一个.net程序员教你使用less
我是一个.net 程序员,虽然说一直做后台,但是web 前端也会去学,虽然说技术只是层窗户纸,但是像我这种多动症患者,不捅破我心难受啊!
好!废话不多提,下面直接正题,至于less 是什么这里不多讲因为官网写的很清楚http://less.bootcss.com/ 然后你进官网之后你会发现,这些东西很难看懂
好!我这篇就是告诉大家如何才能看明白这些内容的,看完我这篇随笔,只需要一个小时的时间你就会掌握less 进行开发了!
①首先我们知道less需要一个编译器但是官网上提供的是nodejs npm 下的包,这些我都不用,因为为了简单并提高效率,我推荐的一款自动编译的软件
http://koala-app.com/index-zh.html 考拉下载就行,打开如图所示,您可以更改语言!
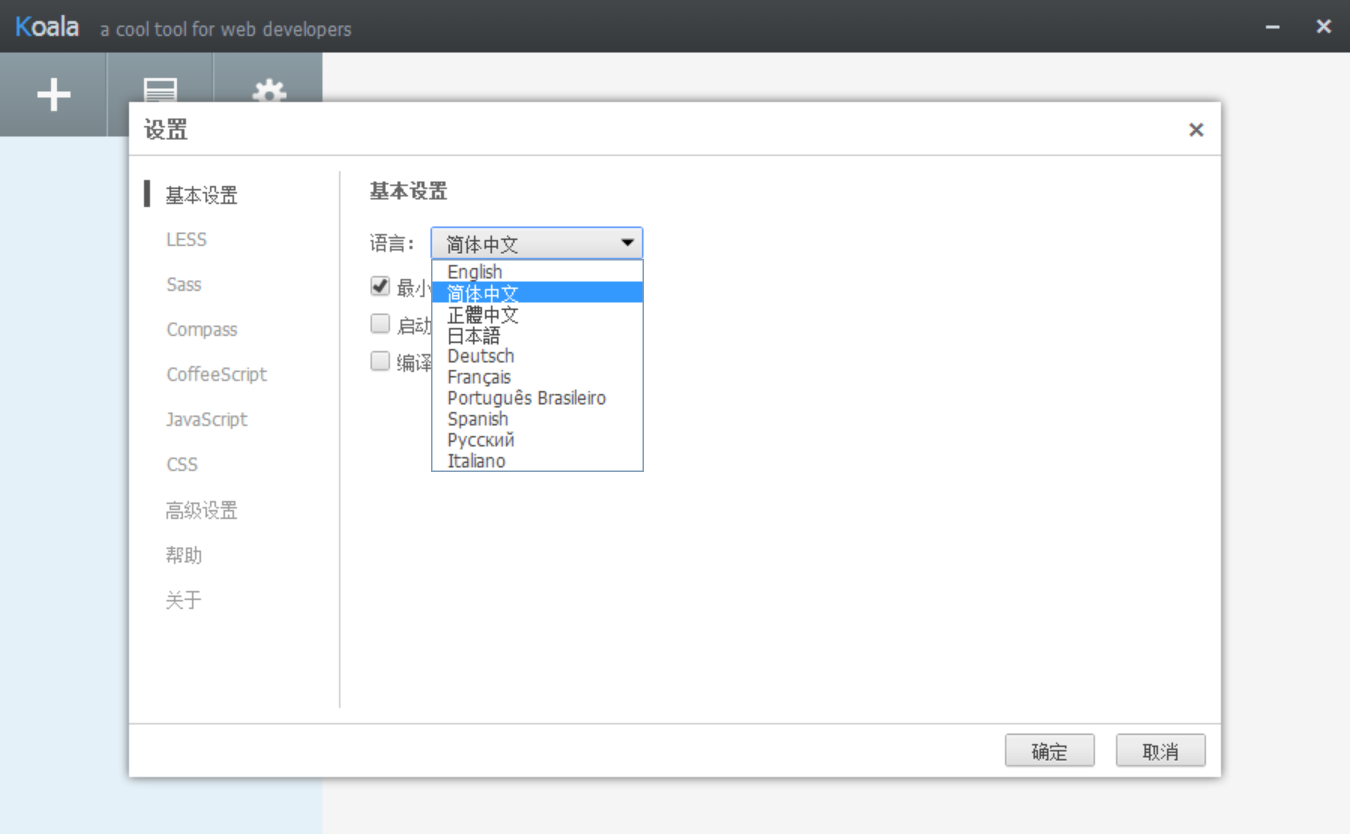
点击设置更改语言

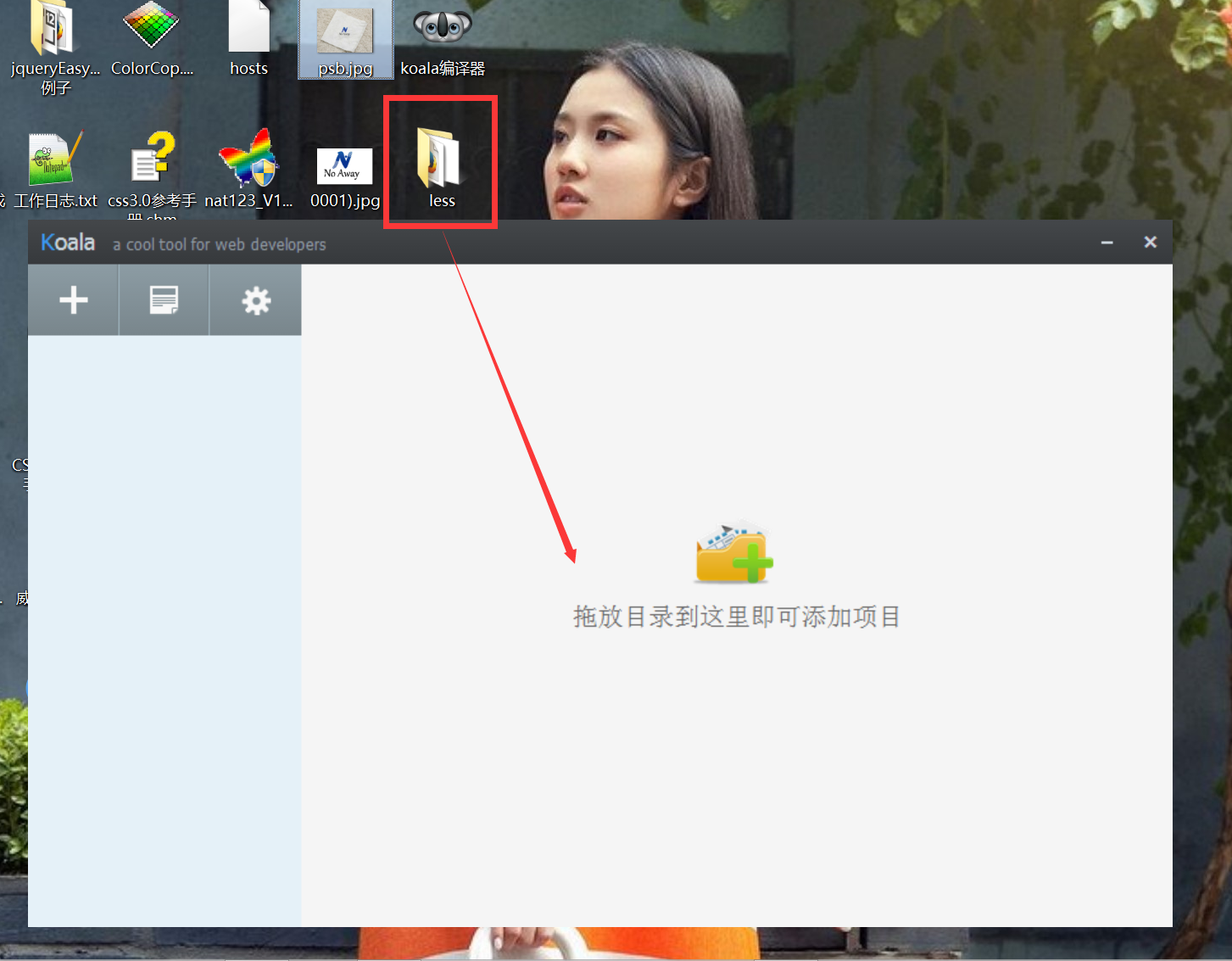
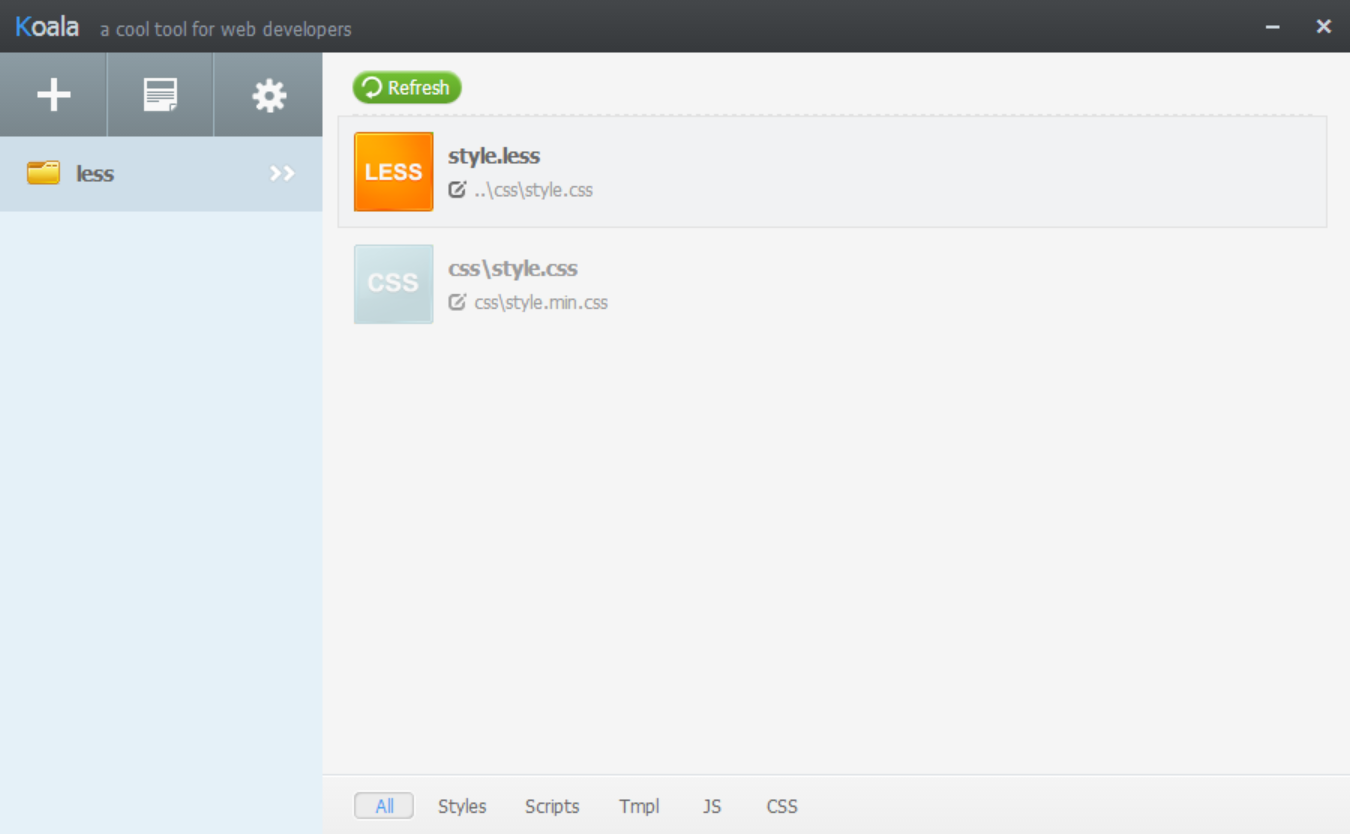
使用的时候很简单只需要把我们新建的文件夹拖入到上面就可以了这里不再多讲,好!下面我就操作,新建个项目来写less 大家请往下看


这个时候你右键style.less 设置css 输出路径,好了编译器弄完了!这个时候才是真正的正题了直接上代码
@min-width:200px; //定义变量 变量名一定要时候@ 然后 后面分号加上数值 每个变量只能定义一次
