Cypress自动化环境搭建
1、Cypress 下载:
官网下载,下载后直接解压即可,解压后便可单机exe文件打开
Ps:直接打开exe是会报错找不到json文件的,所以还要安装依赖环境
运行cypress项目前,必须vue-cli创建项目,但是vue是基于node环境的,所以我们还要先安装node.js
2、安装node.js
官网下载地址:https://nodejs.org/en/download/
安装步骤就不说了,傻瓜式一键继续安装
查看是否安装成功命令
node –v :查看node版本
npm –v :查看npm版本
ps:新的node安装包已经包换了npm
2.1、node环境配置
这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间
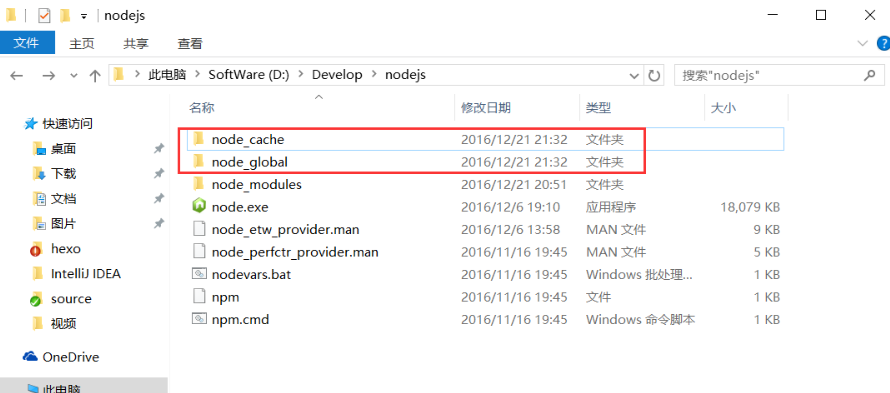
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"

然后就是设置环境变量了
新建NODE_PATH 输入【D:\Develop\nodejs\node_global\node_modules】
然后将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】
Ps:是用户变量的path,不是全局的path
测试:
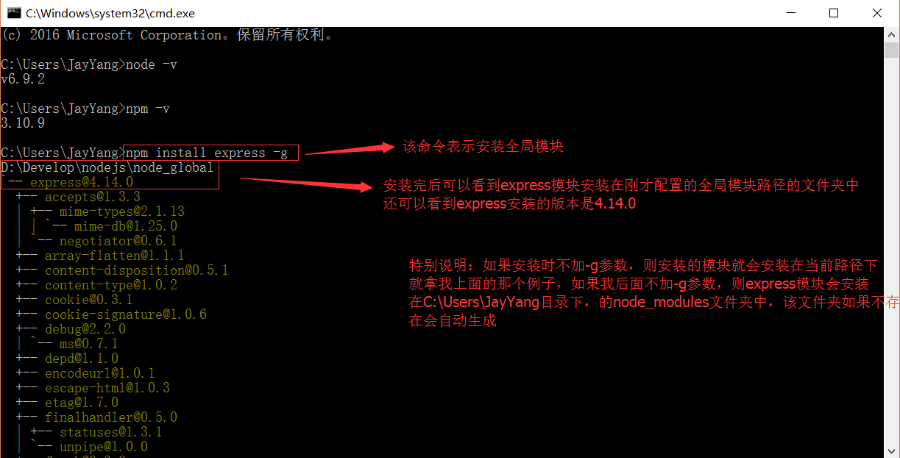
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

Ps:当时安装的时候并未出现node_golbal路径,好像也并无关系,反正已经安装好
参考文档:https://www.cnblogs.com/zhouyu2017/p/6485265.html
3、vue-cli创建项目
安装vue-cli
npm install -g vue-cli
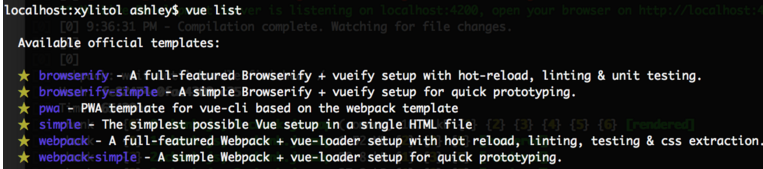
之后可以通过vue list来查看可以使用哪些模板

