百度地图API简单应用——1.根据地址查询经纬度
这几天比较空闲,就接触了下百度地图的API(开发者中心链接地址:http://developer.baidu.com),发现调用还是挺方便的。只要简单几步注册下,就可以获得一个Key,就能直接调用(PS:好像1.3版本前的无需注册获取key,就能直接调用api)。
想着能结合到自己的项目中去,那也挺不错的。看了园子中的几篇文章,感觉甚好,想自己也动手试试。
在调用百度地图API的时候,经纬度的获取必然是关键,那么怎么样获取到经纬度的值呢?这是一个最首要解决的问题。
通过查询资料,看了几个例子,得知了调用的方法(感谢与时俱进的实例,给予很大的帮助)。站着巨人的肩膀上,就能比较快的实现功能。
闲话不多,下面就直接给大家介绍下,具体要怎么调用百度地图API。
首先新建一张html页面。然后引用上API:

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>根据地址查询经纬度</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script>
</head>
<body>
</body>

这里我直接引用了1.3的版本,要引用1.3版本以上的话要加上key:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=您的密钥"></script>
如此几行代码就成功引用了百度地图API。接下来就是要调用他的一些方法了:
首先在body中添加一个div,用来加载地图用,简单写下样式。

<div id="container"
style="position: absolute;
margin-top:30px;
width: 730px;
height: 590px;
top: 50;
border: 1px solid gray;
overflow:hidden;">
</div>

然后是写javascript代码,来调用api中的方法。首先创建一个地图,然后设置地图显示的中心地图,及显示的放大倍数:
<script type="text/javascript">
var map = new BMap.Map("container");
map.centerAndZoom("宁波", 12);</script>
然后,启动地图的方法缩小功能,以及地图的拖拽功能:
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用
map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
为了使用地图更加方便,我们还可以添加上缩放的平移控件,以及地图的缩略图控件,并设置他要显示的位置:
map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件
map.addControl(new BMap.OverviewMapControl()); //添加默认缩略地图控件
map.addControl(new BMap.OverviewMapControl({ isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT })); //右下角,打开
“BMAP_ANCHOR_BOTTOM_RIGHT”为控件显示的位置,表示控件位于地图的右下角,可以按照自己的喜欢添加参数值。
主要有一下四种:
BMAP_ANCHOR_TOP_LEFT 表示控件定位于地图的左上角。
BMAP_ANCHOR_TOP_RIGHT 表示控件定位于地图的右上角。
BMAP_ANCHOR_BOTTOM_LEFT 表示控件定位于地图的左下角。
BMAP_ANCHOR_BOTTOM_RIGHT 表示控件定位于地图的右下角。
好了,地图的一些基本设置已经添加上了,如果要其他的功能,还可以去通过查看百度地图API的Demo来获取调用的方法(http://developer.baidu.com/map/jsdemo.htm)。
接下来就是要是实现我们的主要功能了。
首先,先在页面上添加两个文本框,和一个查询按钮。第一个文本框是用来输入要查询的地址,第二个文本框是用来显示查询所得的经纬度。html代码就全部写完了。

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>根据地址查询经纬度</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script>
</head>
<body style="background:#CBE1FF">
<div style="width:730px;margin:auto;">
要查询的地址:<input id="text_" type="text" value="宁波天一广场" style="margin-right:100px;"/>
查询结果(经纬度):<input id="result_" type="text" />
<input type="button" value="查询" onclick="searchByStationName();"/>
<div id="container"
style="position: absolute;
margin-top:30px;
width: 730px;
height: 590px;
top: 50;
border: 1px solid gray;
overflow:hidden;">
</div>
</div>
</body>

接下来就是要构建一个查询:
var localSearch = new BMap.LocalSearch(map);
localSearch.enableAutoViewport(); //允许自动调节窗体大小
然后我们就可以开始做最关键的一步了,就是获取地址的具体经纬度:

function searchByStationName() {
var keyword = document.getElementById("text_").value;
localSearch.setSearchCompleteCallback(function (searchResult) {
var poi = searchResult.getPoi(0);
document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat; //获取经度和纬度,将结果显示在文本框中
map.centerAndZoom(poi.point, 13);
});
localSearch.search(keyword);
}


为了使效果更加的明显,我们还可以添加标注点到我们要查询的地址上。于是,将上面的代码可以进一步改成:

function searchByStationName() {
map.clearOverlays();//清空原来的标注
var keyword = document.getElementById("text_").value;
localSearch.setSearchCompleteCallback(function (searchResult) {
var poi = searchResult.getPoi(0);
document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat;
map.centerAndZoom(poi.point, 13);
var marker = new BMap.Marker(new BMap.Point(poi.point.lng, poi.point.lat)); // 创建标注,为要查询的地址对应的经纬度
map.addOverlay(marker);
});
localSearch.search(keyword);
}


