css 关于两栏布局,左边固定,右边自适应
好几个星期都没写博客了,最近不忙也不闲,稀里糊涂过了两个星期,之前几个月内天天坚持签到。最近也没签到。哈哈,说正事。
今天做东钿互金平台后台页面,昨天做了一个登录页面,业偶碰到了一个难题。等下也要把它写出来,先说今天的吧。两栏布局,左边固定,右边自适应
百度了一下,使用了http://www.zhangxinxu.com/wordpress/2010/03/纯css实现侧边栏分栏高度自动相等/ 这个原理制作侧栏,分栏登等高做法 使用margin-bottom:赋值,和padding-bottom结合使用
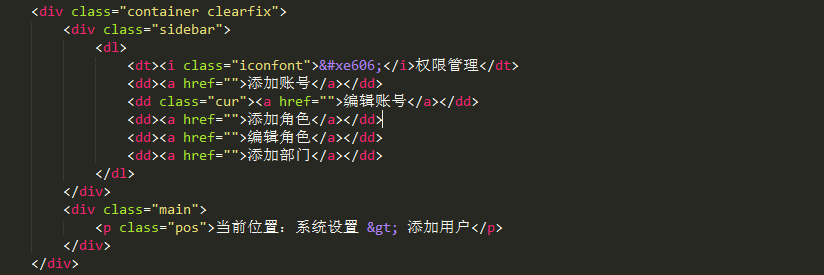
HTML结构

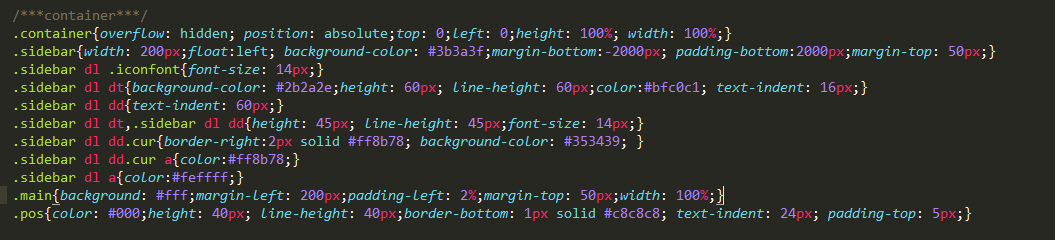
CSS

container 使用了绝对定位,和height:100%;作用是为了,让侧边栏铺满整屏.另外还设置了width:100%;是为了让main宽度自适应。
这样就做到了两栏,等高布局。并且main自适应。
好了,主要有两点:
一实现分栏等高
二实现铺满整屏,不使用背景图模拟,也不使用js获取高度。
因为这里后台布局稍微简单,也就是头部,侧边栏,和主内容,三大区域,头部是固定高度,侧边栏和主内容并排,侧边栏滚定,主内容自适应,
用一个div 。container包住他们两,使用绝对定位,使得它从页面的最顶端开始,高度等于页面高度,宽度等于页面宽度,然后一并控制,sidebar和main和上面的边距,使用margin-top腾出与头部重叠的部分。这样就能做到,不使用js就能让container的高度等于html或者是body高度。其中
html, body{height: 100%;margin: 0px;padding: 0px; min-width: 1200px;} 这里的height:100%;是关键代码。
这种方法也运用在昨天做的login页面。
css 关于两栏布局,左边固定,右边自适应的更多相关文章
- flex左右布局 左边固定 右侧自适应
flex左右布局 左边固定 右侧自适应 想要保证自适应内容不超出容器怎么办. 通过为自适应的一侧设置width: 0;或者overflow: hidden;解决. 首先实现标题的布局,也很简单: &l ...
- CSS实现两栏布局
写在前面 两栏布局是指页面布局由主栏和边栏组成,是许多网页的布局方式,一般使用CSS去实现两栏布局. 实现两栏布局的方式有多种,这里采用四种比较常见的实现方式.主要是流体布局(liquid layou ...
