Flutter实战视频-移动电商-12.首页_GridView类别导航制作
12.首页_GridView类别导航制作
首页导航区的制作

外面用一个gridview来写。里面单独提出来
新建导航组件
还是在home_page.dart里面写代码
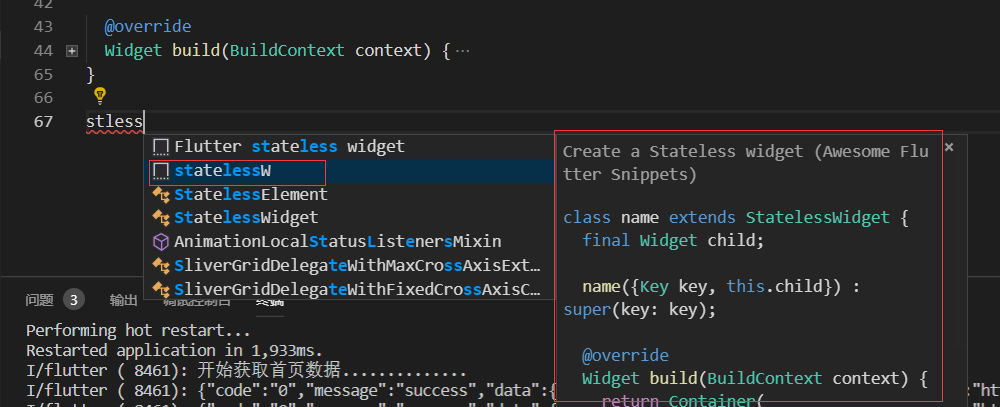
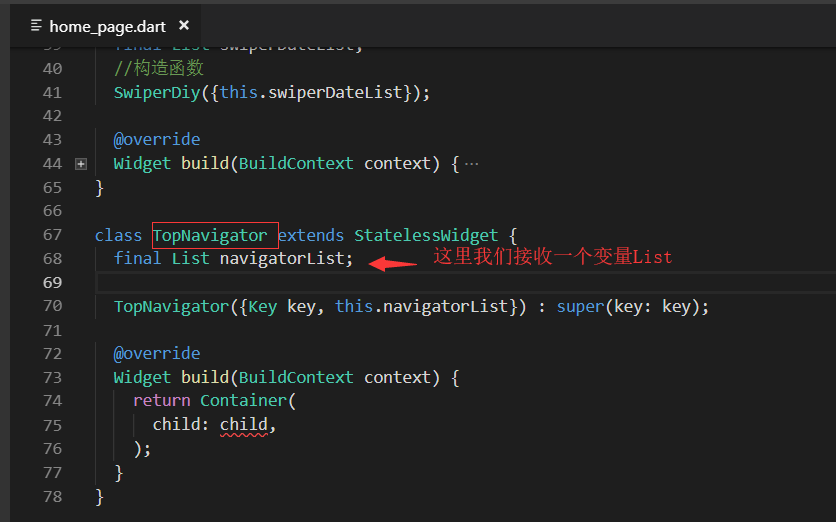
新建一个静态的组件:
快捷键写组件的时候选择哪个stlessW的,这样把构造函数也帮你初始化好了。


