canvas游戏开发系列(1):基础知识
canvas基础知识
canvas是什么?
canvas是html5的一个元素,可以说他的功能是html元素中最强大的一个。
举个栗子:
第一步:在页面中引入canvas标签,并且设置好宽高背景等样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#canvas{
background-color: #ddd;
border: 2px solid black;
display: block;
margin: 30px auto;
}
</style>
</head>
<body>
<canvas id="canvas" width="800" height="400">
Canvas not supported 你的浏览器不支持canvas
</canvas>
</body>
</html>
注意:
canvas是行内元素,如果不使用display:block的话,margin:30 auto;是无法让其居中的
第二步:添加javascript代码
<script type="text/javascript">
window.onload = function(){
//获取到canvas对象
var oCanvas = document.getElementById("canvas");
//获取到canvas的绘图环境
var oContext = oCanvas.getContext("2d");
//设置字体大小和字体类型
oContext.font = "48px sans-serif";
//设置填充的颜色
oContext.fillStyle = "cornflowerblue";
//设置描边的颜色
oContext.strokeStyle ="black";
//填充字体 使用到的颜色是 通过 fillStyle设置的颜色 ,第一个参数是填充的文本内容 第二个参数表示 开始填充的横坐标 第三个参数表示开始填充的纵坐标
oContext.fillText("Hello world!",oCanvas.width/2-160,oCanvas.height/2);
//描边 使用到的颜色是 通过 strokeStyle设置的颜色 参数和 fillStyle一样
oContext.strokeText("Hello world!",oCanvas.width/2-160,oCanvas.height/2);
}
</script>
注意:
oCanvas.width 表示画布宽度的一半 在这种canvas宽度与高度时,不要使用px单位,虽然这样写能够被浏览器正确解析,但是者并不符合canvas规范,根据规范,这些取值只能是非负整数
运行结果:

最佳实践
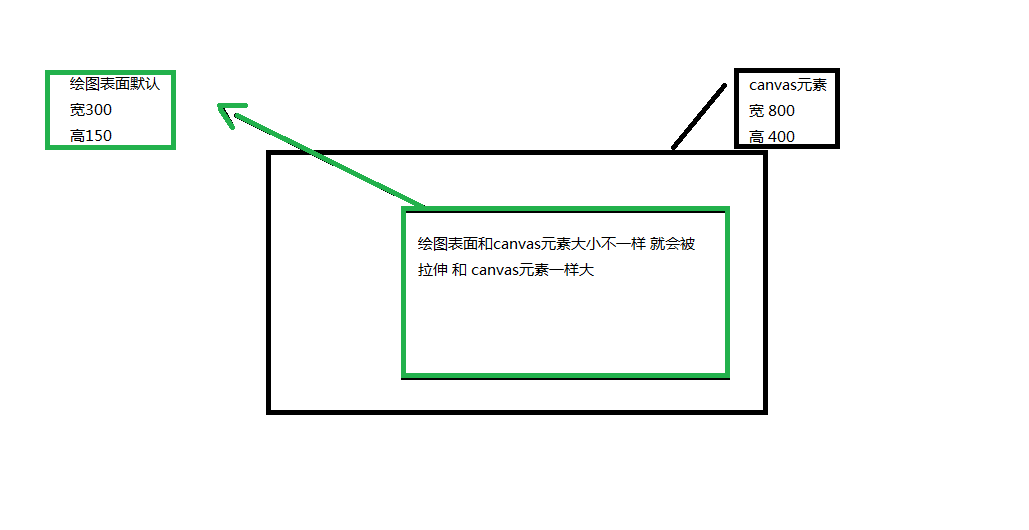
设置canvas宽高的时候最好的方式就是在canvas元素身上加宽高属性,而不是在css中去设置canvas元素的宽高,这是因为canvas中还有一个绘图表面,我们绘制的图形实际上是绘制在绘图表面上的,用css去设置canvas元素的宽高,并不能同时设置好绘图表面的宽高(这里的宽高默认300*150),如下图:

当绘图表面的宽高被拉伸了以后,就会让原来绘制的图形产生一些怪异的效果,下图是用css设置canvas元素宽高导致出现的
2d绘图环境
canvas元素其实只是绘图环境的一个容器,真正要实现各种图形的绘制需要依靠绘图环境对象,这个环境对象提供了全部的绘制功能。目前,我们使用的是2d的绘图环境,这个2d的绘图环境对象提供了强大的api,如下
canvas : 指向该绘图环境所属的canvas对象
fillstyle : 指定改绘图环境后续的图形填充操作中所使用的颜色、渐变或图案
font : 设置字型
globalAlpha : 全局透明度设定
globalCompsiteOperation : 将某个物体绘制到其他物体之上时的绘制方式
lineCap : 绘制线段的端点
lineWidth : 绘制线段的宽度
lineJoin: 绘制两条线段相交时的焦点
miterLimit : 绘制miter形式线段的焦点
shadowBlur : 延伸的阴影效果
shadowColor : 阴影颜色
shadowOffsetX : 阴影水平偏移量
shadowOffsetY : 阴影垂直方向偏移量
strokeStyle : 对路径进行描边时所用的绘制风格
textAlign : 文本水平对齐方式
textBaseline : 文本垂直对齐方式
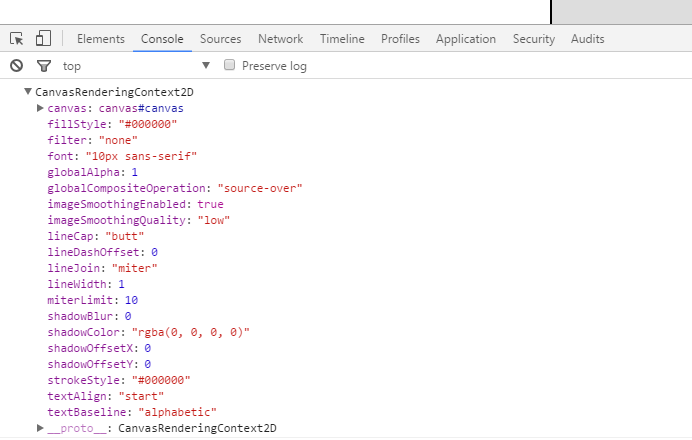
这些属性可以通过控制台查看
//获取到canvas对象
var oCanvas = document.getElementById("canvas");
//获取到canvas的绘图环境
var oContext = oCanvas.getContext("2d"); console.log(oContext)

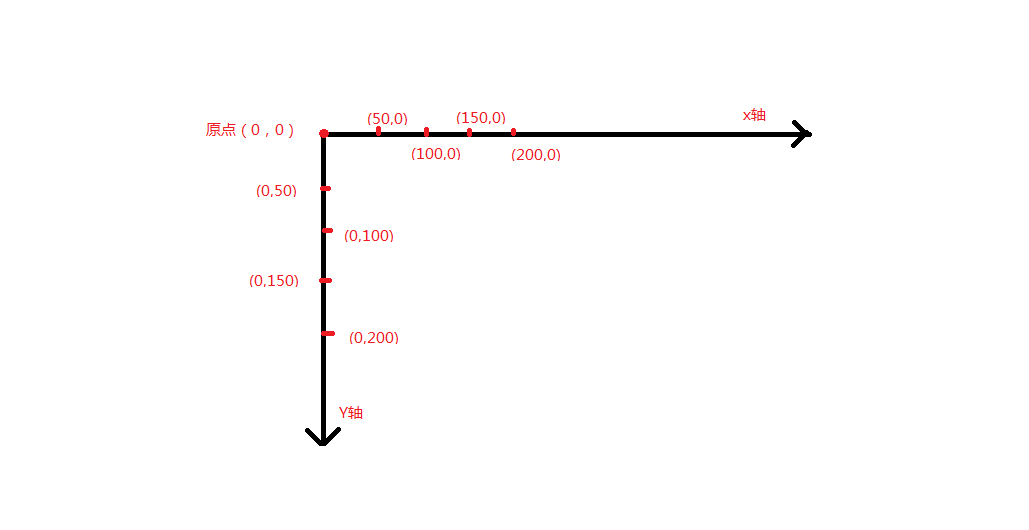
坐标系统
在默认情况下,canvas的左上角为原点,X坐标向右增长,Y坐标向下增长,但是,canvas的坐标并不是固定的,可以对坐标系统进行平移以及旋转

