android AlertDialog控件使用
1、先创建activity_alert_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".AlertDialogActivity"> <androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.08" /> <Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn5"
app:layout_constraintBottom_toTopOf="@+id/guideline6"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline6" /> <androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.17920657" /> <Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn6"
app:layout_constraintBottom_toTopOf="@+id/guideline7"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline7" /> <androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.30779755" /> <Button
android:id="@+id/button10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn7"
app:layout_constraintBottom_toTopOf="@+id/guideline8"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline8" /> <androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.44" /> <Button
android:id="@+id/button11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn8"
app:layout_constraintBottom_toTopOf="@+id/guideline9"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline9" />
</androidx.constraintlayout.widget.ConstraintLayout>
2、AlertDialogActivity.java
package com.example.myapplication; import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity; import android.app.DatePickerDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast; public class AlertDialogActivity extends AppCompatActivity { private Button btn7,btn9,btn10,btn11;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_alert_dialog); btn7 = findViewById(R.id.button7);
btn9 = findViewById(R.id.button9);
btn10 = findViewById(R.id.button10);
btn11 = findViewById(R.id.button11); btn7.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder bulder = new AlertDialog.Builder(AlertDialogActivity.this); bulder.setTitle("问卷调查").setIcon(R.drawable.p2).setMessage("感觉地球气温有上升吗?")
.setPositiveButton("没有", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(AlertDialogActivity.this, "气温没有上升", Toast.LENGTH_SHORT).show();
}
}).setNeutralButton("不知道", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(AlertDialogActivity.this, "不知道", Toast.LENGTH_SHORT).show(); }
}).setNegativeButton("上升好多", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(AlertDialogActivity.this, "上升好多", Toast.LENGTH_SHORT).show();
}
}).show();
}
}); btn9.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder bulder = new AlertDialog.Builder(AlertDialogActivity.this);
final String[] array = {"男","女"};
bulder.setTitle("请选择性别").setItems(array, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(AlertDialogActivity.this, array[i], Toast.LENGTH_SHORT).show();
}
}).show();
}
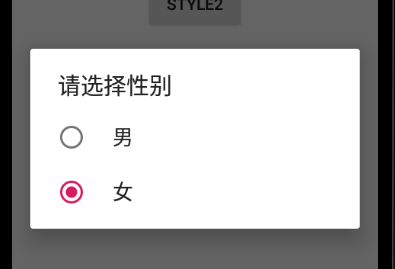
}); btn10.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder bulder = new AlertDialog.Builder(AlertDialogActivity.this);
final String[] array = {"男","女"};
bulder.setTitle("请选择性别").setSingleChoiceItems(array, 1, new DialogInterface.OnClickListener(){ @Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(AlertDialogActivity.this, array[i], Toast.LENGTH_SHORT).show();
}
}).show();
}
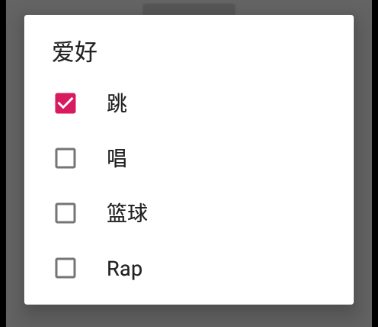
}); btn11.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder bulder = new AlertDialog.Builder(AlertDialogActivity.this);
final String[] array = {"跳","唱","篮球","Rap"};
final boolean[] isSelected = { true,false,false,false};
bulder.setTitle("爱好").setMultiChoiceItems(array, isSelected, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i, boolean b) {
Toast.makeText(AlertDialogActivity.this, array[i]+b, Toast.LENGTH_SHORT).show();
}
}).show();
}
}); }
}
3、效果:



android AlertDialog控件使用的更多相关文章
- android:AlertDialog控件
AlertDialog 可以在当前的界面弹出一个对话框,这个对话框是置顶于所有界面元素之上 的,能够屏蔽掉其他控件的交互能力,因此一般 AlertDialog 都是用于提示一些非常重要的 内容或者警告 ...
- 【Android开发日记】之入门篇(十三)——Android的控件解析
Android的控件都派生自android.view.View类,在android.widget包中定义了大量的系统控件供开发者使用,开发者也可以从View类及其子类中,派生出自定义的控件. 一.An ...
