JSON对象 JSON字符串 JSON数组
JSON对象:
var str2 = {
"name" : "andy",
"gender" : "man" ,
"age" : "24"
}
可以通过点的形式访问其内部的属性,当时也可以通过【】的形式去访问其内部属性
console.log( str2.name) /打印出来的是 andy
console.log(str2["name"] 同样打印出来是也是 andy
JSON字符串 var str3 = ‘ {
“name” : "andy",
"gender" : "man",
"age" : "25"
} ’
注意以上是 json字符串 花括号外面是有一个 单引号的
json字符串转json对象,调用parse方法:
var b='{"name":"2323","sex":"afasdf","age":"6262"}'//json字符串
var bToObject=JSON.parse(b);
console.log(bToObject.name);//
json对象转为json字符串:
var a={"name":"tom","sex":"男","age":""}//json对象
var aToString=JSON.stringify(a);
console.log(aToString);//{"name":"tom","sex":"男","age":"24"}
还有 用jQuery方法也可以实现相互转换:
JSON字符串转换为 JSON对象的方法:
$.parseJSON(str) 或者是 JQuery.parseJSON(str)
此外还有一种方法是 eval('('+str+')') ; 注意 两个都是单引号哦
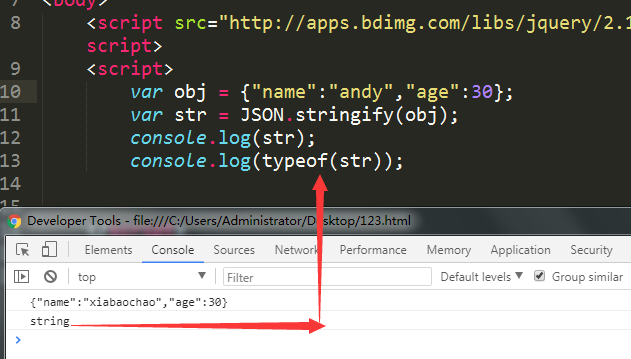
JSON对象转为JOSN字符串的方法:
JSON.Stringify()
var obj = {
"name" : "andy" ,
"gender" : "man"
}
var str = JSON.stringify(obj); //把JSON对象转为JSON字符串

读取JSON对象的方法
var str2 = {
"name" : "andy" ,
"sex" : "man",
}
console.log(str2.name) ; //读取 str2对象的 name 属性
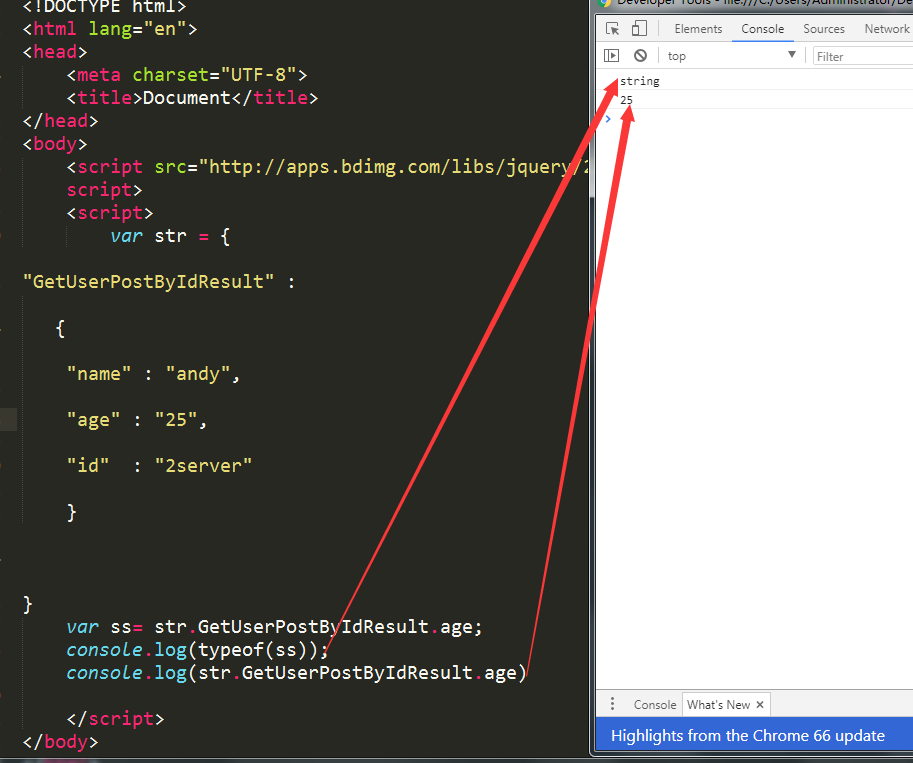
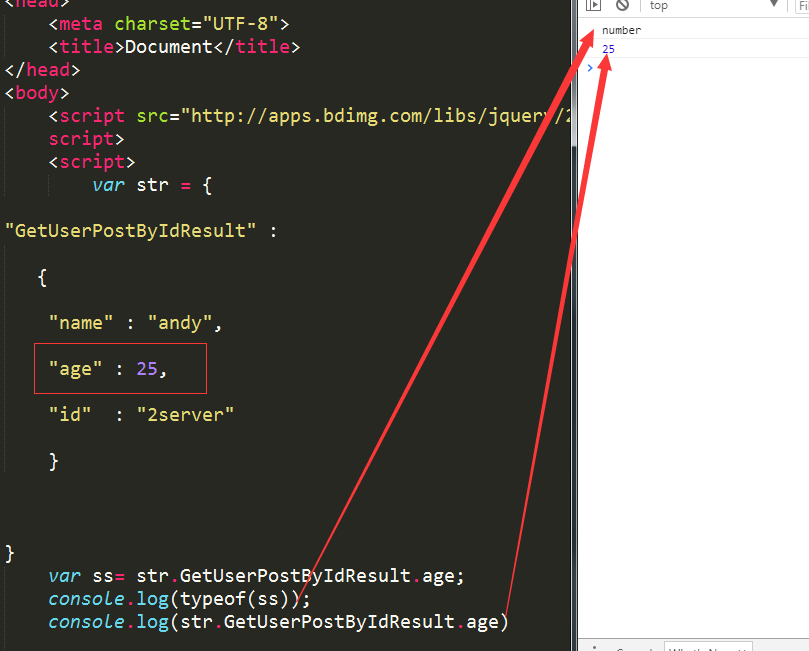
但实际上 JSON对象很少有这样简单的 :
var str = {
"GetUserPostByIdResult" :
{
“name” : "andy",
"age" : "25",
"id" : "2server"
}
}
str.GetUserPostByIdResult.name 访问的是name属性




