全网最easy的better-scroll实现上拉加载和下拉刷新
前言
移动端页面常见的一种效果:下拉刷新(pulldownrefresh)和上拉加载(pullupload),目的都是为了增强用户的体验效果,因此各种移动端滑动插件也是层出不穷,今天小编也在这里给大家推荐一个滑动插件:better-scroll。
GitHub地址:better-scroll
利用better-scroll也很轻易的实现上述效果。
- vue创建项目
项目是基于vue-cli脚手架创建的,所以先必须创建项目(步骤略)。
- 引入
better-scroll插件
下载:npm install better-scroll --save
项目中引入:import BScroll from 'better-scroll'
引入之后我们可以通过new BScroll()得到一个scroll对象实例,better-scroll的基本语法是:
let wrapper = document.querySelector('.wrapper')
let scroll = new BScroll(wrapper, {})
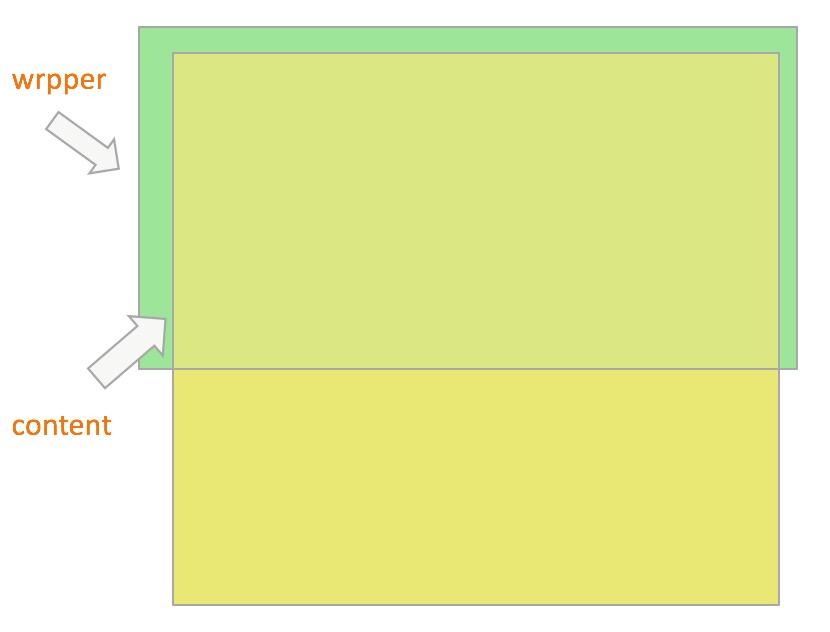
better-scroll之所以可以滑动,其原理在于父级元素指定具体宽高,子元素宽高大于父级元素,即可实现滑动,以上两点缺一不可。可以看以下官方图解:

因为我们在vue项目中使用,所以这里还必须强调一点,初始化better-scroll得到scroll对象时必须保证DOM结构渲染完毕,也就是说wrapper里面的内容都渲染完毕之后才能初始化better-scroll,否则可能导致滑动失效。常见的我们可以把初始化BScroll放在this.$nextTick回调函数种执行,因为在此时wrapper 的 DOM 已经渲染了,我们可以正确计算它以及它内层 content 的高度,以确保滚动正常。
这里的 this.$nextTick 是一个异步函数,为了确保 DOM 已经渲染,感兴趣的同学可以了解一下它的内部实现细节,底层用到了MutationObserver或者是 setTimeout(fn, 0)。其实我们在这里把 this.$nextTick 替换成 setTimeout(fn, 20) 也是可以的(20 ms 是一个经验值,每一个 Tick 约为 17 ms),对用户体验而言都是无感知的。
- BScroll初始化时配置
pullUpLoad和pullDownRefresh属性
mounted () {
...发Ajax得到数据...
...
this.$nextTick(() => {
this.myScroll = new BScroll(this.$refs.wrap, {
scrollY: true,
pullDownRefresh: {
threshold: 50,
probeType: 3
},
pullUpLoad: {
threshold: 744
}
})
})
}
pullDownRefresh表示开启下拉刷新,pullUpLoad表示开启上拉加载,默认值全为false,这里具体用法可以去看下better-scroll的官网API。因为页面大多数情况下都是先从后端拿数据过来,然后再渲染DOM结构,所以我在vuemounted钩子里面先发Ajax得到数据后,再利用this.$nextTick()保证DOM渲染完毕后再初始化BScroll。
- 为BScroll实例对象绑定
pullingUp和pullingDown事件
pullingUp和pullingDown事件分别对应上拉加载和下拉刷新动作触发事件,在其回调函数里面可以做一些其他的操作,比如常见的从后台获取数据等。切记,一定要在回调的最后调用finishPullUp()和finishPullDown()方法来告诉BScroll一次上拉加载和下拉刷新动作结束,否则上拉加载和下拉刷新效果只会触发一次,本人亲自验证!在拿到数据后,如果wrapper里面的结构发生变化一定要调用refresh()方法重新初始化BScroll,否则会导致滑动异常。
this.myScroll.on('pullingDown', () => {
...发送Ajax从后台拿数据...
