Python flask+css+js+ajax 综合复习
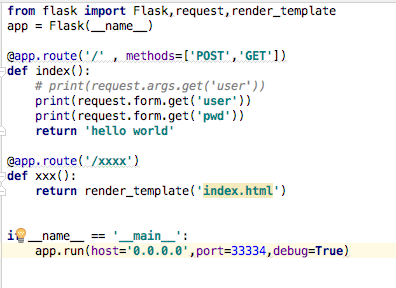
flask 基本语法结构

注:这里练习的时候把装饰器的@给忘记了,导致访问404
下面练习一下在前段向后端传递参数
get请求需要用 request.args.get('变量') 去接收,
get请求的参数都是放置在url中的, 如 http://127.0.0.1:33334/?user=python
这样就可以获取到了user的值了
post请求的参数部分是放置在body里面的,url中没有直接的体现
获取的语法 request.form.get('user')
render_template 是用来渲染页面的。
结合render_template与 request.form.get('user'),来获取post的参数
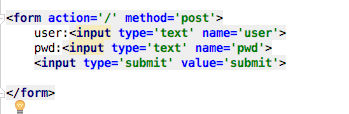
前端页面

注意,这里练习的时候把form写成了from了,导致点击submit按钮没反应
action='/'是把数据提交的地址,也就是数据是谁来接收的
post请求提交获取参数的样例已经实现。
前段内容回顾
- html
head
style 手写css
link 引入css
body
h1~h6 标题
table 表格
tr,td
form 表单
input ,button
p 段落
img 图片
a 超链接- div 和span (这两个没有默认的样式,一个是盒子,一个事行内元素)
- script #引入js
选择器
1、元素选择器
<style>
p{
color:red;
}
</style>
2、id选择器 用#号开头来表示
- #part1{
color:blue;
}
3、class选择器 用.开头来表示,这些选择器中, class的使用居多。它的定位准确。
- .font-yellow{
color:yellow;
}- 当引用class选择器的时候,也可以选择多个, 如:
<div class'font-yellow font-30'>hello</div>
4、属性选择器
- <div xxx='reoboot'> hello div </div>
<div xxx='python'> hello again </div>- [xxx='reboot']{
color:red;
}
这样的话,只有第一行会引用到,
[xxx]{
color:red;
}
这样的话,两行都会被引用到了
5、层级选择器
- <div>
<p> 一个段落 </p>
</div>
<p> 第二个段落 <p>- div p{
color:red;
}
这样的话,只有第一个会被引用到。
Jquery
- 用法:
$(选择器).操作函数()
html 操作或者获取元素的内容
val 操作或者获取输入框的值
on 绑定事件
find(选择器) 查找元素的内容
.show 显示
.hide 隐藏
css 修改css样式
- <div>
<p> </p>
<div>
<button id='click-btn' class="btn btn-success">
</button>
<input type="text' id='test'>- <script src='jquery.js'></script>
<script>
$('div p').html(xxx123).css('color','red').hide(3000) #支持链式的写法
$('#click-btn').on('click',function(){
$('#test').val('haha python is good')- })
$('#test').val('hello python')- </script>
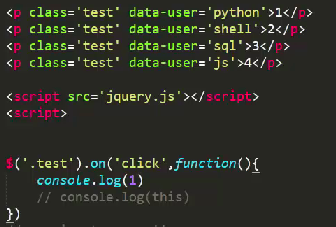
this

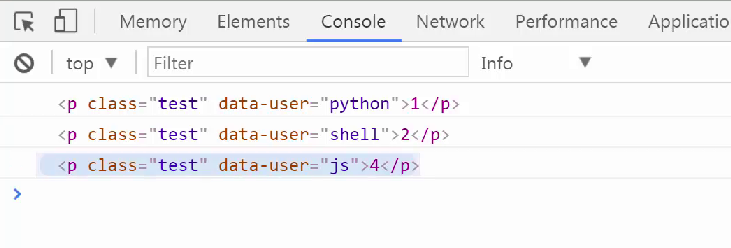
浏览器的console中点击的话就会显示 1, 这四个都是显示1,那怎么区分是点击了哪个呢?看下面
 点击下看看,this显示的是什么
点击下看看,this显示的是什么

下面用jquery,来包装下:

现在点击的话就可以取到想要的东西了


这两种的效果是一样的,区别在于,下面的这种写法,里面有cache的机制,写多了,会比上面的那种写法快。
2017-07-05总结学习
学习了一段时间,jquery的语法和ajax的语法,傻傻分不清楚,慢慢的来做总结
jquery,绑定事件:
$('xxx').on('click',function(){})
ajax:
$.get,$.post,$.getJSON
$.ajax是底层的方法,可以看jquery的原代码
作业问题总结
遇到的问题是,

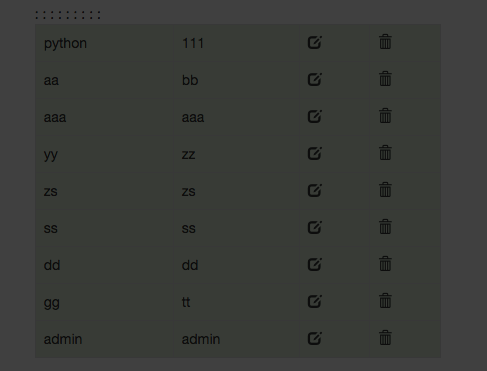
修改完密码后,调出如图的黑色界面,但是北京内容的内容可以显示,密码确实已经被修改了。
问题在于,模态框没有关闭。---no ,no ,别人指导错了,不是这个原因,看下面详解:
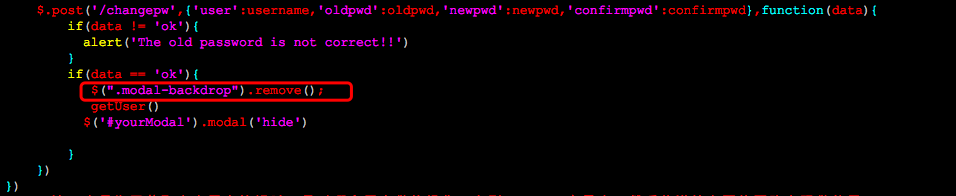
点击答案

模态窗加载的时候,会多出一个 class='modal-backdrop'的一行,不清楚为什么不能自动消除,需要代码给移除
另外:

可以在这里查看定义id名字的信息,这里有9个.update-btn,命名重复了。
验证输入框中的内容,比如长度
- <body>
- <p>
- 输入框的长度校验
- </p>
- username:<input id="test-input" type="text" name="usename">
- <button id="hello">hello</button>
- <script src="./jquery.min.js"></script>
- <script>
- var input=$('#test-input')
- input.on('change',function(){
- var vall=$(this).val()
- if(vall.length>10){
- alert('too long!')
- }else if(vall.length<3){
- alert('too short!!')
- }
- })
- </script>
- </body>
这里用的是change.在输入框中输入完毕后,鼠标离开,才会在console.log()中显示输入的东西
这里复习一下val的用法:
三个简单实用的用于 DOM 操作的 jQuery 方法:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
var() 返回值的用法如实例所示,当然也可以设置值,
