通过Chrome浏览器进行android调试/Remote Debugging on Android with Chrome
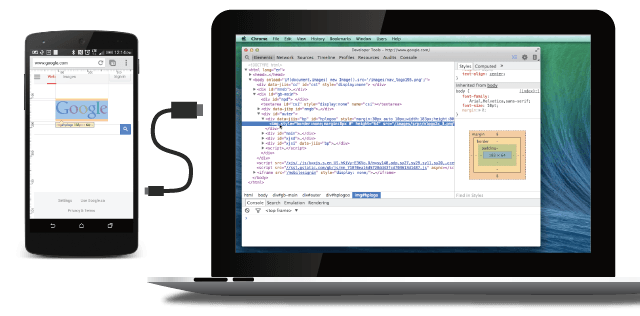
The way your web content behaves on mobile can be dramatically different from the desktop experience. Remote debugging with Chrome DevTools lets you
debug live content on your Android device from your development machine.

Remote debugging on Android supports:
- Debugging websites in browser tabs.
- Debugging WebViews in native Android apps.
- Screencasting live to your development machine from your Android device.
- Accessing your development server on Android using port forwarding and virtual host mapping.
Requirements
To begin remote debugging, you need:
- Chrome 32 or later installed on your development machine.
- A USB cable to connect your Android device.
- For browser debugging: Android 4.0+ and Chrome for Android.
- For app debugging: Android 4.4+ and a WebView configured for debugging.
Note: Remote debugging requires your version of desktop Chrome to be newer than the version of Chrome for Android on your device.
For best results, use Chrome Canary(Mac/Windows) or the Chrome Dev channel release (Linux) on desktop.
If at any time you encounter problems with remote debugging, refer to the Troubleshooting section.
Setting up your Android device
Follow these instructions to set up your Android device for remote debugging.
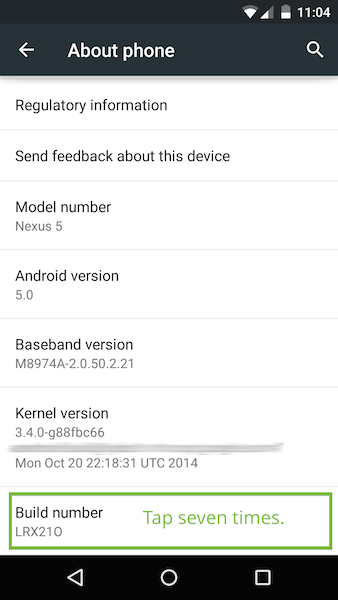
1. Enable USB debugging
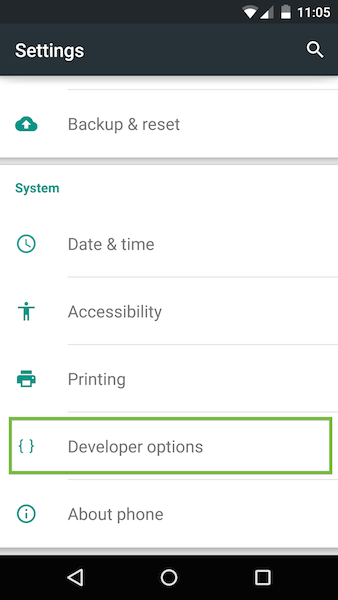
On your Android device, select Settings > Developer options.

Developer options on the Settings page.

In Developer options, select the USB debugging checkbox:

Enabling USB debugging on Android.
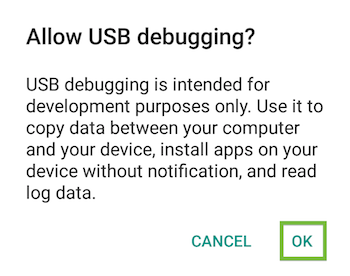
An alert prompts you to allow USB debugging. Tap OK.

