Web Design:欧美人形剪影的404界面
项目需求,必须得写个404界面,比较愁,因为网站属于那种电商+艺术品拍卖的网站,404界面不太好设计
很多时候网站直接代码报错输出404,不过设计过的404也有好处,比如改进用户体验、增强互动性之类的...
_(:з」∠)_说白了就是装装B...像腾讯、百度那种公益性的404界面也很棒
咳咳,回到正题,让一个写代码的做页面,肯定一时半会儿没创意,所以逛了会儿设计站,
找到了这个http://weareanonymous.fr/,超酷,
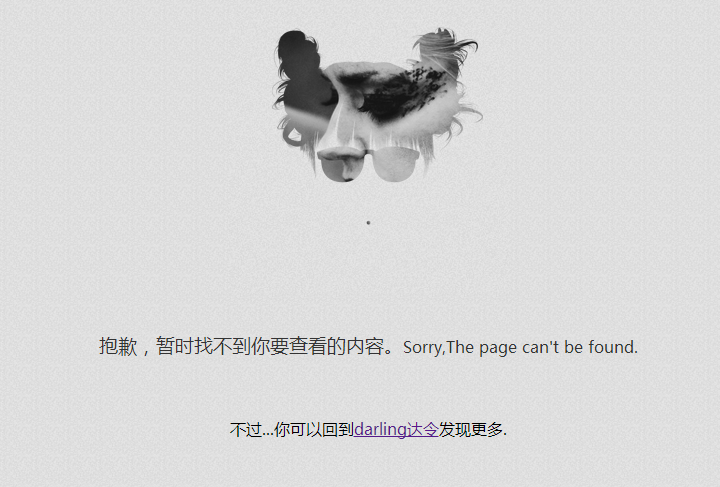
然后发现他们界面里的几个小创意,然后就手拿过来改了一个比较赞的404界面,如下图

额,这个是我个人主页的404,刚才做好就直接放上去了,链接:http://mydarling.sinaapp.com/404.html
整站比较挫,求清喷
接着放几张这个404界面的图:



这几张图上完可能大部分coder们都知道怎么实现的了,其实就是两张图片,一个图片要做出来透明剪影的效果,另一张图片自选,用于铺底;
然后两张图有一个Hover效果
非常简单的代码&非常简单的效果,但是整体的感觉却很cool
不仅因为头像轮廓的图案很赞,这几张素材里面人形剪影风格偏欧美,而且加上自己搭的一张底图的话,整个404界面的B格就瞬间上来了~~
头像是一个带墨镜的人,然后如果搭配上黑色底图或者background的话,酷酷的墨镜,就像第一张那样,就能很符合404的意思了
很适合做个人主页、潮站、设计公司、广告公司那类的公司主页的404
这里放几张找到的头像图:




最后up一下简单的代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>404页面-Darling达令网</title>
</head>
<style type="text/css">
*{margin:0px;padding:0px;}
body{background-image:url(image/error/bg404.png);font-family:"微软雅黑","Arial Black", Gadget, sans-serif;}
.main{width:800px;height:500px;margin:50px auto;text-align:center;}
.img-container{width:280px;height:280px;margin:0px auto;text-align:center;position:relative;cursor:pointer;}
.temp{position:absolute;left:0px;top:0px;opacity:1;z-index:-1;}
.cover{position:absolute;left:0px;top:0px;opacity:1;z-index:-1;}
h3{font-weight:normal;color:#333;margin-top:40px;margin-bottom:60px;}
</style>
<body>
<div class="main">
<div class="img-container" id="cover">
<img src="data:image/error/ont_temp2.png" class="temp">
<img src="data:image/error/one2.png" class="cover" id="top">
</div>
<h3>抱歉,暂时找不到你要查看的内容。<small>Sorry,The page can't be found.</small></h3>
<p>不过...你可以回到<a href="http://mydarling.sinaapp.com/">darling达令</a>发现更多.</p>
</div>
</body>
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$('#cover').mouseenter(function(){
$('#top').stop();
$('#top').animate({opacity:'0'},"fast");
});
$('#cover').mouseleave(function(){
$('#top').stop();
$('#top').animate({opacity:'1'},"slow");
});
</script>
</html>
【末尾:苦逼承接各种前端外包&php外包,有意请戳http://mydarling.sinaapp.com/】
Web Design:欧美人形剪影的404界面的更多相关文章
- 响应式Web设计(Responsive Web design)
中文名 响应式Web设计 提出时间 2010年5月 英 文 Responsive Web design 解 释 一个网站能够兼容多个终端 目 的 解决移动互联网的浏览 优 点 ...
- Web Design:给实验室UI们的一堂课(下)
[讲稿]From top to down,自顶向下哈,首部栏.导航栏之后一般是页面的主模块,也就是Body部分,这一块儿才是你网站的核心内容,文章.新闻.动态.数据.图表.相册等都是在这儿体现出来.在 ...
- Web Design:给实验室UI们的一堂课(上)
实验室的UI越来越水,设计什么的做的一塌糊涂,所以拖了很久,就想给他们讲一下设计或者说入门吧,上周末才倒出来时间. 这里放上PPT和讲稿吧,懒得去整理板式了. 主要讲了一下Web Design怎么做, ...
- 【Spring学习笔记-MVC-15.1】Spring MVC之异常处理=404界面
作者:ssslinppp 异常处理请参考前篇博客:<[Spring学习笔记-MVC-15]Spring MVC之异常处理>http://www.cnblogs.com/sssl ...
- 自适应网页设计(Responsive Web Design)
引用:http://www.ruanyifeng.com/blog/2012/05/responsive_web_design.html 随着3G的普及,越来越多的人使用手机上网. 移动设备正超过桌面 ...
- iPhone 6 Screen Size and Web Design Tips
Apple updated its iPhone a bit ago making the form factor much bigger. The iPhone 6 screen size is b ...
- 基于MVC4+EasyUI的Web开发框架形成之旅--框架总体界面介绍
在前面介绍了一些关于最新基于MVC4+EasyUI的Web开发框架文章,虽然Web开发框架的相关技术文章会随着技术的探讨一直写下去,不过这个系列的文章,到这里做一个总结,展示一下整体基于MVC4+Ea ...
- Understanding Responsive Web Design: Cross-browser Compatibility
http://www.sitepoint.com/understanding-responsive-web-design-cross-browser-compatibility/ In the las ...
- 自适应网页设计(Responsive Web Design)(转)
随着3G的普及,越来越多的人使用手机上网. 移动设备正超过桌面设备,成为访问互联网的最常见终端.于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页? 手机的屏幕比较小,宽度通 ...
随机推荐
- JavaScript对象的创建之动态原型方式
为了让定义的方式更加符合java的需求,就把定义方法的原型代码放置在Person这个构造函数中. function Person(name,age,friends){ //属性在构造函数中定义 thi ...
- 双系统下恢复Ubuntu引导菜单
引言 使用双系统的时候,我们经常重装Windows!那么有没有一种办法:只重装Windows而不重装Ubuntu呢? 在使用Win XP/Ubuntu双系统时,这个问题很好解决!但是在使用Win7(包 ...
- SQL server 2016 安装步骤
1.进入安装中心:可以参考硬件和软件要求.可以看到一些说明文档 2.选择全新安装模式继续安装 3.输入产品秘钥:这里使用演示秘钥进行 4.在协议中,点击同意,并点击下一步按钮,继续安装 5.进入全局规 ...
- cocos2dx lua 绑定之二:手动绑定自定义类中的函数
cococs2dx 3.13.1 + vs2013 + win10 1.首先按照<cocos2dx lua 绑定之一:自动绑定自定义类>绑定Student类 2.在Student类中增加一 ...
- 大陆地区OpenStack项目Core现状(截至2016年1月28日,转载自陈沙克日志)
陈沙克 经常有朋友问,大陆地区大概有多少位OpenStack项目的Core.这个问题,现在其实不太好回答,如果需要准确统计的话.下面仅仅是一个大概估计,有遗漏的,希望朋友指出,我来补全. 文档修改历史 ...
- 自定义模板语言之simple_tag和自定义过滤器
扩展你的模板系统 一般是扩展模板的tag和filter两个功能.可以用来创建你自己的tag和filter功能库. 创建模板库 分为两步: 1. 首先决定由模板库在哪一个注册的app下放置,你可以放在一 ...
- 【测试】使用hr用户下的employees表写一条SQL语句,执行计划走索引全扫描
SQL> select count(*) from employees; COUNT(*) ---------- Execution Plan ------------------------- ...
- php中未定义变量的使用
在php中,若变量$test没有定义,则: empty($test)返回true: !empty($test)返回false: 具体可参考http://www.jb51.net/article/246 ...
- Facebook 的系统架构(转)
来源:http://www.quora.com/What-is-Facebooks-architecture(由Micha?l Figuière回答) 根据我现有的阅读和谈话,我所理解的今天Faceb ...
- 洛谷P2733 家的范围 Home on the Range
P2733 家的范围 Home on the Range• o 26通过o 61提交• 题目提供者该用户不存在• 标签USACO• 难度普及+/提高 提交 讨论 题解 最新讨论• 暂时没有讨论题目背景 ...