@min-height:100px;
//----------------------------------------------------------------------------------------------
/*下面的看见是不是比较陌生,这个类似函数功能,我把常用的
css 过渡兼容性都封装起来以后用的时候直接调用这个方法
就可以了*/
.transition(@duration:0.8s,@timing-function:ease)
{
transition:@duration @timing-function;
-moz-transition:@duration @timing-function;
-o-transition:@duration @timing-function;
-webkit-transition:@duration @timing-function;
-ms-transition:@duration @timing-function;
}
/*这个也是个方法在下面也有调用*/
.GetDefaultColor(@color:#f00) {
background-color: @color;
} .divs {
/*调用获取默认颜色方法*/
.GetDefaultColor(#000);
width: percentage(0.5);
height: min-height;
/*看见这行代码了吗?这就是上面的函数如果你想要封装的更多你可以使用类,
这里说的类就是大函数嵌套小函数,和js 的类差不多写法如上面所示*/
.transition(0.5s,ease-in-out); /*less 是可以嵌套的 选择器可以再次嵌套选择器会生成 .divs p {}这样的形式
& 这个就是当前选择器的父辈的名字
这个&在这个嵌套里面就相当于 .divs*/ &:hover {
background-color: #b6ff00;
}
}
有了less 是不是感觉方便许多,以后我们在写css 的时候就可以管理less就行不用写css 了这样方便管理,也省事。
生成的css 是这样的
/*下面的看见是不是比较陌生,这个类似函数功能,我把常用的
css 过渡兼容性都封装起来以后用的时候直接调用这个方法
就可以了*/
/*这个也是个方法在下面也有调用*/
/* line 20, style.less */
.divs {
/*调用获取默认颜色方法*/
background-color: #000000;
width: 50%;
height: min-height;
/*看见这行代码了吗?这就是上面的函数如果你想要封装的更多你可以使用类,
这里说的类就是大函数嵌套小函数,和js 的类差不多写法如上面所示*/
transition: 0.5s ease-in-out;
-moz-transition: 0.5s ease-in-out;
-o-transition: 0.5s ease-in-out;
-webkit-transition: 0.5s ease-in-out;