定义一个内部的方法 ,返回的是一个column,内部方法名开头用下划线开头。
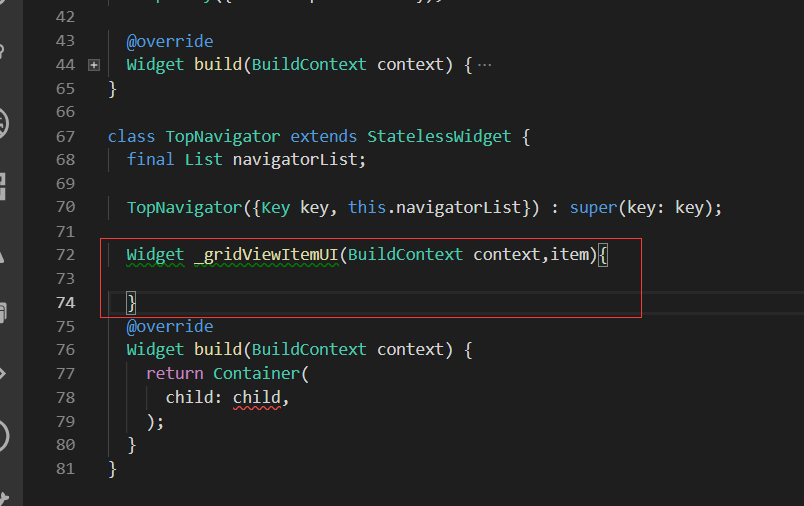
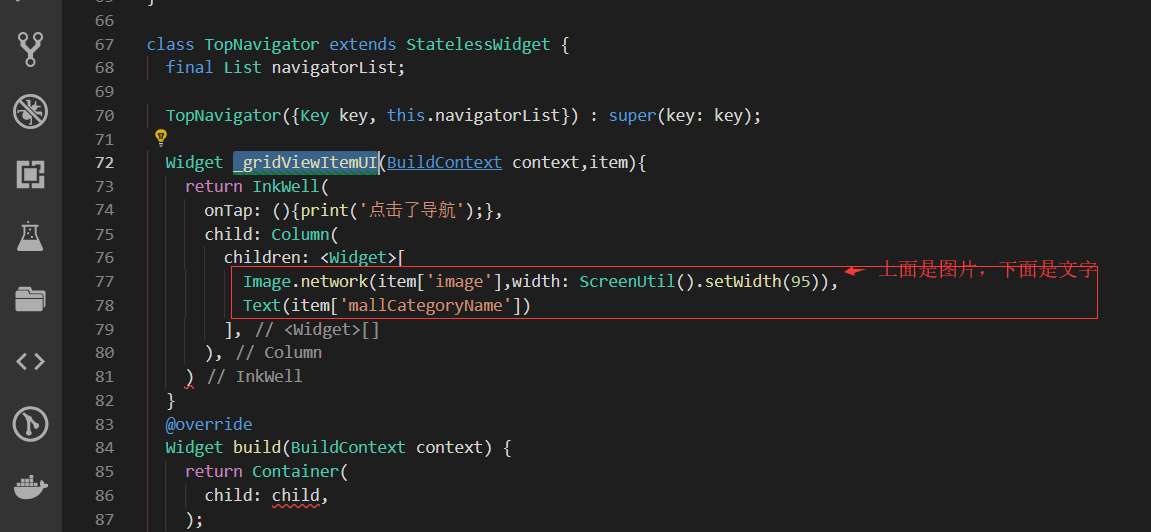
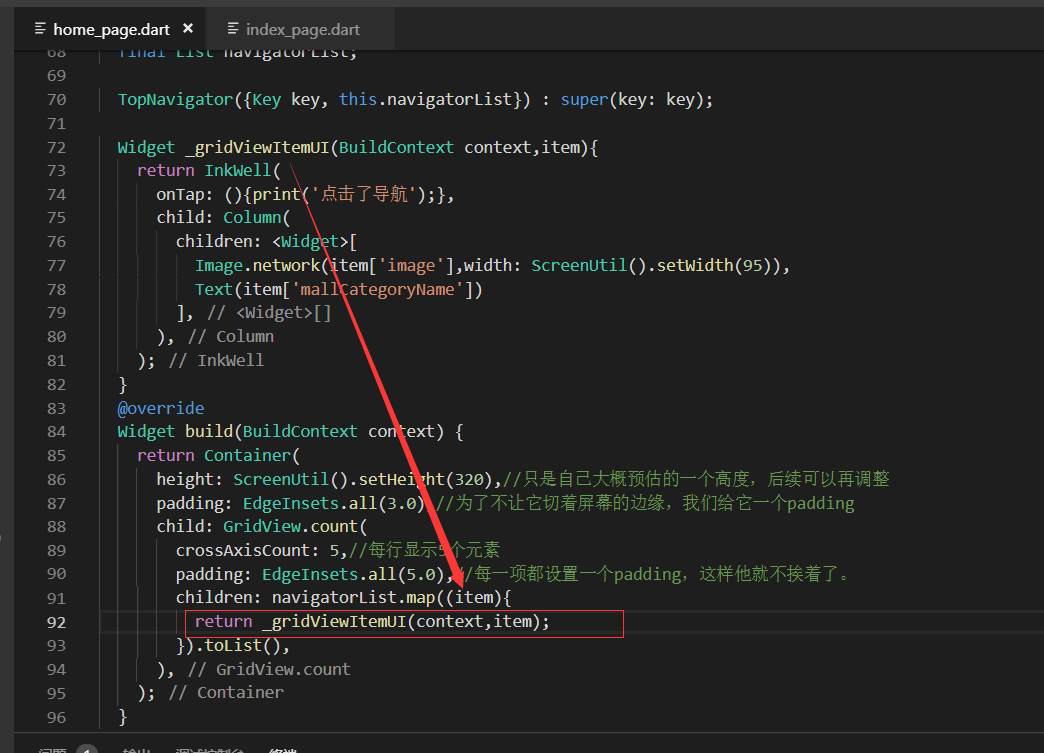
定义方法 _gridViewItemUI接收两个参数一个是上下文对象,一个item相当于我们每一个导航项

我们导航项点一下肯定要有页面的变化,或者是路由的跳转。这个时候就是使用使用我们的小部件InkWell。外层用InkWell主要是它可以接受一个点击事件。
当前我们只输出一句话就可以了。然后里面的Child我们用Column就可以了

