input固定定位后,当input框获取到焦点时,会离开手机软键盘的解决方法
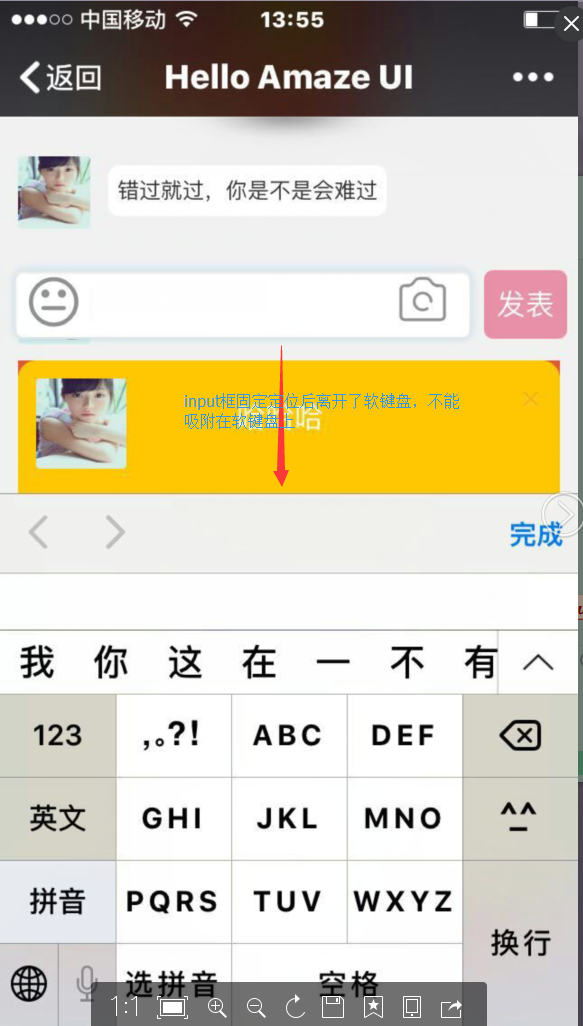
前些天做页面时候遇到这样一个问题,将input框用position:fixed固定定位在最底部的时候,当Input获取焦点的时候,input框离开了手机软键盘,而不是吸附在软键盘上,效果如下图:
找了很多方法尝试,最后是用css解决的。
就是给input框所在div的以外代码块一个position: fixed; top: 0px; bottom: -20px; overflow:scroll; width: 100%
例如你的代码结构是这样的:
<style>
.footer{position:fixed; bottom:0}
</style>
<div class="head"></div>
<div class="main"></div>
<div class="footer"><input type="input"></div>
那么你可以这样解决Input框不吸附软键盘的问题
<style>
.footer{position:fixed; bottom:0}
.main{position: fixed; top: 0px; bottom: -20px; overflow:scroll; width: 100%}
</style>
<div class="head"></div>
<div class="main"></div>
<div class="footer"><input type="input"></div>
其中top,bottom的值根据需要自己给值。希望可以帮到大家
input固定定位后,当input框获取到焦点时,会离开手机软键盘的解决方法的更多相关文章
- IOS和安卓WEB页面,input输入框被软键盘遮挡解决方法
本来以为这问题就只有ios才有,身边也没有android机测试,网上一搜,貌似有这个问题的还不少.最后把各种解决方法试了一边,貌似没什么用. 最后是这样解决的: setInterval(functio ...
- 获取edit焦点,打开和关闭软键盘
打开: et_search.requestFocus(); et_search.setFocusable(true); et_search.setFocusableInTouchMode(true); ...
- IIS6.0发布后对路径“D:\xxx\xxxx\web.config”的访问被拒绝问题的解决方法
原来我本机发布后还是可以直接通过浏览器访问,这几天不知道怎么就不行,终于在网上找到解决方法 IIS发布后访问xxx/xxx/web.config路径被拒绝的问题截图如下: 解决方法: 1.在本地或服务 ...
