高性能js之js加载执行
转载自:http://www.blogjava.net/BearRui/archive/2010/04/08/web_performance_js_where.html
外部JS的阻塞下载
所有浏览器在下载JS的时候,会阻止一切其他活动,比如其他资源的下载,内容的呈现等等。至到JS下载、解析、执行完毕后才开始继续并行下载其他资源并呈现内容。
有人会问:为什么JS不能像CSS、image一样并行下载了?这里需要简单介绍一下浏览器构造页面的原理,
当浏览器从服务器接收到了HTML文档,并把HTML在内存中转换成DOM树,在转换的过程中如果发现某个节点(node)上引用了CSS或者IMAGE,就会再发1个request去请求CSS或image,然后继续执行下面的转换,而不需要等待request的返回,当request返回后,只需要把返回的内容放入到DOM树中对应的位置就OK。但当引用了JS的时候,浏览器发送1个js request就会一直等待该request的返回。因为浏览器需要1个稳定的DOM树结构,而JS中很有可能有代码直接改变了DOM树结构,比如使用document.write 或 appendChild,甚至是直接使用的location.href进行跳转,浏览器为了防止出现JS修改DOM树,需要重新构建DOM树的情况,所以就会阻塞其他的下载和呈现.
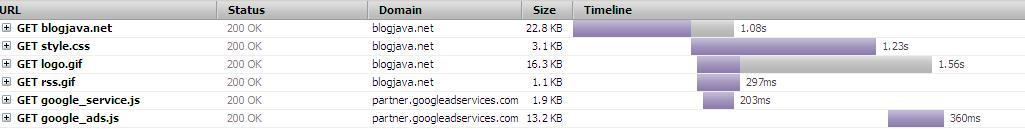
阻塞下载图:下图是访问blogjava首页的时间瀑布图,可以看出来开始的2个image都是并行下载的,而后面的2个JS都是阻塞下载的(1个1个下载)。
嵌入JS的阻塞下载
嵌入JS是指直接写在HTML文档中的JS代码。上面说了引用外部的JS会阻塞其后的资源下载和其后的内容呈现,哪嵌入的JS又会是怎样阻塞的了,看下面的列2个代码:
代码1:
<</span>div>
li>blogjavaspan style="color: #800000;">li>
li>CSDNspan style="color: #800000;">li>
li>博客园span style="color: #800000;">li>
li>ABCspan style="color: #800000;">li>
li>AAAspan style="color: #800000;">li>
ul>
span style="color: #800000;">div>
script type="text/javascript">
// 循环5秒钟
var n = Number(new Date());
var n2 = Number(new Date());
while((n2 - n) (6*1000)){
n2 = Number(new Date());
}
span style="color: #800000;">script>
div>
ul>
li>MSNspan style="color: #800000;">li>
li>GOOGLEspan style="color: #800000;">li>
li>YAHOOspan style="color: #800000;">li>
ul>
span style="color: #800000;">div>
代码2(test.zip里面的代码与代码1的JS代码一模一样):
ul>
li>blogjavaspan style="color: #800000;">li>
li>CSDNspan style="color: #800000;">li>
li>博客园span style="color: #800000;">li>
li>ABCspan style="color: #800000;">li>
li>AAAspan style="color: #800000;">li>
ul>
span style="color: #800000;">div>
script type="text/javascript" src="http://www.blogjava.net/Files/BearRui/test.zip">span style="color: #800000;">script>
div>
ul>
li>MSNspan style="color: #800000;">li>
li>GOOGLEspan style="color: #800000;">li>
li>YAHOOspan style="color: #800000;">li>
ul>
span style="color: #800000;">div>