- 一个Demo让你掌握Android所有控件
原文:一个Demo让你掌握Android所有控件 本文是转载收藏,侵删,出处:"安卓巴士" 下面给出实现各个组件的源代码: 1.下拉框实现--Spinner packag ...
- android 基础控件(EditView、SeekBar等)的属性及使用方法
android提供了大量的UI控件,本文将介绍TextView.ImageView.Button.EditView.ProgressBar.SeekBar.ScrollView.WebView ...
- Android基本控件之Menus
在我们的手机中有很多样式的菜单,比如:我们的短信界面,每条短信,我们长按都会出现一个菜单,还有很多的种类.那么现在,我们就来详细的讨论一下安卓中的菜单 Android的控件中就有这么一个,叫做Menu ...
- Android:控件布局(相对布局)RelativeLayout
RelativeLayout是相对布局控件:以控件之间相对位置或相对父容器位置进行排列. 相对布局常用属性: 子类控件相对子类控件:值是另外一个控件的id android:layout_above-- ...
- Android:控件布局(线性布局)LinearLayout
LinearLayout是线性布局控件:要么横向排布,要么竖向排布 决定性属性:必须有的! android:orientation:vertical (垂直方向) .horizontal(水平方向) ...
- 矩阵, 矩阵 , Android基础控件之ImageView
天下文章大家抄,以下所有内容,有来自copy,有来自查询,亦有自己的总结(目的是总结出自己的东西),所以说原创,不合适,说是转载也不恰当,所以我称之为笔记,可惜没有此分类选项,姑且不要脸一点,选择为原 ...
- Android给控件添加触摸回调
Android给控件添加触摸回调 脑补一个场景,一个页面点击某个按钮会弹出PopupWindow,然后点击PopupWindow以外的任意位置关闭 效果图 实现方法 可以在布局的最外层容器监听触摸事件 ...
随机推荐
- uniapp - 微信公众号授权登录
[缘由] 采用uniapp进行微信小程序和微信公众号双版本开发:考虑到用户唯一性,我们后端确定了以“unionid”.作为唯一标识. 有的小伙伴估计也是刚入这坑,我就简单说一下步骤流程 [摸索] ...
- 【转】使用fastboot命令刷机流程详解
一.Fastboot是什么? 1.1 首先介绍Recovery模式(卡刷) 在系统进行定制时,编译系统会编译出一份ZIP的压缩包,里面是一些系统分区镜像,提供给客户进行手动升级.恢复系统.需要提前将压 ...
- 安装python 3.7
安装 libressl-2.9.2 (SSL) sudo apt-get install libffi-dev (_ctypes) ldconfig -v wget https://www.pytho ...
- Mysql 插入自增的最大版本号
有一个需求,在历史表中,一条数据,在最大版本号上进行自增 INSERT Biz_CourseStudyHistory ( contentStudyID, courseWareID, versionNO ...
- Docker 安装 MySQL 并实现远程连接
获取 MySQL 镜像 docker pull mysql:5.6 查看镜像列表 docker images 启动 MySQL 镜像 docker run -itd -P mysql:5.6 bash ...
- 流行-Manifold学习理解与应用
流行-Manifold[1] 流形,也就是 Manifold . 1. 比较好的形象理解 流形学习的观点是认为,我们所能观察到的数据实际上是由一个低维流形映射到高维空间上的,即这些数据所在的空间是“ ...
- 【翻译】Flink Table Api & SQL — 自定义 Source & Sink
本文翻译自官网: User-defined Sources & Sinks https://ci.apache.org/projects/flink/flink-docs-release-1 ...
- 【tensorflow基础】ubuntu-tensorflow可视化工具tensorboard-No dashboards are active for the current data set.
前言 今天基于tensorflow训练一个检测模型,本应看到训练曲线的,却只见到一个文件events.out.tfevents.1570520647.hostname,后来发现这个文件可以查看训练曲线 ...
- ECS与EDAS什么意思?
1.ECS 英文:Elastic Compute Service 简称云服务器 2.EDAS英文:Enterprise Distributed Application Service 企业级分布 ...
- 测试从应用到DB的准确的网络延迟
最近几大云厂商把底层的基础设施包装起来后,通过Ping等很难知道真正的网络延迟了,因为通过ping还没到db都返回了,如何知道从应用到db的真正网络延迟呢? 用我的脚本 #!/bin/bash m= ...