- input元素的blur事件与定位在其上面的元素的点击(click)事件冲突的解决方法
在登录和注册框中,在input上定位一个清空内容的按钮. 但是给按钮的单击事件不生效. 解决的办法: 在blur的回调函数中加一个定时器,延迟blur回调函数的执行时间,这样的话虽然在点击div的时候 ...
- 移动端ios 输入框fixed固定在底部 焦点时乱跳加遮盖问题的解决 转自zhangyunling 加个人项目解决方案
如果您有过移动端的开发经验,那么您是否碰到过这样的问题,一个页面有输入框,当这个输入框聚焦时,输入框在IOS下,被移动到手机屏幕的当中去了,而在Android端,有些浏览器的输入框,会被键盘盖住. 1 ...
- 微信小程序开发——点击按钮获取用户授权没反应或反应很慢的解决方法
异常描述: 点击按钮获取用户手机号码,有的时候会出现点击无反应或很久之后才弹出用户授权获取手机号码的弹窗,这种情况下,也会出现点击穿透的问题(详见:微信小程序开发——连续快速点击按钮调用小程序api返 ...
- Nginx反向代理导致PHP获取不到正确的HTTP_HOST,SERVER_NAME,客户端IP的解决方法
今天第一次陪Nginx负载均衡,发现PHP无法获取HTTP_HOST 贴上的Nginx配置 upstream abc.com { server 10.141.8.55:8005; server 10. ...
- 点击input框,不让手机软键盘弹出的办法
设置readonly="" <input type="text" readonly="" placeholder="请输入邮 ...
- 如何做出header,footer固定定位后让main主体部分可以滑动,在微信浏览器中滑动到最后不出现黑边的情况
<!doctype html> <html> <head> <meta charset="utf-8"> </ ...
随机推荐
- FZU 2212 Super Mobile Charger(超级充电宝)
[Description] [题目描述] While HIT ACM Group finished their contest in Shanghai and is heading back Harb ...
- installing a 3D printer
托公司的福,今天可以自己组装一台3D打印机.心里颇有一种开箱有益的兴奋. 落入手中的是一台Panowin F1,价格不贵,却同时拥有了3D打印功能和激光打印功能.颇有一种小型创客作坊的雏形. 硬件搭建 ...
- Linux基础※※※※访问Windows共享文件夹
参考Linux公社链接:http://www.linuxidc.com/Linux/2014-06/103749.htm 实际上,可以直接用sambaclient程序访问共享资源. 列出共享主机的列表 ...
- 不要温柔地走入promise
第一步 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title ...
- 超实用压力测试工具-ab工具
在学习ab工具之前,我们需了解几个关于压力测试的概念 吞吐率(Requests per second)概念:服务器并发处理能力的量化描述,单位是reqs/s,指的是某个并发用户数下单位时间内处理的请求 ...
- 加载.properties方式
相对路径时注意:是相对项目(即包下)还是相对当前类(一般都是相对当前项目)(对于非class的资源文件eclipse编译时会直接放到bin目录下) 1.一般是从目录中加载:需要指明路径 2.另外就是通 ...
- 对象导论 Thinking in Java 第一章
1.1 抽象过程 1.人们能够解决问题的复杂性直接取决于抽象的类型和质量. 1.2 每个对象都有一个接口 1.3 每个对象都提供服务 1.4 被隐藏的具体实现 1.程序猿分为:类创建者 和 客户端程序 ...
- linux学习笔记2-命令总结5
压缩解压命令 bzip2,gunzip,gzip,tar,zip 网络命令 ifconfig - 查看和配置网卡 lastlog - 检查某特定用户上次登录的时间 last - 列出目前和过去登入系统 ...
- 学习日记day 10 : JavaScript秋风扫落叶第一期
1:实参形参概念清晰化 注意调用,声明和定义的区别. 调用发过去的都是实参,声明和定义中使用的都是形参. 例子: funcOperate (int a); //这是函数声明:参数都是形参: int ...
- Javascript中日期函数的相关操作
Date对象具有多种构造函数,下面简单列举如下: new Date() new Date(milliseconds) new Date(datestring) new Date(year, month ...
