MiniUI表单验证总结
原文地址:https://www.cnblogs.com/wllcs/p/5607890.html
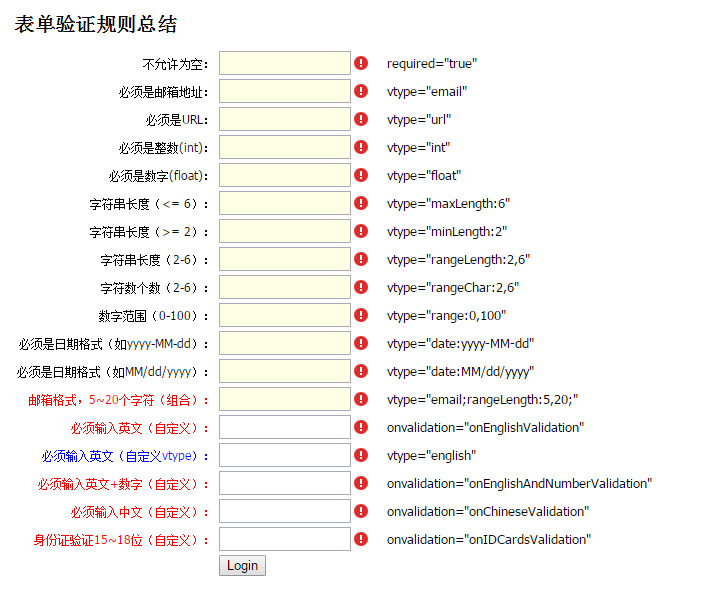
1,页面效果图
2,代码实现
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | |
| <html xmlns="http://www.w3.org/1999/xhtml"> | |
| <head> | |
| <title>表单验证规则总结</title> | |
| <meta http-equiv="content-type" content="text/html; charset=UTF-8" /><link href="../demo.css" rel="stylesheet" type="text/css" /> | |
| <script src="../../scripts/boot.js" type="text/javascript"></script> | |
| <style type="text/css"> | |
| .td1 | |
| { | |
| text-align:right; | |
| } | |
| .td2 | |
| { | |
| padding-left:15px; | |
| font-size:13px; | |
| font-family:Tahoma; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <h1>表单验证规则总结</h1> | |
| <div id="form1" > | |
| <table> | |
| <tr> | |
| <td class="td1">不允许为空:</td> | |
| <td> | |
| <input class="mini-textbox" required="true" /> | |
| </td> | |
| <td class="td2">required="true"</td> | |
| </tr> | |
| <tr> | |
| <td class="td1">必须是邮箱地址:</td> | |
| <td> | |
| <input class="mini-textbox" vtype="email" required="true"/> | |
| </td> | |
| <td class="td2">vtype="email"</td> | |
| </tr> | |
| <tr> | |
| <td class="td1">必须是URL:</td> | |
| <td> | |
| <input class="mini-textbox" vtype="url" required="true"/> | |
| </td> | |
| <td class="td2">vtype="url"</td> | |
| </tr> | |
| <tr> | |
| <td class="td1">必须是整数(int):</td> | |
| <td> | |
| <input class="mini-textbox" vtype="int" required="true"/> | |
| </td> | |
| <td class="td2">vtype="int"</td> | |
| </tr> | |
| <tr> | |
| <td class="td1">必须是数字(float):</td> | |
| <td> | |
| <input class="mini-textbox" vtype="float" required="true"/> | |
| </td> | |
| <td class="td2">vtype="float"</td> | |
| </tr> | |
| <tr> | |
| <td class="td1">字符串长度(<= 6):</td> | |
| <td> | |
| <input class="mini-textbox" vtype="maxLength:6" required="true"/> | |
| </td> | |
| <td class="td2">vtype="maxLength:6"</td> | |
| </tr> | |
| <tr> | |
| <td class="td1">字符串长度(>= 2):</td> | |
| <td> | |
| <input class="mini-textbox" vtype="minLength:2" required="true"/> | |
| </td> | |
| <td class="td2">vtype="minLength:2"</td> | |
| </tr> | |
| <tr> | |
| <td class="td1">字符串长度(2-6):</td> | |
| <td> | |
| <input class="mini-textbox" vtype="rangeLength:2,6" required="true"/> | |
| </td> | |
| <td class="td2">vtype="rangeLength:2,6"</td> | |
| </tr> | |
| <tr> | |
| <td class="td1">字符数个数(2-6):</td> | |
| <td> | |
| <input class="mini-textbox" vtype="rangeChar:2,6" required="true"/> | |
| </td> | |
| <td class="td2">vtype="rangeChar:2,6"</td> | |
| </tr> | |
| <tr> | |
| <td class="td1">数字范围(0-100):</td> | |
| <td> | |
| <input class="mini-textbox" vtype="range:0,100" required="true"/> | |
| </td> | |
| <td class="td2">vtype="range:0,100"</td> | |
| </tr> | |
| <tr> | |
| <td class="td1">必须是日期格式(如yyyy-MM-dd):</td> | |
| <td> | |
| <input class="mini-textbox" vtype="date:yyyy-MM-dd" required="true"/> | |
| </td> | |
| <td class="td2">vtype="date:yyyy-MM-dd"</td> | |
| </tr> | |
| <tr> | |
| <td class="td1">必须是日期格式(如MM/dd/yyyy):</td> | |
| <td> | |
| <input class="mini-textbox" vtype="date:MM/dd/yyyy" required="true"/> | |
| </td> | |
| <td class="td2">vtype="date:MM/dd/yyyy"</td> | |
| </tr> | |
| <tr> | |
| <td class="td1" html-attribute-value" >color:Red;">邮箱格式,5~20个字符(组合):</td> | |
| <td> | |
| <input class="mini-textbox" vtype="email;rangeLength:5,20;" required="true"/> | |
| </td> | |
| <td class="td2">vtype="email;rangeLength:5,20;"</td> | |
| </tr> | |
| <tr> | |
| <td class="td1" html-attribute-value" >color:Red;">必须输入英文(自定义):</td> | |
| <td> | |
| <input class="mini-textbox" onvalidation="onEnglishValidation" /> | |
| </td> | |
| <td class="td2">onvalidation="onEnglishValidation"</td> | |