2. Connect your device
Connect the Android device to your development machine using a USB cable.
Note: If you are developing on Windows, install the appropriate USB driver for your device.
See OEM USB Drivers on the Android Developers' site.
Discovering devices in Chrome
After setting up remote debugging on Android, discover your device in Chrome.
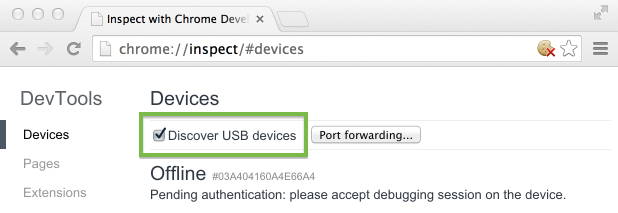
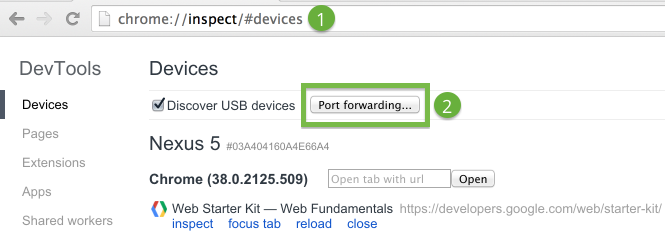
On your desktop Chrome browser, navigate to chrome://inspect. Confirm that Discover USB devices is checked:

Tip: You can also get to chrome://inspect by selecting Chrome menu > More tools > Inspect Devices.
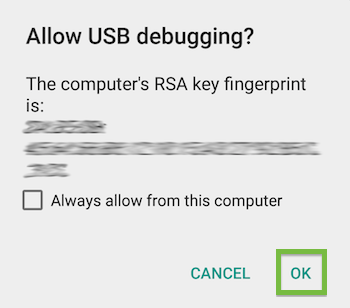
On your device, an alert prompts you to allow USB debugging from your computer. Tap OK.

Tip: To skip this alert in the future, check Always allow from this computer.
The message USB debugging connected displays in the device's notification drawer.
Note: During remote debugging, Chrome prevents your device’s screen from going to sleep. This feature is useful for debugging, but is also less secure.
So be sure to keep an eye on your device!
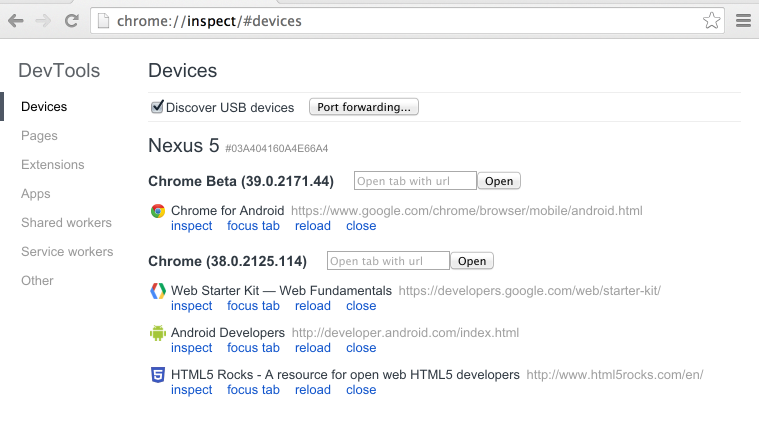
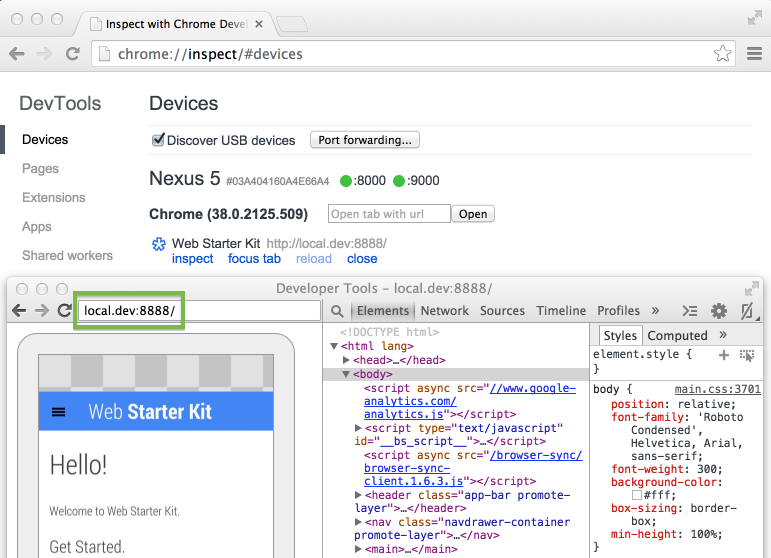
On your computer, the chrome://inspect page displays every connected device, along with its open tabs and debug-enabled WebViews.

