vue+iview+mock模拟数据遍历
下载安装iview,
进入根目录,用命令行启动
npm install npm run build npm run dev
安装mock.js和axios
npm install mock.js -save npm install axios --save
配置mock和axios
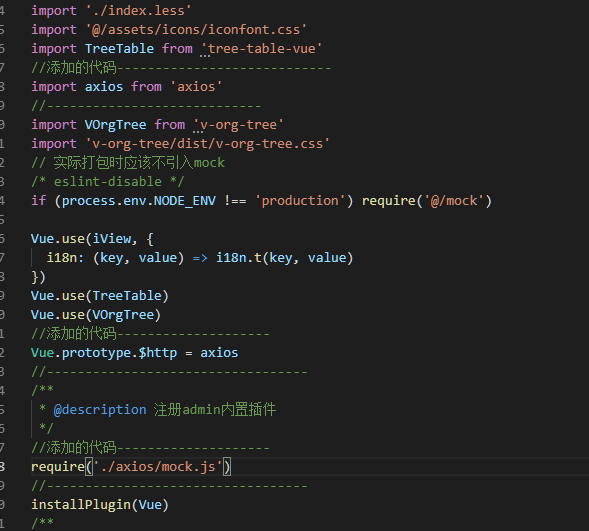
1.在main.js中引入mock.js
2.在main.js中引入axios

项目目录

api.js文件代码
import axios from 'axios'
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'
// 请求拦截器
axios.interceptors.request.use(function(config) {
return config;
}, function(error) {
return Promise.reject(error);
})
// 响应拦截器
axios.interceptors.response.use(function(response) {
return response;
}, function(error) {
return Promise.reject(error);
})
// 封装axios的post请求
export function fetch(url, params) {
return new Promise((resolve, reject) => {
axios.post(url, params)
.then(response => {
resolve(response.data);
})
.catch((error) => {
reject(error);
})
})
}
export default {
mockdata(url, params) {
return fetch(url, params);
}
}
mock.js
import Mock from 'mockjs' // 引入mockjs
const Random = Mock.Random // Mock.Random 是一个工具类,用于生成各种随机数据
let data = [] // 用于接受生成数据的数组
let size = [
'300x250', '250x250', '240x400', '336x280',
'180x150', '720x300', '468x60', '234x60',
'88x31', '120x90', '120x60', '120x240',
'125x125', '728x90', '160x600', '120x600',
'300x600'
] // 定义随机值
for(let i = 0; i < 10; i ++) { // 可自定义生成的个数
let template = {
'Float': Random.float(0, 100, 0, 5), // 生成0到100之间的浮点数,小数点后尾数为0到5位
'Date': Random.date(), // 生成一个随机日期,可加参数定义日期格式
'Image': Random.image(Random.size, '#02adea', 'Hello'), // Random.size表示将从size数据中任选一个数据
'Color': Random.color(), // 生成一个颜色随机值
'Paragraph':Random.paragraph(2, 5), //生成2至5个句子的文本
'Name': Random.name(), // 生成姓名
'Url': Random.url(), // 生成web地址
'Address': Random.province() // 生成地址
}
data.push(template)
}
Mock.mock('/data/index', 'post', data) // 根据数据模板生成模拟数据
App.vue
<template>
<Table :columns="columns1" :data="dataShow">
<tr>
<td></td>
</tr>
</Table>
</template> <script>
import api from "./axios/api.js"; export default {
name: "app", data() {
return {
columns1: [
{
title: "姓名",
key: "Float"
},
{
title: "年龄",
key: "Float"
},
{
title: "地址",
key: "Float"
}
],
dataShow: []
};
}, created() {
this.getdata();
}, methods: {
getdata() {
api.mockdata("/data/index").then(res => {
console.log(res);
this.dataShow = res;
});
}
}
};
</script>
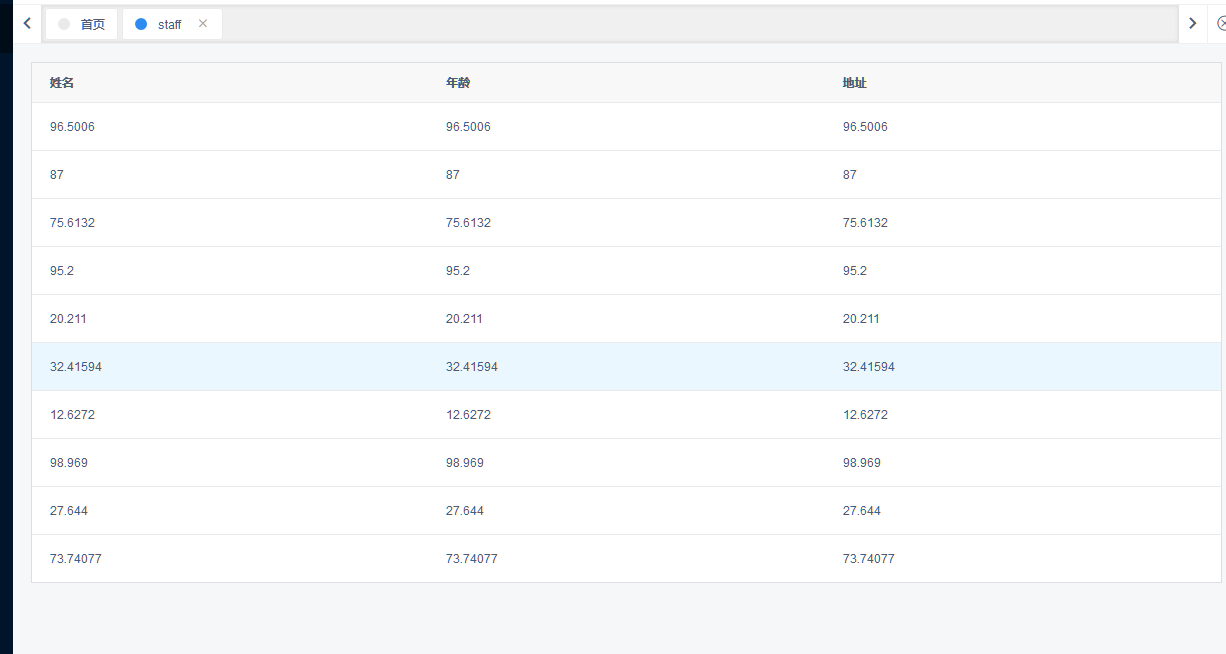
页面

