小学四则运算口算练习app---No.6
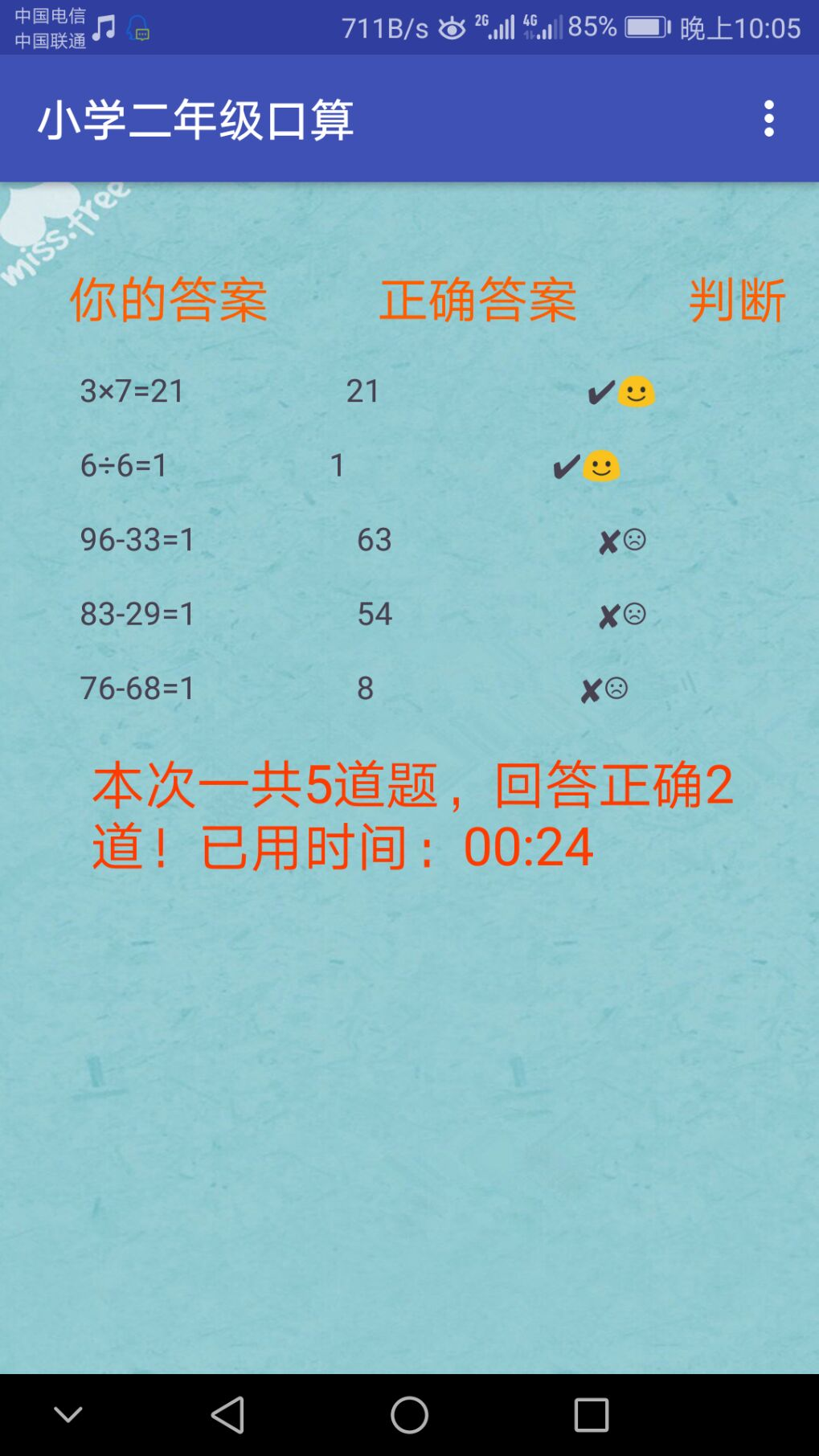
今天主要解决按钮的闪退问题以及答案页面的设置:

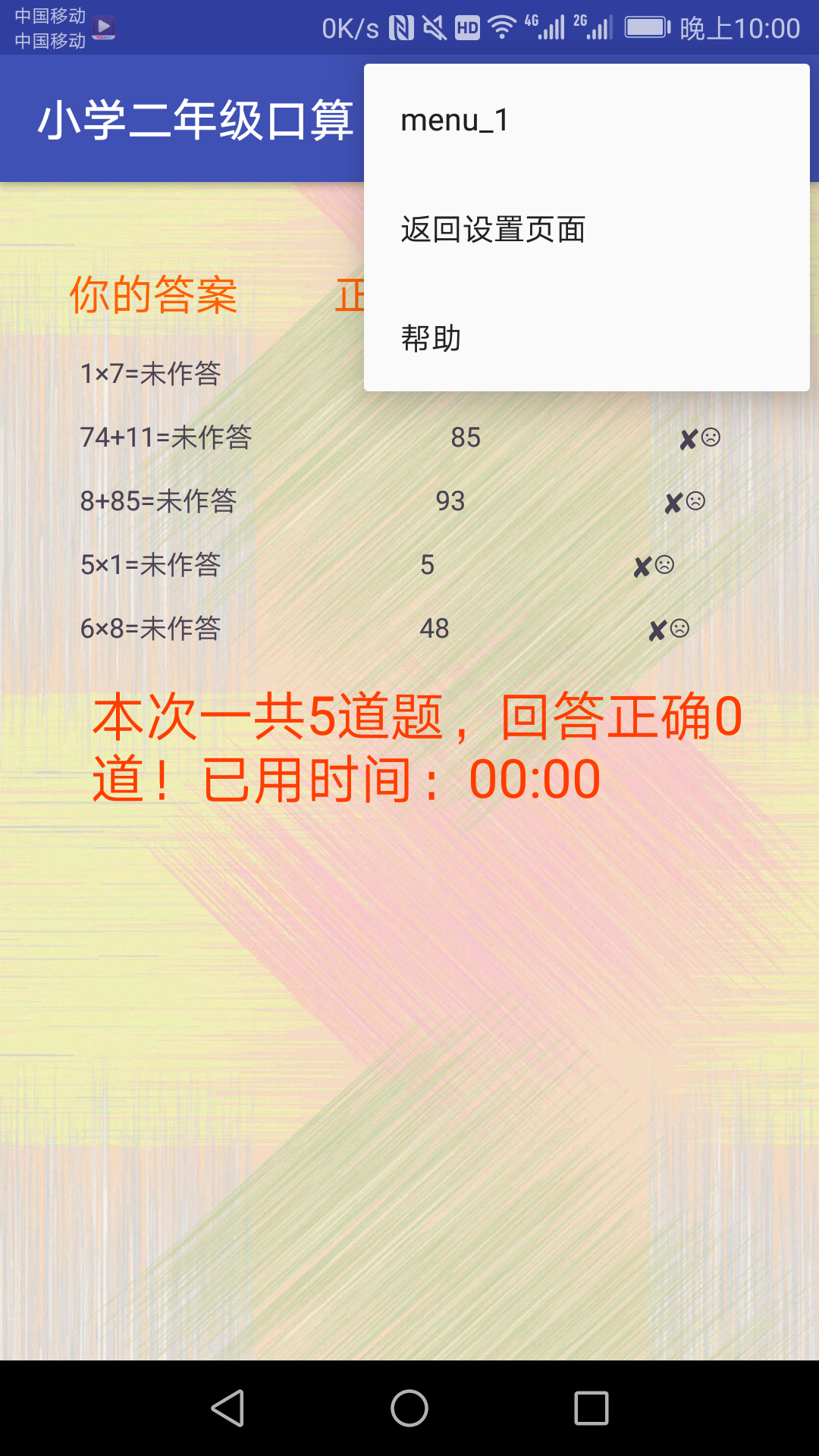
(位置问题还是无能为力。。。。) 除此之外加了一些菜单键,右上角 resultActivity.class
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.ActionBar;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
import android.widget.Toast; public class resultActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_result);
TextView text=(TextView)findViewById(R.id.textresult);
TextView text2=(TextView)findViewById(R.id.textView1);
Intent inten=getIntent();
Bundle bundle=inten.getExtras();
int []shu1 = inten.getIntArrayExtra("shu1");//产生的数字
int []shu2 = inten.getIntArrayExtra("shu2");//产生的数字
String []user = inten.getStringArrayExtra("user");//算的结果
String []show = inten.getStringArrayExtra("show");//产生的算式
int []result = inten.getIntArrayExtra("result");//正确的结果
String time=bundle.getString("time");//用时
int score=;
String select="";
String all=" ";
for(int i=;i<shu1.length;i++)
{
select="";
String resultstring="";
resultstring=Integer.toString(result[i]);
if(user[i].equals(resultstring))
{
score++;//答对的数目
select+="✔☺";
}
else
select+="✘☹";
all+=""+show[i]+user[i]+" "+result[i]+" "+select+"\n";
text.setText(all);
}
text2.setText("本次一共"+shu1.length+"道题,回答正确"+score+"道!"+time); }
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
menu.add(Menu.NONE, Menu.FIRST + , , "返回设置页面").setIcon(android.R.drawable.ic_menu_edit);
menu.add(Menu.NONE, Menu.FIRST + , , "帮助").setIcon(android.R.drawable.ic_menu_help);
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case Menu.FIRST + :
Intent intent = new Intent();
intent.setClass(resultActivity.this, activity_calculators.class);//跳转
startActivity(intent);
break;
case Menu.FIRST + :
Toast.makeText(this, "帮助菜单被点击了", Toast.LENGTH_LONG).show(); break;
}
return false;
}
}

(按钮的闪退问题还是没能解决!)