- $('#hello').on('click',function () {
input.val('hello world')
当然,html中也有自己限制长度的,maxlength='5' #可以限制最长,
绑定事件需要注意的事项
- <body>
- <button id="hello">hello</button>
- <button id="world">world</button>
- <script src="./jquery.min.js"></script>
- <script>
- $(document).on('click','#hello',function () {
- $('#world').on('click',function () {
- alert('world')
- })
- })
- </script>
- </body>
这段代码需要注意的地方:
1、使用了ducument,这个是防止页面加载完之前就绑定了事件,加载完之后再访问就不起作用了
2、这种嵌套式的,这么写会有一个问题,就是点击hello button多少次,再点击world button,就会跳出多少次
解决这个问题的办法:添加.off()
- $('#world').off().on('click',function () {}
作业代码:
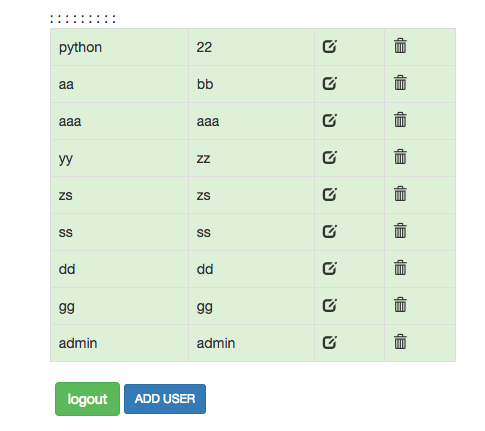
效果如下图所示,实现增删改查:

flask代码
- #!/usr/bin/python
- from flask import Flask,render_template,request,redirect,session
- import MySQLdb as mysql
- con = mysql.connect(host='59.110.12----',user='wo----',passwd='123------',db='-------')
- con.autocommit(True)
- cur =con.cursor()
- app = Flask(__name__)
- import until
- from until import app_index,app_login,app_delete,app_adduser,app_updatepw,app_getpw
- # use random
- app.secret_key = 'iouasoiduio89127398981273'
- @app.route('/usertemp')
- def usertemp():
- if 'user' in session:
- return render_template('usertemp.html',user=session['user'],users=app_index())
- @app.route('/')
- def index():
- if 'user' in session:
- return render_template('index.html',user=session['user'],users=app_index())
- else:
- return redirect('/login')
- @app.route('/login',methods=['GET','POST'])
- def login():
- if request.method=='GET':
- return render_template('login.html')
- elif request.method=='POST':
- user = request.form.get('user')
- pwd = request.form.get('pwd')
- app_user = app_login(user,pwd)
- if app_user:
- session['user'] = user
- return redirect('/')
- else:
- return 'wrong user. or passwd'
- @app.route('/delete')
- def deleteuser():
- user = request.args.get('user')
- print 'user',user
- app_delete(user)
- return 'ok'
- @app.route('/changepw',methods=['GET','POST'])
- def changepw():
- # if request.method == 'GET':
- # user = request.args.get('user')
- # return render_template('changepw.html',user=user)
- #elif request.method == 'POST':
- user = request.form.get('user')
- oldpwd = request.form.get('oldpwd')
- newpwd = request.form.get('newpwd')
- confirmpwd = request.form.get('confirmpwd')
- pwd = list(app_getpw(user))
- pwd = ''.join(pwd)
- pwd = pwd.strip()
- if pwd!=oldpwd:
- return 'wrong old password'
- if newpwd!=confirmpwd:
- return 'new pwd not equal to confirmpwd'
- app_updatepw(newpwd,user)
- return 'ok'
- ##@app.route('/adduser')
- ##def adduser():
- ## user = request.args.get('user')
- ## pwd = request.args.get('pwd')
- ## if (not user) or (not pwd):
- ## return 'need username and password'
- ##
- ## sql = 'insert into user values ("%s","%s")'%(user,pwd)
- ## cur.execute(sql)
- ## return 'ok'
- @app.route('/adduser',methods=['GET','POST'])
- def adduser():
- #if request.method == 'GET':
- # return render_template('adduser.html')
