ECharts 初识(基于MVC+jQuery+Angularjs实现的Demo)
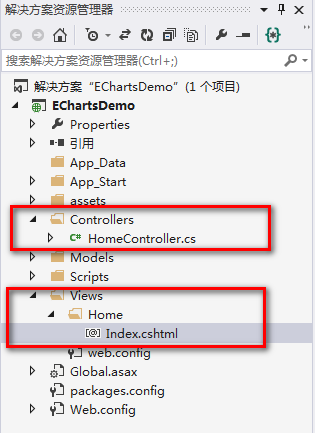
一、背景:

namespace EChartsDemo.Controllers
{
public class HomeController : Controller
{
/// <summary>
/// 首页--柱状图(使用静态数据)
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
return View();
}
}
}
HomeController.cs
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 400px"></div> <!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script> <script>
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
}); // 使用
require(
[
'echarts',
'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main')); var option = {
tooltip: {
show: true
},
legend: {
data: ['销量']
},
xAxis: [
{
type: 'category',
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] //--①--
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
"name": "销量",
"type": "bar",
"data": [5, 20, 40, 10, 10, 20] //--②--
}
]
}; // 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</body>
Index.cshtml
 运行后的效果图:
运行后的效果图:

我们可以在Index.cshtml代码中的--①②--处自己学习加下数据。
对于它的使用,我们可以简单的总结为:
a.准备一个Dom --> b.引入js --> c.配置路径 --> d.动态加载图表
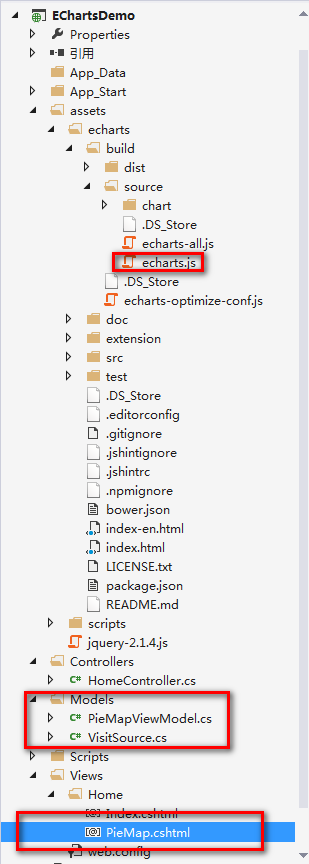
2.这次我们弄个饼图(MVC+jQuery),上次我们引入的是网上中的js,现在我们换成本地的js。文件需要自己到官方下载。
步骤:
(1)在Models文件夹添加两个类
namespace EChartsDemo.Models
{
public class PieMapViewModel
{
/// <summary>
/// 图例数据
/// </summary>
public List<string> LegendData { get; set; } /// <summary>
/// 图表数据
/// </summary>
public List<VisitSource> SeriesData { get; set; }
}
}
PieMapViewModel
namespace EChartsDemo.Models
{
public class VisitSource
{
public string value { get; set; } public string name { get; set; }
}
}
VisitSource
(2)在HomeController中添加两个名为PieMap的方法
namespace EChartsDemo.Controllers
{
public class HomeController : Controller
{
/// <summary>
/// 首页--柱状图(使用静态数据)
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
return View();
} /// <summary>
/// 饼图(jq获取动态数据)
/// </summary>
/// <returns></returns>
public ActionResult PieMap()
{
return View();
} /// <summary>
/// 饼图(jq获取动态数据)
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult PieMap(string id)
{
var pie = new PieMapViewModel()
{
LegendData = new List<string>()
{
"直接访问",
"邮件营销",
"联盟广告",
"视频广告",
"搜索引擎"
},
SeriesData = new List<VisitSource>()
{
new VisitSource() {name = "直接访问", value = ""},
new VisitSource() {name = "邮件营销", value = ""},
new VisitSource() {name = "联盟广告", value = ""},
new VisitSource() {name = "视频广告", value = ""},
new VisitSource() {name = "搜索引擎", value = ""}
}
}; return Json(new { status = , result = pie });
}
}
}
HomeController.cs
(3)前端代码
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height: 800px"></div> <!-- ECharts单文件引入 -->
@*<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>*@
<script src="~/assets/echarts/build/source/echarts.js"></script> <script src="~/assets/jquery-2.1.4.js"></script> <script>
$.post("/Home/PieMap", { id: '' }, function (response, status) {
// 路径配置
require.config({
paths: {
echarts: '/assets/echarts/build/source'
}
}); // 使用
require(
[
'echarts',
'echarts/chart/pie' // 使用饼状图就加载pie模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init($("#main")[]); var option = {
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
//data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
data: response.result.LegendData
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max:
}
}
},
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: response.result.SeriesData