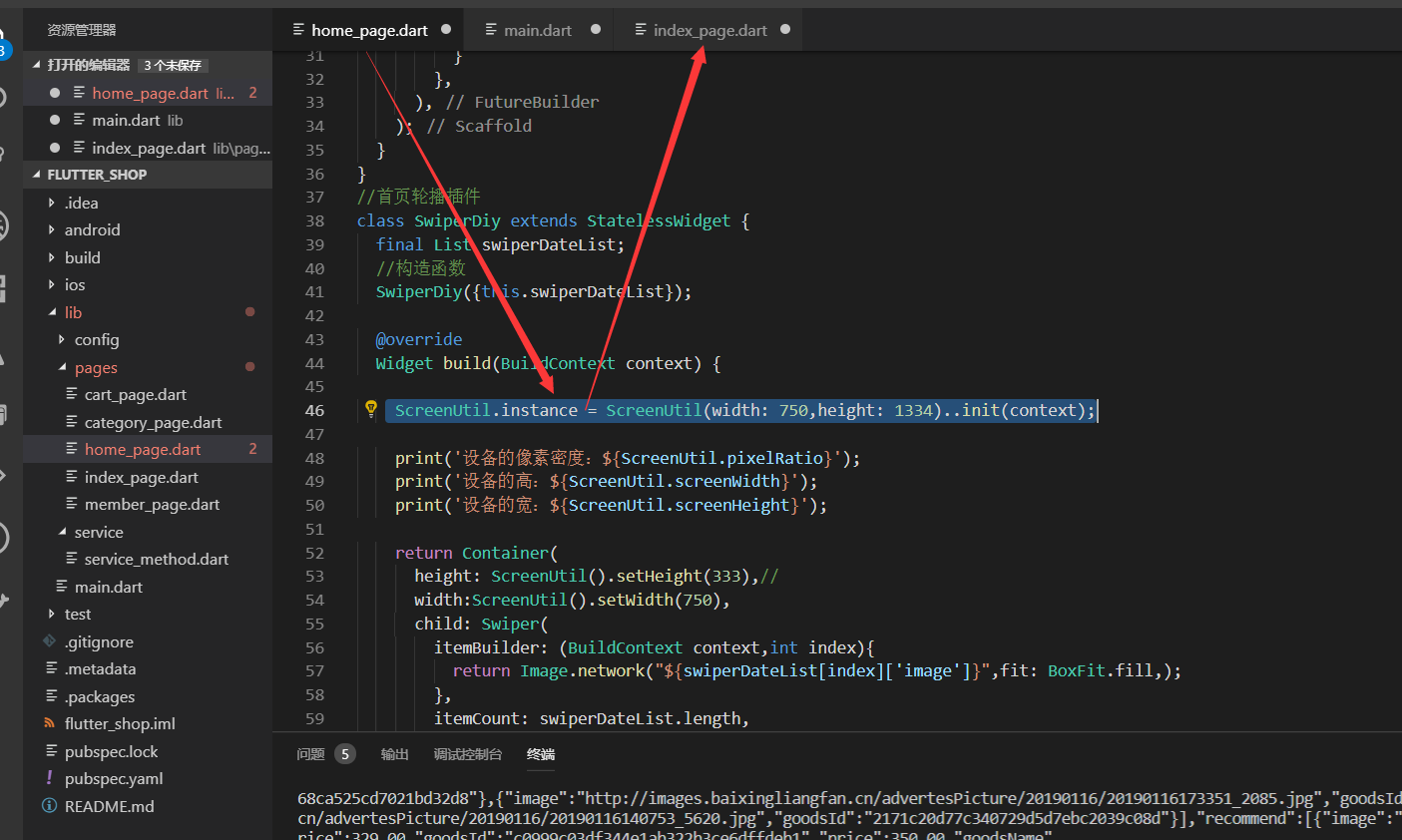
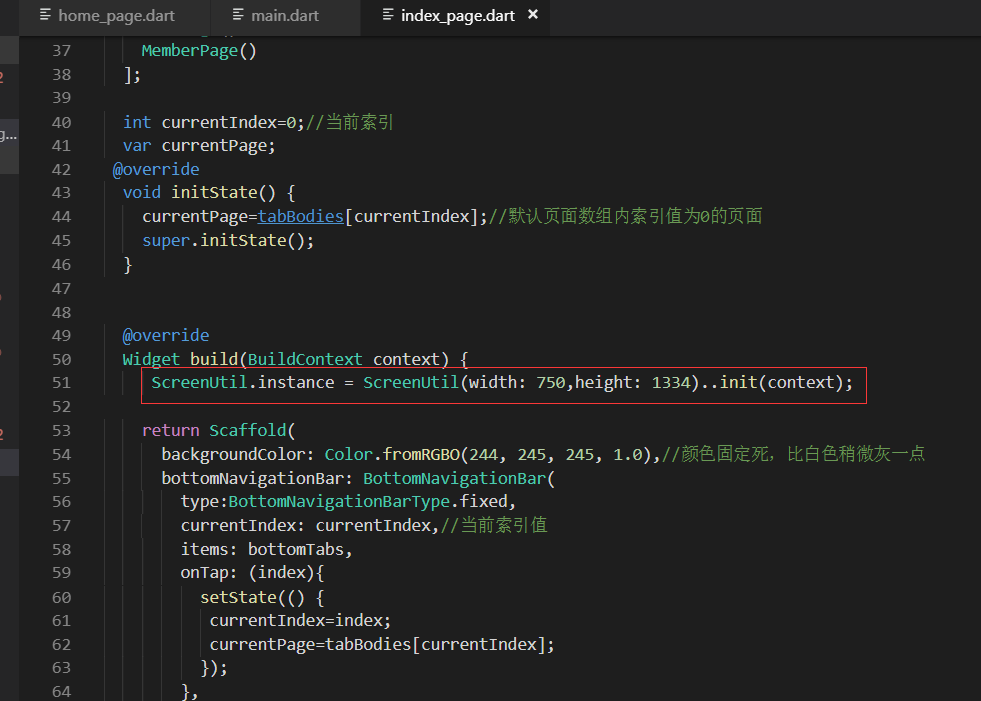
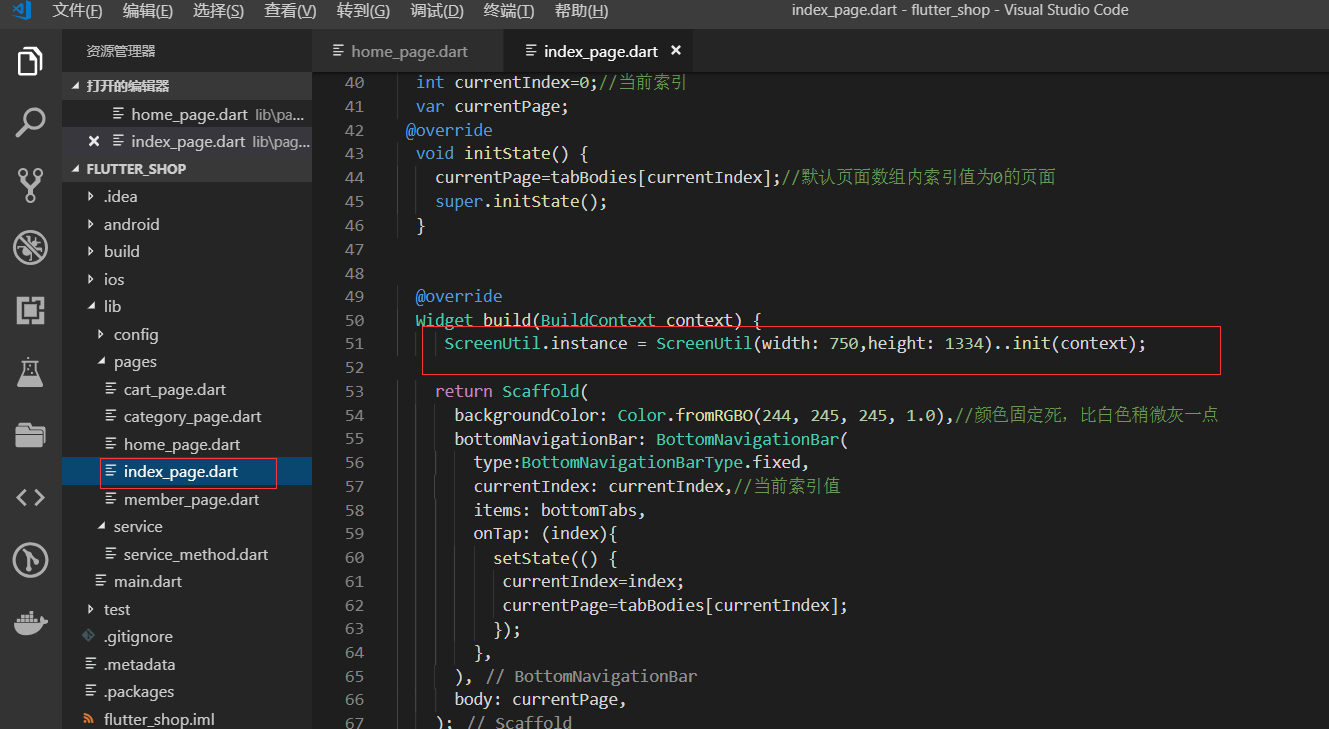
把我们的ScreenUtil初始化放在,main.dart中第一个调用的页面