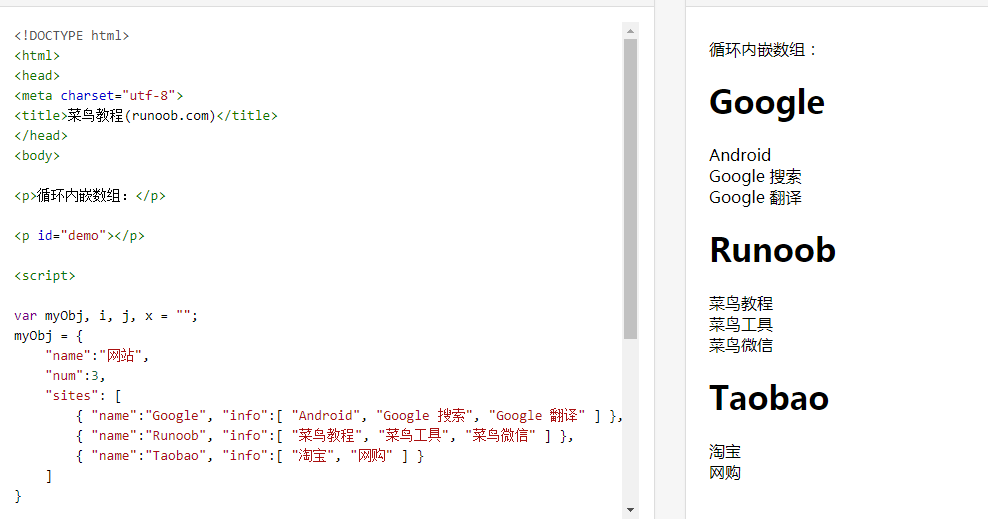
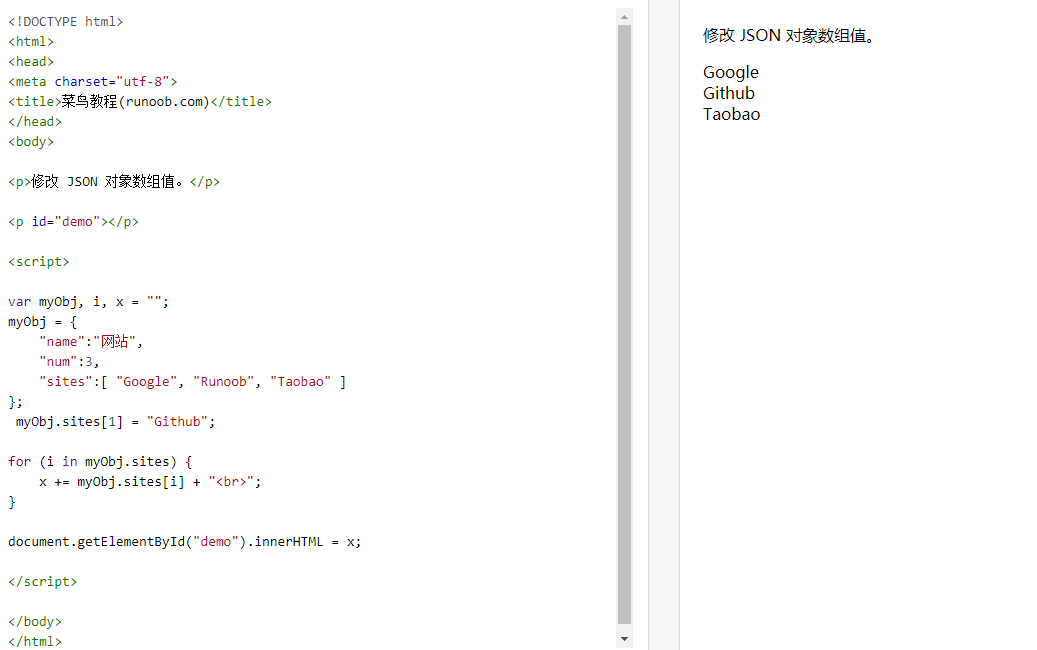
JSON对象中的数组:
对象属性可以是一个数组:
{
"name":"网站",
"num":,
"sites":[ "Google", "Runoob", "Taobao" ]
}
我们可以通过索引值来访问数组:
例如:
x = myObj.sites[0]; //可以通过这种方式来访问数组里面的属性
循环数组:
可以用for-in 来访问数组:
例如:
for (i in myObj.sites) {
x += myObj.sites[i] + "<br>";
}

也可以使用 for 循环:








JSON对象 JSON字符串 JSON数组的更多相关文章
- json对象与字符串的相互转换,数组和字符串的转换
1.json对象转换为字符串 JSON.stringify(value [, replacer] [, space]) var student = new Object(); student.id ...
- jquery转换json对象为字符串
jquery转换json对象为字符串 JSON.stringify(jsonObject),可用于单个JSON对象,也可用于JSON数组 alert(JSON.stringify(jsonObject ...