//data: [
// { value: 335, name: '直接访问' },
// { value: 310, name: '邮件营销' },
// { value: 234, name: '联盟广告' },
// { value: 135, name: '视频广告' },
// { value: 1548, name: '搜索引擎' }
//]
}
]
}; // 为echarts对象加载数据
myChart.setOption(option);
}
);
}); </script>
</body>
PieMap.cshtml
 运行后的效果图:
运行后的效果图:

3.依然是这个饼图,只不过这次我们将前端换成Angularjs+jQuery的形式
(1)在HomeController内添加方法PieMapS【因为手机升级版常常在尾端加上S】
namespace EChartsDemo.Controllers
{
public class HomeController : Controller
{
/// <summary>
/// 首页--柱状图(使用静态数据)
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
return View();
} /// <summary>
/// 饼图(jq获取动态数据)
/// </summary>
/// <returns></returns>
public ActionResult PieMap()
{
return View();
} /// <summary>
/// 饼图(jq获取动态数据)
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult PieMap(string id)
{
var pie = new PieMapViewModel()
{
LegendData = new List<string>()
{
"直接访问",
"邮件营销",
"联盟广告",
"视频广告",
"搜索引擎"
},
SeriesData = new List<VisitSource>()
{
new VisitSource() {name = "直接访问", value = ""},
new VisitSource() {name = "邮件营销", value = ""},
new VisitSource() {name = "联盟广告", value = ""},
new VisitSource() {name = "视频广告", value = ""},
new VisitSource() {name = "搜索引擎", value = ""}
}
}; return Json(new { status = , result = pie });
} /// <summary>
/// 饼图(angularjs)
/// </summary>
/// <returns></returns>
public ActionResult PieMapS()
{
return View();
} }
}
HomeController.cs
(2)准备好视图和js文件(pieMapS.js为自定义的脚本)
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" ng-app="myApp" ng-controller="myCtrl" style="height: 400px"> </div> <!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script src="~/Scripts/angular.js"></script>
<script src="~/Scripts/jquery-2.1.4.min.js"></script>
<script src="~/assets/scripts/pieMapS.js"></script> </body>
PieMapS.cshtml
var app = angular.module("myApp", []);
app.controller("myCtrl", function ($scope, $http) {
$http
.post("/Home/PieMap")
.success(function (response) {
// 路径配置
require.config({
paths: {
echarts: "/assets/echarts/build/source"
}
});
// 使用
require(
[
"echarts",
"echarts/chart/pie" // 使用饼状图就加载pie模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init($("#main")[0]);
var option = getOption(response);
// 为echarts对象加载数据
myChart.setOption(option);
}
);
})
.error(function () {
alert("系统发生异常");
});
});
function getOption(response) {
return {
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data: response.result.LegendData
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: response.result.SeriesData
}
]
};
}
pieMapS.js
 运行后的效果图:参考上图
运行后的效果图:参考上图
【注意】js 的路径配置;
如果没有显示出对应图形,可能是漏加载对应模块("echarts/chart/pie":表示饼图;'echarts/chart/bar':表示柱状图;具体参考官方文档);
获取Dom时不要写成 $("#main"),$("#main")[0] 才等同于 document.getElementById('main');

一切以官方文档为基准:http://echarts.baidu.com/doc/doc.html
Demo下载:http://files.cnblogs.com/files/liqingwen/EChartsDemo.7z
ECharts 初识(基于MVC+jQuery+Angularjs实现的Demo)的更多相关文章
- AngularJS基于MVC的复杂操作案例
AngularJS基于MVC的复杂操作案例 <!DOCTYPE html> <html> <head> <meta charset="UTF-8&q ...
- 【JAVA】基于MVC架构Java技术荟萃案例演练
基于JAVA-MVC技术的顾客管理项目案例总结 作者 白宁超 2016年6月9日22:47:08 阅读前瞻:本文源于对javaweb相关技术和资料汇总,涉及大量javaweb基础技术诸如:Servle ...
- [转]Spring3 MVC + jQuery easyUI 做的ajax版本用户管理
原文地址:http://www.iteye.com/topic/1081739 上周写了篇基于spring3.0.5 mvc 简单用户管理实例 ( http://www.iteye.com/topic ...
- ASP.NET MVC掉过的坑_MVC初识及MVC应用程序结构
APS.Net MVC 浅谈[转] 来自MSDN 点击访问 MVC 理论结构 模型-视图-控制器 (MVC) 体系结构模式将应用程序分成三个主要组件:模型.视图和控制器. ASP.NET MVC 框架 ...