运行后,会发现代码1中,在前5秒中页面上是一篇空白,5秒中后页面全部显示。 代码2中,前5秒中blogjava,csdn等先显示出来,5秒后MSN才显示出来。
可以看出嵌入JS会阻塞所有内容的呈现,而外部JS只会阻塞其后内容的显示,2种方式都会阻塞其后资源的下载。
嵌入JS导致CSS阻塞加载的问题
CSS怎么会阻塞加载了?CSS本来是可以并行下载的,在什么情况下会出现阻塞加载了(在测试观察中,IE6下CSS都是阻塞加载,下面的测试在非IE6下进行):
代码1(为了效果,这里选择了1个国外服务器的CSS):
head>
title>js testspan style="color: #800000;">title>
meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
link type="text/css" rel="stylesheet" href="http://69.64.92.205/Css/Home3.css" />
span style="color: #800000;">head>
body>
img src="http://www.blogjava.net/images/logo.gif" /><</span>br />
img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" />
span style="color: #800000;">body>
span style="color: #800000;">html>
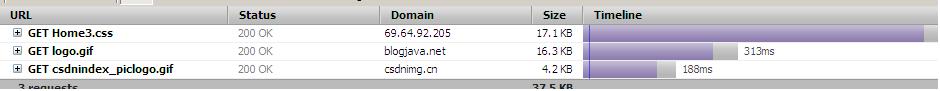
时间瀑布图:
代码2(只加了1个空的嵌入JS):
title>js testspan style="color: #800000;">title>
meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
link type="text/css" rel="stylesheet" href="http://69.64.92.205/Css/Home3.css" />
script type="text/javascript">
function a(){}
span style="color: #800000;">script>
span style="color: #800000;">head>
body>
img src="http://www.blogjava.net/images/logo.gif" /><</span>br />
img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" />
span style="color: #800000;">body>
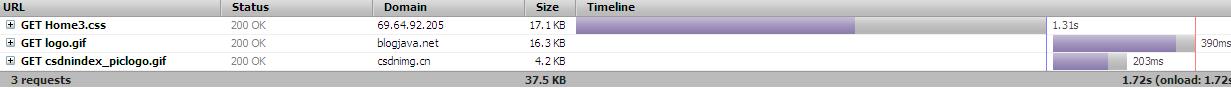
时间瀑布图:
从时间瀑布图中可以看出,代码2中,CSS和图片并没有并行下载,而是等待CSS下载完毕后才去并行下载后面的2个图片,当CSS后面跟着嵌入的JS的时候,该CSS就会出现阻塞后面资源下载的情况。
有人可能会问,这里为什么不说说嵌入的JS阻塞了后面的资源,而是说CSS阻塞了? 想想我们现在用的是1个空函数,解析这个空函数1ms就够,而后面2个图片是等CSS下载完1.3s后才开始下载。大家还可以试试把嵌入JS放到CSS前面,就不会出现阻塞的情况了。
根本原因:因为浏览器会维持html中css和js的顺序,样式表必须在嵌入的JS执行前先加载、解析完。而嵌入的JS会阻塞后面的资源加载,所以就会出现上面CSS阻塞下载的情况。
嵌入JS应该放在什么位置
1、放在底部,虽然放在底部照样会阻塞所有呈现,但不会阻塞资源下载。
2、如果嵌入JS放在head中,请把嵌入JS放在CSS头部。
3、使用defer
4、不要在嵌入的JS中调用运行时间较长的函数,如果一定要用,可以用setTimeout来调用
非阻塞方式下载js方式:
1.为<script>标签添加defer属性(只适用于IE和firfox 3.5以上版本)
2.动态创建<script>标签,用它来下载并执行代码
3.用xhr对象下载代码,并注入到页面中
高性能js之js加载执行的更多相关文章
- 高性能JS笔记1——加载执行
一.脚本位置 1.Script标签尽可能放到Body底部,以减少脚本文件下载对整个页面UI渲染的影响. 2.Script标签永远不要紧跟Link标签后面. 二.组织脚本 1.合并多个文件在一个Scri ...