感谢 https://www.jianshu.com/p/3074a50d099a 给我的参考
vue+iview+mock模拟数据遍历的更多相关文章
- 深入浅出的webpack4构建工具---比mock模拟数据更简单的方式(二十一)
如果想要了解mock模拟数据的话,请看这篇文章(https://www.cnblogs.com/tugenhua0707/p/9813122.html) 在实际应用场景中,总感觉mock数据比较麻烦, ...
- Mock模拟数据,前后端分离
安装 使用npm安装: npm install mockjs; 或直接<script src="http://mockjs.com/dist/mock.js">< ...
- vue-cli实现异步请求返回mock模拟数据
在前后端分离开发的过程中,前端开发过程中,页面的数据显示一般都是写死的静态数据,也就是没有经过接口,直接写死在代码中的,在后端给出接口后,再替换为接口数据,为了减少对接成本,mock就出现了.通过预先 ...
- 【vue】vue +element 搭建项目,mock模拟数据(纯干货)
1.安装mockjs依赖 (c)npm install mockjs --save-dev 2.安装axios(Ajax) (c)npm install --save axios 3.项目目录 4.设 ...
- 深入浅出的webpack4构建工具--webpack4+vue+vuex+mock模拟后台数据(十九)
mock的官网文档 mock官网 关于mockjs的优点,官网这样描述它:1)可以前后端分离.2)增加单元测试的真实性(通过随机数据,模拟各种场景).3)开发无侵入(不需要修改既有代码,就可以拦截 A ...
- Spring Boot(九)Swagger2自动生成接口文档和Mock模拟数据
一.简介 在当下这个前后端分离的技术趋势下,前端工程师过度依赖后端工程师的接口和数据,给开发带来了两大问题: 问题一.后端接口查看难:要怎么调用?参数怎么传递?有几个参数?参数都代表什么含义? 问题二 ...
- vue 利用mockJs 模拟数据
工作这几年一直用Java 开发,前端的技术自己也忘得差不多了(实际上自己也不怎么会),最近参与的项目是用VUE + Element-ui + springboot 写的,由于需求没有定,先画一个de ...
- Fiddler使用 断点 模拟返回 AutoResponder Mock 模拟数据 相关学习记录
断点 测试中有时需要改变发出去的请求信息,需要用到打断点的方法.断点包含两种方式: before response:在request请求的时候,未到达服务器之前,一般用来修改请求参数 after re ...
- mock 模拟数据在框架中的简单使用
首先在框架中需要安装mock模块 cnpm i mockjs -S 其次在src文件夹下新建mock文件夹,在mock文件夹中新建一个index.js文件 代码如下: const Mock = req ...
随机推荐
- fdconnection自动重连
fdconnection自动重连 1)设置 FDConnection1.ResourceOptions.AutoReconnect := True; 控制自动连接的恢复. 使用AutoReconnec ...
- LITEIDE配置
LITEIDE配置 工具--管理GOPATH 工具--编辑当前环境
- Cesium原理篇:Material【转】
https://www.cnblogs.com/fuckgiser/p/6171245.html Shader 首先,在本文开始前,我们先普及一下材质的概念,这里推荐材质,普及材质的内容都是截取自该网 ...
- python 设计模式之单例模式 Singleton Pattern
#引入 一个类被设计出来,就意味着它具有某种行为(方法),属性(成员变量).一般情况下,当我们想使用这个类时,会使用new 关键字,这时候jvm会帮我们构造一个该类的实例.这么做会比较耗费资源. 如果 ...
- 主外键 设置 on update cascade 和on delete cascade 的区别
on update cascade 和on delete cascade 的区别 这是数据库外键定义的一个可选项,用来设置当主键表中的被参考列的数据发生变化时,外键表中响应字段的变换规则的.updat ...
- openresty开发系列12--lua介绍及常用数据类型简介
openresty开发系列12--lua介绍及常用数据类型简介 lua介绍 1993 年在巴西里约热内卢天主教大学(Pontifical Catholic University of Rio de ...
- ISO/IEC 9899:2011 条款6.8.6——跳转语句
6.8.6 跳转语句 语法 1.jump-statement: goto identifier ; continue ; break ; return expressio ...
- asp程序里,如何判断一个字符串中存在包含了另一个字符串?
1.判断是否包含某某字符函数是:Instr()和InstrRev();2.具体使用如下:ab="abcdefgHTTP"你可以用Instr()或者InstrRev()来判断if I ...
- 005-guava 集合-集合工具类-java.util.Collections中未包含的集合工具[Maps,Lists,Sets],Iterables、Multisets、Multimaps、Tables
一.概述 工具类与特定集合接口的对应关系归纳如下: 集合接口 属于JDK还是Guava 对应的Guava工具类 Collection JDK Collections2:不要和java.util.Col ...
- 记一次haproxy反向代理配置
首先借用一下前辈的话,解释下反向代理是什么? 反向代理:以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客 ...
