微信小程序-收货地址左滑删除
我参照了其中的部分代码,如:bindtouchstart,bindtouchmove,bindtouchend事件多数组中偏移值的更改, 在结合微信 movable-area 和 movable-view 组件,使左滑后未操作,再左滑另一个元素时,有了恢复初始位置的效果.

效果在这里 : https://www.cnblogs.com/fps2tao/p/11390024.html
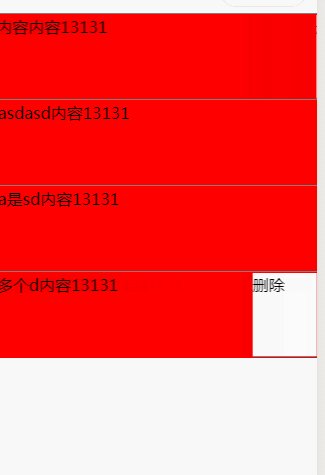
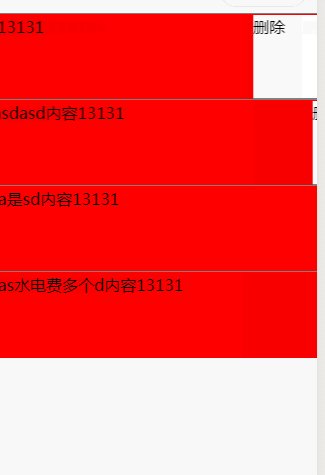
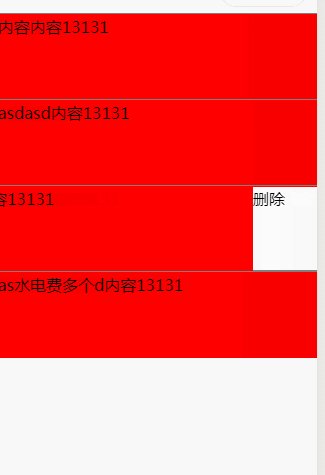
下面文章不是,本图效果....
思路:
一、用相对定位和绝对定位,列表放在上层,删除按钮放在下层(z-index不要为负)。
二、触摸事件判断用户是否左滑,有 bindtouchstart,bindtouchmove,bindtouchend 三个触摸事件。
1、bindtouchstart 记录触摸开始的点。开始点的坐标在 e.touches[0] 中,这是相对于屏幕的,也就是以屏幕左上方为原点。
2、bindtouchmove 记录触摸移动时的点。同上。
3、bindtouchmove 记录触摸结束的点。结束点的坐标在 e.changedTouches[0] 中。
通过1、2方法,获取到触摸开始点、移动距离,就可以让列表层随触摸点左右移动;
通过3方法,获取最终点,判断与开始点的距离,如果这个距离小于删除按钮的一半,则还原列表层
代码:
1、wxml
<view wx:for="{{address}}" style='position: relative;'>
<!-- 列表层 -->
<view class='list' style='{{item.txtStyle}}' bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index='{{index}}'>
<!-- 收货信息 -->
<view class='info' bindtap='select_addr' data-id="{{item.id}}">
<view>
{{item.name}}
<span class="phone">{{item.phone}}</span>
<span wx:if="{{item.default == 1}}" class='def'>默认</span>
</view>
<view>
{{item.province}} {{item.address}}
</view>
</view>
<!-- 编辑图标 -->
<view class='edit' bindtap='edit' data-id='{{item.id}}' >
<image src='/image/edit.png'></image>
</view>
</view>
<!-- 删除按钮 -->
<view class="delete" data-id="{{item.id}}" data-index='{{index}}' bindtap="delItem" >删除</view>
</view>
<view class='add' bindtap='add'>添加地址</view>
2、wxss
page{
background-color: #F0EFF5;
}
.list{
position: relative;
z-index:;
overflow: hidden;
background-color: white;
margin-top: 2rpx;
padding: 25rpx;
display: flex;
align-items: center;
justify-content:space-between;
min-height: 150rpx;
}
.delete{
position: absolute;
top:0rpx;
background-color: #e64340;
width: 180rpx;
text-align: center;
z-index:;
right:;
color: #fff;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.info{
display: flex;
flex-direction: column;
align-items: flex-start;
}
.info view:first-child{
text-align: center;
font-size: 35rpx;
margin-bottom: 10rpx;
}
.info view:nth-child(2){
font-size: 30rpx;
margin-bottom: 10rpx;
}
.def{
font-size: 30rpx;
border:1rpx solid red;
border-radius: 5rpx;
padding:0 10rpx;
color: red;
margin-right: 10rpx;
}
.phone{
color:gray;font-size:30rpx;margin: 0 20rpx;
}
.edit{
padding:40rpx;
}
.edit image{
width: 40rpx;
height: 40rpx;
margin-left:10rpx;
}
.add{
width: 650rpx;
border: 2rpx solid gray;
height: 100rpx;