-ms-transition: 0.5s ease-in-out;
/*less 是可以嵌套的 选择器可以再次嵌套选择器会生成 .divs p {}这样的形式
& 这个就是当前选择器的父辈的名字
这个&在这个嵌套里面就相当于 .divs*/
}
/* line 33, style.less */
.divs:hover {
background-color: #b6ff00;
}
仔细看看和上面css 的代码和上面的less 有什么不同
这样你就能发现有变量的好处,如果你能把上面的好好看上一遍每个代码的注释都看一遍,然后你再次上官网看less 的教程你发现会非常的简单,只要1小时就可以开发less
接下来我会更新mvc4 +bootstrap+knockoutjs+less 来开发项目具体教程。
一个.net程序员教你使用less的更多相关文章
- 一个.Net程序员:既然选择了编程,只管风雨兼程(转)
一个.Net程序员:既然选择了编程,只管风雨兼程 一次会议记录是不会有人感兴趣的,做标题党也是不道德的.所以,走了个折衷的路线,标题不叫会议记录, 内容不纯总结,技术加吐槽,经验加总结. 对于一个程序 ...
- Coding girl一个老程序员谈到的一个女程序员的故事
因为有人说我给一个女程序员的建议不靠谱,我不服,因为我的工作经历中的一些女程序员都很不错,比那些男程序员都强,所以,我在新浪微博和twitter上征集女程序员的故事和想法,这两天来,我收到了好几封邮件 ...