| </tr> | |
| <tr> | |
| <td class="td1" html-attribute-value" >color:blue;">必须输入英文(自定义vtype):</td> | |
| <td> | |
| <input class="mini-textbox" vtype="english"/> | |
| </td> | |
| <td class="td2">vtype="english"</td> | |
| </tr> | |
| <tr> | |
| <td class="td1" html-attribute-value" >color:Red;">必须输入英文+数字(自定义):</td> | |
| <td> | |
| <input class="mini-textbox" onvalidation="onEnglishAndNumberValidation" /> | |
| </td> | |
| <td class="td2">onvalidation="onEnglishAndNumberValidation"</td> | |
| </tr> | |
| <tr> | |
| <td class="td1" html-attribute-value" >color:Red;">必须输入中文(自定义):</td> | |
| <td> | |
| <input class="mini-textbox" onvalidation="onChineseValidation" /> | |
| </td> | |
| <td class="td2">onvalidation="onChineseValidation"</td> | |
| </tr> | |
| <tr> | |
| <td class="td1" html-attribute-value" >color:Red;">身份证验证15~18位(自定义):</td> | |
| <td> | |
| <input class="mini-textbox" onvalidation="onIDCardsValidation" /> | |
| </td> | |
| <td class="td2">onvalidation="onIDCardsValidation"</td> | |
| </tr> | |
| <tr> | |
| <td></td> | |
| <td> | |
| <input value="Login" type="button" onclick="submitForm()" /> | |
| </td> | |
| </tr> | |
| </table> | |
| </div> | |
| <script type="text/javascript"> | |
| mini.parse(); | |
| function submitForm() { | |
| var form = new mini.Form("#form1"); | |
| form.validate(); | |
| if (form.isValid() == false) return; | |
| //提交数据 | |
| var data = form.getData(); | |
| var json = mini.encode(data); | |
| $.ajax({ | |
| url: "../data/FormService.aspx?method=SaveData", | |
| type: "post", | |
| data: { submitData: json }, | |
| success: function (text) { | |
| alert("提交成功,返回结果:" + text); | |
| } | |
| }); | |
| } | |
| //////////////////////////////////////// | |
| function onEnglishValidation(e) { | |
| if (e.isValid) { | |
| if (isEnglish(e.value) == false) { | |
| e.errorText = "必须输入英文"; | |
| e.isValid = false; | |
| } | |
| } | |
| } | |
| function onEnglishAndNumberValidation(e) { | |
| if (e.isValid) { | |
| if (isEnglishAndNumber(e.value) == false) { | |
| e.errorText = "必须输入英文+数字"; | |
| e.isValid = false; | |
| } | |
| } | |
| } | |
| function onChineseValidation(e) { | |
| if (e.isValid) { | |
| if (isChinese(e.value) == false) { | |
| e.errorText = "必须输入中文"; | |
| e.isValid = false; | |
| } | |
| } | |
| } | |
| function onIDCardsValidation(e) { | |
| if (e.isValid) { | |
| var pattern = /\d*/; | |
| if (e.value.length < 15 || e.value.length > 18 || pattern.test(e.value) == false) { | |
| e.errorText = "必须输入15~18位数字"; | |
| e.isValid = false; | |
| } | |
| } | |
| } | |
| //////////////////////////////////// | |
| /* 是否英文 */ | |
| function isEnglish(v) { | |
| var re = new RegExp("^[a-zA-Z\_]+$"); | |
| if (re.test(v)) return true; | |
| return false; | |
| } | |
| /* 是否英文+数字 */ | |
| function isEnglishAndNumber(v) { | |
| var re = new RegExp("^[0-9a-zA-Z\_]+$"); | |
| if (re.test(v)) return true; | |
| return false; | |
| } | |
| /* 是否汉字 */ | |
| function isChinese(v) { | |
| var re = new RegExp("^[\u4e00-\u9fa5]+$"); | |
| if (re.test(v)) return true; | |
| return false; | |
| } | |
| /*自定义vtype*/ | |
| mini.VTypes["englishErrorText"] = "请输入英文"; | |
| mini.VTypes["english"] = function (v) { | |
| var re = new RegExp("^[a-zA-Z\_]+$"); | |
| if (re.test(v)) return true; | |
| return false; | |
| } | |
| </script> | |
| <div class="description"> | |
| <h3>Description</h3> | |
| <p> | |
| </p> | |
| </div> | |
| </body> | |
| </html> |
MiniUI表单验证总结的更多相关文章
- miniui表单验证守则总结
1,页面效果图 2,代码实现 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
- Miniui 表单验证
自定义表单验证: input输入框的表单验证可通过vtype和onvalidation事件两种方式实现 可编辑列表(例如div)的表单验证只能通过vtye来实现表单验证 (1)vtype方式: jsp ...
