Shader第十三讲 Alpha混合
http://blog.sina.com.cn/s/blog_471132920101d8z5.html
Alpha Blending,中文译作Alpha混合
Blending就是控制透明的。处于光栅化的最后阶段。
这里例如我们给一个模型贴一个材质,那么在某个点计算出来颜色值称为源,而该点之前累积的颜色值,叫目标。
语法
Blend Off 不混合
Blend SrcFactor DstFactor SrcFactor是源系数,DstFactor是目标系数
最终颜色 = (Shader计算出的点颜色值 * 源系数)+(点累积颜色 * 目标系数)
属性(往SrcFactor,DstFactor 上填的值)
one 1
zero 0
SrcColor
源的RGB值,例如(0.5,0.4,1)
SrcAlpha 源的A值,
例如0.6
DstColor 混合目标的RGB值例如(0.5,0.4,1)
DstAlpha 混合目标的A值例如0.6
OneMinusSrcColor (1,1,1) - SrcColor
OneMinusSrcAlpha 1- SrcAlpha
OneMinusDstColor (1,1,1)
- DstColor
OneMinusDstAlpha 1- DstAlpha
运算法则示例:
(注:r,g,b,a,x,y,z取值范围为[0,1])
(r,g,b) * a = (r*a , g*a , b*a)
(r,g,b) * (x,y,z) = (r*x , g*y , b*z)
(r,g,b) + (x,y,z) =
(r+x , g+y , b+z)
(r,g,b) - (x,y,z) =
(r-x , g-y , b-z)
在树叶使用的Shader中添加Blend代码
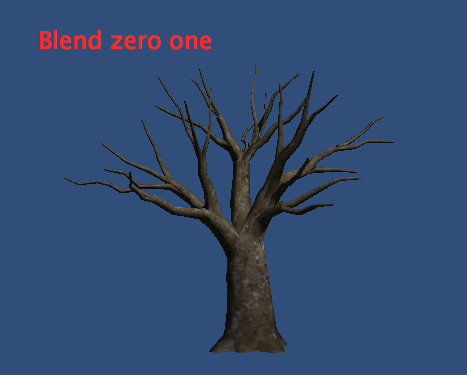
Blend zero one:仅显示背景的RGB部分,无Alpha透明通道处理。
Blend one zero: 仅显示贴图的RGB部分,无Alpha透明通道处理。 A通道为0即本应该透明的地方也渲染出来了。
Blend one one:贴图和背景叠加,无Alpha透明通道处理。仅仅是颜色rgb数值的叠加更趋近于白色即(1,1,1)了。
Blend SrcAlpha zero:仅仅显示贴图,贴图含Alpha透明通道处理。但是贴图中的透明部分,即下图黑色部分没有颜色来显示,因为源颜色乘以alpha值0,为0;而混合目标的颜色乘以zero
0,也是0。所以透明部分显示的颜色为(0,0,0)
Blend SrcAlpha OneMinusSrcAlpha:
最常用的透明混合方式。贴图alpha值高的部分,显示得实,而混合的背景很淡。而alpha值高的部分,贴图显示得淡,而背景现实得实。
举例:
(1)假设贴图有一个不透明红色点Alpha混合" title="【风宇冲】Unity3D教程宝典之Shader篇:第十三讲 Alpha混合" style="margin:0px;padding:0px;border:0px;list-style:none;">,
Color(1,0,0,1),该点背景色为不透明蓝色 Alpha混合" title="【风宇冲】Unity3D教程宝典之Shader篇:第十三讲 Alpha混合" style="margin:0px;padding:0px;border:0px;list-style:none;">Color(0,0,1,1)
最终颜色 = (1,0,0)* 1+(0,0,1)*(1-1) = (1,0,0)Alpha混合" title="【风宇冲】Unity3D教程宝典之Shader篇:第十三讲 Alpha混合" style="margin:0px;padding:0px;border:0px;list-style:none;">结论一:贴图alpha值为1时,仅显示贴图,不显示背景
(2)假设贴图有一个透明红色点Alpha混合" title="【风宇冲】Unity3D教程宝典之Shader篇:第十三讲 Alpha混合" style="margin:0px;padding:0px;border:0px;list-style:none;">,
Color(1,0,0,0),该点背景色为透明,但B通道值为1,即Color(0,0,1,0)
最终颜色 = (1,0,0)* 0+(0,0,1)*(1-0) = (0,0,1)Alpha混合" title="【风宇冲】Unity3D教程宝典之Shader篇:第十三讲 Alpha混合" style="margin:0px;padding:0px;border:0px;list-style:none;">结论二:贴图alpha值为0时,仅显示混合目标即背景,不显示贴图
但是目标alpha值为0,即其实这个点的背景是透明的,而我们却把它显示出来了,这就不对了。
经验:带A通道的贴图中,空的地方不只A值为0,RGB值也要为0,不然容易出错。
(3)假设贴图有一个半透明红色点Alpha混合" title="【风宇冲】Unity3D教程宝典之Shader篇:第十三讲 Alpha混合" style="margin:0px;padding:0px;border:0px;list-style:none;">,
Color(1,0,0,0.8),该点背景色为不透明蓝色Alpha混合" title="【风宇冲】Unity3D教程宝典之Shader篇:第十三讲 Alpha混合" style="margin:0px;padding:0px;border:0px;list-style:none;"> Color(0,0,1,1)
最终颜色 = (1,0,0)* 0.8+(0,0,1)*(1-0.8) = (0.8,0,0.2)Alpha混合" title="【风宇冲】Unity3D教程宝典之Shader篇:第十三讲 Alpha混合" style="margin:0px;padding:0px;border:0px;list-style:none;">而假如0.8变为0.2时,
最终颜色 = (1,0,0)* 0.2+(0,0,1)*(1-0.2) = (0.2,0,0.8)Alpha混合" title="【风宇冲】Unity3D教程宝典之Shader篇:第十三讲 Alpha混合" style="margin:0px;padding:0px;border:0px;list-style:none;">结论:贴图alpha值越大,颜色越偏向贴图;alpha值越小,颜色越偏向混合目标
Blend组合的情况就先讲这么多了,更多的组合需要自己去试去用,现在请再回过头看看第五讲的引言,是不是有一种恍然大悟的感觉呢?