小学四则运算口算练习app---No.6的更多相关文章
- 小学四则运算口算练习app
目标: 第一次尝试做APP,这次做的东西不是很麻烦,做出一个口算练习的加减乘除的页面,使用者做题,设有答案页,进行核对! 核心部分是出题页面的程序,还有答案页的程序.不设置登录注册页面.冲刺时间:一周 ...
- 小学四则运算口算练习app---No.7
今天主要改了设置页面的提示框以及按钮的闪退问题: activity_calculators .class import android.support.v7.app.AppCompatActivity ...
- 小学四则运算口算练习app---No.5
今天主要设置答案页面,主要是出题页面和答案页面之间的传参问题以及答案页面的展示问题!这里运用数组讲出的题目包装成一个String类型数目(包括等号和使用者的作答) 讲正确答案单独包装成一个数组,以及相 ...
- 小学四则运算口算练习app---No.4
今天主要是改了出题页中各个组件的位置以及时间的接收还有时间控制,代码如下:(但是存在一个问题 设置页面点击确定按钮进入出题界面时有时会闪退,未解决!) CalculatorActivity.clas ...
- 小学四则运算口算练习app---No.3
今天主要是实现按照指定的题目出题数目出题.在昨天设置页面的基础上,今天首先要学习的是接收不同页面间的参数问题.详解如下: 然后就开始我的传参和接收参数的问题! 在当前的Activity上进行跳转, 代 ...
- 小学四则运算口算练习app---No.1
因为对app不是很了解,对环境的配置也不是很舒心,今天主要配置了环境,了解了一些相关app的简单操作以及安卓stdiuo的使用!如下: 我自己连接的自己的手机(还是不要拿自己的手机做测试哦!模拟器虽然 ...
- 小学四则运算口算练习app---No.2
经过昨天的了解,虽然还是很懵,总要下手摸到鼠标来写第一个页面! 这是一开始设置出体数目和时间的页面,使用者根据提示进行相关设置即可! 代码如下: <?xml version="1.0& ...
- 123457123456#2#----com.MCgame.ShuXueKoSuan98--前拼后广--儿童小学数学口算Game-mc22222
com.MCgame.ShuXueKoSuan98--前拼后广--儿童小学数学口算Game-mc
- Android-寒假学习-阶段总结(20集)-口算测试APP
说在前面: 1.视频教程:https://www.bilibili.com/video/av60445113/?spm_id_from=333.788.videocard.0 2.老师的源码:http ...
随机推荐
- 动图+源码,演示 Java 中常用数据结构执行过程及原理
阅读本文大概需要 3.7 分钟. 作者:大道方圆 cnblogs.com/xdecode/p/9321848.html 最近在整理数据结构方面的知识, 系统化看了下Java中常用数据结构, 突发奇想 ...
- linux 安装jdk 和tomcat
#创建用户是为了区分操作权限,如果不区分的话可以直接用root用户执行文件目录为 /usr/lcdc #创建lcdc用户, #其中-d和-m选项用来为登录名lcdc, /usr/lcdc(/usr为默 ...
- 调试MATLAB代码
1.在子函数设置的断点,在运行时,不起作用: 因为在主函数开始时,使用了clear all,在运行时,会把断点给删除.
- 召唤神龙Ladon强化Cobalt Strike
Ladon5.5 20191109 wiki update 20191114 前言 Ladon 5.5支持Cobalt Strike,内置39个功能模块 加载脚本K8Ladon.cna,通过Ladon ...
- Sitecore 十大优秀功能
为客户的需求创建最佳解决方案是我们的主要目标.良好的设计不仅仅是视觉吸引力,还要确保用户体验简单直观.在设计Sitecore网站时,我们始终牢记这一点 . 以下是一些我最喜欢的功能,可以帮助我们使用 ...
- windows版mysql8.0安装详解
2018年07月04日 13:37:40 Zn昕 阅读数 6433更多 分类专栏: mysql 版权声明:本文为博主原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接和本声明. ...
- 对于 FFmpeg.NET 开源项目,我的更改
项目地址:https://github.com/cmxl/FFmpeg.NET 官方介绍 .NET wrapper for common ffmpeg tasks FFmpeg.NET provide ...
- 【spring boot】注解@Slf4j的使用
注解@Slf4j的使用 如果不想每次都写 private final Logger logger = LoggerFactory.getLogger(当前类名.class); 可以用注解@Slf4j ...
- Tornado笔记
helloworld Tornado特点一句话简介:Tornado是非阻塞式的Web服务器,速度非常快,每秒可以处理数以千计的链接,因此Tornado是实时Web服务的一个理想框架.Tornado因为 ...
- Linux组管理(6)
在linux中每个用户必须属于一个组,不能独立于组外.在linux中每个文件有所有者.所在组.其它组的概念. 文件/目录的所有者:一般为文件的创建者,谁创建了该文件,就自然成为该文件的所有者 查看文件 ...
