Android商城开发系列(四)——butterknife的使用
在上一篇博客:Android商城开发系列(三)——使用Fragment+RadioButton实现商城底部导航栏实现商城的底部导航栏时,里面用到了butterknife,今天来讲解一下的butterknife使用
一、butterknife基本概念
butterknife是一个依赖注入框架,可以省去我们findviewbyid()操作,哈哈~俗话说:“不会偷懒的程序员不是好的程序员!”。作为一名Android开发,是不是经常厌烦了大量的findViewById以及setOnClickListener代码,而ButterKnife是一个专注于Android系统的View注入框架,让你从此从这些烦人臃肿的代码中解脱出来。
二、示例代码
先来看一段代码示例说明下ButterKnife是如何简化代码的:
采用findViewById( )方法产生的代码:
package com.nyl.shoppingmalltest; import android.app.Activity;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup; public class MainActivity extends Activity { private RadioGroup rg_main;
private RadioButton rb_home;
private RadioButton rb_type;
private RadioButton rb_community;
private RadioButton rb_user; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化布局
rg_main = (RadioGroup) findViewById(R.id.rg_main);
rb_home = (RadioButton) findViewById(R.id.rb_home);
rb_type = (RadioButton) findViewById(R.id.rb_type);
rb_community = (RadioButton) findViewById(R.id.rb_community);
rb_user = (RadioButton) findViewById(R.id.rb_user);
}
}
而用ButterKnife之后的代码是这样的:
package com.nyl.shoppingmall.activity; import android.app.Activity;
import android.os.Bundle;
import android.widget.FrameLayout;
import android.widget.RadioButton;
import android.widget.RadioGroup; import com.nyl.shoppingmall.R; import butterknife.Bind;
import butterknife.ButterKnife; public class MainActivity extends Activity {
@Bind(R.id.frameLayout)
FrameLayout frameLayout;
@Bind(R.id.rb_home)
RadioButton rbHome;
@Bind(R.id.rb_type)
RadioButton rbType;
@Bind(R.id.rb_community)
RadioButton rbCommunity;
@Bind(R.id.rb_user)
RadioButton rbUser; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//ButterKnife和当前Activity绑定
ButterKnife.bind(this); }
}
三、用法
在Android编程过程中,我们会写大量的布局和点击事件,像初始view、设置view监听这样简单而重复的操作让人觉得麻烦类,所以可以采用注解的方式去实现,而ButterKnife则是注解中相对简单易懂的很不错的开源框架,接下来就介绍一下如何使用。
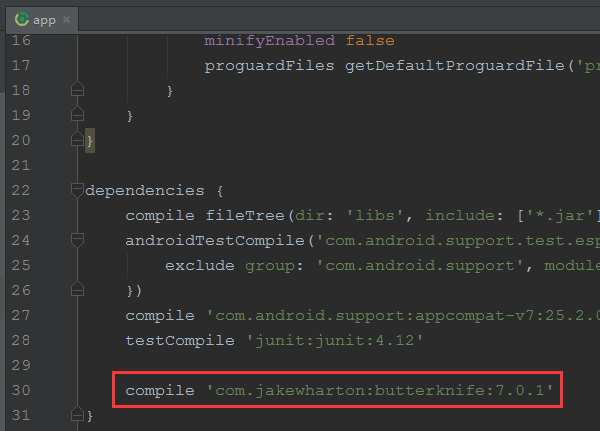
3.1 Module 里的 build.gradle 里面引入butterknife
compile 'com.jakewharton:butterknife:7.0.1'

3.2 安装 butterknife插件
在 Setting->Plugins 中输入 butterknife 添加插件,如下图:

接着就是下载,如下图:

完成后,如下图所示:

安装完成之后重启AndroidStudio
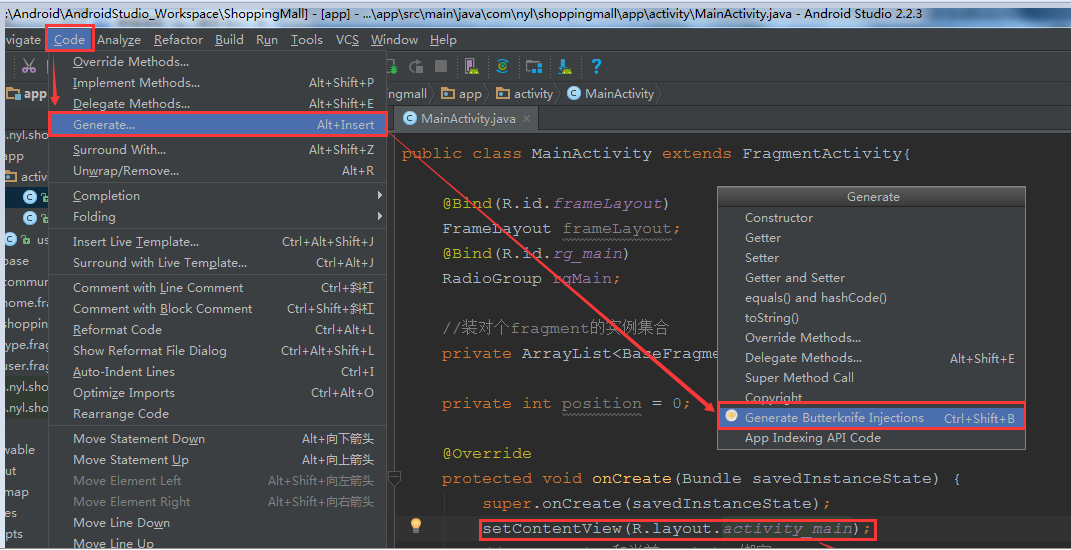
见证奇迹的时刻来了,把光标定在setContentView(R.layout.activity_main);然后点击Code→Generate,如下图:

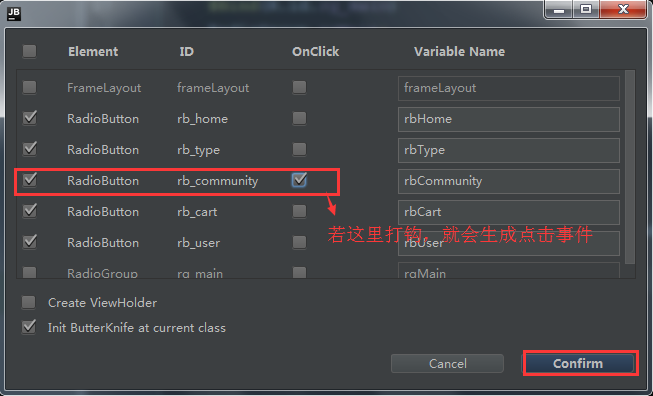
勾选需要生成的元素,如下图所示:

点击Confim就会生成如下图所示代码:

这就是 Butterknife以及关于Butterknife插件的用法,很简单也很方便,推荐大家在开发中使用Butterknife框架去提高开发效率
Android商城开发系列(四)——butterknife的使用的更多相关文章
- Android商城开发系列(一)——开篇
最近在看尚硅谷的硅谷商城视频,想系统学习一下Android的商城开发流程,打算跟着视频的一步步做出一个商城,然后写博客总结记录一下整个商城的开发过程以及使用到的技术知识点,这个商城的最终效果如下图所示 ...
- Android商城开发系列(十四)—— 设置监听RecyclerView的位置
在前面的博客中有讲到过点击一个图片按钮控制RecyclerView的滚动到顶部位置的效果,但是那个图片按钮一直处在一个显示的状态,今天我们来改造一下那个地方,我们要实现的效果是:一开始打开的时候看不到 ...
- Android商城开发系列(三)——使用Fragment+RadioButton实现商城底部导航栏
在商城第一篇的开篇当中,我们看到商城的效果图里面有一个底部导航栏效果,如下图所示: 今天我们就来实现商城底部导航栏,最终效果图如下所示: 那么这种效果是如何实现,实现的方式有很多种,最常见的就是使 ...
- Android商城开发系列(六)——使用 OkHttpUtils 请求网络 + 使用 fastjson解析数据
OkHttp是Google推荐使用的一个开源的网络请求框架,Android开发中涉及到网络请求和接口调用现在大部分都是使用OkHttp,网上已经有不少人针对OkHttp进行了封装,这里推荐一下鸿洋大神 ...
- Android商城开发系列(五)—— 商城首页回到顶部和搜索框布局实现
今天我们来开发商城的首页[输入搜索框]布局和点击右下角图片回到顶部的效果 搜索功能在App中很常见,尤其是在商城类的项目当中,一般都会提供很强大的搜索功能,App的搜索布局一般都是在App的顶部,如下 ...
- Android商城开发系列(二)——App启动欢迎页面制作
商城APP一般都会在应用启动时有一个欢迎界面,下面我们来实现一个最简单的欢迎页开发:就是打开商城App,先出现欢迎界面,停留几秒钟,自动进入应用程序的主界面. 首先先定义WelcomeActivity ...
- Android商城开发系列(七)—— 使用RecyclerView展示首页数据
前面我们讲到了使用OkHttp请求网络和FastJson解析数据了,接下来我们就开始把获取到的数据通过数据适配器展示在页面上了.Adapter是用来帮助填充数据的中间桥梁,简单点说就是:将各种数据以合 ...
- 【转】Android 驱动开发系列四
原文网址:http://www.2cto.com/kf/201304/202040.html 时隔多日,终于都抽出时间来写blog了.废话不多说,接着上一篇,这里将介绍如何编写HAL层(硬件抽象层)对 ...
- Android商城开发系列(十三)—— 首页热卖商品布局实现
热卖商品布局效果如下图: 这个布局跟我们上节做的推荐是一样的,也是用LinearLayout和GridView去实现的,新建一个hot_item.xml,代码如下所示: <?xml versio ...
随机推荐
- [51nod1035]最长的循环节
题意:输出<=n的数中倒数循环节长度最长的那个数 解题关键:http://w3.math.sinica.edu.tw/math_media/d253/25311.pdf https://wenk ...
- ObservableCollection排序
ObservableCollection没有自带的sort排序功能,那么可以写一个扩展方法: public static void Sort<T>(this ObservableColle ...
- Jquery中的toggle()方法
Jquery中的toggle()方法,有一次在看别人写的Jquery插件时,发现对toggle有如下使用 search.pagePrevious.toggle(data.pageNumber > ...
- 交互原型设计软件axure rp学习之路(一)
开始学习之前,请一定要明白:Axure是个极其极其极其简单的软件.因为你所做的就是拖部件,打字,拖部件,打字,最多加个对齐.如果你能把axure当作word或者ppt来用,那你就学会了axure. A ...
- 无法加载MainifestResourceTransformer
Cannot load implementation hint 'org.apache.maven.plugins.shade.resource.MainifestResourceTransforme ...
- 用IDEA写出第一个java web
今天学习到如何创建新的java web,笔者使用的是IDEA,以下有详细的参考链接,如下: 参考链接:https://blog.csdn.net/zhdkong/article/details/789 ...
- ReentrantLock锁 源码分析
根据下面代码分析下ReentrantLock 获得锁和释放锁的过程 ReentrantLock lock = new ReentrantLock(); lock.lock();//获得锁 lock.u ...
- 洛谷P3831 回家的路
题目背景 SHOI2012 D2T1 题目描述 \(2046\) 年 \(OI\) 城的城市轨道交通建设终于全部竣工,由于前期规划周密,建成后的轨道交通网络由\(2n\)条地铁线路构成,组成了一个\( ...
- Netty(4-1)factorial~总结
本节大纲: 1.Handler的执行顺序2.自定义二进制协议(每条完整数据的组成),从而解决拆包和粘包.3.通过为每个channel创建新的handler,从而解决即使handler中使用全局变量,也 ...
- 项目模板eShopOnContainers
.NET Core多平台项目模板eShopOnContainers编译手记 之前写了一个功能性的文件上传asp.net core的小程序,加上点七七八八的东西,勉强能够应付了,打算学习一下微软的官 ...