创建项目
vue init webpack <your project name>
ps:创建项目后会创建一堆文件
进入项目
cd project
通过npm安装依赖
npm install
npm i cypress –save-dev (安装cypress依赖)
安装依赖后,在项目根目录创建cypress.json文件并添加以下配置信息
{
"baseUrl": "http://localhost:8080", //测试域名
"integrationFolder": "cypress/integration", //测试文件存放目录
"testFiles": "**/*.cypress.spec.js", //根据规则匹配具体测试文件,可修改
"vedio": false, //是否使用录制功能
"viewportHeight": 800, //浏览器高度
"viewportWidth": 1600 //浏览器宽度
}
Ps:具体配置的时候,把注释去掉,不然会报错
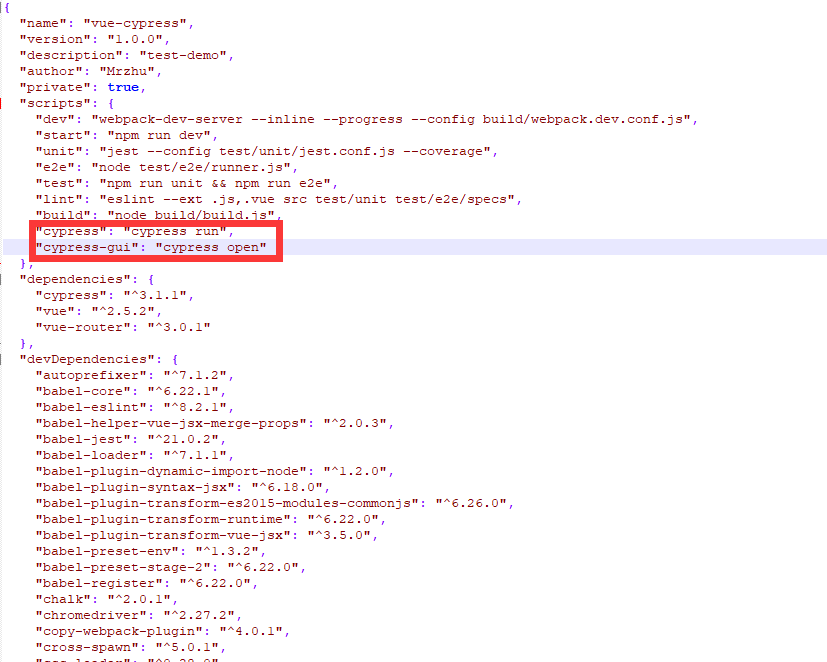
修改package.json文件,添加cypress配置信息,如下
"cypress": "cypress run",
"cypress-gui": "cypress open"

Ps:如果json报错,可用在线json格式化检测工具检测是否报错
4、启动cypress
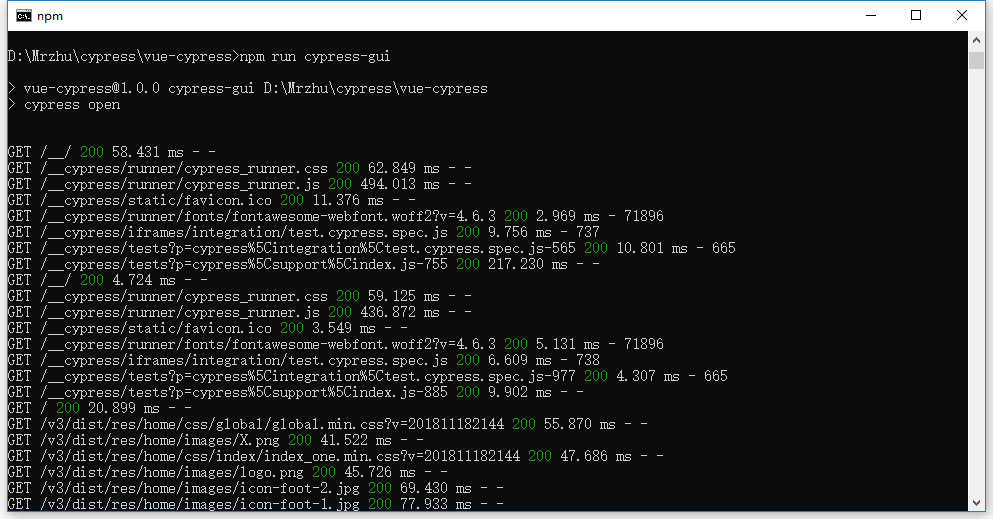
到这里,配置就已经差不多了,cmd运行启动命令:npm run cypress-gui
没报错的话可以启动cypress了
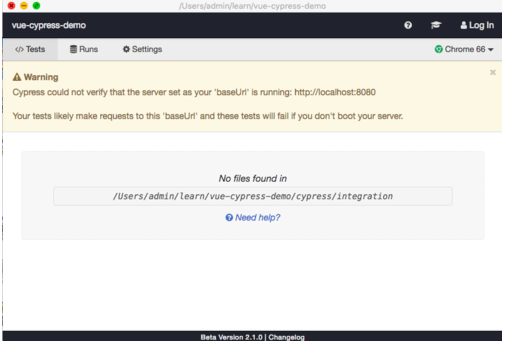
如下图;

未找到测试文件,因为我们还未创建而已,不是报错
下面我们先编写js测试文件,先测试打开我们的测试网站
在integration目录下创建测试文件test.cypress.spec.js
describe('My First Test', function() {
it('Visits the Kitchen Sink', function() {
cy.visit('https://sz.ichunt.com')
cy.contains('closemz').click()
})
})
页面打开如下图;
Cypress配置参考地址:https://www.imooc.com/article/details/id/28054
脚本编写参考cypress官方文档:
https://docs.cypress.io/api/api/table-of-contents.html
https://docs.cypress.io/guides/getting-started/writing-your-first-test.html#Step-3-Click-an-element