- #elif request.method =='POST':
- #user = request.form.get('user')
- # pwd = request.form.get('pwd')
- user = request.args.get('user')
- pwd = request.args.get('pwd')
- app_adduser(user,pwd)
- #return redirect('/')
- return 'ok'
- @app.route('/logout')
- def logout():
- del session['user']
- return redirect('/login')
- if __name__=="__main__":
- app.run(host='0.0.0.0',port=33333,debug=True)
数据库代码:
- #!/usr/bin/python
- import MySQLdb as mysql
- from config import ST,DB_PORT,DB_USER,DB_PASSWD,DB_DBNAME,DB_CHARSET
- sql_all = 'select * from user'
- sql_login = 'select * from user where (username="%s") and (password="%s")'
- sql_delete = 'delete from user where username="%s"'
- sql_adduser = 'insert into user values ("%s","%s")'
- sql_updatepw = 'update user set password="%s" where username="%s"'
- sql_getpw = 'select password from user where username="%s"'
- def app_index():
- con = mysql.connect(host=ST,port=DB_PORT,user=DB_USER,passwd=DB_PASSWD,db=DB_DBNAME,charset=DB_CHARSET)
- con.autocommit(True)
- cur =con.cursor()
- cur.execute(sql_all)
- res = cur.fetchall()
- cur.close()
- con.close()
- return res
- def app_login(username,passwd):
- con = mysql.connect(host=ST,port=DB_PORT,user=DB_USER,passwd=DB_PASSWD,db=DB_DBNAME,charset=DB_CHARSET)
- con.autocommit(True)
- cur =con.cursor()
- cur.execute(sql_login%(username,passwd))
- res = cur.fetchone()
- cur.close()
- con.close()
- return res
- def app_delete(username):
- con = mysql.connect(host=ST,port=DB_PORT,user=DB_USER,passwd=DB_PASSWD,db=DB_DBNAME,charset=DB_CHARSET)
- con.autocommit(True)
- cur =con.cursor()
- cur.execute(sql_delete%(username))
- res = cur.fetchone()
- cur.close()
- con.close()
- def app_adduser(username,passwd):
- con = mysql.connect(host=ST,port=DB_PORT,user=DB_USER,passwd=DB_PASSWD,db=DB_DBNAME,charset=DB_CHARSET)
- con.autocommit(True)
- cur =con.cursor()
- cur.execute(sql_adduser%(username,passwd))
- res = cur.fetchone()
- cur.close()
- con.close()
- def app_updatepw(passwd,username):
- con = mysql.connect(host=ST,port=DB_PORT,user=DB_USER,passwd=DB_PASSWD,db=DB_DBNAME,charset=DB_CHARSET)
- con.autocommit(True)
- cur =con.cursor()
- cur.execute(sql_updatepw%(passwd,username))
- res = cur.fetchone()
- cur.close()
- con.close()
- def app_getpw(username):
- con = mysql.connect(host=ST,port=DB_PORT,user=DB_USER,passwd=DB_PASSWD,db=DB_DBNAME,charset=DB_CHARSET)
- con.autocommit(True)
- cur =con.cursor()
- cur.execute(sql_getpw%(username))
- res = cur.fetchone()
- cur.close()
- con.close()
- return res
until.py
前端代码:用于生产异步获取首页的列表
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <link rel="stylesheet" href="/static/bootstrap.css">
- <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
- </head>
- <body>
- <!-- 一下代码是数据库里面调出来的数据,然后做页面用户展示-->
- <table class="table table-bordered table-striped table-hover">
- {% for u in users %}
- <tr class="success">
- <td >{{u[0]}}</td>
- <td>{{u[1]}}</td>
- <td>
