如何由Height Map生成Normal Map
转自:http://www.cnblogs.com/cxrs/archive/2009/11/01/1594155.html
Nvidia和ATI都有相应的工具把Heightmap转成NormalMap,有了NormalMap,我们就可以用NormalMapping技术进行Per Pixel Lighting计算了。那么HeightMap是怎么转化成NormalMap的呢? 其实并不难,在《3D游戏与计算机图形学方法》中,提供了一种由高度图生成法向图的方法。其思想是根据高度图中的象素与其周围象素的高度差,在切空间构造S向量和T向量,由SXT得到法线向量。


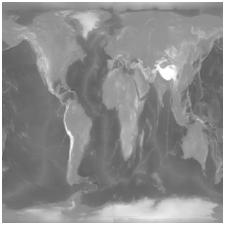
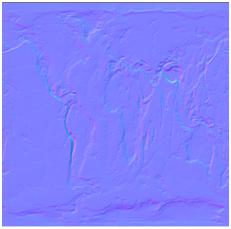
用shader来实现也很简单,VS和PS代码如下,上边左图为HeightMap,右图为由下面shader生成的NormalMap,这个方法生成的NormalMap并不够好,在RenderMonkey中有一个叫NormalmapFilter的Sample,会生成更高质理的NormalMap,有兴趣的朋友可以参考。
VS_OUTPUT main(float4 Pos: POSITION){
VS_OUTPUT Out;
// Clean up inaccuracies
Pos.xy = sign(Pos.xy);
Out.Pos = float4(Pos.xy, 0, 1);
// Image-space
Out.texCoord.x = 0.5 * (1 + Pos.x);
Out.texCoord.y = 0.5 * (1 - Pos.y);
return Out;
}
float4 main(float2 texCoord: TEXCOORD) : COLOR {
float2 off = 1.0 / HeightMapSize;
float Scale = 1;
// Sample teh neighbor
float s0 = tex2D(Heightmap, texCoord + float2(-off.x,0)).r;
float s1 = tex2D(Heightmap, texCoord + float2( off.x,0)).r;
float s2 = tex2D(Heightmap, texCoord + float2( 0,-off.y)).r;
float s3 = tex2D(Heightmap, texCoord + float2(0,off.y)).r;
float3 U = float3(1,0,s1 - s0);
float3 V = float3(0,1,s3 - s2);
float3 normal = normalize(Scale * cross(U,V));
// Pack [-1, 1] into [0, 1]
return float4(normal * 0.5 + 0.5,1);
}
如何由Height Map生成Normal Map的更多相关文章
- Bumped Map And Normal Map
http://freespace.virgin.net/hugo.elias/graphics/x_polybm.htm 先留着,准备以后开垦
- shader复杂与深入:Normal Map(法线贴图)1
转自:http://www.zwqxin.com/archives/shaderglsl/review-normal-map-bump-map.htmlNormal Map法线贴图,想必每个学习计算机 ...
- [Unity3D] Normal map、Diffuse map 和 Speculer map
Normal map : Normal map (法线贴图) 它的作用是模拟出高模上的一些细节纹理,特别是将高模上的圆滑和粗糙度投射到低模上,让低模也有高模的效果. 因为高模的面数非常多,导入引擎后电 ...
- Normal Map中的值, Tangent Space, 求算 Tangent 与 Binormal 与 TBN Matrix
- Normal Map中的值 - 有没有想过,Normal Map(法线贴图)为什么看上去都是“偏蓝色”的?这是因为,在map中存储的值都是在Tangent Space(切空间)下的.比如, ...
- go语言之进阶篇通过map生成json
1.通过map生成json 示例1: package main import ( "encoding/json" "fmt" ) func main() { / ...
- 【Unity Shader】六、使用法线贴图(Normal Map)的Shader
学习资料: http://www.sikiedu.com/course/37/task/456/show# http://www.sikiedu.com/course/37/task/458/show ...
- [转]Normal Map中的值, Tangent Space, 求算 Tangent 与 Binormal 与 TBN Matrix
原文出处 https://www.cnblogs.com/lookof/p/3509970.html - Normal Map中的值 - 有没有想过,Normal Map(法线贴图)为什么看上去都 ...
- Map接口,Map.Entry,hashMap类,TreeMap类,WeakHashMap。
Collection接口之前接触过,每次保存的对象是一个对象,但是在map中保存的是一对对象,是以key->value形式保存的. 定义: public interface Map<K,V ...
- Map java中的map 如何修改Map中的对应元素
Map java中的map 如何修改Map中的对应元素 Map以按键/数值对的形式存储数据,和数组非常相似,在数组中存在的索引,它们本身也是对象. Map的接口 Map ...
随机推荐
- window2012 64bit 安装sqlserver2012 64bit调用excel的驱动安装
如果电脑已经安装了32bit的office那么可以使用 管理员权限打开cmd,然会执行以下命令 AccessDatabaseEngine_X64.exe /passive
- js字符串函数之indexOf()
indexOf 返回字符串中指定字符首次出现的位置 var str="hello, I am Miss bean!"; str.indexOf("l")//结果 ...
- HDUOJ---1236 排名(浙大考研题)
排名 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submissi ...
- 集成 Union Pay - 银联支付
作者感言 前面已经把WeChat SDK的支付, AliPay SDK搞得七七八八了, 接下来就是银联支付的Union Pay SDK.最后:如果你有更好的建议或者对这篇文章有不满的地方, 请联系我, ...
- wait(), notify(),sleep详解
在JAVA中,是没有类似于PV操作.进程互斥等相关的方法的.JAVA的进程同步是通过synchronized()来实现的,需要说明的是,JAVA的synchronized()方法类似于操作系统概念中的 ...
- Objective-C:Foundation框架-常用类-NSString全解
Foundation框架中常用的类有字符串.集合.字典等,这里介绍字符串NSString.本文分别介绍了NSString的创建.从文件里读取NSString字符串.通过函数改变外部的NSString变 ...
- if条件语句
第四天 XMind 思维导图复习之前知识 数据类型-变量常量-运算符(表达式)-语句(顺序.分支.循环)-数组-函数 1.if语句格式 if(表达式) { 语句 } 注意: 1.如果,表达式成立,只执 ...
- eclipse 项目修改和更新项目,回退版本,解决分支的冲突的办法
一个关于git的图 1.我在github建立了3个分支. 2.把其中一个分支拉到本地. 项目修改提交到远程库 3.修改完代码以后commit项目,点击项目右击->team->commit ...
- 7月13日微软MVP社区夏日巡讲北京站活动现场图集
1.活动签到 2.活动准备工作,到场同学很多. 3.讲师讲桌 全体合影,由于我在楼下签到所以里面没有我:(
- jQuery修改后代、兄弟样式
<div> <div >1</div> <div class="one"> 2 <div>2_1 <div> ...
