基于Vue的省市区三级联动插件
官网地址:https://distpicker.uine.org/
安装:
npm install v-distpicker --save
局部注册:
import VDistpicker from 'v-distpicker'
export default {
components: { VDistpicker }
}
使用:
<template>
<v-distpicker></v-distpicker>
<template> <script>
import VDistpicker from 'v-distpicker' export default {
components: { VDistpicker },
}
</script>
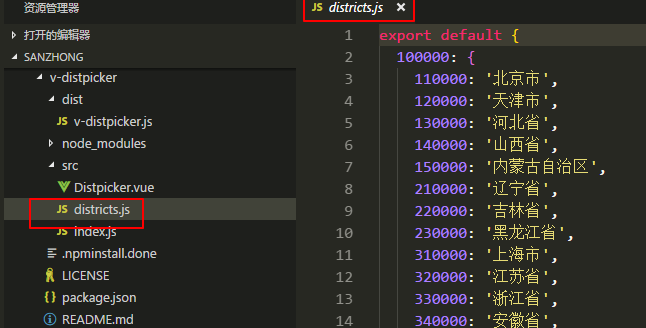
为啥变得这么简单,因为底层做了一个组件封装,如下所示:

之后,改吧改吧,可以了
基于Vue的省市区三级联动插件的更多相关文章
- vue 引用省市区三级联动(插件)
vue 用省市区三级联动之傻瓜式教程(复制粘贴即用) npm 下载 npm install v-distpicker --save main.js //引入 省市区三级联动 import Distpi ...
- jQuery省市区三级联动插件
体验效果:http://hovertree.com/texiao/bootstrap/4/支持PC和手机移动端. 手机扫描二维码体验效果: 代码如下: <!DOCTYPE html> &l ...
- 项目一:第九天 1、前台客户登录 2、Jquery citypicker省市区三级联动插件 4、业务受理(在线下单)
1. 前台客户登录 2. Jquery citypicker省市区三级联动插件 3. 百度地图介绍 4. 业务受理(在线下单) 1 实现前台系统登录功能 1.1 Md5加密 admin(明文)---- ...
- vue 引用省市区三级联动(element-ui Cascader)
npm 下载 npm install element-china-area-data -S main.js import {provinceAndCityData,regionData,provinc ...
- jquery全国省市区三级联动插件distpicker
使用步骤: 1.引入js <script src="distpicker/jquery.min.js" type="text/javascript" ch ...
- vue 引用省市区三级联动(element-ui select)
npm 下载 axios npm install --save axios static 静态文件夹里 创建 json 文件夹 json 文件夹里创建 map.json map.json 文件里写 ( ...
- vue实现省市区三级联动
npm 安装 npm install v-distpicker --save Vue全局引入组件 import Distpicker from 'v-distpicker' Vue.component ...
- 省市区三级联动插件:app-jquery-cityselect.js
(function ($) { $.fn.cityselect = function (options) { var settings = $.extend ({}, options); this.e ...
- vue仿京东省市区三级联动选择组件
工作中需要一个盒京东购物车地址选择相似的一个省市区三级联动选择组件,google查了下都是下拉框形式的,于是自己写了一个,希望对使用vue开发项目的朋友有帮助,显示效果如下:使用vue2.0开发 ht ...
随机推荐
- python的easygui
1.利用msgbox(单词messagebox的缩写)给出一个提示信息: import easygui as g reply=g.msgbox('This is a basic message box ...
- MySQL存储过程示例
MySQL存储过程: /*自定义结束符*/ DELIMITER $$ /*如果存在同名的存储过程就删除*/ DROP PROCEDURE IF EXISTS prAddBlack$$ /*创建存储过程 ...
- 善用搜索--->描述问题 [关于SwipeRefreshLayout]
遇到了一个问题,SwipeRefreshLayout没法在加载listView之前呈现progressBar.我一直在想,是不是只能在listView加载出来才能呈现它. 发邮件问了一个开发者,他说他 ...
- appium 特殊操作
一.触摸操作 1.driver.tap([坐标],持续点击时间) 除了定位到元素的点击外,也可以通过tab实现坐标的点击 driver.tap(driver.tap([(216,1776)], ...
- python后台架构Django教程——manage.py命令
一.manage.py命令选项 manage.py是每个Django项目中自动生成的一个用于管理项目的脚本文件,需要通过python命令执行.manage.py接受的是Django提供的内置命令. 内 ...
- ubuntu svn 常用命令
1.svn svn update 更新 新增文件或文件夹并提交svn add "sss" test.py testw.pysvn add "dir" dir_p ...
- node.js Web应用框架Express入门指南
node.js Web应用框架Express入门指南 作者: 字体:[增加 减小] 类型:转载 时间:2014-05-28 我要评论 这篇文章主要介绍了node.js Web应用框架Express入门 ...
- AtCoder Regular Contest 074 E:RGB Sequence
题目传送门:https://arc074.contest.atcoder.jp/tasks/arc074_c 题目翻译 给你一行\(n\)个格子,你需要给每个格子填红绿蓝三色之一,并且同时满足\(m\ ...
- JavaScript高级程序设计学习笔记第十四章--表单
1.在 HTML 中,表单是由<form>元素来表示的,而在 JavaScript 中,表单对应的则是 HTMLFormElement 类型. HTMLFormElement 继承了 HT ...
- nodejs链接mysql
使用mysql连接池:1.安装mysql支持npm install mysql 2.安装node.js的mysqlpool模块npm install -g node-mysql //-g表全局 3.直 ...
