javaEE(1)_web开发入门
一、WEB开发的相关知识
1、WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源。 Internet上供外界访问的Web资源分为: 静态web资源(如html 页面):指web页面中供人们浏览的数据始终是不变。 动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。 静态web资源开发技术 Html,常用动态web资源开发技术: JSP/Servlet、ASP、PHP等.在Java中,动态web资源开发技术统称为Javaweb.
2、学习web开发,需要先安装一台web服务器,然后再在web服务器中开发相应的web资源,供用户使用浏览器访问。
3、web服务器也是Java程序写的,启动服务器的时候会首先查找jdk.所以启动前要安装jdk和设置环境变量。
4、一个简易web服务器原理:
public class Server {
public static void main(String[] args) throws Exception {
ServerSocket ss = new ServerSocket();
Socket s = ss.accept();
FileInputStream fis = new FileInputStream(new File("D:/html/a.html"));
OutputStream os = s.getOutputStream();
//下面这段代码是一个模型
byte[] buffer = new byte[];
int len=;
while((len=fis.read(buffer))>){
os.write(buffer, , len);
}
os.close();
fis.close();
s.close();
ss.close();
}
}
浏览器通过http://localhost:9090即可访问a.html页面,http协议默认端口是80,web应用上线时,端口要改为80,这样用户就不用输入端口号。
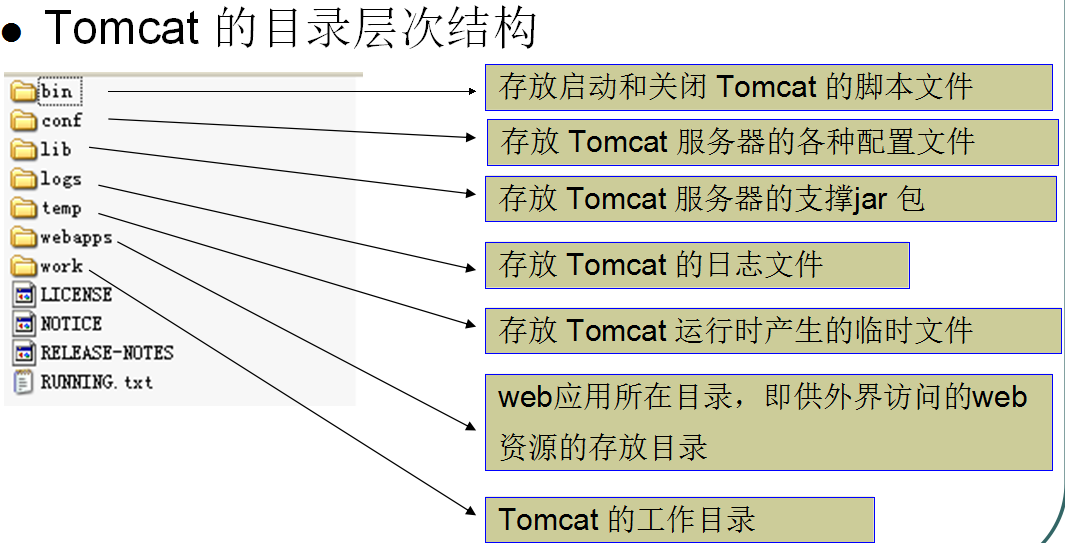
二、Tomcat目录结构

三、web应用和虚似目录的映射
WEB应用程序指供浏览器访问的程序,通常也简称为web应用。一个web应用由多个静态web资源和动态web资源组成,如:html、css、js文件、Jsp文件、java程序、支持jar包、配置文件等等…..组成web应用的这些文件通常我们会使用一个目录组织,这个目录称之为web应用所在目录,也就是web应用根目录。Web应用开发好后,若想供外界访问,需要把web应用所在目录交给web服务器管理,这个过程称之为虚似目录的映射。
虚似目录的映射有三种方式:
1、在server.xml文件的host元素中配置,例如:

补充知识点:映射缺省web应用,path=""。
注意:一个Context即代表一个web应用,context元素在配置文件中除用于映射虚似目录外,它还可用于为web应用配置一些资源,例如:配置web应用使用的数据库连接池,javamail session等(这些本配置以后会用到)。
2、在Tomcat6中,不再建议在server.xml文件中配置context元素,细节查看tomcat服务器关于context元素的说明。
3、让tomcat自动映射: tomcat服务器会自动管理webapps目录下的所有web应用,并把它映射成虚似目录。换句话说,tomcat服务器webapps目录中的web应用,外界可以直接访问,开发一般直接放在这里即可,不需要再配置映射,这也就是在eclipse环境下部署项目时要把一个deploy path改为webapp的原因,否则服务器不会自动发布其它目录下的web应用,还需要在server.xml中配置。