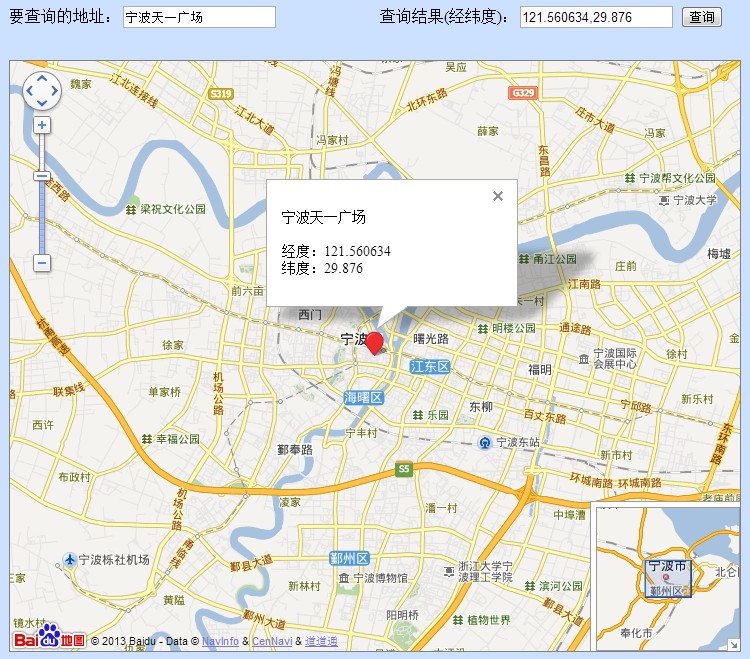
我们也可以在标注上添加详情信息,使点击后能看到具体信息。于是,再一次修改代码:

function searchByStationName() {
map.clearOverlays();//清空原来的标注
var keyword = document.getElementById("text_").value;
localSearch.setSearchCompleteCallback(function (searchResult) {
var poi = searchResult.getPoi(0);
document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat;
map.centerAndZoom(poi.point, 13);
var marker = new BMap.Marker(new BMap.Point(poi.point.lng, poi.point.lat)); // 创建标注,为要查询的地址对应的经纬度
map.addOverlay(marker); var content = document.getElementById("text_").value + "<br/><br/>经度:" + poi.point.lng + "<br/>纬度:" + poi.point.lat; var infoWindow = new BMap.InfoWindow("<p style='font-size:14px;'>" + content + "</p>"); marker.addEventListener("click", function () { this.openInfoWindow(infoWindow); }); // marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画 }); localSearch.search(keyword); }