- 动态加载JS文件,并根据JS文件的加载状态来执行自己的回调函数
动态加载JS文件,并根据JS文件的加载状态来执行自己的回调函数, 在很多场景下,我们需要在动态加载JS文件的时候,根据加载的状态来进行后续的操作,需要在JS加载成功后,执行另一方法,这个方法是依托在加 ...
- 对于HTML页面中CSS, JS, HTML的加载与执行过程的简单分析
来自 https://blog.csdn.net/u011088260/article/details/79563315 最近在研究HTML页面中JavaScript的执行顺序问题.在Java ...
- JS,Javascript加载与函数执行过程
Js,Javascript加载与函数执行过程 test.html <!DOCTYPE HTML> <html lang="en"> <head> ...
- 高性能js之js文件的加载与解析
随着网站的发展,现在的网页已经离不开js,经常一个页面会引入大量的js.那么该如何合理的加载这些js? head标签中引入js文件可能是最常见的一种方式,但是这样会造成一个问题.因为j可以说是浏览器中 ...
- js jquery 页面加载初始化方法
js jquery 页面加载初始化方法 一.js页面加载初始化方法 // 1.在body里面写初始化方法. <body onload='init()'> </body> < ...
- js的动态加载、缓存、更新以及复用(四)
本来想一气呵成,把加载的过程都写了,但是卡着呢,所以只好在分成两份了. 1.页面里使用<script>来加载 boot.js . 2.然后在boot.js里面动态加载 bootLoad.j ...
- 关于js css html加载顺序整理
1.js放在head中会立即执行,阻塞后续的资源下载与执行.因为js有可能会修改dom,如果不阻塞后续的资源下载,dom的操作顺序不可控. 正常的网页加载流程是这样的. 浏览器一边下载HTML网页,一 ...
- js优化 ----js的有序加载
说到有序加载,我们先来说说js的无序加载: <script src="jquery/jquery-1.4.1.js" type="text/javascript&q ...
- JS/CSS/IMG加载顺序关系之DOMContentLoaded事件
DOMContentLoaded介绍 DOMContentLoaded事件的触发条件是: 将会在“所有的DOM全部加载完毕并且JS加载执行后触发”. 但如果“js是通过动态加载进来的话,是不会影响到D ...
随机推荐
- ASP.NET MVC4 View层_Razor操作Html元素
1 常用 Html 标签 1.1 Label Html 语法 :<label for="UserName">用户名</label> Razor语法:@Htm ...
- IOS内存管理「1」- 引用计数
- Extjs 下拉框下拉选项为Object object
使用Extjs的下拉框出现下拉选项为Object object的问题. 原因在于对store属性提供的是data信息,而不是store对象
- 如何查看hadoop与hbase的版本匹配关系
官网:http://hbase.apache.org/book.html 搜索:Hadoop version support matrix 下面有一个二维的支持关系表.
- vs2010 开发过程中调试时 有错误不中断
出现这个的原因是调试的设置有问题,修改下设置就好了. 修改方法:点击上边工具栏中 调试--异常 出现以下页面,把引发那列复选框全部勾上,点击确定就好了.
- C# 字符串详细使用
转自 http://www.cnblogs.com/candywyq/archive/2007/07/24/830021.html 1.Convert.ToInt32与Int32.Parse的恩恩怨怨 ...
- js 获取随机数
返回 m 到 n 的随机整数 <script type="text/javascript"> function randomNumber(m.n){ return Ma ...
- button swift
// // ViewController.swift // UILabelTest // // Created by mac on 15/6/23. // Copyright (c) 2015年 fa ...
- java 顺序表
想看看java版的数据结构,了解一下树的一些操作,写了个顺序表熟悉一下 package com.sqlist; /** * @author xiangfei * 定义一个顺序表 * */ public ...
- c enum用法
c语言中enum的用法,先用关键字enum声明一个类型如enum HUMAN {MAN ,WOMAN};这里就声明了一个HUMAN这个枚举类型.其中MAN的值为0,后面依次递增.后面要用的时候,先声明 ...