四、web应用组织结构和web.xml文件的作用
1、开发web应用时,不同类型的文件有严格的存放规则,否则不仅可能会使web应用无法访问,还会导致web服务器启动报错。

2、Web.xml文件是整个web应用中最重要的配置文件,它必须放在WEB-INF目录中。在开发web应用时,但凡涉及到对web应用中的web资源进行配置,通通是在web.xml文件中进行设置。例如:某个web资源配置为网站首页、将servlet程序映射到某个url地址上、为web应用配置监听器、为web应用配置过滤器......
五、配置虚似主机
在一个tomcat服务器中可以放置多个网站,所谓配置虚似主机,就是在tomcat服务器中配置一个网站。如需在WEB服务器中配置一个网站,需使用Host元素进行配置(一个host是一个网站),例: <Host name=”site1” appBase=”c:\app”></Host>,配置的主机(网站)要想被外部访问,必须在DNS服务器或本地windows系统中注册。
六、其它一些问题
1、tomcat体系结构

Host是主机,Context是web应用。
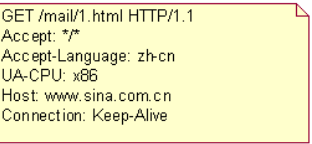
2、web资源的访问过程,如:浏览器输入http://www.sina.com/mail/a.html,首先查看windows的host文件获取主机名对应的ip,如果没有则上DNS服务器获取(如果直接输入新浪的ip则访问新浪的默认主机这个是在engine里面配置的),然后用得到的ip访问sina服务器,通过发送http请求:

然后sina的web服务器从请求信息中获取客户端要访问的主机(因为一个web服务器可以配置多个主机,也就是多个网站),然后从请求信息中得到要访问的web应用,再获得要访问的web资源,然后sina服务器去读取相应主机下的相应web应用下的资源,最后用读取到的web资源创建一个http响应,返回给客户端。
3、打包web应用为war包,web服务器可以自动解压, cmd相应目录下执行 jar -cfv 名称.war 名称
4、配context元素的reloadable元素,让tomcat自动加载更新后的web应用,一般不配,容易加重tomcat负担。
七、密码学基础和配置tomcat的https连接器
1、用户提交比较重要的表单,比如注册或登录的时候,是要对提交的数据进行加密的(一般是对密码加密)。
2、对称加密,使用相同的密钥进行加密和解密,这种加密有致命的漏洞,就是密钥无法以任何可靠途径传递给需要加密的另一方。
3、非对称加密,采用非对称加密算法生成一对公钥和私钥,公钥加密的数据只能私钥解,私钥加密的数据只能公钥解,黑客只拿到其中一个是无法解密数据的,暴力破解需要无限长时间,相当于不可破解。但是此过程还是有漏洞,例:
下图是一个蒋介石要和宋美龄通信的模型:

注:蒋介石请求和宋美龄进行通信,此时可以将宋美龄比作Tomcat服务器,蒋介石比作客户端浏览器,此时首先宋美龄应用非对称加密算法产生一个公钥私钥,将公钥给蒋介石,蒋介石将数据用这个公钥加密后的数据传递给宋美龄,宋美龄用自己的私钥就可进行解密,这个公钥的话是不怕被方立勋窃取的,因为即使窃取了也无法破解,所有这就解决了对称加密中密钥无法安全传递的问题。但这里面还有问题,宋美龄给蒋介石公钥的这个过程,可能被方立勋截获,然后方立勋生成一对方的公钥和私钥,然后将方的公钥传递给蒋,蒋用方的公钥加密后传递给宋的过程又被方截获,这时方就可以用自己的私钥解密这条数据,这里面需要解决的问题其实就是蒋介石如何确定给自己公钥的是宋,这时就有了CA机构来对宋进行担保,也就是认证,这时宋就不是直接给蒋公钥,而是用数字证书这样一种形式来给蒋公钥,蒋通过安装数字证书来拿到宋的公钥,而蒋就是浏览器可以判断这个是不是宋,浏览器提供这样的功能支持,确定是宋以后才会加密数据发送给宋。这里面其实还有问题,目前只是蒋能确实来的是不是宋,而宋还无法确定来的是不是蒋,这时通过数字签名来实现的,先了解到这里即可,以后用到再深入。
