ReactJS入门
React介绍
React是facebook开发基于组件驱动开发(CDD ) 的UI类库,相对于双向绑定的类库,如AngularJS,它采用单向数据流绑定。通过采用虚拟DOM的概念,是的他在性能和处理速度上,比其他类库要快。并不能把它直接理解为前端MVC,顶多他就是V的部分,当然他不局限于你采用的何种框架,因此,在已有的AngularJS框架,你也可以混合reactJS,替换他的directive,从来解决ng-repeat那繁重的工作。
虚拟DOM与React差异算法
之前说过,React之所以快,是因为他并没有直接与DOM对话。React维护一个存放于内存中的虚拟DOM,通过Render()方法渲染DOM对象,React在内存对比两者DOM的差异从而更新浏览器的展示效果
说说React差异算法
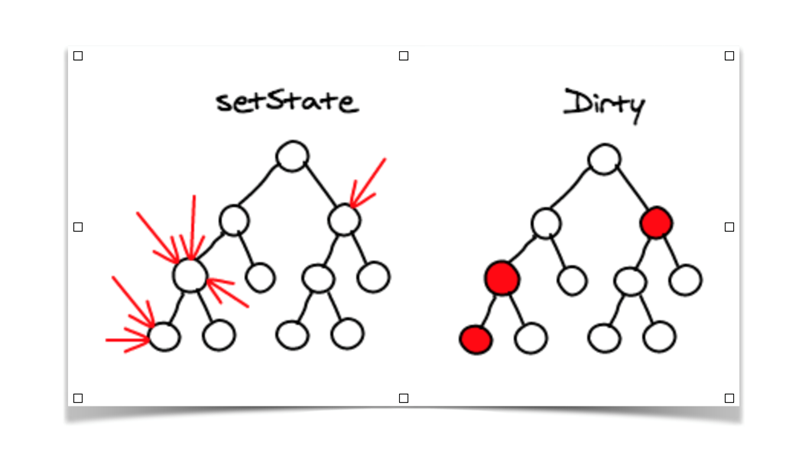
无论何时你调用setState方法时,React都会给当前组件做标记。最后React将会识别这些标记化的组件,重新渲染他们。如图1所示:
 (图1 )
(图1 )
开始ReactJS之旅
首先我们需要先下载相关类库,地址:React Starter Kit
创建我们的页面,首先需要引用2个文件,一个react.js和JSXTransformers.js。
<html>
<head>
<script src="react.js"></script>
<script src="JSXTransformer.js"></script> </head>
<body>
<div id="myDiv"></div>
<script type="text/jsx">
/** @jsx React.DOM */
React.render(
<h1>Hello, World!</h1>,
document.getElementById(‘myDiv’)
);
</script>
</body>
</html>
当然,我们也可以使用Browerify和webpack等打包我们的脚本文件。
关于JSX
JSX:Javascript XML的语法转换,允许你在javascript文件中使用HTML标签.
但有些标签除外,如class、for,在JSX中对应className和htmlFor。这是因为React需要保留javascript的一些关键词
如果不使用JSX,如上的代码如下:
React.render(
React.DOM.h1(null, ’Hello, world!’),
document.getElementById(‘myDiv’)
);
自定义组件
我们可以使用createClass来创建自定义的组件。
Var MyComponent = React.createClass({
render: function(){
return (
<h1>hello, world!</h1>
);
}
});
React.render()
<MyComponent/>,
document.getElementById(‘myDiv’)
;
关于Props
当我们使用自定义好的组件时,需要调用我们组件的属性,可以通过this.props的方式传递参数。
var MyComponent = React.createClass({
render: function(){
return (
<h1>Hello, {this.props.name}!</h1>
);
}
});
React.render(
<MyComponent name="Handsome" />,
document.getElementById('myDiv')
);
如上,自定义组件MyComponent的属性name,在render渲染中,通过this.props进行单向传递。关于多组件的传递,后续讲解。
生命周期、一些初始化的相关函数
在创建一个组件时,我们只需要render方法进行渲染,但是React也提供了一些事件和方法,如生命周期执行事件。这有助于我们在创建组件的时候能够更好的操作组件。
1. 生命周期
这里简要介绍比较主要的4个生命周期执行方法,依次按执行顺序列出
componentWillMount : 在渲染render发生前执行,只执行一次。
componentDidMount : 在渲染render发生后执行,只执行一次。
shouldComponentUpdate: 访问值决定组件是否更新。
componentWillUnmount:在卸载组件前执行。
2. 其他事件
getInitialState: 返回初始化的State的值
getDefaultProps:设置Props的默认值
mixins:array对象集,用于扩展当前组件的功能。
如需要更详细的介绍和使用,可查看官方的指导书,点击这里。
关于State
所有react组件都有自己的state对象和props对象。State的设置是通过setState方法执行,调用setState时会触发UI的更新。如果我们想初始化state可以使用getInitialState方法。
如下,是简易的state的使用方法。
var MyComponent = React.createClass({
getInitialState: function(){
return { count: 5 }
},
render: function(){
return (
<h1>{this.state.count}</h1>
)
}
});
事件Events的使用
React支持跨浏览器的事件,这些事件作为组件的属性来使用。
/** @jsx React. DOM */
var Counter = React.createClass({
incrementCount: function(){
this.setState({ count: this.state.count + 1 });
},
getInitialState: function(){
return { count: 0 }
},
render: function(){
return (
<div class="my-component">
<h1>Count: {this.state.count}</h1>
<button type="button" onClick={this.incrementCount}>Increment</button>
</div> );
}
});
React.render(<Counter/>, document.getElementById('myDiv'));
单向数据流
在react中,与双向数据绑定类库如:angularJS的根本区别在于,它通过state和props对象采用单向数据流的方式进行交互。这意味着在多组件混合的层级下,父级组件需要保留和管理State对象,并将props对象传递给所有子组件对象中。
当需要刷新UI界面时,,你的state需要通过setState方法在更新。这些state的值将再次以子组件的属性props的对象传递下去。
var List = React.createClass({
render: function(){
return (
<ul>
{
this.props.items.map(function(item){
return <li key={item}>{item}</li>
}
}
</ul>
);
}
});
var FilteredList= React.createClass({
filterList: function(event){
var updateList = this.state.initialItems;
updatedList = updatedList.filter(function(item){
return item.toLowerCase().search(
event.target.value.toLowerCase())!==-1;
});
this.setState({items: updatedList});
},
getInitialState: function(){
return {
initialItems: [
“Apples”,
“Duck”,
“Fish”
],
items: []
}
},
componentWillMount: function(){
this.setState({items: this.state.initialItems})
},
render: function(){
return(
<div className=“filter-list”>
<input type=“text” placeholder=“search” onChange={this.filterList}/>
<List items={this.state.items}/>
</div>
);
}
});
React.render(<FilteredList.>, document.getElementById(‘myDiv’));
如上,在混合组件中,List的属性items是父组件的this.state.items的值,以属性this.props在List组件中使用。
ReactJS入门的更多相关文章
- ReactJS入门指南
ReactJS入门指南 本文旨在介绍ReactJS的基本知识,并一步步详细介绍React的基本概念和使用方法等,以及相应的Demo.本文在很大程度上参考了React官方文档和官方指南.如果你英语还不错 ...
