vue-router编程式跳转
除了使用 <router-link> 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现。

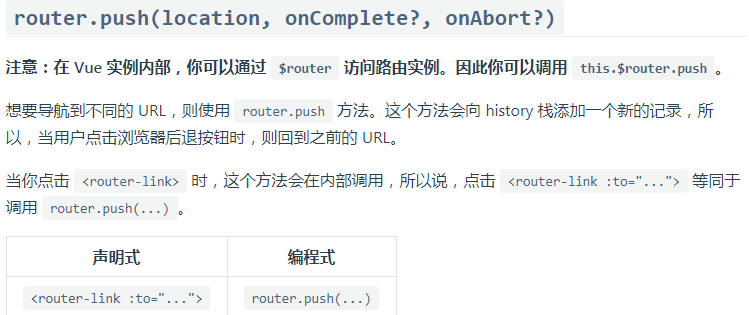
【语法】

.
vue-router编程式跳转的更多相关文章
- Vue编程式跳转
编程式跳转 <template> <ul class = "prolist"> <!-- //产品 --> <!-- :to = &quo ...
- React-router的使用:标签跳转和编程式跳转
目录: 1.demo:NavLink 标签跳转 2.标签渲染路由组件时,获取url参数 3.编程式跳转 参考文档 1)https://reacttraining.com/react-router/we ...
- vue router的浏览器跳转行为
最近做的项目中,涉及vue router 路由操作,其操作方法不同,产生的行为亦不同.本文通过对比实验,对其行为进行实验对比及总结,避免混淆. vue router的单页跳转的history模式,类似 ...
- 10.vue router 带参数跳转
vue router 带参数跳转 发送:this.$router.push({path:'/news',query:{id:row.id}}) 接收:var id=this.$route.query. ...
- vue.js编程式路由导航 --- 由浅入深
编程式路由导航 实例中定义一个方法,这个方法绑定在标签上 然后就设置路由跳转 语法 this.$router.history.push('要跳转路由的地址') <!DOCTYPE html> ...
- vue路由-编程式导航
除了使用 <router-link> 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现. router.push(location, onComp ...
- Vue路由编程式导航以及hash模式
import Vue from 'vue'; import App from './App.vue'; //引入公共的scss 注意:创建项目的时候必须用scss import './assets/c ...
- Vue Router实现页面跳转拦截
场景: 某些页面需要登录之后才可以访问,在页面跳转前做处理,如果要访问的页面A需要登录,则强制调到登录页,并且记录要访问的页面A的链接,在登录成功后自动跳转到页面A 1.在router下的index. ...
- [vue]声明式导航和编程式导航
声明式导航和编程式导航 共同点: 都能进行导航,都可以触发路由,实现组件切换 区别: 写法不一样,声明式导航是写在组件的template中,通过router-link来触发,编程式导航写在js函数中, ...
随机推荐
- [LeetCode] 215. Kth Largest Element in an Array 数组中第k大的数字
Find the kth largest element in an unsorted array. Note that it is the kth largest element in the so ...
- 热情组——项目冲刺 Day5
项目相关 作业相关 具体描述 班级 班级链接 作业要求 链接地址 团队名称 热情组 作业目标 实现软件制作,以及在福大的传播 Github链接 链接地址 SCRUM部分: 成员昵称 昨日目标 开始时间 ...
- git拆分仓库
1.git filter-branch拆分当前分支 修改仓库目录,改成拆分后的结构 创建一个当前分支的拷贝分支 git filter-branch -f --tag-name-filter cat - ...
- 运维工程师打怪升级进阶之路 V2.0
在此之前,发布过两个版本: 运维工程师打怪升级之路 V1.0 版本发布 运维工程师打怪升级必经之路 V1.0.1 很多读者伙伴们反应总结的很系统.很全面,无论是0基础初学者,还是有基础的入门者,或者是 ...
- [原创]浅谈在创业公司对MVP的理解
[原创]浅谈在创业公司对MVP的理解 目前自已所处的公司类似一个创业平台,我们内部会不断的去孵化不同方向的产品,产品经理经常谈到的一个词就是MVP,所以有必需要去了解下什么是MVP? 1 什么是MVP ...
- ASP.NET Core2使用Autofac实现IOC依赖注入竟然能如此的优雅简便(转载)
原文地址:https://www.cnblogs.com/Andre/p/9604759.html 初识ASP.NET Core的小伙伴一定会发现,其几乎所有的项目依赖都是通过依赖注入方式进行链式串通 ...
- snowflake ID生成器
背景 Snowflake 是 Twitter 内部的一个 ID 生算法, 可以通过一些简单的规则保证在大规模分布式情况下生成唯一的 ID 号码. 其组成为: 第一个 bit 为未使用的符号位. 第二部 ...
- Where are registered servers stored?
https://stackoverflow.com/questions/3064289/where-are-registered-servers-stored They are kept as a ...
- 大话设计模式Python实现-简单工厂模式
简单工厂模式(Simple Factory Pattern):是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类. 下面使用简单工厂模式实现一个简单的四则运算 #!/usr/ ...
- SpringCloud入门概述
SpringCloud入门概述 Spring的三大模块:SpringBoot(构建),Spring Cloud(协调),Spring Cloud Data Flow(连接)注意:Spring Boot ...