同时控制台也会输出相应的操作日子

至此环境是已经搭建好了,但是具体使用的话,还要去深入学习一下哦。。。
Cypress自动化环境搭建的更多相关文章
- Cypress 自动化环境搭建
1.Cypress 下载: 官网下载,下载后直接解压即可,解压后便可单机 exe 文件打开 Ps:直接打开 exe 是会报错找不到 json文件的,所以还要安装依赖环境 运行 cypress 项目前, ...
- 团队自动化环境搭建与管理--php博弈
我是方少,很开心与大家日后与大家交流技术上面的一些想法和一些业务上的分享.以前从来没写过博客,因为觉得不重要吧,如今觉得有必要沉淀一些想法和回忆.好了费话不多说. 先上图: 业务问题:在每次新伙伴加入 ...
- iOS自动化环境搭建——macaca
macaca-java for ios 自动化环境搭建 基础原理解析:https://testerhome.com/topics/6608 一.环境搭建 1.安装eclipse; -----Java开 ...
- MAC自动化环境搭建
UI自动化环境搭建 第一阶段:配置appium环境硬件配置mac系统电脑 java环境sunjiedeMacBook-Air:~ vicent$ java -versionjava version & ...
- Java自动化环境搭建笔记(3)
Java自动化环境搭建笔记(3) 自动化测试 自动化的环境已经基本搭建完成,后续可对BaseTester基类以及工具类进行扩展.下面便是持续集成的环境的搭建: Jenkins安装 git安装 源码上传 ...
- Java自动化环境搭建笔记(2)
Java自动化环境搭建笔记(2) 自动化测试 在笔记一中已经完成了一键构建项目.xml指定规划测试集.数据解耦与allure报告生成的开发.接下来便是: 浏览器驱动通过配置启动 页面元素定位解耦,通过 ...
- Java自动化环境搭建笔记(1)
Java自动化环境搭建笔记(1) 自动化测试 先搭建java接口测试的环境: 使用mvn命令构建项目 测试集通过testNG.xml组织并运行 测试数据解耦,通过Excel等文件提供 基础依赖 创建m ...
- 基于python的App UI自动化环境搭建
Android端Ui 自动化环境搭建 一,安装JDK.SDK 二,添加环境变量 Widows:1.系统变量→新建 JAVA_HOME 变量E:\Java\jdk1.7.0 jdk安装目录 2.系统变量 ...
- appium ios真机自动化环境搭建&运行(送源码)
appium ios真机自动化环境搭建&运行(送源码) 原创: f i n 测试开发社区 6天前 Appium测试环境的搭建相对比较烦琐,不少初学者在此走过不少弯路 首先是熟悉Mac的使用 ...
随机推荐
- (转)CMDB介绍
原文:https://www.cnblogs.com/xuecaichang/p/10265936.html CMDB开发---https://blog.csdn.net/bbwangj/articl ...
- MySQL导数据笔记
2019-12-16 9:08:43 星期一 MySQL 5.6 limit / order 有bug, 如果主键不是自增的, 只能全表导出导入, 增量导入导出的话会报主键重复 触发器: 批量导入数据 ...
- MathML
MathML https://developer.mozilla.org/en-US/docs/Web/MathML/Examples/MathML_Pythagorean_Theorem Mathe ...
- Cassandra开发入门文档第一部分
Cassandra的特点 横向可扩展性: Cassandra部署具有几乎无限的存储和处理数据的能力.当需要额外的容量时,可以简单地将更多的机器添加到集群中.当新机器加入集群时,Cassandra需要对 ...
- 【454】ML-DL相关链接
GD(梯度下降)和SGD(随机梯度下降) 机器学习中的Bias和Variance 机器学习之判别式模型和生成式模型 笔记 | 什么是Cross Entropy
- Airflow使用指南
1.只执行单个任务 将downstream和recursive按钮的点击状态取消,然后点击clear,最后点击run
- Xamarin.Android UnauthorizedAccessException: Access to the path is denied
进行文件读写,勾选了权限 <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" / ...
- 【转】什么是5G?居然有人用漫画把它讲得如此接地气!
最近一系列层出不穷的新闻,似乎都离不开一个关键词——5G.在各大报道中,都提到5G网络是移动无线技术的下一个重要发展. 任正非之前也在采访中说过: “5G,别人两三年也不会追上我们的.” “5G并不是 ...
- k8s-job使用
一.job特性 运行完成后退出,但是不会被删除,便于用户查看日志信息,了解任务完成的情况 删除job时产生的pod也会被一起删除 job中可以运行多个pod(任务执行多次),且可以并行运行缩短任务完成 ...
- MySQL Community Server 8.0.16
1 首先 我们需要先下载一个 Mysql 点击这个网址进入 Mysql 的官网的下载地址: https://dev.mysql.com/downloads/mysql/ 首先 根据你的电脑的操作系统选 ...
