ajax请求拿到多条数据拼接显示在页面中
首先我们拿到的了一坨Json数据
如下

然后通过ajax请求拿到数据
在ajax的success方法中处理和使用数据:
其中包括:
用eval处理这种数据
var outStr = eval('('+data.data+')');
用循环取出数据并使用
$.each(outStr,function(index){
console.log(outStr[index].username);
}
综上代码:
componentDidMount (){
var _this =this;
$.ajax({
async:false,
type:"POST",
url:"http://localhost:1111/api/Users/all",
dataType:"Json",
data:{
"username":"",
},
success:function(data){
console.log("调用成功");
console.log(data.statusCode);
//拿到数据后用eval函数处理
var outStr = eval('('+data.data+')');
//循环取出数据,并拼接
$.each(outStr,function(index){
var sexStr = "";
//数据库中的数据1是男 0是女
outStr[index].sex == 1?sexStr = "Male":sexStr = "FeMale";
if(outStr[index].username!=localStorage.getItem("username")){
//需要拼接的内容
var htmlStr = '<div class = "userM_info">';
htmlStr += ' <div class = "userM_infoBox">'+outStr[index].name+'</div>';
htmlStr += ' <div class = "userM_infoBox">'+sexStr+'</div>';
htmlStr += ' <div class = "userM_infoBox">'+outStr[index].phoneNum+'</div>';
htmlStr += ' <div class = "userM_infoBox">'+outStr[index].address+'</div>';
htmlStr += ' <div class = "userM_fork"></div>';
htmlStr += ' </div>';
//拼接到需要的div中
$('.userM_content_data').append(htmlStr);
}
})
},
error:function(err){
}
});
}
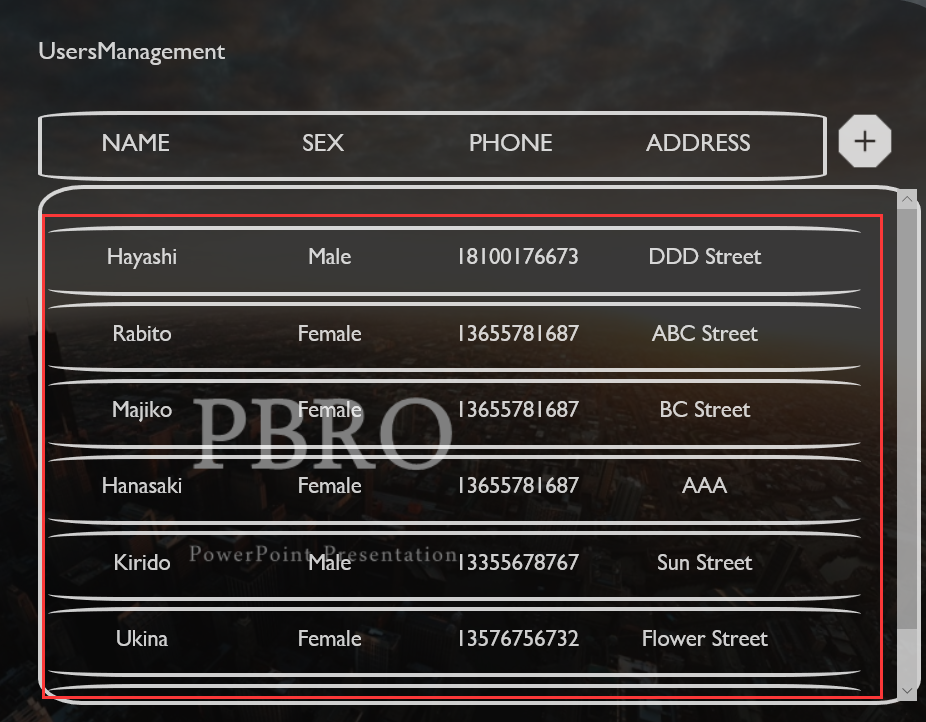
最后我的页面中能显示

ajax请求拿到多条数据拼接显示在页面中的更多相关文章
- ajax请求、servlet返回json数据
ajax请求.servlet返回json数据 1.方式一 response.setcontenttype("text/html;charset=utf-8"); response. ...
- ajax请求传过来的json数据直接转成对应的实体类时出错:400 Bad Request 不进入controller
今天开发过程中,在SpringMVC中的Action中处理前台ajax请求传过来的json数据直接转成对应的实体类时出错:400 Bad Request,后台也不报错,400指的的是请求无效(请求有语 ...