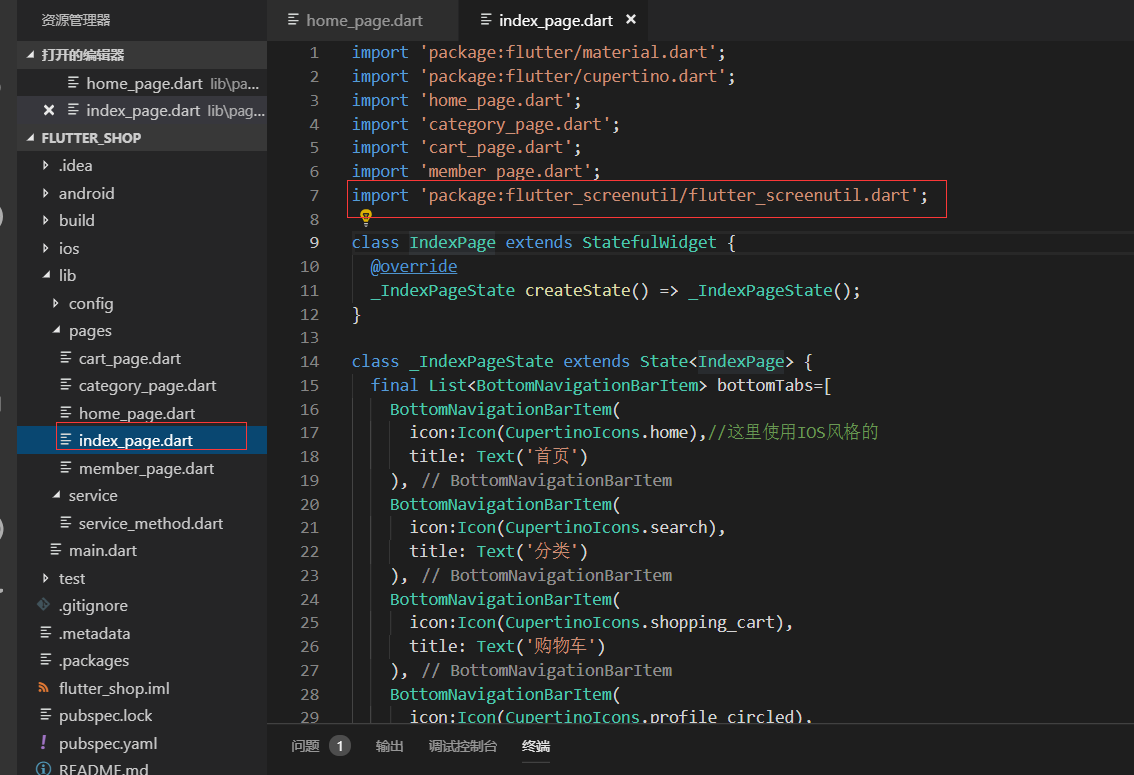
注意引入:import 'package:flutter_screenutil/flutter_screenutil.dart';