Viewing connected devices from the chrome://inspect page.
If you have problems finding your device on the chrome://inspect page, see the Troubleshooting section.
Debugging remote browser tabs
From the chrome://inspect page, you can launch DevTools and debug your remote browser tabs.
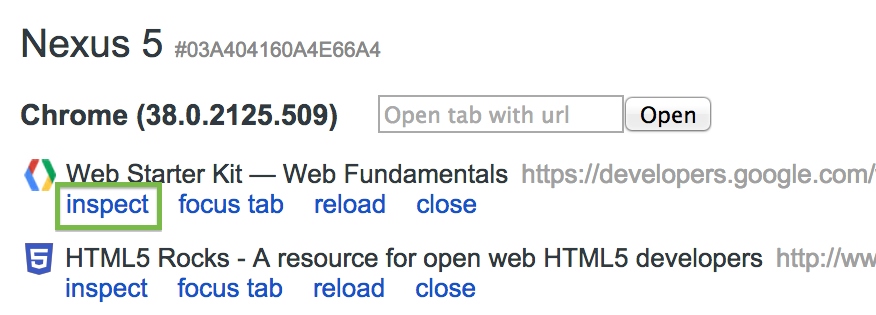
To start debugging, click inspect below the browser tab you want to debug.

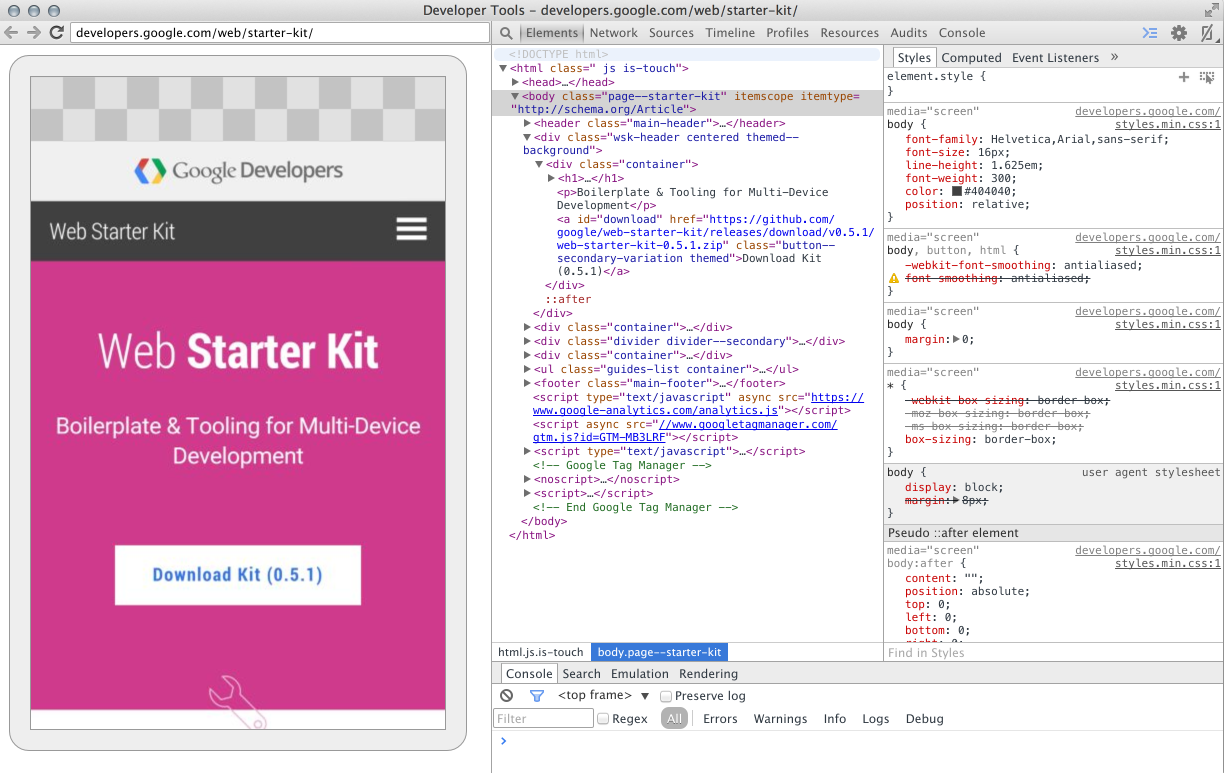
A new instance of Chrome DevTools launches on your computer. From this instance, you can interact with the selected browser tab on your device in real time.