- jquery,字符串转json对象,json对象转字符串
字符串转json对象 方法一:var json = eval('(' + str + ')'); 方法二:return JSON.parse(str); json对象转字符串 JSON.stringi ...
- Json数组操作小记 及 JSON对象和字符串之间的相互转换
[{"productid":"1","sortindex":"2"},{"productid":&q ...
- 关于JSON对象,以及联合数组,eval函数的使用参考
关于JSON对象,以及联合数组,eval函数的使用参考 var json="{persons:[{name:'Zhangsan',sex:'male'},{name:'Lisi',sex:' ...
- js中JSON对象和字符串对象相互转化
JSON.stringify(value [, replacer] [, space]) //作用,将json数据转化为字符串value:是必须要的字段.就是你输入的对象,比如数组啊,类啊等等. re ...
- javascript、js操作json对象和字符串互相转换方法
相信前端的同学们对json并不陌生,接触过很多.但是很少人知道json的全称是什么,哈哈,我也是查资料知道的.(JSON JavaScript Object Notation是一种轻量级的数据交换格式 ...
- json对象与字符串相互转换
JSON 语法 JSON 语法规则 在 JS 语言中,一切都是对象.因此,任何支持的类型都可以通过 JSON 来表示,例如字符串.数字.对象.数组等.但是对象和数组是比较特殊且常用的两种类型: 对象表 ...
- js中的json对象和字符串之间的转化
字符串转对象(strJSON代表json字符串) var obj = eval(strJSON); var obj = strJSON.parseJSON(); var obj = JSO ...
- json对象转字符串与json字符串转对象
1.概述: 我们在编程时进场会遇到json对象转字符串,或者字符串转对象的情况. 2.解决办法: json.parse()方法是将json字符串转成json对象. json.stringfy()方法是 ...
随机推荐
- Handler向子线程发送数据
public class MainActivity extends AppCompatActivity { private static final String TAG = "MainAc ...
- hibernate双向关联
双向关联中最好的设置是一端为inverse=true,一端为inverse=false. falses维护,true不维护,设置多的一方维护(false) inverse属性就是用来规定是由谁来维护这 ...
- kafka的基本操作
启动ZooKeeper 打开一个新终端并键入以下命令 - bin/zookeeper-server-start.sh config/zookeeper.properties 要启动Kafka Brok ...
- mtk6589显示子系统笔记(一)
拿到MT6589的版本不久,发现显示系统代码结构改变很大.做些备忘,后续不忙的时候可以继续看. MT6589之前的MTK的Android系统显示系统同featurePhone基本一致. 先来回顾下MT ...
- POJ2478 Farey Sequence —— 欧拉函数
题目链接:https://vjudge.net/problem/POJ-2478 Farey Sequence Time Limit: 1000MS Memory Limit: 65536K To ...
- C#入门---1、C#装备知识(C#如何学习)
C#入门---1.C#装备知识(C#如何学习) 一.总结 一句话总结: 主视频,辅助书和教程:还是得看视频,直接看书或者看教程效率不高 1.C#和.NET的关系和区别? .net是一个平台,核心是.n ...
- 【应用】SVG饼状图
<!DOCTYPE html> <html> <head> <title></title> </head> <body o ...
- 自然语言处理:问答 + CNN 笔记
参考 Applying Deep Learning To Answer Selection: A Study And An Open Task follow: http://www.52nlp.cn/ ...
- Messes in Reading Source Coding of SSD
这里记录在学习SSD源码过程中用到的相关内容 keras.applications.imagenet_utils.preprocess_input(): 用来将读入的原始图片张量转换成为需要Image ...
- Chkrootkit安装配置教程 – Linux后门入侵检测
rootkit从浅显的层面来讲即一种具有自我隐蔽性的后门程序,它往往被入侵者作为一种入侵工具.通过rootkit,入侵者可以偷偷控制被入侵的电脑,因此危害巨大.chkrootkit是一个Linux系统 ...
