图标字体iconfont的使用
什么是iconfont?
iconfont就是字面上的意思,叫做“字体图标”,将一套图标集以字体文件的形式封装,并通过 CSS 的 @font-face 作为 Web Font 调用。
iconfont的好处是什么
众所周知,以往我们图片大多是用png。但是png在使用过程中却有众多不变之处,譬如每个图片都是一个请求,当网页图片较多时,会比较影响加载的速度,不同分辨率的手机,为了响应式的展示页面,可能加有2倍图、3倍图等,使需要加载的资源变多,影响网页的性能。
那么iconfont的好处有哪些呢:
- 轻量性:一个图标字体比一系列的图像(特别是在Retina屏中使用双倍图像)要小。一旦图标字体加载了,图标就会马上渲染出来,不需要下载一个图像。可以减少HTTP请求,还可以配合HTML5离线存储做性能优化。每个小图标只有几kb,大大节省了加载时间。
- 灵活性:图标字体可以用过font-size属性设置其任何大小,还可以加各种文字效果,包括颜色、Hover状态、透明度、阴影和翻转等效果。可以在任何背景下显示。
- 兼容性:网页字体支持所有现代浏览器,包括IE低版本。详细兼容性可以点击这里。
- 可缩放,可以很方便的改变图标的大小。不用担心不同分辨率的设备上展示差异问题。
- 矢量,iconfont 是矢量的并且具有独立的分辨率,不管在高分辨率还是低分辨率,不管是在网页还是手机端,都具有很好的展示效果,不会出现锯齿或者马赛克模糊。
如何使用iconfont
第一步:
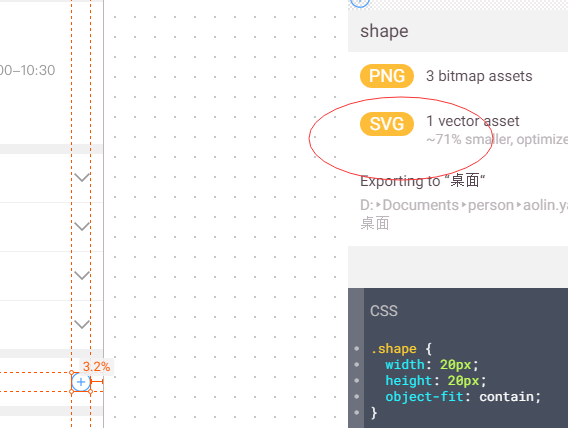
下载所需图标的svg文件

第二步
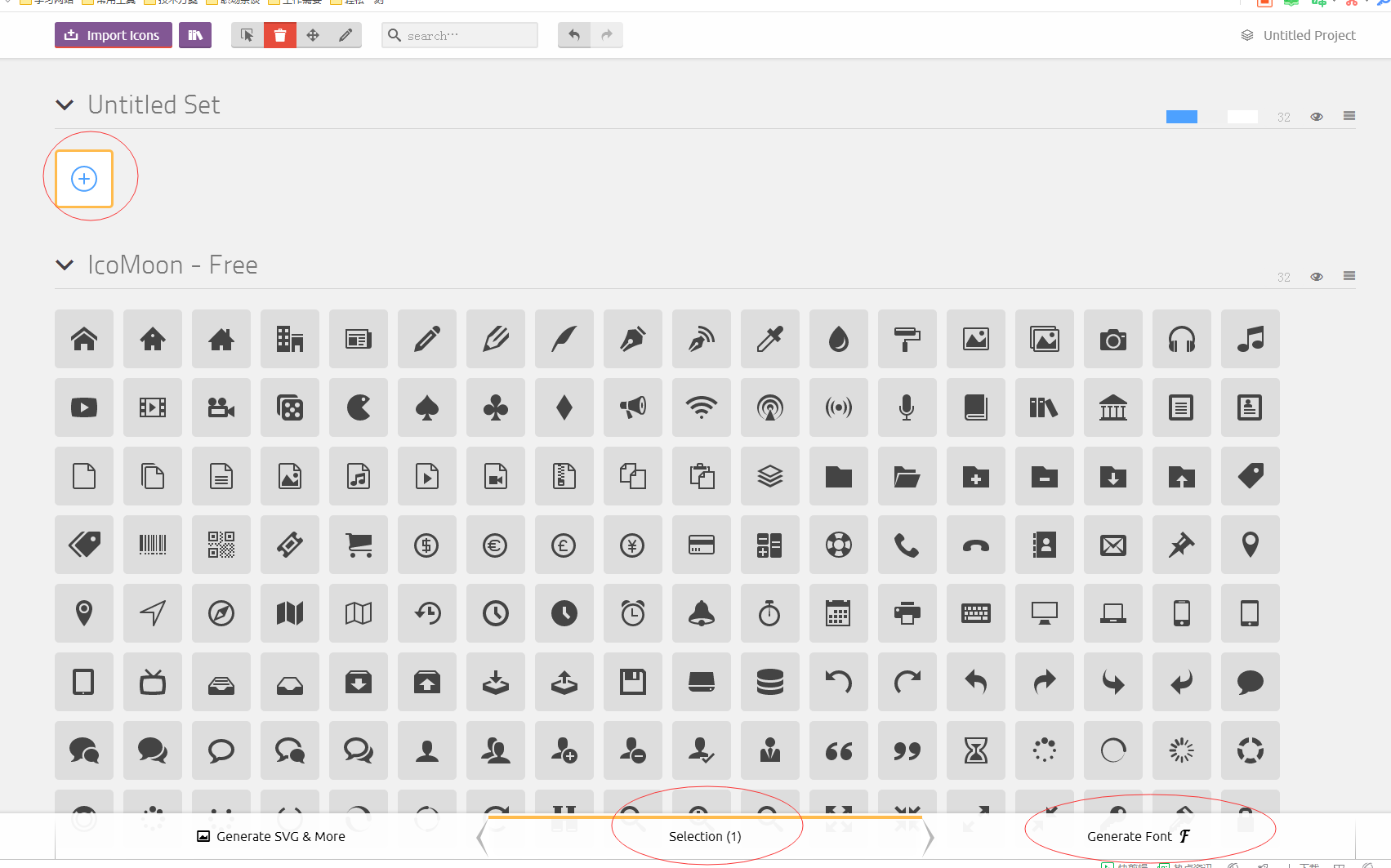
打开iconfont 点击IcoMoon App,再点击Import Icons 将刚才下载的svg文件导入
第三步
选中之后 点击Generate Font