Debug a web page on your Android phone from your laptop using Chrome DevTools.
For example, you can use DevTools to inspect web page elements on your device:
- When you mouse over an element in the Elements panel, DevTools highlights the element on your device.
- You can also click the Inspect Element
 icon in DevTools and tap your device screen. DevTools highlights the tapped element in the Elements panel.
icon in DevTools and tap your device screen. DevTools highlights the tapped element in the Elements panel.
Note: The version of Chrome on your device determines the version of DevTools used during remote debugging. For this reason,
the remote debugging DevTools might differ from the version that you normally use.
Debugging tips
Here are a few tips to help get you started with remote debugging:
- Use F5 (or Cmd+r on Mac) to reload a remote page from the DevTools window.
- Keep the device on a cellular network. Use the Network panel to view the network waterfall under actual mobile conditions.
- Use the Timeline panel to analyze rendering and CPU usage. Hardware on mobile devices often runs much slower than on your development machine.
- If you’re running a local web server, use port forwarding or virtual host mapping to access the site on your device.
Debugging WebViews
On Android 4.4 (KitKat) or later, you can use DevTools to debug WebView content in native Android applications.
Configure WebViews for debugging
WebView debugging must be enabled from within your application. To enable WebView debugging, call the static method setWebContentsDebuggingEnabled
on the WebView class.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
This setting applies to all of the application's WebViews.
Tip: WebView debugging is not affected by the state of the debuggable flag in the application's manifest. If you want to enable WebView debugging only when debuggable is true,
test the flag at runtime.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags &= ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
Open a WebView in DevTools
The chrome://inspect page displays a list of debug-enabled WebViews on your device.
To start debugging, click inspect below the WebView you want to debug. Use DevTools as you would for a remote browser tab.

Debugging a remote Android WebView with the Chrome DevTools.
The gray graphics listed with the WebView represent its size and position relative to the device's screen. If your WebViews have titles set, the titles are listed as well.
Live screencasting
Shifting your attention between screens isn’t always convenient. Screencast displays your device's screen right alongside DevTools on your development machine. You can interact with the content on your device from the screencast too.
As of KitKat 4.4.3, screencast is available for both browser tabs and Android WebViews.
Start a screencast session
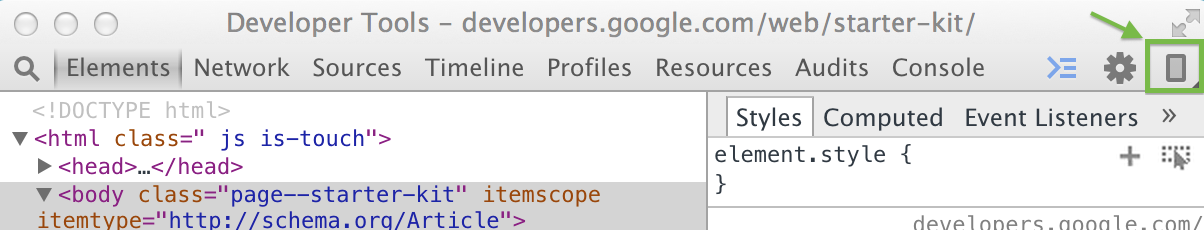
To start screencasting, click the Screencast  icon in the upper right corner of your remote debugging DevTools window.
icon in the upper right corner of your remote debugging DevTools window.

The Screencast icon.
The Screencast panel opens on the left and displays a live view of your device's screen.