line-height: 100rpx;
text-align: center;
font-size: 30rpx;
border-radius: 10rpx;
position: fixed;
bottom: 50rpx;
left: 50rpx;
background-color: white;
}
3、JS
Page({
data: {
address:[
{
id: "1",
address: "1单元222号",
name: "啦啦啦",
default:"1",
phone: "12222223333",
province: "河北省 石家庄市 长安区",
txtStyle: "",
},
{
id: "2",
address: "2幢2楼222号",
name: "嚯嚯嚯",
default: "0",
phone: "12345678900",
province: "浙江省 杭州市 市辖区",
txtStyle: "",
},
{
id: "3",
address: "1幢1单元",
name: "哈哈哈",
default: "0",
phone: "18208350499",
province: "河北省 石家庄市 新华区",
txtStyle: "",
}
],
delBtnWidth: 180
},
onLoad: function (options) {
//获取收货地址 省略
},
edit: function (e) {
//编辑收货地址 省略
},
add: function () {
//增加收货地址 省略
},
delItem: function (e) {
var id = e.currentTarget.dataset.id;
var index = e.currentTarget.dataset.index;
this.data.address.splice(index, 1);
this.setData({
address: this.data.address
})
},
touchS: function (e) {
if (e.touches.length == 1) {
this.setData({
//设置触摸起始点水平方向位置
startX: e.touches[0].clientX
});
}
},
touchM: function (e) {
if (e.touches.length == 1) {
//手指移动时水平方向位置
var moveX = e.touches[0].clientX;
//手指起始点位置与移动期间的差值
var disX = this.data.startX - moveX;
var delBtnWidth = this.data.delBtnWidth;
var txtStyle = "";
if (disX == 0 || disX < 0) {//如果移动距离小于等于0,文本层位置不变
txtStyle = "left:0rpx";
} else if (disX > 0) {//移动距离大于0,文本层left值等于手指移动距离
txtStyle = "left:-" + disX + "rpx";
if (disX >= delBtnWidth) {
//控制手指移动距离最大值为删除按钮的宽度
txtStyle = "left:-" + delBtnWidth + "rpx";
}
}
//获取手指触摸的是哪一项
var index = e.currentTarget.dataset.index;
var list = this.data.address;
list[index]['txtStyle'] = txtStyle;
//更新列表的状态
this.setData({
address: list
});
}
},
touchE: function (e) {
if (e.changedTouches.length == 1) {
//手指移动结束后水平位置
var endX = e.changedTouches[0].clientX;
//触摸开始与结束,手指移动的距离
var disX = this.data.startX - endX;
var delBtnWidth = this.data.delBtnWidth;
//如果距离小于删除按钮的1/2,不显示删除按钮
var txtStyle = disX > delBtnWidth / 2 ? "left:-" + delBtnWidth + "rpx" : "left:0rpx";
//获取手指触摸的是哪一项
var index = e.currentTarget.dataset.index;
var list = this.data.address;
var del_index = '';
disX > delBtnWidth / 2 ? del_index = index : del_index = '';
list[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({
address: list,
del_index: del_index
});
}
},
})
转: https://blog.csdn.net/qq_33514421/article/details/82497246
微信小程序-收货地址左滑删除的更多相关文章
- JavaScript和微信小程序获取IP地址的方法
最近公司新加了一个需求,根据用户登录的IP地址判断是否重复登录,重复登录就进行逼退,那么怎么获取到浏览器的IP地址呢?最后发现搜狐提供了一个JS接口,可以通过它获取到客户端的IP. 接口地址如下: h ...