这样就相当于我们进行了全局设置。
这样我们的Column就写完了。

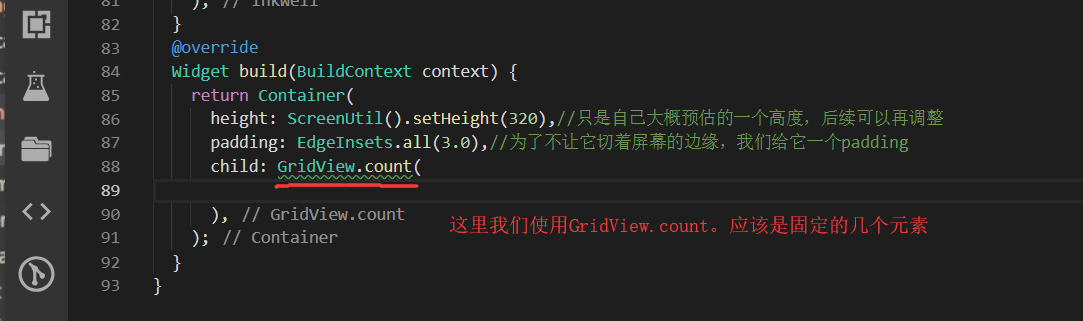
外层套一个Container方便扩展

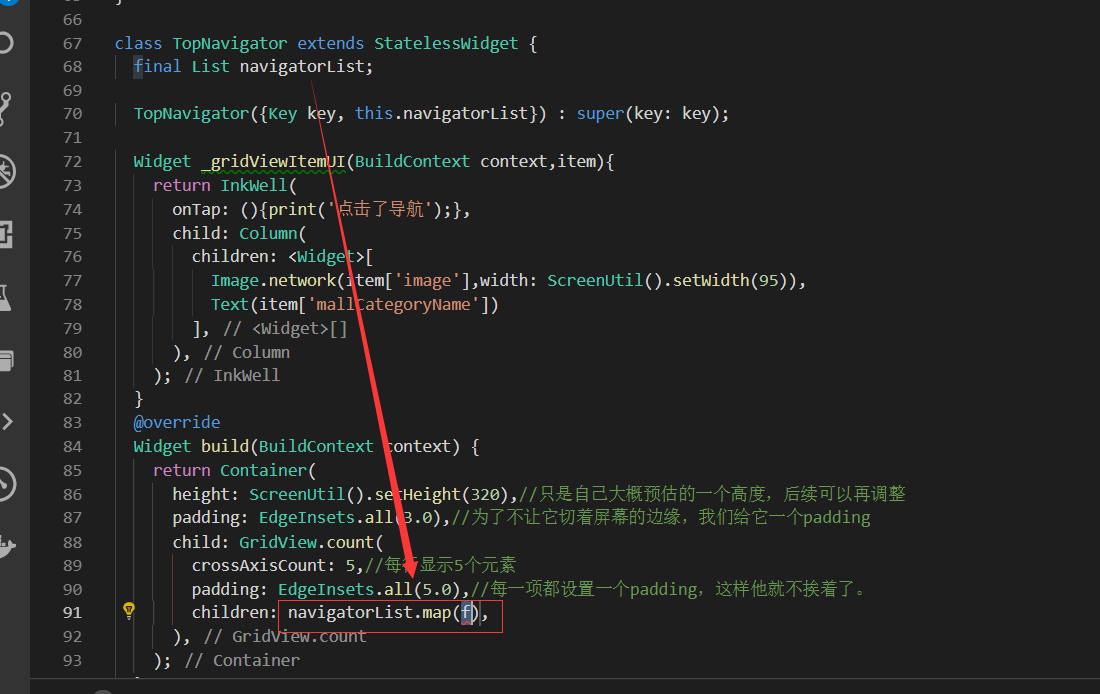
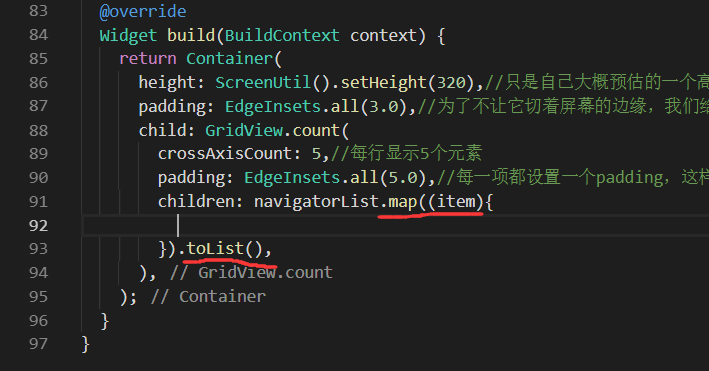
因为我们上面已经接收一个list了。这里children的地方我们直接用navigatorList进行遍历

map里面接收一个回调,map后就不是list对象了。因此最后需要加上toList()