Live interactive screencast from your Android to your laptop.
Screencast only displays page content. Transparent portions of the screencast are covered by the omnibox, device keyboard, and other device interfaces.
Note: Because screencast continuously captures frames, it has some performance overhead. If your tests are sensitive to frame rate, disable screencast.
Interact with your device using the screencast
When you interact with the screencast, clicks are translated into taps, firing proper touch events on the device. Keystrokes from your computer are sent to the device, so you can avoid typing with your thumbs.
Other DevTools work with the screencast too. For example, to inspect an element, click the Inspect Element  icon and then click inside the screencast.
icon and then click inside the screencast.
Tips: To simulate a pinch gesture, hold Shift while dragging. To scroll, use your trackpad or mouse wheel or fling with your pointer.
Port forwarding
Your phone can't always reach the content on your development server. They might be on different networks. Moreover, you might be developing on a restricted corporate network.
Port forwarding on Chrome for Android makes it easy to test your development site on mobile. It works by creating a listening TCP port on your mobile device that maps to a particular TCP port on your development machine. Traffic between these ports travels through USB, so the connection doesn't depend on your network configuration.
To enable port forwarding:
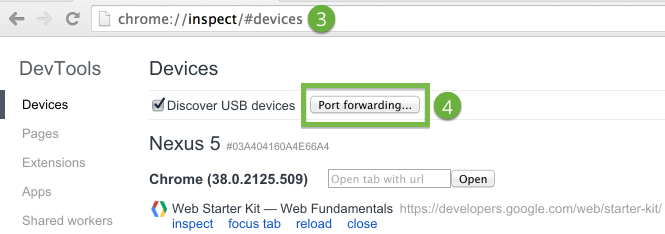
- Open chrome://inspect on your development machine.
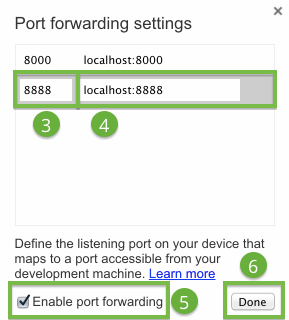
- Click Port Forwarding. The port forwarding settings display.

- In the Device port field, enter the port number you want your Android device to listen on.
(The default port is 8080.) - In the Host field, enter the IP address (or hostname) and port number where your web application is running.
This address can be any local location accessible from your development machine. Currently, port numbers must be between 1024 and 32767 (inclusive). - Check Enable port forwarding.
- Click Done.
 The port forwarding settings.
The port forwarding settings.
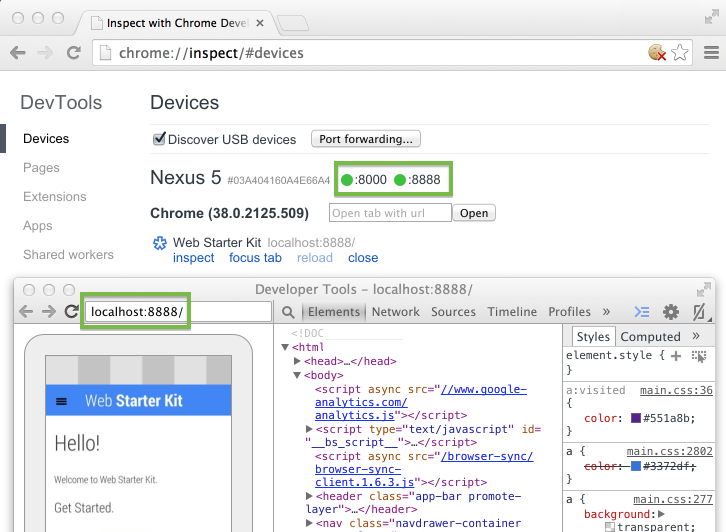
The port status indicators on chrome://inspect are green when port forwarding is successful.

Viewing the content of your local web server on Android using port forwarding.
Now you can open a new Chrome for Android tab and view the content of your local server on your device.
Virtual host mapping
Port forwarding works great when you're developing on localhost. But there are cases when you might be using a customized local domain.
For example, suppose you're using a third party JavaScript SDK that only works on whitelisted domains. So you added an entry, such as 127.0.0.1 production.com, to your hosts file. Or maybe you configured a customized domain using virtual hosts on your web server (MAMP).
If you want your phone to reach content on your customized domain, you can use port forwarding in combination with a proxy server. The proxy maps requests from your device to the correct location on the host machine.
Set up port forwarding to a proxy
Virtual host mapping requires you to run a proxy server on the host machine. All requests from your Android device will be forwarded to the proxy.
To set up port forwarding to a proxy:
- On the host machine, install proxy software such as Charles Proxy (free trial available) or Squid.
- Run the proxy server and note the port that it's using.
Note: The proxy server and your development server must be running on different ports.
- In a Chrome browser, navigate to chrome://inspect.
- Click Port forwarding. The port forwarding settings display.