- css实现两栏布局,左侧固定宽,右侧自适应的7中方法
一个面试会问的问题,如何实现两个盒子,左侧固定宽度,右侧自适应. 1.利用 calc 计算宽度的方法 css代码如下: .box{overflow: hidden;height: 100px;marg ...
- css的两栏布局
经典的实现左边固定宽度,右边宽度自适应的几种方法 利用float和margin-left属性(margin-left的值可以稍稍大于或者等于.left的宽度) .left{ width: 30px; ...
- CSS 实现:两栏布局(一边固定,一边自适应)
☊[实现要求]:CSS实现左边固定,右边自适应父容器宽度的两栏布局. <body> <div class="left"></div> <d ...
- CSS 实现左侧固定,右侧自适应两栏布局的方法
"左边固定,右边自适应的两栏布局",其中有老生常谈的float方法,BFC方法,也有CSS3的flex布局与grid布局.并非所有的布局都会在开发中使用,但是其中也会涉及一些知识点 ...
- 七种CSS左侧固定,右侧自适应两栏布局
一 两栏布局基本HTML和CSS 首先创建基本的HTML布局和最基本的样式. 基本的样式是,两个盒子相距20px, 左侧盒子宽120px,右侧盒子宽度自适应 <div class="w ...
- 如何用CSS实现左侧宽度固定,右侧自适应(两栏布局)?左右固定中间自适应(三栏布局)呢?
在前端日常布局中,会经常遇到左侧宽度固定,右侧自适应或者左右两边固定,中间部分自适应的实用场景.本文例子中将列举出两种常用的两栏布局,左侧固定右侧自适应的常用方法以及代码和五种左右固定中间自适应的常用 ...
- css布局 - 工作中常见的两栏布局案例及分析
突然想到要整理这么一篇平时工作中相当常见但是我们又很忽视的布局的多种处理方法.临时就在我经常浏览的网站上抓的相对应的截图.(以后看到其他类型的我再补充) 既然截了图,咱们就直接看人家使用的布局方式,毕 ...
随机推荐
- Python中字符串的使用
这篇文章主要介绍python当中用的非常多的一种内置类型——str.它属于python中的Sequnce Type(序列类型).python中一共7种序列类型,分别为str(字符串),unicode( ...
- 【英语】Bingo口语笔记(79) - fish系列
- PL/SQL 下邮件发送程序
对DBA而言,尽管在os级别下发送邮件是轻而易举的事情,然而很多时候我们也需要在PL/SQL中来发送邮件,比如监控job的执行状况等.本文根据网友(源作者未考证)的代码将其改装并封装到了package ...
- Word排版成树形结构技巧
初始文字 A A1 A2 B1 B1 B2 C C1 希望效果 关健设置
- js+css实现带缓冲效果右键弹出菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 使用Nodejs+mongodb开发地图瓦片服务器
原先地图瓦片服务器采用的是arcgisserver发布的地图服务并进行切片,但ags发布的地图服务很占内存,发布太多的话服务器压力很大.再一个就是ags价太高了. 学习Nodejs之后,发现这是一个可 ...
- (C#)RichTextBox控件
RichTextBox(有格式文本)控件可实现TextBox控件的所有功能. ❶在RichTextBox控件中显示滚动条 RichTextBox可设置Multiline属性来控制是否显示滚动套,tru ...
- Android圆形图片--ImageView
[ RoundImageView.java ] package com.dxd.roundimageview; import android.content.Context; import andro ...
- LoadRunner学习记录--安装遇到的问题一
安装过程中的出现了此计算机上缺少vc2005_sp1_with_atl_fix_redist 需要到这个目录下lrunner\En\prerequisites\vc2005_sp1_redist\ 手 ...
- [转]linux之partprobe命令
转自:http://www.7edown.com/edu/article/soft_48647_1.html linux上,在安装系统之后,可否创建分区并且在不重新启动机器的情况下系统能够识别这些分区 ...
