着,有同事给推荐说使用百度推出的Ueditor,所以咯,自己新项目就将它引进来了,这里说一下心得, 说实话,Uedito ...
随机推荐
- sparkSQL中的example学习(2)
UserDefinedUntypedAggregate.scala(默认返回类型为空,不能更改) import org.apache.spark.sql.{Row, SparkSession} imp ...
- Java基础回顾一
1.JDK和JRE的区别: JDK:java开发工具包,提供java的开发环境和运行环境 JRE:java运行环境,为java的运行提供所需要的环境 2. ==和qruals的区别: == 基本类型: ...
- debian apt-get 代理
一:在 /etc/apt/目录下建立 apt.conf 文件增加如下 Acquire::http::Proxy "http://proxyxxxxxxx:port"; 注意格式:最 ...
- packstack快速部署openstack
环境准备 建议16GB RAM sed -i '/^SELINUX/s/enforcing/disabled/' /etc/selinux/config systemctl stop firewall ...
- 解决chrome插件安装时出现的“程序包无效”问题信息:程序包无效。
https://blog.csdn.net/bluexuemei/article/details/35213117 2014-06-27 09:00:51 bluexuemei 阅读数 14374更多 ...
- vs2017离线安装vs tools for unity
Visual Studio Tools for Unity 从vs2017开始就不提供单独的安装包下载,需要通过vs安装程序在线安装. vs2017离线安装vs tools for unity 那么如 ...
- React中ref的三种用法 可以用来获取表单中的值 这一种类似document.getXXId的方式
import React, { Component } from "react" export default class MyInput extends Component { ...
- C语言的常量
#include<stdio.h> int main(void) { ; //定义一个常量,不能被修改,可以赋初值:常量的标识符建议使用大写字母 ; //初始化 printf(" ...
- Android Adapter中获得LayoutInflater
LayoutInflater li =(LayoutInflater)MyContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- 【使用篇二】SpringBoot访问静态资源(4)
默认的,SpringBoot会从两个地方查找静态资源: classpath/static 的目录下 ServletContext 根目录下 一.classpath/static 的目录 在类路径下常见 ...