第四步
点击Download下载
上面完成了svg转为iconfont,你也可以在iconfont下载自己自己所需的图标字体
下面说一下如何引入到自己的项目中
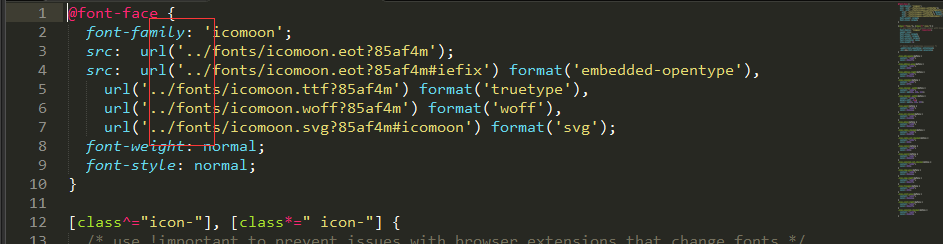
- 将下载的icomoon文件解压缩,将icomoon里面的font文件夹放进项目的src/assets/ 目录下,style.css放进src/assets/styles 目录下
- 将style.css中对应的代码路径调整正确

- 在main.js中引入css:import './assets/styles/style.css'
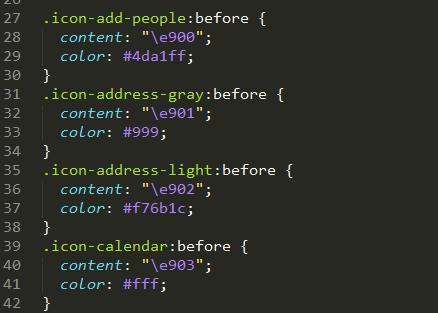
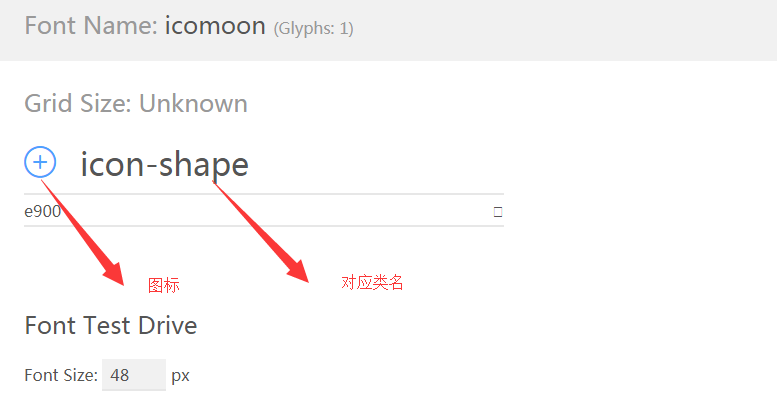
- 在代码中想引入对应图标只需写上style.css中对应的class名称如

<span class="icon-add-people"></span>
注:如不清楚对应的类名,可参照下载包icomoon中的demo.html。在网页中打开此文件即可。