4、tomcat的https连接器的配置
首先在cmd环境下,使用keytool -genkey -alias tomcat -keyalg RSA生成数字证书就是一个.keystore的密钥库文件,生成这书过程要输入密钥库密码比如123456,将这个文件放到conf目录下,然后通过tomcat的server.xml中配置如下
<Connector port="" protocol="HTTP/1.1" SSLEnabled="true"
maxThreads="" scheme="https" secure="true"
clientAuth="false" sslProtocol="TLS" keystoreFile="conf/.keystore" keystorePass="123456"/>
这样在浏览器中输入https://localhost:8443浏览器会出现证书不安全界面,点击继续就获得了https的连接。目前只配置了https单向连接,实际开发会配置https双向连接,也就是数字签名的问题,这里不深入。
ps:之前项目中就是登录注册采用https连接,而其它请求还是采用http连接。
八、tomcat服务器的管理平台,这个东西还是很有用的
需要在conf\tomcat-users.xml文件中配置角色和用户以及密码,这样即完成服务器端的配置,配置如下:
<role rolename="tomcat"/>
<role rolename="role1"/>
<role rolename="manager-gui"/>
<user username="tomcat" password="tomcat" roles="tomcat,manager-gui"/>
<user username="both" password="tomcat" roles="tomcat,role1"/>
<user username="role1" password="tomcat" roles="role1"/>
这样在客户端输入http://localhost:8080即可进入tomcat主界面,点击manager webapp即可完成项目的部署,删除,停用等,还可以直接上传war文件完成项目部署。
ps:用户名和密码千万不能泄露,否则后果不堪设想。
javaEE(1)_web开发入门的更多相关文章
- java WEB开发入门
WEB开发入门 1 进入web JAVASE:标准- standard JAVA桌面程序 GUI SOCKET JAVAEE:企业-浏览器控制 web 2 软件结构 C/S :client ...
- javaweb学习总结二十一(servlet开发入门、servlet生命周期以及调用过程)
一:servlet开发入门 servlet是sun公司一门开发动态web资源的技术,下面编写一个servlet入门程序: 1:在tomcat服务器webapps目录下新建firstServlet目录, ...
- day04 Java Web 开发入门
day04 Java Web 开发入门 1. web 开发相关介绍 2. web 服务器 3. Tomcat服务器启动的问题 4. Tomcat目录结构 5. Web应用程序(虚拟目录映射,缺省web ...
- openresty 前端开发入门五之Mysql篇
openresty 前端开发入门五之Mysql篇 这章主要演示怎么通过lua连接mysql,并根据用户输入的name从mysql获取数据,并返回给用户 操作mysql主要用到了lua-resty-my ...