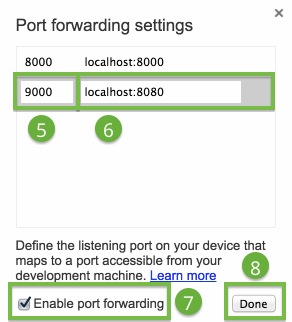
- In the Device port field, enter the port number that you want your Android device to listen on.
Use a port that Android allows, such as9000. - In the Host field, enter
localhost:xxxx, wherexxxxis the port your proxy is running on. - Check Enable port forwarding.
- Click Done.
 Port forwarding to a proxy.
Port forwarding to a proxy.
The proxy on the host machine is set up to make requests on behalf of your Android device.
Configure proxy settings on your device
Your Android device needs to communicate with the proxy on the host machine.
To configure the proxy settings on your device:
- Select Settings > Wi-Fi.
- Long-press the network that you are currently connected to.
Note: Proxy settings apply per network.
- Tap Modify network.
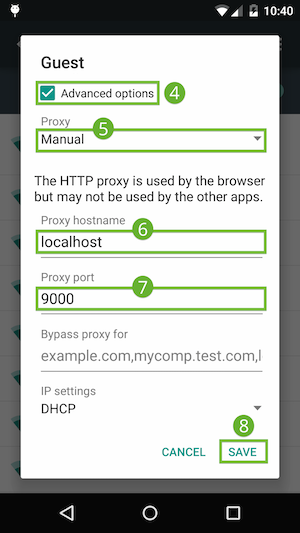
- Select Advanced options.
The proxy settings display. Proxy settings on the device.
Proxy settings on the device. - Tap the Proxy menu and select Manual.
- In the Proxy hostname field, enter
localhost. - In the Proxy port field, enter
9000. - Tap Save.
With these settings, your device forwards all of its requests to the proxy on the host machine. The proxy makes requests on behalf of your device, so requests to your customized local domain are properly resolved.
Now you can load local domains on Chrome for Android just as you would on the host machine.