- 试读《基于MVC的JavaScript Web富应用开发》— 不一样的JavaScript
前言 <基于MVC的JavaScript Web富应用开发>是ItEye在7月份发起试读的书.下载了试读的章节,发现只有全本的开始到第二章,第一章很简洁明了地讲述了JavaScript的历 ...
- 服务器文档下载zip格式 SQL Server SQL分页查询 C#过滤html标签 EF 延时加载与死锁 在JS方法中返回多个值的三种方法(转载) IEnumerable,ICollection,IList接口问题 不吹不擂,你想要的Python面试都在这里了【315+道题】 基于mvc三层架构和ajax技术实现最简单的文件上传 事件管理
服务器文档下载zip格式 刚好这次项目中遇到了这个东西,就来弄一下,挺简单的,但是前台调用的时候弄错了,浪费了大半天的时间,本人也是菜鸟一枚.开始吧.(MVC的) @using Rattan.Co ...
- Spring MVC -- MVC设计模式(演示4个基于MVC框架的案例)
对于简单的Java Web项目,我们的项目仅仅包含几个jsp页面,由于项目比较小,我们通常可以通过链接方式进行jsp页面间的跳转. 但是如果是一个中型或者大型的项目,上面那种方式就会带来许多维护困难, ...
- iOS基于MVC的项目重构总结
关于MVC的争论 关于MVC的争论已经有很多,对此我的观点是:对于iOS开发中的绝大部分场景来说,MVC本身是没有问题的,你认为的MVC的问题,一定是你自己理解的问题(资深架构师请自动忽略本文). 行 ...
- Arctext.js - 基于 CSS3 & jQuery 的文本弯曲效果
Arctext.js 是基于 Lettering.js 的文本旋转插件,根据设置的旋转半径准确计算每个字母的旋转弧度并均匀分布.虽然 CSS3 也能够实现字符旋转效果,但是要让安排每个字母都沿着弯曲路 ...
随机推荐
- C# 在腾讯的发展
本文首发我的微信公众号"dotnet跨平台", 内容得到大家热烈的欢迎,全文重新发布在博客,欢迎转载,请注明出处. .NET 主要的开发语言是 C# , .NET 平台泛指遵循EC ...
- 死磕内存篇 --- JAVA进程和linux内存间的大小关系
运行个JAVA 用sleep去hold住 package org.hjb.test; public class TestOnly { public static void main(String[] ...
- Centos——安装JDK
写在前面: Just mark! 创建linux虚拟机的时候经常要安装JDK,配置环境变量,却又经常忘记,这里记录一下. 环境:Centos-6.8-x86_64-minimal JDK :jdk-7 ...
- 【Machine Learning】Python开发工具:Anaconda+Sublime
Python开发工具:Anaconda+Sublime 作者:白宁超 2016年12月23日21:24:51 摘要:随着机器学习和深度学习的热潮,各种图书层出不穷.然而多数是基础理论知识介绍,缺乏实现 ...
- XAMARIN ANDROID 二维码扫描示例
现在二维码的应用越来越普及,二维码扫描也成为手机应用程序的必备功能了.本文将基于 Xamarin.Android 平台使用 ZXing.Net.Mobile 做一个简单的 Android 条码扫描示 ...
- SymmetricDS 快速和灵活的数据库复制
开始谈谈开源的SymmetricDS,谈谈实际使用中,遇到的一些问题和解决办法.持续更新: SymmetricDS 快速和灵活的数据库复制 实际使用 和 埋过的坑 (一)知识篇 SymmetricDS ...
- Forward+ Rendering Framework
近几天啃各种新技术时又一个蛋疼的副产品...额,算是把AMD的Forward+ Sample抄了一遍吧. 其实个人感觉这个AMD大肆宣传的Forward+跟Intel很早之前提的Tiled-Based ...
- IOS开发之—— 在AFN基础上进行的网络请求的封装
网络请求的思路:如果请求成功的话AFN的responseObject就是解析好的. 1发送网络请求:get/post/或者别的 带上URL,需要传的参数 2判断后台网络状态码有没有请求成功: 3 请求 ...
- 应用Grunt自动化地优化你的项目前端
在不久前我曾写了一篇 应用r.js来优化你的前端 的文章,为大家介绍了r.js这个实用工具,它可以很好地压缩.合并前端文件并打包整个项目.但是如果将r.js放到项目中,我们不得不顾及到一个问题——项目 ...
- C++模板编程:如何使非通用的模板函数实现声明和定义分离
我们在编写C++类库时,为了隐藏实现,往往只能忍痛舍弃模版的强大特性.但如果我们只需要有限的几个类型的模版实现,并且不允许用户传入其他类型时,我们就可以将实例化的代码放在cpp文件中实现了.然而,当我 ...
