第十五章 脚本化文档
1 文档对象模型(DOM)是表示和操作HTML和XML文档内容的基础API。
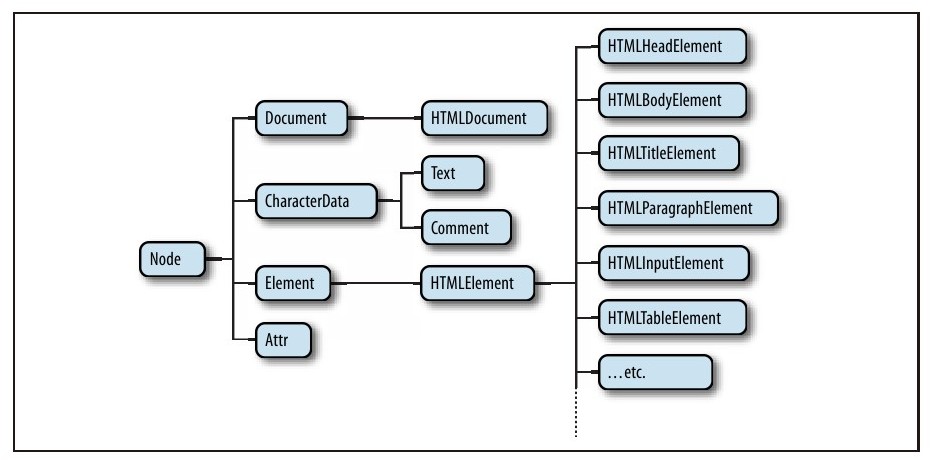
2 文档节点的部分层次结构
Text和CDATASection都是characterData的子类型。
3 getElementsByNames() 定义在HTMLDocument类中,而不是Document(文档可能代表HTML也可能代表XML) 类中,所以只针对HTML文档可用。
4 由于历史原因,HTMLDocument类定义了一些快捷属性来访问各种各样的节点。例如:images、forms和links等属性指向行为类似只读数组的<img>、<form>和<a>(但只包含那些有href属性的a标签)元素集合。
5 NodeList 和 HTMLCollection 区别(见博文)。
6 querySelectorAll() 返回的NodeList对象并不是实时的
7 NodeType 节点的类型
a 9 代表Document节点
b 1 代表Element节点
c 3 代表Text节点
d 8 代表Comment节点
e 11 代表DocumentFragment节点
8 nodeValue Text节点或Comment节点的文本内容。
9 从HTML属性名转换到JS属性名应该采用小写。但是,如果属性名包含不止一个单词,则将除了第一个单词以外的单词的首字母大写;有些HTML属性名在JS中是保留字,对于这些属性,一般规则是为属性名加前缀 "html",例如htmlFor;唯一例外是,class属性,将变为className。
10 HTML5在Element对象上定义了dataset属性,该属性指代了一个对象,它的各个属性对应于去掉前缀的data-属性(强调文档合法性)。
11 元素的内容
a 作为HTML,innerHTML, outerHTML
b 作为纯文本,Node的textContent属性
12 节点操作方法
a 创建,文档 document.createElement() 或 createTextNode() 或 节点node.cloneNode(false or true)
b 插入,appendChild(), inserBefore(), 如果调用appendchild 或 insertBefore 将已存在文档中的一个节点再次插入,那个节点将自动从它当前的位置删除并在新的位置重新插入。
c 删除或替换,removeChild(), replaceChild()
13 DocumentFragment 是一个特殊的Node,它作为其他节点的一个临时的容器。
14 文档坐标和视口坐标,元素的位置是以像素来度量的,向右代表X坐标的增加,向下代表Y坐标的增加。
15 为了在坐标系之间相互转换,需要判定浏览器窗口的滚动条的位置。Window对象的pageXOffset(scrollX) 和 pageYOffset(scrollY) 属性在所有浏览器中提供这些值。也可以通过scrollLeft 和 scrollTop 属性来获得滚动条的位置。在标准模式下,通过查询document.ducumentElement 来获取属性,在怪异模式下,必须在document.body上查询这些属性。
16 查询窗口的视口尺寸同上,一般window对象的innerWidth支持,或者documentElement.clientWidth, 怪异模式下,body.clientWidth.