- 一个.net程序员的安卓之旅-Eclipse设置代码智能提示功能
一个.net程序员的安卓之旅-代码智能提示功能 过完年回来就决心开始学安卓开发,就网上买了个内存条加在笔记本上(因为笔记本原来2G内存太卡了,装了vs2010.SQL Server 2008.orac ...
- 做为一个Java程序员,你需要哪些傍身的技能?
最近总有些断断续续的思考,想想从我入行以来,我到底学会了什么,做成过什么,以后要做什么,如何提升自己······· 工作3年了,常听人说3年,5年,10年是程序员的坎,每过一个都会有新的想法,新的改变 ...
- MySQL内存表(MEMORY)说明 | 一个PHP程序员的备忘录
MySQL内存表(MEMORY)说明 | 一个PHP程序员的备忘录 MySQL内存表(MEMORY)说明
- 0~5年一个Java程序员的晋升之路
在程序界流行着一种默认的说法叫“黄金5年”,也就是一个程序员从入职的时候算起,前五年的选择直接影响着整个职业生涯中的职业发展方向和薪资走向,如何走好这5年,彻底从一个刚入行的菜鸟蜕变成可以以不变应万变 ...
- 一个JAVA程序员成长之路分享
我搞JAVA也有些日子了, 因为我比较贪玩,上进心不那么强, 总是逼不得已为了高薪跳槽才去学习, 所以也没混成什么大牛, 但好在现在也已经成家立业, 小日子过的还算滋润, 起码顶得住一月近万元的吃喝拉 ...
- 文章推荐一个Java程序员跟大家谈谈从业心得
一个Java程序员跟大家谈谈从业心得 2017-10-21 java那些事 java那些事 java那些事 微信号 csh624366188 功能介绍 分享java开发中常用的技术,分享软件开发中各种 ...
- 一个Java程序员该有的良好品质
一.前言 多年来,在IT领域,从一个普通的程序员到一个技术主管,再到一个技术经理,再到一个技术主管,他们践踏了许多坑,劳累了许多课程,还背着许多罐子.在提高他们的技术和管理能力的同时,他们一直在考虑如 ...
随机推荐
- c# 了解委托
public delegate void aHandler(string text); public class A1 { public void Print(string txt) { Consol ...
- swat主流域文件(file.cio)参数详解——引自http://blog.sciencenet.cn/blog-922140-710636.html
% file.clo,即主流域文件用于文件管理,包括与模型选项.气候输入.数据库和输出控制相关的信息. Master Watershed File: file.cio Project Descript ...
- angular.extend(dst, src)对象拓展
angular.extend(dst, src) 作用:对象的拓展 参数: dst:拓展的对象 src:源对象 返回值:拓展的对象 var dst = {name: 'xxx', country: ...
- objective-C基本知识
预编译指令 1.自己写的头文件最好用双引号,而系统自带的可以用尖括号. ************************************************* 点语法 p.age= 10; ...
- azure注册码
用户名:aaa 注册秘钥:2GQrt5XHYY7SBK/4b22Gm4Dh8alaR0/0k3gEN5h7FkVPIn8oG3uphlOeytIajx 注册用户名:www.yuanxingku.com ...
- php 数组排序代码
php对数组排序代码. <?phpclass='pingjiaF' frameborder='0' src='http://www.jbxue.com' scrolling='no'> ...
- Yii-数据模型- rules类验证器方法详解
public function rules(){ return array( array('project_id, type_id, status_id, owner_id, requester_id ...
- mssql 置疑的处理
declare @dbName sysName ALTER DATABASE @dbName SET EMERGENCY ALTER DATABASE @dbName SET SINGLE_USER ...
- How to using x++ code create GL journal[AX2012]
static void FAN_GLImport(Args _args) { AxLedgerJournalTable header = new AxLedgerJournalTable(); AxL ...
- 蒙牛乳业六厂—第一家MES工厂
在上海西门子工业自动化(SIAS)与蒙牛液态奶事业部以及蒙牛集团信息中心的共同努力下,经过项目组成员1年半时间的具体实施,中国乳品行业第一个真正意义上的生产执行系统MES,于2008年6月在蒙牛乳业集 ...