- ReactJS入门学习二
ReactJS入门学习二 阅读目录 React的背景和基本原理 理解React.render() 什么是JSX? 为什么要使用JSX? JSX的语法 如何在JSX中如何使用事件 如何在JSX中如何使用 ...
- ReactJS入门学习一
ReactJS入门学习一 阅读目录 React是什么? React如何制作组件? 理解组件属性props 理解页面中如何渲染数据的 理解从服务器端获取数据及理解state的 回到顶部 React是什么 ...
- 一看就懂的ReactJs入门教程(精华版)
一看就懂的ReactJs入门教程(精华版) 现在最热门的前端框架有AngularJS.React.Bootstrap等.自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和 ...
- ReactJS入门二
ReactJS入门学习二 ReactJS入门学习二 阅读目录 React的背景和基本原理 理解React.render() 什么是JSX? 为什么要使用JSX? JSX的语法 如何在JSX中如何使用事 ...
- ReactJs入门思路
ReactJs入门思路小指南 原文 http://segmentfault.com/blog/fakefish/1190000002449277 React是怎么搞的? React中,把一切东西都看 ...
- ReactJs入门教程-精华版
原文地址:https://www.cnblogs.com/Leo_wl/p/4489197.html阅读目录 ReactJs入门教程-精华版 回到目录 ReactJs入门教程-精华版 现在最热门的前端 ...
- ReactJs 入门DEMO(转自别人)
附件是分享的一些他人的ReactJs入门DEMO,以前版本使用的是JSXTransformer.js,新版的用browser.min.js替代了. DEMO 下载地址:http://files.cnb ...
- 一看就懂的ReactJs入门教程-精华版
现在最热门的前端框架有AngularJS.React.Bootstrap等.自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和组件化的开发深深的吸引了我,下面来跟我一起领 ...
- ReactJs入门教程
现在最热门的前端框架有AngularJS.React.Bootstrap等.自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和组件化的开发深深的吸引了我,下面来跟我一起领 ...
随机推荐
- JavaScript高级 Function类型
· Function类型 (属于引用类型) 1.JS中,有的函数均是对象,这个一个非常有特点的地方.它既然是对象,那么它的构造函数是谁呢?就是Function.(例如:function Pers ...
- u-boot-1.1.6移植之dm9000
网卡dm9000的执行过程(u-boot版本:u-boot-1.1.6): 在board.c里面有eth_initialize(gd->bd); eth_initialize的实现在eth.c里 ...
- Mysql的ssl主从复制+半同步主从复制
Mysql的ssl主从复制+半同步主从复制 准备工作 1.主从服务器时间同步 [root@localhost ~]# crontab -e */30 * * * * /usr/sbin/ntpdate ...
- jquery 获取元素坐标
不错哦! 原文地址:http://jianzhong5137.blog.163.com/blog/static/9829049201182295833503/ 绝对X,Y坐标,可以用offset()方 ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(六)-- 依赖注入
本篇将介绍Asp.Net Core中一个非常重要的特性:依赖注入,并展示其简单用法. 第一部分.概念介绍 Dependency Injection:又称依赖注入,简称DI.在以前的开发方式中,层与层之 ...
- PHP二维数组根据某个键名排序
$result = array( array( "amount": "11.00", "date": ...
- mac brew install redis
在mac 下安装redis 执行brew install redis ==> Downloading http://download.redis.io/releases/redis-2.8.19 ...
- php不使用插件导出excel
php不使用插件导出excel的简单方法,首先获取需要导出的数据的数组,数组的格式在下面. 之后就是定义文件名称和需要导出的excel的样式,最后就是循环数组,输出数据了 代码: $filename= ...
- 5)Java部分常用package功能介绍
1> java.lang (package) 这个是系统的基础类,比如String等都是这里面的,这个package是唯一一个可以不用import就可以使用的Package 包中关键类 ...
- 用web查看hadoop运行状态
转载--http://www.weixuehao.com/archives/621 我们安装完hadoop,下面我们从视觉上看看hadoop怎么玩的. 我们可以在win7系统上,通过web界面,在浏览 ...