17 判定一个元素的尺寸和位置最简单的方法是调用它的getBoundingClientRect() 方法。它不需要参数,返回一个有left、right、top 和 bottom 属性的对象。这个方法返回元素在视口坐标中的位置("client" 是中间接指代,它就是Web浏览器客户端,专指它定义的窗口或视口)。
18 判定元素在某点使用document 对象的elementFromPoint() 方法,传入视口坐标的X和Y坐标, 该方法返回在指定位置的一个元素(实际上不常使用)。
19 在需要显示的HTML元素上调用 scrollIntoView() 方法,保证了元素能在视口中可见。
20 任何HTML元素的只读属性 offsetWidth 和 offsetHeight 以CSS像素返回它的屏幕尺寸,返回的尺寸包含元素的边框和内边距,除去外边距。
21 所有HTML元素拥有offsetLeft 和 offsetTop 属性来返回元素的X 和Y 坐标(一般为文档坐标),对于已定位元素的后代,返回的坐标是相对于祖先元素的。offsetParent 属性指定这些属性所相对的父元素。
22 clientWidth 或 clientHeight 不包含边框大小和滚动条,对于内联元素,总是返回0。
23 scrollLeft 和 scrollTop 指定元素的滚动条的位置。通过设置这些属性来让元素中的内容滚动,元素没有scrollTo() 方法。
24 JS的Form 对象支持submit() 和 reset() 方法。注意,直接调用表单的submit() 方法不触发onsubmit事件处理程序。
25 设置任何标签的HTML contentedistable 属性来开启编辑功能。
第十六章 脚本化CSS
1 层叠样式表(Cascading Style Sheet,Css)是一种指定HTML 文档视觉表现的标准。
2 各个来源的层叠
a Web浏览器的默认样式表
b 文档的样式表
c 每个独立的HTML元素的style属性
3 当浏览器厂商实现非标准CSS属性时,它们会将属性名前加一个厂商前缀。
a Firefox -moz-
b Chrome -webkit-
c IE -ms-
4 定位元素:static absolute relative fixed
5 z-index只对兄弟元素(同一个容器的子元素)应用堆叠效果,并且不会应用于非定位元素(static定位)上。
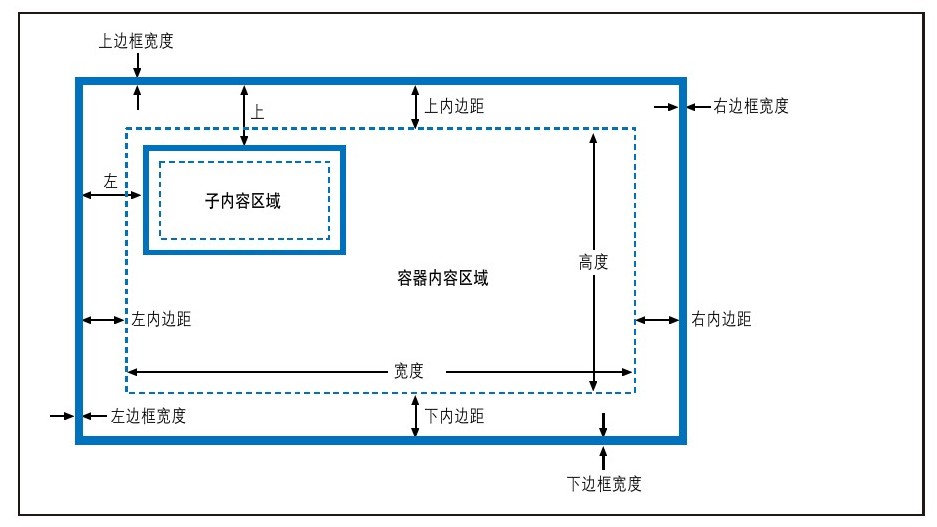
6 盒子模型
注意:外边距与绝对定位无关
7 box-sizing
a content-box width或height只表示内容区域的尺寸
b border-box width或height表示包括内容区域、内边距和边框的尺寸
8 可以利用calc() 计算CSS长宽的值。
9 部分可见:overflow clip
10 元素的style属性是一个CSSStyleDeclaration对象,该style对象的JS属性代表了HTML代码中通过style指定的CSS属性。记住,所有的值都应该是字符串。并且,它有一个cssText属性来表示样式字符串。
11 classList方法:add remove toggle contains
12 <style>、<link>元素和CSSStyleSheet对象都定义了一个在JS中可以设置和查询的disabled属性,设置为true,样式表将被浏览器关闭。
13 document.styleSheets数组的元素是CSSStyleSheet对象,CSSStyleSheet对象有一个cssRules数组,它包含样式表的所有规则。
- JS权威指南读书笔记(二)
第四章 表达式和运算符 1 new调用构造函数的过程 a 创建一个新的空对象 b 设置空对象的_proto_指向构造函数原型prototype c 将这个新对象当做this的值 ...
- JS权威指南读书笔记(七)
第十七章 事件处理 1 客户端JS程序采用了异步事件驱动编程模型. 2 关于事件的重要定义 a 事件类型(event type) b 事件目标(event target) target ...