return直接调用我们写的内部方法就可以了。

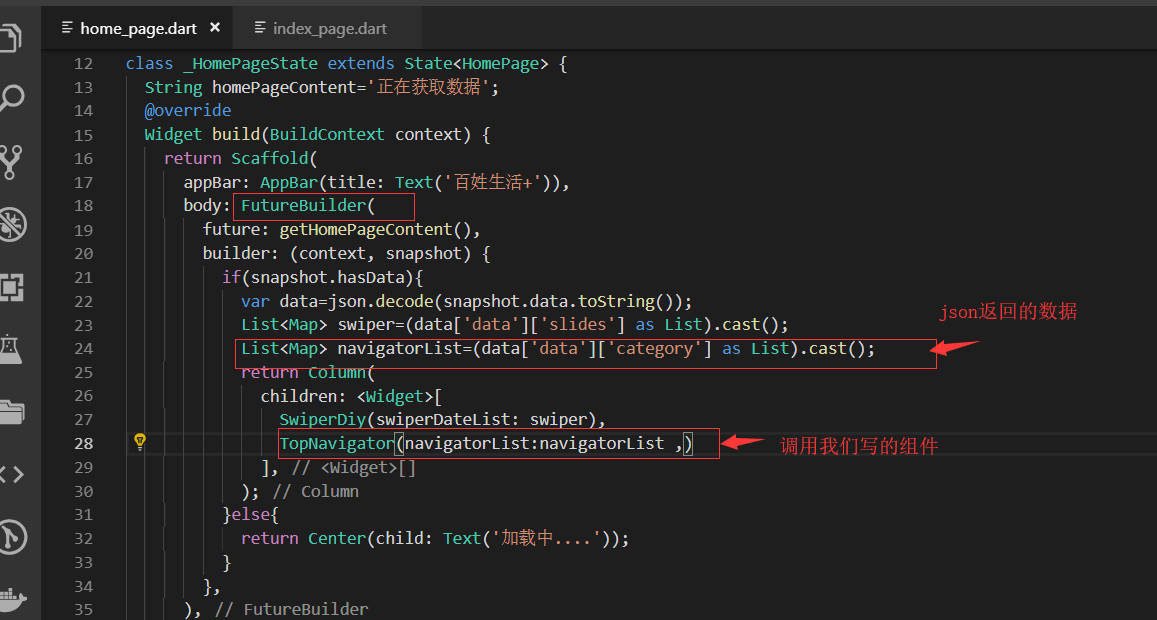
然后在FutureBuilder里面调用我们写的TopNavigator组件

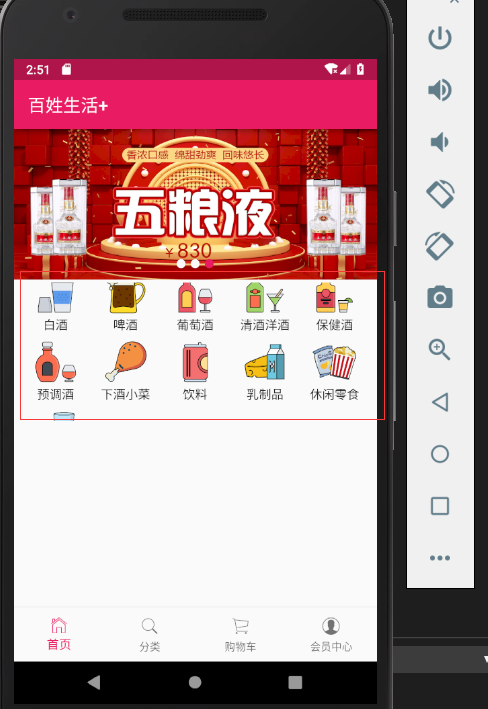
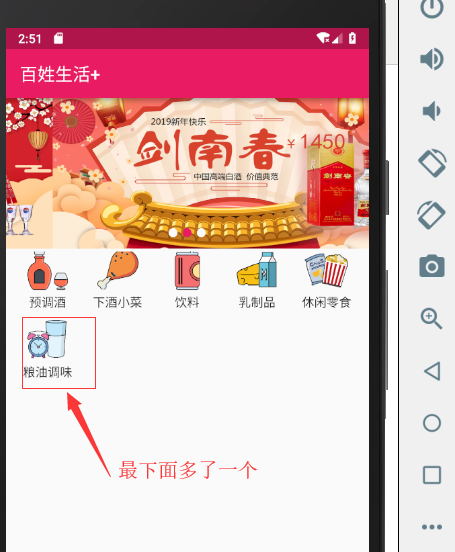
预览效果:

往下滚动 发现最下面多了一个

这个是后台接口的锅,按说应该是10个的,所以只能从前端想一些办法来处理了。


最终代码
index_page.dart


import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'home_page.dart';
import 'category_page.dart';
import 'cart_page.dart';
import 'member_page.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart'; class IndexPage extends StatefulWidget {
@override
_IndexPageState createState() => _IndexPageState();
} class _IndexPageState extends State<IndexPage> {
final List<BottomNavigationBarItem> bottomTabs=[
BottomNavigationBarItem(
icon:Icon(CupertinoIcons.home),//这里使用IOS风格的
title: Text('首页')
),
BottomNavigationBarItem(
icon:Icon(CupertinoIcons.search),
title: Text('分类')
),
BottomNavigationBarItem(
icon:Icon(CupertinoIcons.shopping_cart),
title: Text('购物车')
),
BottomNavigationBarItem(
icon:Icon(CupertinoIcons.profile_circled),
title: Text('会员中心')
)
];
final List tabBodies=[
HomePage(),
CategoryPage(),
CartPage(),
MemberPage()
]; int currentIndex=;//当前索引
var currentPage;
@override
void initState() {
currentPage=tabBodies[currentIndex];//默认页面数组内索引值为0的页面
super.initState();
} @override
Widget build(BuildContext context) {
ScreenUtil.instance = ScreenUtil(width: ,height: )..init(context); return Scaffold(
backgroundColor: Color.fromRGBO(, , , 1.0),//颜色固定死,比白色稍微灰一点
bottomNavigationBar: BottomNavigationBar(
type:BottomNavigationBarType.fixed,
currentIndex: currentIndex,//当前索引值
items: bottomTabs,
onTap: (index){
setState(() {
currentIndex=index;
currentPage=tabBodies[currentIndex];
});
},
),
body: currentPage,
);
}
}
index_page.dart
home_page.dart
import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'package:flutter_swiper/flutter_swiper.dart';
import 'dart:convert';
import 'package:flutter_screenutil/flutter_screenutil.dart'; class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
} class _HomePageState extends State<HomePage> {
String homePageContent='正在获取数据';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('百姓生活+')),
body: FutureBuilder(
future: getHomePageContent(),
builder: (context, snapshot) {
if(snapshot.hasData){
var data=json.decode(snapshot.data.toString());
List<Map> swiper=(data['data']['slides'] as List).cast();
List<Map> navigatorList=(data['data']['category'] as List).cast();
return Column(
children: <Widget>[
SwiperDiy(swiperDateList: swiper),
TopNavigator(navigatorList:navigatorList ,)
],
);
}else{
return Center(child: Text('加载中....'));
}
},
),
);
}
}
//首页轮播插件
class SwiperDiy extends StatelessWidget {
final List swiperDateList;
//构造函数
SwiperDiy({this.swiperDateList}); @override
Widget build(BuildContext context) { print('设备的像素密度:${ScreenUtil.pixelRatio}');
print('设备的高:${ScreenUtil.screenWidth}');
print('设备的宽:${ScreenUtil.screenHeight}'); return Container(
height: ScreenUtil().setHeight(),//
width:ScreenUtil().setWidth(),
child: Swiper(
itemBuilder: (BuildContext context,int index){
return Image.network("${swiperDateList[index]['image']}",fit: BoxFit.fill,);
},
itemCount: swiperDateList.length,
pagination: SwiperPagination(),
autoplay: true,
),
);
}
} class TopNavigator extends StatelessWidget {
final List navigatorList; TopNavigator({Key key, this.navigatorList}) : super(key: key); Widget _gridViewItemUI(BuildContext context,item){
return InkWell(
onTap: (){print('点击了导航');},
child: Column(
children: <Widget>[