- <!-- 模态窗,点击修改用户名密码的按钮,会跳出一个窗口-->
- <!-- Button trigger modal -->
- <span data-userr="{{u[0]}}" class="edituser-btn glyphicon glyphicon-edit" aria-hidden="true" data-toggle="modal" data-target="#yourModal"></span>
- <!-- Modal -->
- <div class="modal fade bs-example-modal-sm" id="yourModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
- <div class="modal-dialog modal-sm" role="document">
- <div class="modal-content">
- <div class="modal-header">
- <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
- <h4 class="modal-title" id="myModalLabel">Change Password</h4>
- </div>
- <div class="modal-body">
- <!-- 跳出修改密码的窗口,这是窗口的内容-->
- <form method='post' class="form-horizontal" >
- <input type='hidden' name='user' value="{{u[0]}}">
- <div class="form-group form-group-sm">
- <label for="inputPassword3" class="col-sm-2 control-label">oldpwd</label>
- <div class="col-sm-8">
- <input type="text" class="oldpwd-input form-control" id="inputPassword3" placeholder="oldpwd" name='oldpwd'>
- </div>
- </div>
- <div class="form-group form-group-sm" >
- <label class="col-sm-2 control-label">newpw</label>
- <div class="col-sm-8">
- <input type="text" class="newpwd-input form-control" name='newpwd'>
- </div>
- </div>
- <div class="form-group form-group-sm">
- <label class="col-sm-2 control-label">confirm</label>
- <div class="col-sm-8">
- <input type="text" class="confirmpwd-input form-control" name='confirmpwd'>
- </div>
- </div>
- <!--
- oldpwd:<input class='oldpwd-input' type='text' name='oldpwd'>
- <br >
- newpwd:<input class='newpwd-input' type='text' name='newpwd'>
- <br >
- confirmpwd:<input class='confirmpwd-input' type='text' name='confirmpwd'>
- <br >
- -->
- </form>
- </div>
- <div class="modal-footer">
- <button type="button" class="btn btn-success" data-dismiss="modal">Close</button>
- <button type="button" data-userr="{{u[0]}}" class="update-pwd btn btn-success" >Update</button>
- </div>
- </div>
- </div>
- </div>
- </td>
- <!-- 模态窗结束-->
- <!-- 用户删除-->
- <td>
- {% if user=='admin' %}
- <span data-user="{{u[0]}}" class="deluser-btn glyphicon glyphicon-trash" aria-hidden="true"></span>
- {% endif %}
- </td>
- </tr>:
- {% endfor %}
- <!--
- <div class="row">
- <div class='col-md-4 col-md-offset-4'>
- <a href="/logout" class='btn btn-success'>logout</a>
- </div>
- </div>
- -->
- </table>
- <script src="/static/jquery.min.js"></script>
- <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
usertemp.html
主要的ajax、jquery的操作
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <link rel="stylesheet" href="/static/bootstrap.css">
- <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
- </head>
- <body>
- <p id='content'>
- </p>
- <!-- 这个是ajax异步获取来的用户列表展示页面显示的地方-->
- <div class='row'>
- <div class='col-md-4 col-md-offset-4' id='user-table'>
- </div>
- </div>
- <!--logout button 和增加用户的模态框按钮 -->
- <div class="col-md-4 col-md-offset-4">
- <a href="/logout" class='btn btn-success'>logout</a>
- <!-- Button trigger modal -->