- JS权威指南读书笔记(五)
第十三章 Web浏览器中的JavaScript 1 在Html文档中嵌入客户端4种JS代码方法 a 内联方式,放置在<script>标签之间 b 放置在<script ...
- JS权威指南读书笔记(三)
第七章 数组 1 数组的实现是经过优化的,用数字索引来访问数组元素一般来说比访问常规的对象属性要快的多. 2 数组直接量的语法允许有可选的结尾的逗号,故[ ; ; ]只有两个元素而非三个. 3 调用构 ...
- JS权威指南读书笔记(一)
第一章 JavaScript概述 1 JS是一门高端的.动态的.弱类型的编程语言,非常适合面向对象和函数式的编程风格. 第二章 词法结构 1 JS程序是用Unicode字符集编写的. 2 JS是区 ...
- JS权威指南读书笔记(四)
第十章 正则表达式 1 正则表达式直接量定义为包含在一对斜杠(/)之间的字符 a /s$/ == new RegExp("s$") 2 直接量字符:所有字母和数字都是按照字 ...
- HTTP权威指南读书笔记
HTTP权威指南笔记 读书有两种境界,第一种境界是将书读薄,另一种是读厚.本篇文章就是HTTP权威指南的读书笔记,算是读书的第一重境界,将厚书读薄.文章对HTTP的一些关键概念做了比较详细的概述,通读 ...
- css权威指南读书笔记
今天翻手机,翻到了许久之前看css权威指南时的笔记,遂移到博客中来. 1.属性选择器p.one class名为one的p元素p[class][name] 含有class和name属性的p元素p[cla ...
- netty权威指南学习笔记六——编解码技术之MessagePack
编解码技术主要应用在网络传输中,将对象比如BOJO进行编解码以利于网络中进行传输.平常我们也会将编解码说成是序列化/反序列化 定义:当进行远程跨进程服务调用时,需要把被传输的java对象编码为字节数组 ...
随机推荐
- 【解决方案】Chrome崩溃问题解决
问题描述 出现异常之前做的操作就是,因为换工位的需要,所以关闭电脑,修改网络配置. 问题分析 Firefox和其他应用网络正常 Chrome设置.帮助等选项均打不开 分析,很可能是电脑重启后,Wind ...
- 四个大点,搞懂 Redis 到底快在哪里
来源:https://mp.weixin.qq.com/s/4kPlBE3C6lTuSvt5mY5hUQ 前言 一. 开发语言 二. 纯内存访问 三. 单线程 四. 非阻塞多路I/O复用机制 前言 R ...
- Network Function Virtualization: Challenges and Opportunities for Innovations
年份:2015 ABSTRACT 最近提出了网络功能虚拟化,以提高网络服务供应的灵活性并减少新服务的上市时间. 通过利用虚拟化技术和通用的商用可编程硬件(例如通用服务器,存储和交换机),NFV可以将网 ...
- LeetCode 7. 反转整数(Reverse Integer)
题目描述 给定一个 32 位有符号整数,将整数中的数字进行反转. 示例 1: 输入: 123 输出: 321 示例 2: 输入: -123 输出: -321 示例 3: 输入: 120 输出: 21 ...
- Java_jdbc 基础笔记之十 数据库连接 (ResultSetMetaData 类)
ResultSetMetaData 类 调用ResultSet 的getMetaData()方法得到ResultSetMetaData 类对象: 可用于获取关于 ResultSet 对象中列的类型和属 ...
- Jmeter命令行运行配置环境变量
Jmeter命令行运行配置环境变量 在打开jmeter GUI界面时会弹出cmd命令窗口提示:压测时不要用GUI,要用命令行 在cmd命令行里面运行jmeter的话,需要配置jmeter环境变量,下面 ...
- spring boot集成mybatis分页插件
mybatis的分页插件能省事,本章记录的是 spring boot整合mybatis分页插件. 1.引入依赖 <!-- 分页插件pagehelper --> <dependency ...
- 413(Request Entity Too Large)
场景,在现金速达后台上传图片的时候,fetch请求报错,图片虽然不大,只有几百kb但是需要转成bese64传给后台, 413(Request Entity Too Large) 一开始以为是fetch ...
- unittest中的TestLoader使用
一:unittest中的TestLoader使用说明 第一步:unittest增加TestSuit() suite=unittest.TestSuite() 第二步:unittest增加Testloa ...
- 人工智能新编程语言-Gen
MIT 的一个研究小组正努力让初学者更容易入门人工智能,同时也帮助专家进一步推进这个领域的发展. 在 PLDI 大会(Programming Language Design and Implement ...