好了,基本功能都实现了,下面就给大家提供完整的代码吧。

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>根据地址查询经纬度</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script>
</head>
<body style="background:#CBE1FF">
<div style="width:730px;margin:auto;">
要查询的地址:<input id="text_" type="text" value="宁波天一广场" style="margin-right:100px;"/>
查询结果(经纬度):<input id="result_" type="text" />
<input type="button" value="查询" onclick="searchByStationName();"/>
<div id="container"
style="position: absolute;
margin-top:30px;
width: 730px;
height: 590px;
top: 50;
border: 1px solid gray;
overflow:hidden;">
</div>
</div>
</body>
<script type="text/javascript">
var map = new BMap.Map("container");
map.centerAndZoom("宁波", 12);
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用
map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用 map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件
map.addControl(new BMap.OverviewMapControl()); //添加默认缩略地图控件
map.addControl(new BMap.OverviewMapControl({ isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT })); //右下角,打开 var localSearch = new BMap.LocalSearch(map);
localSearch.enableAutoViewport(); //允许自动调节窗体大小
function searchByStationName() {
map.clearOverlays();//清空原来的标注
var keyword = document.getElementById("text_").value;
localSearch.setSearchCompleteCallback(function (searchResult) {
var poi = searchResult.getPoi(0);
document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat;
map.centerAndZoom(poi.point, 13);
var marker = new BMap.Marker(new BMap.Point(poi.point.lng, poi.point.lat)); // 创建标注,为要查询的地方对应的经纬度
map.addOverlay(marker);
var content = document.getElementById("text_").value + "<br/><br/>经度:" + poi.point.lng + "<br/>纬度:" + poi.point.lat;
var infoWindow = new BMap.InfoWindow("<p style='font-size:14px;'>" + content + "</p>");
marker.addEventListener("click", function () { this.openInfoWindow(infoWindow); });
// marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
});
localSearch.search(keyword);
}
</script>
</html>
百度地图API简单应用——1.根据地址查询经纬度的更多相关文章
- 【百度地图API】建立全国银行位置查询系统(五)——如何更改百度地图的信息窗口内容?
原文:[百度地图API]建立全国银行位置查询系统(五)--如何更改百度地图的信息窗口内容? 摘要: 酷讯.搜房.去哪儿网等大型房产.旅游酒店网站,用的是百度的数据库,却显示了自定义的信息窗口内容,这是 ...
- 【百度地图API】建立全国银行位置查询系统(四)——如何利用百度地图的数据生成自己的标注
原文:[百度地图API]建立全国银行位置查询系统(四)--如何利用百度地图的数据生成自己的标注 摘要: 上一章留个悬念,"如果自己没有地理坐标的数据库,应该怎样制作银行的分布地图呢?&quo ...
- 【百度地图API】建立全国银行位置查询系统(三)——如何在地图上添加银行标注
原文:[百度地图API]建立全国银行位置查询系统(三)--如何在地图上添加银行标注 <摘要>你将在第三章中学会以下知识: 如何在地图上添加带银行logo的标注?(你也可以换成商场logo, ...
- 【百度地图API】建立全国银行位置查询系统(一)——如何创建地图
原文:[百度地图API]建立全国银行位置查询系统(一)--如何创建地图 <摘要>你将在第一章中学会以下知识: 如何创建一个网页文件 怎样利用百度地图API建立一张2D地图,以及3D地图 如 ...
- 【百度地图API】建立全国银行位置查询系统(二)——怎样为地图添加控件
原文:[百度地图API]建立全国银行位置查询系统(二)--怎样为地图添加控件 <摘要>你将在第二章中学会以下知识: 使用手写代码的利器——notepad++: 如何为地图添加控件——鱼骨. ...
- 百度地图API简单应用
在做移动端应用时经常用到百度地图API,百度API有强大的示例和文档,开发之前去百度相关网站注册密钥,很块博主只花了几分钟 百度地图API范例 百度地图API文档说明 例子1:输入特定关键字绘制地图标 ...
- 百度地图api简单使用方法
百度地图API的使用方法 百度地图API 开始学习百度地图API最简单的方式是看一个简单的示例.以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心: 1. <html&g ...
- 百度地图API 简单使用
最近项目上需要用到百度地图进行导航,参考百度地图API完成一个例子.API地址:http://developer.baidu.com/map/jsdemo.htm#a1_2 <!DOCTYPE ...
- 百度地图API简单使用
百度地图API是由JavaScript语言编写的,在使用之前需要将API引用到页面中: 现在新版本的需要密钥,下面用的是旧版的 <script src="http://api.map ...
随机推荐
- 前端模板inspinia
前端模板,可以下个免费的,可以花点小钱买.或者github搜索一个 https://chuibility.github.io/inspinia/ http://cn.inspinia.cn/layou ...
- 【Todo】Java并发学习 & 示例练习及代码
接上一篇:http://www.cnblogs.com/charlesblc/p/6097111.html <Java并发学习 & Executor学习 & 异常逃逸 & ...
- [Algorithm] JavaScript Graph Data Structure
A graph is a data structure comprised of a set of nodes, also known as vertices, and a set of edges. ...
- Spring MVC传值乱码解决
在web.xml中进行配置,加入以下代码: <!-- 乱码解决 --> <filter> <filter-name>characterEncodingFilter& ...
- python(35)- 异常处理
一 错误和异常 part1:程序中难免出现错误,而错误分成两种 1.语法错误(这种错误,根本过不了python解释器的语法检测,必须在程序执行前就改正) #语法错误示范一 if #语法错误示范二 ...
- 【浅墨Unity3D Shader编程】之三 光之城堡篇:子着色器、通道与标签的写法 & 纹理混合
本系列文章由@浅墨_毛星云 出品,转载请注明出处. 文章链接:http://hpw123.net/a/C__/kongzhitaichengxu/2014/1117/120.html 作者:毛星云 ...
- Hadoop文档 索引
Hadoop中文文档 http://hadoop.apache.org/docs/r1.0.4/cn/index.html Hadoop资料整理 http://www.itpub.net/thread ...
- 果壳、推库、虎秀、知乎、it世界
果壳.推库.虎秀.知乎.it世界
- cocos2d-x lua 中使用protobuf并对http进行处理
cocos2d-x lua 中使用protobuf并对http进行处理 本文介绍 cocos2d-x lua 中使用http 和 基于cocos2d-x 对lua http的封装(部分ok) 本博客链 ...
- unsigned double
最近犯了一个错误: 定义变量类型的时候竟然定义了unsigned double的类型.由于编译能够通过,因此一直没有发现这样写会有什么样的问题. 今天一次偶然的测试中发现这些变量的值都是整数.一开始觉 ...