- <button type="button" class="btn btn-primary btn-sm" data-toggle="modal" data-target="#myModal">
- ADD USER
- </button>
- <!-- Modal -->
- <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
- <div class="modal-dialog" role="document">
- <div class="modal-content">
- <div class="modal-header">
- <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
- <h4 class="modal-title" id="myModalLabel">Modal title</h4>
- </div>
- <div class="modal-body">
- <!--跳出来的增加用户的界面, -->
- <form action='/adduser' class='form-inline' method='post'>
- <div class='form-group'>
- <label>User</label>
- <input type='text' id='adduser-input' name='user' class='form-control'>
- </div>
- <div class='form-group'>
- <label>Pwd</label>
- <input type='text' id='addpwd-input' name='pwd' class='form-control'>
- </div>
- </form>
- </div>
- <div class="modal-footer">
- <button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
- <button type="button" class="btn btn-success" id='confirm-adduser'>Add</button>
- </div>
- </div>
- </div>
- </div>
- </div>
- <!-- 模态框结束-->
- <script type="text/javascript" src='/static/jquery.min.js'></script>
- <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
- <script>
- <!-- ajax 实现更改用户的密码,然后传递给后端去操作,前端做展示-->
- $(document).on('click','.update-pwd',function(){
- var user = username
- var oldpwd = $(" input[ name='oldpwd' ] ").val()
- var newpwd = $(" input[ name='newpwd' ] ").val()
- var confirmpwd = $(" input[ name='confirmpwd' ] ").val()
- if(newpwd != confirmpwd){
- alert('The two new password not match!!')
- }
- $.post('/changepw',{'user':username,'oldpwd':oldpwd,'newpwd':newpwd,'confirmpwd':confirmpwd},function(data){
- if(data != 'ok'){
- alert('The old password is not correct!!')
- }
- if(data == 'ok'){
- $(".modal-backdrop").remove();
- getUser()
- $('#yourModal').modal('hide')
- }
- })
- })
- <!-- 这一步是为了获取点击用户按钮时,是对哪个用户做的操作,存到username变量中,然后传递给上面的更改密码做使用-->
- $(document).on('click','.edituser-btn',function(){
- username=$(this).data('userr')
- alert(username)
- })
- <!-- 删除用户,直接拼凑删除用户的url来做删除-->
- $(document).on('click','.deluser-btn',function(){
- var user = $(this).data('user')
- $.get('/delete?user='+user,function(res){
- if(res=='ok'){
- alert('delete success!!')
- getUser()
- }
- })
- })
- <!-- 利用函数来对获取到的页面做展示-->
- function getUser(){
- $.get('/usertemp',function(data){
- $('#user-table').html(data)
- })
- }
- <!-- 执行以下这个函数,就会显示这个页面,第一次登陆进来的时候做展示-->
- getUser()
- <!-- 增加用户操作-->
- $('#confirm-adduser').on('click',function(){
- var user = $('#adduser-input').val()
- var pwd = $('#addpwd-input').val()
- var url = '/adduser?user='+user+'&pwd='+pwd
- $.get(url,function(data){
- if(data=='ok'){
- $('#myModal').modal('hide')
- getUser()
- }
- })
- })
- </script>
- </body>
index.html
Python flask+css+js+ajax 综合复习的更多相关文章
- #3使用html+css+js制作网页 番外篇 使用python flask 框架 (II)
#3使用html+css+js制作网页 番外篇 使用python flask 框架 II第二部 0. 本系列教程 1. 登录功能准备 a.python中操控mysql b. 安装数据库 c.安装mys ...