- [译]:Xamarin.Android开发入门——Hello,Android Multiscreen深入理解
原文链接:Hello, Android Multiscreen_DeepDive. 译文链接:Xamarin.Android开发入门--Hello,Android Multiscreen深入理解. 本 ...
- [译]:Xamarin.Android开发入门——Hello,Android深入理解
返回索引目录 原文链接:Hello, Android_DeepDive. 译文链接:Xamarin.Android开发入门--Hello,Android深入理解 本部分介绍利用Xamarin开发And ...
- [译]:Xamarin.Android开发入门——Hello,Android快速上手
返回索引目录 原文链接:Hello, Android_Quickstart. 译文链接:Xamarin.Android开发入门--Hello,Android快速上手 本部分介绍利用Xamarin开发A ...
- VR原理讲解及开发入门
本文是作者obuil根据多年心得专门为想要入门的VR开发者所写,由52VR网站提供支持. 1. VR沉浸感和交互作用产生的原理: 在之前,我们观看一个虚拟的创造内容是通过平面显示器的,52VR ...
- Eclipse_luna_J2EE_For_JS+tomcat8.0环境搭建、配置、开发入门
一.所有需要的软件.插件等下载地址 J2SE的官方下载路径:http://www.oracle.com/technetwork/java/javase/downloads/index.html Ecl ...
随机推荐
- 删除node_modul模块
npm安装rimraf ,npm版本号要是低于5.x.x 具体不记得了,不然就安装不了这个工具 npm install rimraf -g 然后: rimraf node_modules 在这里学到的 ...
- word2vec改进之Negative Sampling
训练网络时往往会对全部的神经元参数进行微调,从而让训练结果更加准确.但在这个网络中,训练参数很多,每次微调上百万的数据是很浪费计算资源的.那么Negative Sampling方法可以通过每次调整很小 ...
- nmon性能监控工具学习
nmon在AIX环境上,是一款很出名的系统性能监控工具,其实它除了可以运行在AIX,还可以在Linux环境下编译.使用. 源码下载地址: http://nmon.sourceforge.net/pmw ...
- 【BZOJ1855】[Scoi2010] 股票交易
→BZOJ任意门← 很显然的动态规划题(笑) 容易想到DP的数组 f[i][j] 表示第i天手上有j股股票时能赚到最多的钱. 接下来就是转移了,有这么多变量一定要看清楚,仔细地分情况讨论. 每次转移时 ...
- 网络编程WebSocket 和socket、HTTP的区别和联系
一.WebSocket 是什么? WebSocket是HTML5规范提出的一种协议:目前除了完犊子的IE浏览器,其他浏览器都基本支持.他是一种协议,万变不离其宗,也是基于TCP协议的:和HTTP协议是 ...
- ADO winform登录
做一个程序,首先应该从登录,注册.以及增,删,改查开始,本页分享一下程序的登录 登录我们首先要有数据,所以要连接数据库,从数据库中获取我们用户的账号及密码.连接 数据库的代码:创建连接:SqlConn ...
- echarts相关属性设置(1)折线图篇
option = { tooltip: { trigger: 'axis', // axisPointer: { // type: 'cross', // label: { // background ...
- 百度网盘不限速!VIP视频免费看!这两款插件被无数人安利!
今天给给位推荐两款,我一直在使用的浏览器插件,简直爆炸!全网VIP视频随意看,所有网页上的视频,你想要的全部都能下载! 这两款插件堪称日常必备插件,只要你使用浏览器,就一定需要下面这些插件功能:快速下 ...
- android 一些常用权限
<!-- 网络访问权限 --> <uses-permission android:name="android.permission.INTERNET" /> ...
- python flask学习(2)
本文主要整理下几个Flask扩展: 0.Flask-Bootstrap:集成Twitter开发的一个开源框架Bootstrap.1.Flask-Script:为Flask程序添加一个命令行解析器2.F ...