- 微信小程序开发-IP地址查询-例子
微信小程序开发 小程序搜索框 IP地址查询 搜索查询 样例 微信小程序 开发 参考 https://mp.weixin.qq.com/debug/wxadoc/dev/component/ ...
- ecshop 订单-》设置默认收货地址,或者删除
设置位置:ecs_users标的 country字段,默认是0,默认地址是 users_address 的address_id 设置默认收货地址 /** * 设置默认地址 * * @access ...
- 微信小程序获取当前地址以及选择地址详解 地点标记
首先定义事件: bindtap='getLocation' <view class='store-bot' bindtap='getLocation'> <view class='c ...
- 转载:第五弹!全球首个微信小程序(应用号)开发教程!通宵吐血赶稿,每日更新!
博卡君今天继续更新,忙了一天,终于有时间开工写教程.不罗嗦了,今天我们来看看如何实现一些前端的功能和效果. 第八章:微信小程序分组开发与左滑功能实现 先来看看今天的整体思路: 进入分组管理页面--&g ...
- 微信小程序实例教程(四)
第八章:微信小程序分组开发与左滑功能实现 先来看看今天的整体思路: 进入分组管理页面 --> 点击新建分组新建 进入到未分组页面基本操作 进入到已建分组里面底部菜单栏操作 --> 从名 ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序——编辑
记录一下 微信小程序分页编辑,可增页删除当前页面.第一页为主图片和主句子.其他页面一致. 左滑右滑可切换页面.每页可增加0到1页.小黑点与页面一致. /* pages/booktool/write/w ...
- 微信小程序demo
微信小程序demo github地址 去年小程序刚发布时特别火,赶潮流做了个demo.感觉小程序开发还是比较简单的,主要是官方文档写得比较好,遗憾的是很多API需要微信认证才能使用. 由于小程序包大小 ...
随机推荐
- Python学习日记(十) 生成器和迭代器
使用dir()我们可以知道这个数据类型的内置函数有什么方法: print(dir(int)) print(dir(bool)) print(dir([])) print(dir({})) print( ...
- Linux 曝出严重安全漏洞,受限用户亦可提权至 Root 身份运行任意命令!(内附解决方案)
本文首发于:微信公众号「运维之美」,公众号 ID:Hi-Linux. 「运维之美」是一个有情怀.有态度,专注于 Linux 运维相关技术文章分享的公众号.公众号致力于为广大运维工作者分享各类技术文章和 ...
- [openssl] 使用openssl生成证书
使用openssl生成带域名的证书,SAN,subjectAltName, subject alternative name, DNS. 1. 生成私钥 openssl genrsa - 2. 编写配 ...
- tornado项目工程
项目模块基本架构如下: -------------application.py import tornado.web from views import index, login import con ...
- java 实现 单链表
class Node{ public int val; public Node next; public Node(int val){ this.val=val; } } class LinkList ...
- TOPk实现(python)
import heapq class TopK: def __init__(self, iterable, k): self.minheap = [] self.capacity = k self.i ...
- Spring-05 -AOP [面向切面编程] -Schema-based 实现aop的步骤
一.AOP [知识点详解] AOP:中文名称面向切面编程 英文名称:(Aspect Oriented Programming) 正常程序执行流程都是纵向执行流程 3.1 又叫面向切面编程,在原有纵向执 ...
- 生成一个uuid字符串,并去除多余的符号
for(int i=0;i<10;i++){ String uuid = UUID.randomUUID().toString().replaceAll("-", " ...
- 07 c++中的内联函数inline
文章链接: 问题描述:类中成员函数缺省默认是内联的,如果在类定义时就在类内给出函数定义,那当然最好.如果在类中未给出成员函数定义,而又想内联该函数的话,那在类外要加上 inline,否则就认为不是内联 ...
- #《你们都是魔鬼吗》第八次团队作业:第五天Alpha冲刺
<你们都是魔鬼吗>第八次团队作业:Alpha冲刺 项目 内容 这个作业属于哪个课程 任课教师博客主页链接 这个作业的要求在哪里 作业链接地址 团队名称 你们都是魔鬼吗 作业学习目标 完成最 ...