...
this.$nextTick(() => {
this.myScroll.refresh() // DOM 结构发生变化后,重新初始化BScroll
})
this.myScroll.finishPullDown() // 下拉刷新动作完成后调用此方法告诉BScroll完成一次下拉动作
})
this.myScroll.on('pullingUp', () => {
...发送Ajax从后台拿数据...
...
this.$nextTick(() => {
this.myScroll.refresh() // DOM 结构发生变化后,重新初始化BScroll
})
this.myScroll.finishPullUp() // 上拉加载动作完成后调用此方法告诉BScroll完成一次上拉动作
})
- 完成效果图

后语
本文最初摘自我的GitHub仓库:web-study,如果你觉得本文对你前端的学习有帮助,希望给个star,我也会定时更新仓库的内容,欢迎转载,谢谢。仓库地址:web-study
如果你有更好的移动端滑动插件推荐,欢迎留言,分享知识也是一种学习。
全网最easy的better-scroll实现上拉加载和下拉刷新的更多相关文章
- vue.js移动端app实战4:上拉加载以及下拉刷新
上拉加载以及下拉刷新都是移动端很常见的功能,在搜索或者一些分类列表页面常常会用到. 跟横向滚动一样,我们还是采用better-scroll这个库来实现.由于better已经更新了新的版本,之前是0.几 ...
- 使用mescroll实现上拉加载与下拉刷新
现在上拉加载与下拉刷新几乎已经是移动端必备功能之一了,自己实现一个太麻烦,但是好用的插件又非常少.之前看到网上很多人都在用iScroll,于是也尝试用它做了几个DEMO,但或多或少都有一些问题,比如这 ...
- vue使用vant-ui实现上拉加载、下拉刷新和返回顶部
vue使用vant-ui实现上拉加载.下拉刷新和返回顶部 vue现在在移动端常用的ui库有vant-ui和mint-ui,上拉加载.下拉刷新和返回顶部也是移动端最基础最常见的功能.下面就用vant-u ...
- mescroll.js简单的上拉加载、下拉刷新插件,带完整注释
声明:本插件模仿自mescroll.js,随手所作,仅以注释提供思路,只实现了部分效果,且没有考虑兼容,有兴趣的朋友随意一看.api大家可参考mescroll.js API汇总一文. demo:点我下 ...
- JavaScript如何实现上拉加载,下拉刷新?
转载地址: 面试官:JavaScript如何实现上拉加载,下拉刷新? 一.前言 下拉刷新和上拉加载这两种交互方式通常出现在移动端中 本质上等同于PC网页中的分页,只是交互形式不同 开源社区也有很多优秀 ...
- react antd上拉加载与下拉刷新与虚拟列表使用
创建项目 create-react-app antdReact 安装:antd-mobile.react-virtualized npm i antd-mobile -S npm i react-vi ...
- UITableView与UISearchController搜索及上拉加载,下拉刷新
#import "ViewController.h" #import "TuanGouModel.h" #import "TuanGouTableVi ...
- Vue-上拉加载与下拉刷新(mint-ui:loadmore)一个页面使用多个上拉加载后冲突问题
所遇问题: 该页面为双选项卡联动,四个部分都需要上拉加载和下拉刷新功能,使用的mint-ui的loadmore插件,分别加上上拉加载后,只有最后一个的this.$refs.loadmore.onTop ...
- 移动端上拉加载,下拉刷新效果Demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- [python]pypy优化python性能
下载地址:https://pypy.org/download.html # python2.7版本 yum install pypy # python3.6版本https://bitbucket.or ...
- vue 动态路由跳转在新窗口打开
let routeUrl =this.$router.resolve({path: '/home'}) window.open(routeUrl.href, '_blank');
- Spring+SpringMVC+Spring Data JPA完美整合
使用Maven实现SSS框架的整合. 方便记录,专门建了一个pom项目用来整合SSS框架所用的jar包 1.POM项目,作为父级项目,记录整个整合中的依赖jar包pom文件 <project x ...
- k8s记录-国内下载k8s组件镜像
#!/bin/sh ### 版本信息 K8S_VERSION=v1.13.2 ETCD_VERSION=3.2.24 DASHBOARD_VERSION=v1.8.3 FLANNEL_VERSION= ...
- 工控随笔_C#连接PLC_之_C#入门_02_程序性结构和注释
前段时间看C#本质论,发现内容有点抽象,不适合入门,现在换了一本适合入门的书籍: C#图解教程. //引用命名空间,命名空间相当于一个容器,通过不同的容器来区分同名的内容 //System命名空间是. ...
- echarts柱状图坐标文字显示不完整解决方式
echarts柱状图坐标文字显示不完整解决方式 本文转载自:https://jingyan.baidu.com/article/ab69b2707a9aeb2ca7189f0c.html echart ...
- 【设计】Facebook的语调设计-做的珍惜
http://www.woshipm.com/pd/3206743.html 做的是真细呦
- vue方法中传递dom对象示例
<div id="app"> <input type="text" v-on:keyup="onlyNum($event)" ...
- 修改kvm宿主机主机名后
修改了宿主机的主机名后, libvirtd错误日志如下 virNetSocketReadWire: : End of file while reading data: Input/output err ...
- Windows下编译Redis5.0.5
先去弄Cygwin环境 http://www.cygwin.com/ 下载完成 打开 下一步 下一步 下一步 下一步 下一步,出现一个界面,让你添加地址,你打开官网,选择mirror sites,点击 ...