图标字体iconfont的使用的更多相关文章
- 图标字体(IconFont)制作
图标字体(IconFont)介绍 图标字体(IconFont)现在越来越被广泛使用,大大提高了网页的多样化,解决了视网膜屏幕失真的问题. 据说微软从IE4开始支持的这个私有方法(@font-face) ...
- CSS高级技巧 图标字体ICONFONT的使用方法视频
图标字体 iconfont 这是一种字体,它跟svg 有很大 相似点 它是矢量的,放大缩小不失真的.很且很小. 我们把它成字看来. 字体 在 从ie4就开始支持的. 兼容性很好 唯一麻烦的地方 ...
- 仿站技术——获取和使用某些网站的iconfont图标字体
前言: 很多前端新手在仿一些大型网站的时候经常遇到一个问题:该网站使用了图标字体——iconfont,虽然现在阿里有开源的iconfont库,但是还是没有原网站的效果(本人强迫症但非处女座).所以此文 ...
- iOS中iconfont(图标字体)的基本使用
前言 近日在做项目时,项目组有提出iconfont的技术,便开始查询相关资料.iconfont技术的主要目的是为减少应用体积而生.首先icon代表图标 font代表字体.此技术便是将图标转化为字体,从 ...
- iconfont 图标字体
iconfont 技术的主要是将图标转化为字体来减少应用体积.如需在项目中使用iconfont技术,图标矢量图一开始都应合并转化为字体库. 优点: 减小体积,字体文件比图片要小 图标保真缩放,解决 ...
- !!字体图标(iconfont、Fontello 、雪碧图生成工具。Glyphicons、fontawesome 等)。 图片压缩
http://www.iconfont.cn/ 阿里巴巴矢量图标库 iconfont http://fontawesome.io fontawesome图标 http://www.bootcss.c ...
- CSS 小结笔记之图标字体(IconFont)
本篇主要介绍一种非常好用的图标大法——图标字体(IconFont). 什么是图标字体?顾名思义,它是一种字体,只不过这个字体显示的并不是具体的文字之类的,而是各种图标. 网站上经常会用到各种图标,之前 ...
- WPF使用矢量字体图标(阿里巴巴iconfont)
原文:WPF使用矢量字体图标(阿里巴巴iconfont) 版权声明:本文为博主原创文章,转载请注明出处. https://blog.csdn.net/lwwl12/article/details/78 ...
- (原创)IconFont(矢量图标字体)在Winform中的应用
一.前言 很多时候,使用矢量图形可以带来非常美观的界面效果,比如SVG的使用.但是Winform原生是不支持显示SVG图像的,所以退而求其次,可以使用IconFont来实现相似的矢量效果. 先来个图解 ...
随机推荐
- 分享一些关于Lucene的心得
Lucene的概述 Lucene是一个全文搜索框架,而不是应用产品.因此它并不像http://www.baidu.com/ 或者google Desktop那么拿来就能用,它只是提供了一种工具让你能实 ...
- UVA 246 10-20-30 10-20-30游戏 模拟+STL双端队列deque
Input Each input set consists of a sequence of 52 integers separated by spaces and/or ends of line. ...
- Android(java)学习笔记122:BroadcastReceiver之 有序广播和无序广播(BroadcastReceiver优先级)
之前我们在Android(java)学习笔记178中自定义的广播是无序广播,下面我们要了解一下有序广播: 1. 我们首先了解一下有序广播和无序广播区别和联系? (1)有序广播> 接受者有优先级, ...
- StatementHandler-Mybatis源码系列
内容更新github地址:我飞 StatementHandler接口 StatementHandler封装了Mybatis连接数据库操作最基础的部分.因为,无论怎么封装,最终我们都是要使用JDBC和数 ...
- scanf()的使用
scanf函数称为格式输入函数,即按用户指定的格式从键盘上把数据输入到指定的变量之中. 如下面代码: #include<stdio.h> int main() { int a,b; sca ...
- mutt+msmtp做linux邮件客户端
mutt+msmtp做linux邮件客户端 1. 安装配置msmtp l 安装 wget https://sourceforge.net/projects/msmtp/files/msmtp/1.4 ...
- 响应者链和Hit-Test 机制
概念: 响应者 : 对用户交互动作事件进行响应的对象.响应者链:成为处理事件的响应者的先后顺序链. 1.Hit-Test 机制 当用户触摸(Touch)屏幕进行交互时,系统首先要找到响应者(Respo ...
- 我的offer之路(一)
目录 1.职业规划. 2.刷题. 3.看书. <剑指offer> <数据结构算法与应用:C++语言描述 > <Effective C++> <C与指针> ...
- 转 Keras 保存与加载网络模型
https://blog.csdn.net/qq_28413479/article/details/77367665
- [LUOGU] P3952 时间复杂度
其实,也没那么难写 这种模拟题,仔细分析一下输入格式,分析可能的情况,把思路写在纸上,逐步求精,注意代码实现 主要思路就是算一个时间复杂度,和给出的复杂度比较,这就先设计一个函数把给出的复杂度由字符串 ...
