Vue2.0 vue-source.js jsonp demo vue跨域请求
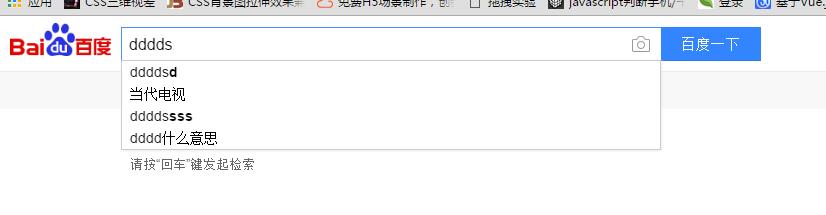
以调用百度的输入提示接口为例

=================================================================================================================================
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
=================================================================================================================================

main.js
import Vue from 'vue'
import VueResouse from 'vue-resource'
import App from './App.vue'
Vue.use(VueResouse)
new Vue({
el: '#app',
render: h => h(App)
});
App.vue
<script>
export default {
name: 'app',
data () {
return {
myData:[],
v1:""
}
},
methods:{
show:function(){
this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",
{//请求参数
params: {
wd:this.v1
},
jsonp:'cb'
}).then(function(res){
console.log(JSON.parse(res.bodyText).s)
this.myData = JSON.parse(res.bodyText).s
console.log(this.myData)
},function(){
//console.log(1)
});
}
}
}
</script>
Vue2.0 vue-source.js jsonp demo vue跨域请求的更多相关文章
- 关于试用jquery的jsonp实现ajax跨域请求数据的问题
我们在开发过程中遇到要获取另一个系统数据时,就造成跨域问题,这就是下文要说的解决办法: 先我们熟悉下json和jsonp的区别: 使用AJAX就会不可避免的面临两个问题,第一个是AJAX以何种格式来交 ...
- 【笔记】Asp.Net WebApi对js POST带参数跨域请求的支持方案
先说下需求:在原来的WebApi项目中增加对js跨域的请求支持,请求方式:以POST为主,webapi路由规则根据原项目需求修改如下: public static void Register(Http ...
- JSONP方法解决跨域请求
Ajax跨域请求的问题 跨域:跨域名, 一个域名下的文件去请求了和他不一样的域名下的资源文件(注意是请求文件,而不是数据接口),那么就会产生跨域请求,下面来写一个ajax来跨域请求的例子 <!D ...
- 4 伪ajax:jsonp、cors 跨域请求
一.同源策略 https://www.cnblogs.com/yuanchenqi/articles/7638956.html 同源策略(Same origin policy)是一种约定,它是浏览器最 ...
- 利用JQuery jsonp实现Ajax跨域请求 .Net 的*.handler 和 WebService,返回json数据
1:跨域请求handler一般处理程序 using System; using System.Collections.Generic; using System.Web; using System.W ...
- JSONP实现Ajax跨域请求
前言 由于浏览器存在同源策略的机制,所谓同源策略就是阻止从一个源(域名,包括同一个根域名下的不同二级域名)加载的文档或者脚本获取/或者设置另一个源加载的文档属性. 但比较特别的是:由于同源策略是浏览器 ...
- 原生JS实现Ajax的跨域请求
原生JS如何实现Ajax的跨域请求? 在解决这个问题之前,我们务必先清楚为什么我们要跨域请求,以及在什么情况下会跨域请求. 了解一下:“同源策略”,你就知道了: 同源策略限制从一个源加载的文档或脚本如 ...
- 利用jsonp进行Ajax跨域请求
在进行Ajax请求的时候经常会遇到跨域的问题,这个时候一般就会用到jsonp. 关于json和jsonp,网上有很多原理解释,这里就不多赘述,需要的自行搜索. 下面是一个简单的ajax跨域请求示例: ...
- jsonp实现数据跨域请求
1.我们知道,哪怕跨域js文件中的代码(当然指符合web脚本安全策略的),web页面也是可以无条件执行的. 远程服务器remoteserver.com根目录下有个remote.js文件代码如下: al ...
- 使用jsonp实现ajax跨域请求
Jsonp(JSON with Padding)是资料格式 json 的一种“使用模式”,可以让网页从别的网域获取资料. 由于同源策略,一般来说位于 server1.example.com 的网页无法 ...
随机推荐
- 在Entity Framework 中执行T-sql语句
从Entity Framework 4开始在ObjectContext对象上提供了2个方法可以直接执行SQL语句:ExecuteStoreQuery<T> 和 ExecuteStoreC ...
- Vue.js学习 Item1 --快速入门
我们以 Vue 数据绑定的快速导览开始.如果你对高级概述更感兴趣,可查看这篇博文. 尝试 Vue.js 最简单的方法是使用 JSFiddle Hello World 例子.在浏览器新标签页中打开它,跟 ...
- sql server 查询表信息
SELECT '表名' = e.[name], '表说明' = f.[value], '字段序号' = a.colorder, '字段名' = a.[name], '字段类型' = b.[name], ...
- python 解析XML python模块xml.dom解析xml实例代码
分享下python中使用模块xml.dom解析xml文件的实例代码,学习下python解析xml文件的方法. 原文转自:http://www.jbxue.com/article/16587.html ...
- Delphi For Android 开发笔记 2 NEXTGEN下的字符串类型
delphi开发速度迅捷至少有30%(猜的,呵呵)的原因是因为其字符串(string.WideString.PChar.PAnsiChar等)处理能力. 而从delphi XE4开始,在system等 ...
- 表格控件表头栏目(Column)与数据表头步
不用手工增加栏目的列,也就是Column,由数据库的查询结果自动创建. 用的是Delphi2010,安装了Dev,用CxGrid显示数据库查询结果.用什么控件没有关键,道理相同的.
- PropertyGrid 控件使用方法
编写一个对象,后面传递给 PropertyGrid 来显示: using System; using System.Collections.Generic; using System.Linq; us ...
- 小白学jquery Mobile《构建跨平台APP:jQuery Mobile移动应用实战》连载四(场景切换)
作为一款真正有使用价值的应用,首先应该至少有两个页面,通过页面的切换来实现更多的交互.比如手机人人网,打开以后先是进入登录页面,登录后会有新鲜事,然后拉开左边的面板,能看到相册.悄悄话.应用之类的其他 ...
- python ssh
使用python包paramiko实现通过ssh的安全远程访问 使用pip下载安装paramiko,提示会缺一个crypto包,用pip将这个包也安好,python就可以正常引用paramiko了 一 ...
- 使用Moses中tokenizer.perl无法正常工作:纠结的"<" 和">"(已解决)
发现居然没有输入文本和输出文本,折腾了一晚上,到了半夜终于搞懂了: 官方的Manual上这么写的: The tokenisation can be run as follows: ~/mosesdec ...