关注微信更多学习资料分享

欢迎转载分享,请注明出处!
canvas游戏开发系列(1):基础知识的更多相关文章
- HTML5游戏开发系列教程9(译)
原文地址:http://www.script-tutorials.com/html5-game-development-lesson-9/ 今天我们将继续使用canvas来进行HTML5游戏开发系列的 ...
- HTML5 Canvas游戏开发实战 PDF扫描版
HTML5 Canvas游戏开发实战主要讲解使用HTML5 Canvas来开发和设计各类常见游戏的思路和技巧,在介绍HTML5 Canvas相关特性的同时,还通过游戏开发实例深入剖析了其内在原理,让读 ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- 炸弹人游戏开发系列(7):加入敌人,使用A*算法寻路
前言 上文中我们实现了炸弹人与墙的碰撞检测,以及设置移动步长来解决发现的问题.本文会加入1个AI敌人,敌人使用A*算法追踪炸弹人. 本文目的 加入敌人,追踪炸弹人 本文主要内容 开发策略 加入敌人 实 ...
- HTML5游戏开发系列教程10(译)
原文地址:http://www.script-tutorials.com/html5-game-development-lesson-10/ 最后我们将继续使用canvas来进行HTML5游戏开发系列 ...
- HTML5游戏开发系列教程8(译)
原文地址:http://www.script-tutorials.com/html5-game-development-lesson-8/ 这是我们最新一篇HTML5游戏开发系列文章.我们将继续使用c ...
- HTML5游戏开发系列教程7(译)
原文地址:http://www.script-tutorials.com/html5-game-development-lesson-7/ 今天我们将完成我们第一个完整的游戏--打砖块.这次教程中,将 ...
- HTML5游戏开发系列教程6(译)
原文地址:http://www.script-tutorials.com/html5-game-development-lesson-6/ 这是我们最新一篇HTML5游戏开发系列文章.我们将继续使用c ...
- HTML5游戏开发系列教程5(译)
原文地址:http://www.script-tutorials.com/html5-game-development-lesson-5/ 最终我决定准备下一篇游戏开发系列的文章,我们将继续使用can ...
随机推荐
- C#冒泡排序程序
考虑到很多面试可能会考察冒泡排序的用法,所以特地花时间厘清了一下思路.下面说一下我的思路:冒泡排序核心就是比较方法,冒泡排序的比较方法顾名思义就是像气泡一样,最大(或者最小)的数往上冒.普通比较几个数 ...
- 文档处理jQuery,实现添加删除复制
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 同时启动多个tomcat的配置信息
同时启动多个tomcat的配置信息 下面把该配置文件中各端口的含义说明下. <Server port="8005" shutdown="SHUTDOWN" ...
- 4-8 string
1.常用的string模块 import string # 26个小写字母 print(string.ascii_lowercase) # abcdefghijklmnopqrstuvwxyz # 2 ...
- 【CodeBase】PHP立即输出结果
利用ob_flush输出缓冲区内容 /* *Author:YunGaZeon *usage:streamout($str) */ function streamout($str) { echo str ...
- JZOJ 4757. 树上摩托
Description Sherco是一位经验丰富的魔♂法师.Sherco在第零次圣杯战争中取得了胜利,并取得了王之宝藏——王の树.他想把这棵树砍去任意条边,拆成若干棵新树,并装饰在他的摩托上,让他的 ...
- JZOJ 4737. 金色丝线将瞬间一分为二 二分答案
4737. 金色丝线将瞬间一分为二 Time Limits: 1000 ms Memory Limits: 262144 KB Detailed Limits Goto ProblemSet ...
- Python知识点入门笔记——特色数据类型(字典)
Python中字典是一些列键 (key) 值 (value) 对组成的,形式如下 {键1:值1,键2:值:2} 每个键值对用冒号隔开,每对之间用逗号隔开 键必须是唯一的,必须是不可变的,如字符串,数字 ...
- Tempter of the Bone HDU - 1010(dfs)
Tempter of the Bone Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Othe ...
- mac terminal基本命令
文件目录 首先要清楚几个文件目录: " / " :根目录 " ~ " :用户主目录的缩写.例如当前用户为esther,那么" ~ "展开来 ...