Image.network(item['image'],width: ScreenUtil().setWidth()),
Text(item['mallCategoryName'])
],
),
);
}
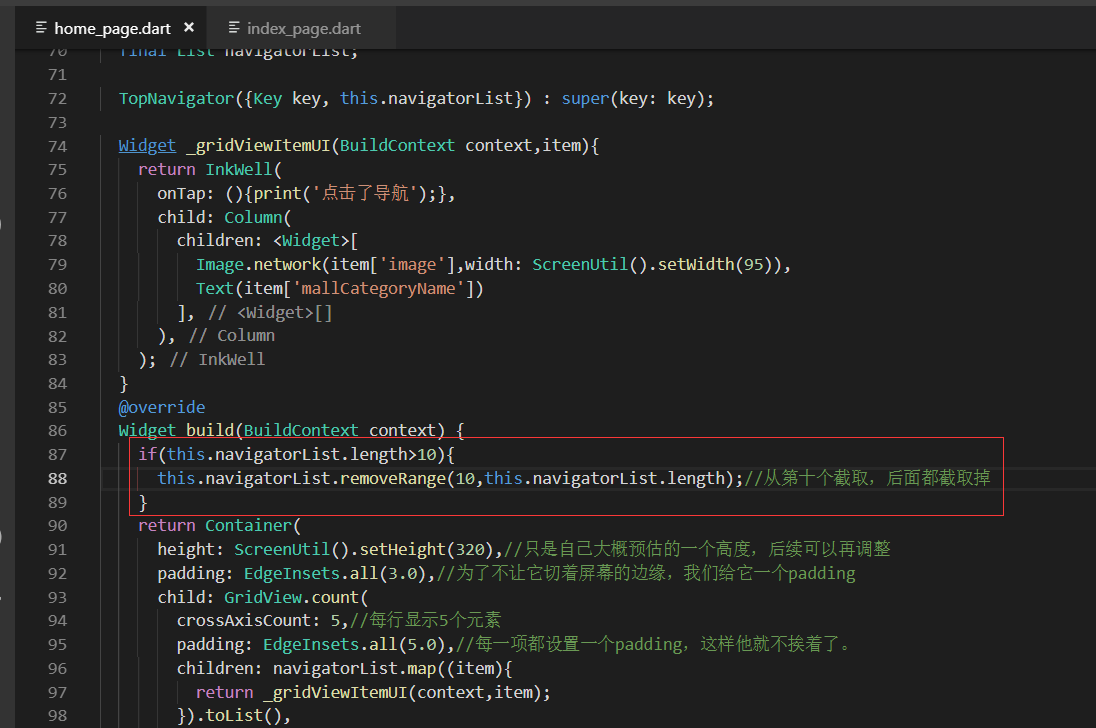
@override
Widget build(BuildContext context) {
if(this.navigatorList.length>){
this.navigatorList.removeRange(,this.navigatorList.length);//从第十个截取,后面都截取掉
}
return Container(
height: ScreenUtil().setHeight(),//只是自己大概预估的一个高度,后续可以再调整
padding: EdgeInsets.all(3.0),//为了不让它切着屏幕的边缘,我们给它一个padding
child: GridView.count(
crossAxisCount: ,//每行显示5个元素
padding: EdgeInsets.all(5.0),//每一项都设置一个padding,这样他就不挨着了。
children: navigatorList.map((item){
return _gridViewItemUI(context,item);
}).toList(),
),
);
}
}
home_page.dart
Flutter实战视频-移动电商-12.首页_GridView类别导航制作的更多相关文章
- Flutter实战视频-移动电商-10.首页_FlutterSwiper轮播效果制作
10.首页_FlutterSwiper轮播效果制作 博客地址: https://jspang.com/post/FlutterShop.html#toc-5c2 flutter_swiper http ...
- Flutter实战视频-移动电商-09.首页_项目结构建立和获取数据
09.首页_项目结构建立和获取数据 在config下创建service_url.dart 用来配置我们后端接口的配置文件 一个变量存 接口地址,一个接口方法地址 所有后天请求数据的方法都放在这个文件夹 ...
- Flutter实战视频-移动电商-11.首页_屏幕适配方案讲解
11.首页_屏幕适配方案讲解 国人写的屏幕适配插件: https://github.com/OpenFlutter/flutter_screenutil 最新版本是0.5.1 在pubspec.yam ...
- Flutter实战视频-移动电商-13.首页_广告Banner组件制作
13.首页_广告Banner组件制作 主要是做这个小广告条. 其实就是读取一个图片做一个widget放到这里 使用stlessW快速生成 定义一个变量存放图片的url地址: 这样我们的广告条就写完了 ...
- Flutter实战视频-移动电商-14.首页_url_launcher一键拨打店长电话
14.首页_url_launcher一键拨打店长电话 首页拨打电话的功能. 接收连个值,一个是店长的头像,一个是电话号码, 然后开始写我们的build方法.点击图片的时候要有一个拨打电话的动作.我们要 ...
- Flutter实战视频-移动电商-15.首页_商品推荐模块编写
15.首页_商品推荐模块编写 商品推荐,我们做成可以横向滚动的 分析: 上面是标题,下面是ListView,里面是一个Column, column分三层,第一是图片,第二是价格,第三是市场价格 小细节 ...
- Flutter实战视频-移动电商-17.首页_楼层组件的编写技巧
17.首页_楼层组件的编写技巧 博客地址: https://jspang.com/post/FlutterShop.html#toc-b50 楼层的效果: 标题 stlessW快速生成: 接收一个St ...
- Flutter实战视频-移动电商-18.首页_火爆专区后台接口调试
18.首页_火爆专区后台接口调试 楼层结束之后有个火爆专区.到地图有个上拉加载的效果 lib/config/service_url.dart 首先找到我们的接口配置文件,增加接口的配置 lib/ser ...
- Flutter实战视频-移动电商-19.首页_火爆专区界面布局编写
19.首页_火爆专区界面布局编写 看一下图片的效果 一个标题栏,下面是多行两列.里面可以用column布局,外面用Warp流式布局 有得小伙伴说这里可以用网格布局,网格布局的话还是有一定的效率问题.这 ...
随机推荐
- 简单的看Unicode和UTF-8的区别
作者:uuspider链接:http://www.zhihu.com/question/23374078/answer/65352538来源:知乎著作权归作者所有,转载请联系作者获得授权. 举一个例子 ...
- professional cuda c programming--CUDA库简单介绍
CUDA Libraries简单介绍 上图是CUDA 库的位置.本文简要介绍cuSPARSE.cuBLAS.cuFFT和cuRAND.之后会介绍OpenACC. cuSPARSE线性代数库,主要针 ...
- HDU 5384 Danganronpa (2015年多校比赛第8场)
1.题目描写叙述:点击打开链接 2.解题思路:本题利用字典树解决.本题要求查找全部的B[j]在A[i]中出现的总次数.那么我们能够建立一颗字典树,将全部的B[j]插入字典树,因为一个串的全部字串相当于 ...
- JavaScript读书笔记(3)-操作符、语句和函数
1. 操作符 (1) 一元操作符 前置递增和递减操作符,变量的值都是在语句被求值以前改变的:后置相反 (2) 位操作符 在ECMAScript中,对数值进行位操作时,会发生以 ...
- xpath 节点1
XPath 含有超过 100 个内建的函数.这些函数用于字符串值.数值.日期和时间比较.节点和 QName 处理.序列处理.逻辑值等等. 节点(Node) 在 XPath 中,有七种类型的节点:元素. ...
- React深入源码--了解Redux用法之Provider
在Redux中最核心的自然是组件,以及组件相关的事件与数据流方式.但是我们在Redux中并没有采用传统的方式在getInitialState()中去初始化数据,而是采用Provider统一处理,省去了 ...
- iOS 第三方登录之 QQ登录
一. 首先需要下载腾讯qq登录所需的库,下载地址是http://open.qq.com/ . 需要用到的有TencentOpenAPI.framework 和TencentOpenApi_IOS_Bu ...
- vsftp登录时间太长的解决办法
与ssh一样,vsftp的配置文件默认开启了DNS反向解析,这可能会造成用户在登陆到FTP服务器的时候奇慢无比,只要在配置文件中禁用DNS反向解析即可解决文件. 编辑/etc/vsftpd/vsftp ...
- window上安装rabbitMQ
win7下安装RabbitMQ http://my.oschina.net/ydsakyclguozi/blog/528835?fromerr=q7m1OxxF 前辈总结的特别详细.
- bzoj4485: [Jsoi2015]圈地
思维僵化选手在线被虐 其实应该是不难的,题目明显分成两个集合,要求是不同集合的点不能联通 先假设全选了,然后二分图最小割,相邻两个点直接连墙的费用就可以了 #include<cstdio> ...