- ASP.NET Core应用针对静态文件请求的处理[5]: DefaultFilesMiddleware中间件如何显示默认页面
DefaultFilesMiddleware中间件的目的在于将目标目录下的默认文件作为响应内容.我们知道,如果直接请求的就是这个默认文件,那么前面介绍的StaticFileMiddleware中间件会 ...
- 关于解决JQuery发送Ajax请求后,IE缓存数据不更新的问题
http://www.cnblogs.com/lys_013/archive/2013/08/07/3243435.html 今天在做ajax页面无刷新请求后台服务器数据的时候,IE下遭遇Ajax缓存 ...
- javaScript(拼写树形)+ajax请求,去后台查找数据
第一步:页面加载完成时,利用jquery中的一函数,调用js方法,js方法,发送ajax请求,去后台查找父类权限集合,响应回来json格式的数据,对数据进行操作,往页面上添加内容 //页面初始化加载菜 ...
- GROUP_CONCAT()多条数据.拼接字符串 最大长度1024
mysql cmd show variables like "group_concat_max_len"; concat 合并多条数据 成一个逗号分隔的字符串 查找mysql的配 ...
- $.when()方法监控ajax请求获取到的数据与普通ajax请求回调获取到的数据的不同
1.$.when(ajax).done(function(data)}); 2.$.ajax().done(function(data){}); 1中的data被封装进一个对象[data, " ...
- 笔记-返回到前一个页面时显示前一个页面中ajax获取的数据
笔记第一部分:http://www.cnblogs.com/zczhangcui/p/6869219.html 在第一部分遇到的问题是,用ajax获取了一系列列表信息后,拼接好html后插入到了原有页 ...
- 在springmvc框架中,通过ajax请求,响应至前端的中文显示是?
今天遇到的一个问题,我通过ajax请求去访问控制器,然后通过控制器给我响应了一段json数据,但是里面的中文 在浏览上显示是??,我在web.xml 文件中是设置了编码过滤器的,但是估计这个编码过滤器 ...
随机推荐
- CF1076E:Vasya and a Tree
浅谈树状数组与线段树:https://www.cnblogs.com/AKMer/p/9946944.html 题目传送门:https://codeforces.com/problemset/prob ...
- Happy Great BG-卡精度
Happy Great BG Time Limit: 2000ms Case Time Limit: 2000ms Memory Limit: 65536KB 64-bit integer IO ...
- IoT:目录
ylbtech-IoT:目录 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 6.返回顶部 作者:ylbtech出处:http://ylbtech.c ...
- cassandra自启动服务器脚本
新建一个文件. vi /etc/rc.d/init.d/vi cassandra2 #!/bin/sh # chkconfig: # description: service -- # process ...
- Java集合框架(1)
Collection接口:它是Java集合框架的一个根接口,也是List.Set和Queue接口的父接口.同时它定义了可用于操作List.Set和Queue的方法—增删改查. Map接口:它提供了一种 ...
- Scala Beginner
开始学习Scala,下面的内容大部分从Scala官网翻译过来,有几个地方翻译的不是很好,表述不清楚的地方大家可以浏览Scala官网,多指教. Scala offical website is http ...
- mysql的SQL_CALC_FOUND_ROWS /FOUND_ROWS()
在很多分页的程序中都这样写: SELECT COUNT(*) from `table` WHERE ......; 查出符合条件的记录总数 SELECT * FROM `table` WHERE . ...
- JavaScript高级程序设计学习笔记第八章--BOM
1.间歇调用和超时调用: 超时调用:需要使用 window 对象的 setTimeout()方法,它接受两个参数:要执行的代码和以毫秒表示的时间(即在执行代码前需要等待多少毫秒).其中,第一个参数可以 ...
- [hdu3065]病毒侵袭持续中(AC自动机)
题意:给出多种病毒的号码和特征码,计算在某串中各病毒匹配的次数. 解题关键:AC自动机模板题,多组输入坑人. #include<bits/stdc++.h> using namespace ...
- 使用BIND安装智能DNS服务器(一)---基本的主从DNS服务器搭建
参考网址:http://www.unixmen.com/dns-server-installation-step-by-step-using-centos-6-3/ DNS(Domain Name S ...