Shader第十三讲 Alpha混合的更多相关文章
- Alpha混合
ShaderLab syntax: Blending 混合 Blending is used to make transparent objects. 混合是用来制作透明物体的. When graph ...
- 《逐梦旅程 WINDOWS游戏编程之从零开始》笔记8——载入三维模型&Alpha混合技术&深度测试与Z缓存
第17章 三维游戏模型的载入 主要是如何从3ds max中导出.X文件,以及如何从X文件加载三维模型到DirextX游戏程序里.因为复杂的3D物体,要用代码去实现,那太反人类了,所以我们需要一些建模软 ...
- DirectDraw打造极速图形引擎(Alpha混合)
显然DirectDraw是Windows下写2D图形程序的最好选择,虽然Direct3D也可以写,但是没DirectDraw简单方便,特别对于初学者,一来就接触那么多函数和参数总不是件愉快的事,所以我 ...
- D3D中深度测试和Alpha混合的关系
我在学习D3D的深度测试和Alpha混合的时候,有一些遗憾.书上提供的例子里说一定要先渲染不透明物体,再渲染透明物体,对渲染状态的设置也有特殊要求.我看的很晕.自己查图形学的书,上网找资料,结果还是糊 ...
- 16位图像Alpha混合的实现(用汇编写的,比MMX还要快)
Alpha 混合的算法很简单,基于下面的公式就可以实现: D := A * (S - D) / 255 + D D 是目标图像的像素, S 是源图像的像素 A 是 Alpha 值, 0 为全透明, 2 ...
- 【转载】Alpha混合物体的深度排序
原文:Alpha混合物体的深度排序 先说个题外话, 本来我想解答一下最近Creators Club论坛上经常出现的一个问题, 意外的是在网上竟然找不到什么全面的答案.. 这是个有着复杂答案的简单问题: ...
- 【转载】D3D深度测试和Alpha混合
原文:D3D深度测试和Alpha混合 1. 深度测试 a) 深度缓冲区:屏幕上每个像素点的深度信息的一块内存缓冲区.D3D通过比较当前绘制的像素点的深度和对应深度缓冲区的点 ...
- 【STM32H7教程】第56章 STM32H7的DMA2D应用之刷色块,位图和Alpha混合
完整教程下载地址:http://www.armbbs.cn/forum.php?mod=viewthread&tid=86980 第56章 STM32H7的DMA2D应用之刷色块, ...
- 深度排序与alpha混合
原文: https://blogs.msdn.microsoft.com/shawnhar/2009/02/18/depth-sorting-alpha-blended-objects/ 翻译:李现民 ...
随机推荐
- EasyDarwin开源流媒体云平台之语音对讲功能设计与实现
本文由EasyDarwin开源团队成员Alex贡献:http://blog.csdn.net/cai6811376/article/details/52006958 EasyDarwin云平台一直在稳 ...
- java集合类学习心得
java集合类学习心得 看了java从入门到精通的第十章,做个总结,图片均取自网络. 常用集合的继承关系 Linked 改快读慢 Array 读快改慢 Hash 两都之间 Collection是集合接 ...
- SpringBoot-(2)-Web的json接口,静态网页,动态页面
一, 了解注解@Controller和@RestController @Controller:处理Http请求 @RestController:Spring4以后新增注解,相当于@Controller ...
- Hibernate总结(转)
原文:http://blog.csdn.net/yuebinghaoyuan/article/details/7300599 那我们看一下hibernate中整体的内容: 我们一一介绍其中的内容. H ...
- target!
工作到现在也有8个月了,从学生时代想从事嵌入是开发,到工作中从事android开发,跨度还是比较大的:曾经想从事这些消费类电子产品的开发,想从一个用户变成一个生产者,但是真正进入到这一行之后,才知道在 ...
- 在win7系统下安装把Ubuntu17.04安装在另一个硬盘开机无法进入Ubuntu问题的一种解决办法。【转】
本文转载自:http://blog.csdn.net/u012879090/article/details/74937762 在win7系统下安装把Ubuntu17.04安装在另一个硬盘开机无法进入U ...
- 转载的C#学习笔记
转载地址:http://www.cnblogs.com/renyanlei/p/4075065.html 最近在一个培训机构里面教授Net知识.每天都会带领学生学习c#知识.我希望把每天学习的笔记记录 ...
- BZOJ 1620 [Usaco2008 Nov]Time Management 时间管理:贪心
题目链接:http://www.lydsy.com/JudgeOnline/problem.php?id=1620 题意: 有n个工作,每一个工作完成需要花费的时间为tim[i],完成这项工作的截止日 ...
- 安装python解释器
Python目前已支持所有主流操作系统,在Linux,Unix,Mac系统上自带Python环境,在Windows系统上需要安装一下,超简单 打开官网 https://www.python.org/d ...
- hdu-5749 Colmerauer(单调栈)
题目链接: Colmerauer Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Oth ...