- #3使用html+css+js制作网页 番外篇 使用python flask 框架 (I)
#3使用html+css+js制作网页 番外篇 使用python flask 框架(I 第一部) 0. 本系列教程 1. 准备 a.python b. flask c. flask 环境安装 d. f ...
- 前端和后端的数据交互(jquery ajax+python flask+mysql)
上web课的时候老师布置的一个实验,要求省市连动,基本要求如下: 1.用select选中一个省份. 2.省份数据传送到服务器,服务器从数据库中搜索对应城市信息. 3.将城市信息返回客户,客户用sele ...
- 用 Flask 来写个轻博客 (28) — 使用 Flask-Assets 压缩 CSS/JS 提升网页加载速度
Blog 项目源码:https://github.com/JmilkFan/JmilkFan-s-Blog 目录 目录 前文列表 扩展阅读 Flask-Assets 将 Flask-Assets 应用 ...
- 【Python全栈】HTML <!--...--> 注释 、CSS/JS //注释 和 /*.....*/ 注释
HTML <!--...--> 注释 .CSS/JS //注释 和 /*.....*/ 注释 <!-- -->是HTML的注释标签,使用 < 和 > 是符合HTML ...
- 新浪博客:html+css+原生JS+Ajax初级+mySql数据库——源码
**************************************************************************************************** ...
- python Flask JQuery使用说明
0.前言 近期因为某种原因再次学习Flask框架.借助博客整理相关内容.Flask框架和Apache+PHP存在少许不同,Flask框架中JS和CSS文件存放于一个相对固定的位置. 普通情况下 ...
- #3使用html+css+js制作网页 制作登录网页
#3使用html+css+js制作网页 制作登录网页 本系列链接 2制作登录网页 2.1 准备 2.1.1 创建文件夹 2.1.2 创建主文件 2.2 html部分 2.2.1 网站信息 2.2.2 ...
- flask+sqlite3+echarts2+ajax数据可视化
前提: 准备Python + Flask+Sqlite3的平台环境(windows系统) 前面一节介绍flask怎么安装了,剩下sqlite3下载后解压,然后环境变量添加解压路径就行了 附加下载地址: ...
随机推荐
- Glide加载图片的事例
//获取图片的url String url = resultsEntity.getUrl(); //判断获取的图片是否存在 if (resultsEntity.getItemHeight() > ...
- 图像分类丨ILSVRC历届冠军网络「从AlexNet到SENet」
前言 深度卷积网络极大地推进深度学习各领域的发展,ILSVRC作为最具影响力的竞赛功不可没,促使了许多经典工作.我梳理了ILSVRC分类任务的各届冠军和亚军网络,简单介绍了它们的核心思想.网络架构及其 ...
- Java微服务 进程间通信
目录 进程间通信 同步调用 异步调用 实现方式 进程间通信 同步调用 同步调用比较简单,一致性强,但是容易出调用问题,出现单点故障,因为之间相互依赖,比如RPC必须要依赖的模块上线可用,己方才能调用, ...
- jQuery测试及解析
解析:下标从0开始 解析:最大119 解析:鼠标移过mouseover 解析: var 变量值=变量名
- vue-cli脚手架(框架)
一.创建vue项目 npm install vue-cli -g #-g全局 (sudo)npm install vue-cli -g #mac笔记本 vue-init webpack myvue # ...
- Todolist总结
一.组件类里面的函数尽可能写成箭头函数的形式,方便绑定this 上面的箭头函数是好的,写面的不好,他需要在用的时候绑定this,或者在constructor绑定,如下: 如上用的时候绑定this是不好 ...
- Ubuntu安装新英伟达驱动出现问题解决方法
ERROR: The Nouveau kernel driver is currently in use by your system. This driver is incompatible wit ...
- Objective-C Numbers
In Objective-C programming language, in order to save the basic data types like int, float, bool in ...
- Jquery AJAX使用踩坑小记
在使用jquery ajax时,如果其参数是一个json对象,将此参数使用$('#dd').data(param)绑定到一个元素上, 在使用$('#dd').bind('click',function ...
- 基于eclipse搭建android开发环境-win7 32bit
基于eclipse搭建android开发环境-win7 32bit 前言:在使用朋友已搭建的Android开发环境时,发现朋友的开发环境版本较低且在update SDk时失败,便决定根据网上文章提示从 ...
