2019-07-31 Jquery
Jquery是什么?
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
下载jquery
//层级选择器
//后代选择器
var li = $("#box ul li")[2].innerHTML;
console.log(li);
//简单选择器
var li = $("ul:first").html();//第一个
console.log(li);
var li = $("ul:last").html();//最后一个
console.log(li);
var name = $('input[name="name"]').val();
console.log(name);
表单选择器
//表单选择器
var input = $(":text").val();
console.log(input);
var pwd = $(":password").val();
console.log(pwd);


function test(){
//jquery对象中含有dom对象
var obj = document.getElementsByTagName('div');//通过原生的找对象方式是dom对象
console.log($(obj).html());//dom=>jquery 的一种方式 $(dom对象);
var obj = $("div");//通过jquery方法找到的对象是jquery对象
console.log($(obj).get(0).innerHTML);//jquery=>dom 的第一种方法 $(jquery对象).get(下标)
console.log($(obj)[2].innerHTML);//jquery=>dom 的第二种方法 $(jquery对象).[下标]
}
两种方式实现表格隔行换色
<html>
<meta charset="utf-8"/>
<head><title>表格</title></head>
<body>
<button onclick="color()">原生换色</button>
<button onclick="jcolor()">jquery换色</button>
<table cellspacing=0 border=1>
<tr>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td>222</td>
<td>222</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>333</td>
<td>333</td>
</tr>
<tr>
<td>444</td>
<td>444</td>
<td>444</td>
</tr>
</table>
</body>
</html>
<script type="text/javascript" src="Jqery2.1.4.js"></script>
<script type="text/javascript">
function color(){
//alert(1);
var tr = document.getElementsByTagName('tr');
//console.log(tr);
//console.log(tr[1].innerHTML); for(var i =0;i<tr.length;i++){
if(i%2==1){
tr[i].style.backgroundColor="red";
}
if(i%2==0){
tr[i].style.backgroundColor="blue";
}
}
} function jcolor(){
//alert(1);
//简单选择器
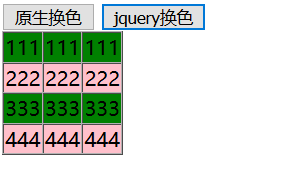
$("table tr:even").css("backgroundColor","green");//:even 匹配下标值为偶数
$("table tr:odd").css("backgroundColor","pink");//:odd 匹配下标值为奇数
} </script>
效果:

原生换色

jquery换色

2019-07-31 Jquery的更多相关文章
- agentzh 的 Nginx 教程(版本 2019.07.31)
agentzh 的 Nginx 教程(版本 2019.07.31) agentzh 的 Nginx 教程(版本 2019.07.31) https://openresty.org/download/a ...
- http://www.cnblogs.com/ycxyyzw/archive/2012/07/31/2616951.html
http://www.cnblogs.com/ycxyyzw/archive/2012/07/31/2616951.html
- <2013 07 31> 没有必然的理由
<2013 07 31> 没有必然的理由 没有必然的理由 人类从野蛮走向文明 也可能,从野蛮走向更野蛮 没有必然的理由 人群从疯狂走向理智 也可能,从疯狂走向更疯狂 没有必然的理由 你我从 ...
- 2019.07.05 纪中_B
今日膜拜:czj大佬orz%%% 2019.07.05[NOIP提高组]模拟 B 组 今天做题的时候大概能判断出题人的考点,可是就是没学过...特别痛苦 T0:栈的定义,模拟就好了T1:感觉像是找规律 ...
- 2019.07.09 纪中_B
错失AK记 2019.07.09[NOIP提高组]模拟 B 组 明明今天的题都很水,可就是没蒟蒻. 写题的时候: T0一眼高精(结果没切)T1看到2啊8啊果断转二进制观察,发现都是左移几位然后空出的位 ...
- 2019.07.06 纪中_B
今天的题看起来都很简单,结果就爆炸了 做题时:怎么都是图论??? 结果最后好多是DP(最恐怖的是还有我没学过的状压DP) 2019.07.06[NOIP提高组]模拟 B 组 做了两题(稍微腐败了一下) ...
- JQuery日记 5.31 JQuery对象的生成
JQuery对象的生成 1 selector为不论什么可转换false的空值 返回空JQuery对象 2 selector为字符串 2.1 selector为html字符串或有id属性的标签 ...
- Cheatsheet: 2019 07.01 ~ 09.30
Other Intro Guide to Dockerfile Best Practices QuickJS Javascript Engine Questions for a new technol ...
- JavaScript学习07(jQuery)
jQuery 什么是JQuery jQuery 由 John Resig 于 2006 年创建.它旨在处理浏览器不兼容性并简化 HTML DOM 操作.事件处理.动画和 Ajax. 十多年来,jQue ...
- Cheatsheet: 2016 07.01 ~ 07.31
Mobile What to Expect From Swift 3 Web A practical security guide for web developers Gulp Succinctly ...
随机推荐
- Python面试题(2)
1.一行代码实现1-100的和 ? 1 2 3 print(sum(range(1,101))) #range中的参数是1<=i<101 #sum是计算参数的和 2.在函数内部改变全局变量 ...
- java.lang.IllegalArgumentException: Invalid character found in the request target. The valid charact
线上环境中部署的 Tomcat 项目,出现部分页面无法打开的情况,但本地环境是好的.经过排查发现,本地 Tomcat版本为 7.0.77,而线上版本为 7.0.88.报错的具体描述为java.lang ...
- 学习:CC断点
断点介绍: shark恒老师说有四种说法,但是其实都是相同的 第一个读法:普通断点 第二个读法:F2断点 第三个读法:INT3断点( int3其实就是汇编指令 ) 第四个读法:CC断点 (CC其实就是 ...
- html-前端内容初识
HTML解释: HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记).相当于定义统一的规则(W3C),大家都来遵守他,这 ...
- maven jar包冲突的发现与解决[工具篇]
本文是我的第177篇文章. 关于jar冲突排查解决的问题,相信很多小伙伴也都知道有一些,无非就是两类:命令 or 工具. 命令方式比如: mvn dependency:tree 工具方式比如: Mav ...
- 研究下vc++的abort函数
最近在调试几个问题时,发现跟abort函数有关,以前只是简单使用,现在却发现不简单,就多留意了下. 简介 abort中止当前进程并返回错误代码.异常终止一个进程.中止当前进程,返回一个错误代码.错误代 ...
- 关于nlp的一些探索
深度学习,知识图谱,nlp学习经历 获取信息来源:英文paper研读,吴恩达公开课,Hiton公开课,北大nlp教材,英文最新学术论文,中科院院士技术 ...
- haproxy 配置文件详解 之 WEB监控平台
HAProxy 虽然实现了服务的故障转移,但是在主机或者服务出现故障的时候,并不能发出通知告知运维人员,这对于及时性要求很高的业务系统来说,是非常不便的,不过,HAProxy 似乎也考虑到了这一点,在 ...
- 第10组 Beta冲刺(2/4)
队名:凹凸曼 组长博客 作业博客 组员实践情况 童景霖 过去两天完成了哪些任务 文字/口头描述 编写商品主界面 展示GitHub当日代码/文档签入记录 暂无代码 接下来的计划 编写购买功能 还剩下哪些 ...
- Glimma 包
http://master.bioconductor.org/packages/3.9/bioc/html/Glimma.html 安装 if (!requireNamespace("Bio ...