- MiniUI表单验证实践
学习实践: <form id="form2"> <div id="update_pas" style="width:380px&qu ...
- MiniUI官方表单验证示例
原文地址:http://www.miniui.com/docs/tutorial/validator.html 表单验证 参考示例: 验证规则 表单验证 表单验证:文本提示 表 ...
- miniui中表单验证规则总结
页面链接: http://www.miniui.com/demo/#src=form/rules.html 页面效果图: 页面代码: <!DOCTYPE html PUBLIC "-/ ...
- jQuery学习之路(8)- 表单验证插件-Validation
▓▓▓▓▓▓ 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 ...
- 玩转spring boot——AOP与表单验证
AOP在大多数的情况下的应用场景是:日志和验证.至于AOP的理论知识我就不做赘述.而AOP的通知类型有好几种,今天的例子我只选一个有代表意义的“环绕通知”来演示. 一.AOP入门 修改“pom.xml ...
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(33)-MVC 表单验证
系列目录 注:本节阅读需要有MVC 自定义验证的基础,否则比较吃力 一直以来表单的验证都是不可或缺的,微软的东西还是做得比较人性化的,从webform到MVC,都做到了双向验证 单单的用js实现的前端 ...
随机推荐
- HTML&CSS基础-常用选择器
HTML&CSS基础-常用选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> & ...
- Spring Boot文档
本文来自于springboot官方文档 地址:https://docs.spring.io/spring-boot/docs/current/reference/html/ Spring Boot参考 ...
- puppeteer UI自动化测试demo(一)
一.简介 这个不大常见,比较常见的是selenium和weddriver: 所以就增加一个说明,来自官网的. Puppeteer 是一个 Node 库,它提供了一个高级 API 来通过 DevTool ...
- SQl Server 数据库多表连接
[缘由] 为了防止数据的冗余,我们会将数据库中表进行拆分,这样就产生了多张表,表与表之间通过主外键关联,但这样又造成了我们查找和修改的困难,如何进行多表之间的查找呢? 我们将一个查询同时设计两个或两个 ...
- java的一些代码阅读笔记
读了一点源码,很浅的那种,有些东西觉得很有趣,记录一下. ArrayList的本质是Object[] public ArrayList(int initialCapacity) { if (initi ...
- SSMS开发利器Sql Prompt
一.前言 一个Sql Server 开发智能提示插件,方便查询表结果,避免了开发人员一个个敲查询语句.执行语句等,一起来看看吧. SQL Prompt 9.5 支持SSMS18 下载地址: 链接:ht ...
- PHP高手干货分享:不能不看的50个细节!
1.用单引号代替双引号来包含字符串,这样做会更快一些.因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的”函数”(译注:PHP手 ...
- Spark Streaming的原理
Spark Streaming应用也是Spark应用,Spark Streaming生成的DStream最终也是会转化成RDD,然后进行RDD的计算,所以Spark Streaming最终的计算是RD ...
- 【CSP游记S】
简略:初三小蒟蒻本想体验一下提高,结果尝到了省选的滋味.fclose没有打,目前不知道会不会有影响,很伤心. day 1 大早上的6:30起床天好黑啊~,想起这次没有面包吃,到华生园买了包熊博士(毕竟 ...
- YAML_05 定义一个变量创建用户,设置密码
ansible]# vim user2.yml --- - hosts: cache remote_user: root vars: user: wangwu tasks: ...