Using virtual host mapping to access a customized local domain from an Android device.
Tip: To resume normal browsing, remember to revert the proxy settings on your device after you disconnect from the host.
Troubleshooting
I can't see my device on the chrome://inspect page.
- If you are developing on Windows, verify that the appropriate USB driver for your device is installed. See OEM USB Drivers on the Android Developers' site.
- Verify that the device is connected directly to your machine, bypassing any hubs.
- Verify that USB debugging is enabled on your device. Remember to accept the USB debugging permission alerts on your device.
- On your desktop browser, navigate to chrome://inspect and verify that Discover USB devices is checked.
- Remote debugging requires your version of desktop Chrome to be newer than the version of Chrome for Android on your device. Try using Chrome Canary (Mac/Windows) or the Chrome Dev channel release (Linux) on desktop.
If you still can't see your device, unplug it. On your device, select Settings > Developer options. Tap Revoke USB debugging authorizations. Then, retry the device setup and discovery processes.
I can't see my browser tabs on the chrome://inspect page.
- On your device, open the Chrome browser and navigate to the web page you want to debug. Then, refresh thechrome://inspect page.
I can't see my WebViews on the chrome://inspect page.
- Verify that WebView debugging is enabled for your app.
- On your device, open the app with the WebView you want to debug. Then, refresh the chrome://inspect page.
I can't access my web server from my Android device.
- If network restrictions prevent your mobile device from accessing your development server, try enabling port forwarding or setting up a virtual host map.
Lastly, if remote debugging still isn't working, you can revert to the legacy workflow using the adb binary from the Android SDK.
Additional information
Remote debugging and ADB
You no longer need to configure ADB or the ADB plugin to debug remote browser tabs and WebViews. Remote debugging for Android is now part of the standard Chrome DevTools. It works on all operating systems: Windows, Mac, Linux, and Chrome OS.
If you do encounter problems with remote debugging, you can try the legacy workflow using the adb binary from the Android SDK.
Note: The direct USB connection between Chrome and the device might interrupt your adbconnection. Before establishing your adb connection, uncheck Discover USB devices onchrome://inspect. Then, disconnect and reconnect the device.
Remote debugging for DevTools extension developers
For information about the remote debugging interaction protocol, refer to the Debugger Protocol documentation andchrome.debugger.
Content available under the CC-By 3.0 license
通过Chrome浏览器进行android调试/Remote Debugging on Android with Chrome的更多相关文章
- 安卓手机移动端Web开发调试之Chrome远程调试(Remote Debugging)
一.让安卓打debug模式的apk包 二.将电脑中的chrome升级到最新版本,在chrome浏览器地址栏中输入chrome://inspect/#devices: 在智能手机还未普及时,移动设备的调 ...
- Android WebView remote debugging
/***************************************************************************** * Android WebView rem ...
- Android/iOS Remote debugging
简单介绍 使用下面方法可以定位webview中的元素,无法定位view中的元素. 原文地址:http://mp.weixin.qq.com/s/y_UfdgjT_pkKgYivJmqt7Q webvi ...
- Chrome浏览器扩展开发系列之二:Google Chrome浏览器扩展的调试
1) 查看扩展程序的详细信息和ID 通过Chrome 浏览器的“ 工具->更多工具->扩展程序”,打开chrome://extensions页面,选中右上角的“开发者模式”,可以 ...
- chrome浏览器的VUE调试插件Vue.js devtools
chrome浏览器的VUE调试插件Vue.js devtools 应用商店直接安装 安装成功后在VUE文件打开可以直接调试: 提示效果如下: F12进入调试状态即可: 安装中出现的问题: 插件安装 ...
- chrome浏览器安装vue调试器vue-devtools
chrome浏览器安装vue调试器vue-devtools https://blog.csdn.net/zhangjnwei/article/details/76693053
- 如何使用chrome浏览器进行js调试找出元素绑定的点击事件
大家有没有遇到这样的一个问题,我们在分析一些大型电子商务平台的Web前端脚本时,想找到一个元素绑定的点击事件,并不是那么容易,因为有些前端脚本封装的比较隐蔽,甚至有些加密脚本,用传统的查找元素ID.或 ...
- Idea进行java应用的远程调试Remote debugging
本文可以解决如下两个问题: 1.如何处理和调试那些只发生在生产环境(或其他远程环境)而本地开发环境可能没办法重现的"问题". 2.只有一个可以部署的war/jar包,只有class ...
- Java环境下 selenium webDriver + chrome浏览器搭建与调试
一.首先下载selenium webDriver jar包,下载地址如下: http://selenium-release.storage.googleapis.com/index.html 二.下载 ...
随机推荐
- Ubuntu 16.04安装Wine版的迅雷+QQ(完美方案,终极解决方法)
安装前先备份好系统! 继上一篇安装QQ的方法http://www.cnblogs.com/EasonJim/p/7425978.html,这一篇的QQ采用的是Wine模式安装.完美解决消息记录中文乱码 ...
- Delphi Helper Record Class
unit Unit1; {$DEFINE USESGUIDHELP} interface implementation {$IFDEF USESGUIDHELP} uses System.SysUti ...
- 四个很好的开源app项目
Open Source and the iOS App Store Today, we are open-sourcing 4 iOS apps: ThatInbox, an email client ...
- go 协程与主线程强占运行
最近在学习了Go 语言 , 正好学习到了 协程这一块 ,遇到了困惑的地方.这个是go语言官方文档 . 在我的理解当中是,协程只能在主线程释放时间片后才会经过系统调度来运行协程,其实正确的也确实是这样 ...
- iOS -- 开源项目和库
TimLiu-iOS 目录 UI 下拉刷新 模糊效果 AutoLayout 富文本 图表 表相关与Tabbar 隐藏与显示 HUD与Toast 对话框 其他UI 动画 侧滑与右滑返回手势 gif动画 ...
- 算法之美--3.2.3 KMP算法
不知道看了几遍的kmp,反正到现在都没有弄清楚next[j]的计算和kmp的代码实现,温故而知新,经常回来看看,相信慢慢的就回了 从头到尾彻底理解KMP 理解KMP /*! * \file KMP_算 ...
- log4net报错Could not load type 'System.Security.Claims.ClaimsIdentity'
使用log4net,在win7上可以正常使用,但是在部分xp电脑上可以生成access数据库,但是无法写数据到mdb 排除了程序原因,怀疑是xp缺少什么dll之类的 偶然查到log4net的调试方法: ...
- python3 查看已安装的模块
一.命令行下使用pydoc命令 在命令行下运行$ pydoc modules即可查看 二.在python交互解释器中使用help()查看 在交互式解释器中输入>>> help(&qu ...
- 怎样隐藏Windows7 系统保留分区
安装Windows7操作系统时须要预留出100MB左右的系统保留盘分区.在Windows7激活是必须给它分配盘符,否则无法将其成功激活,但是激活后该盘符永久地显示了出来,怎样将其隐藏掉呢? 1.隐藏前 ...
- 获取Android屏幕尺寸、控件尺寸、状态栏/通知栏高度、导航栏高度
1.获取Android屏幕尺寸 我们能够通过getSize()方法获得屏幕的尺寸 Display display = getWindowManager().getDefaultDisplay(); P ...
