纯CSS实现的很酷的卡通肖像和眨眼动效
产品设计技术趋势
当前产品设计和开发的一个主要技术趋势除了响应式外,
还有尽量使用CSS/HTML5技术替代图片,这样能够获得非常好的设计扩展性和页面訪问性能。
CSS卡通实例
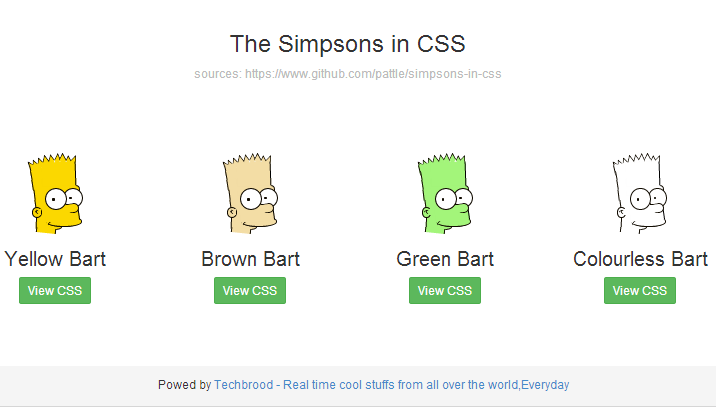
以下就是一个英国WEBproject师设计开发的一个非常酷的卡通头像,使用纯CSS实现,还能够简单的切换肤色:)

示范页面訪问链接,辛普森家族头像
注:辛普森家族(Simpson family)是美国动画情景喜剧《辛普森一家》中的一支虚构家族。
使用的技术
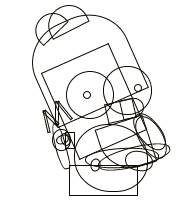
和艺术家素描使用的技术有异曲同工之处。首先把每一个人物的脸拆解为不同的形状,然后逐步拼凑成肖像。
以下就是拆解后的辛普森人物模型:

依照上述模型,依次构造出头发、头部、眼睛、鼻子、耳朵、嘴巴、下巴、脖子的CSS DIV块,然后使用绝对位置拼在一起,
Bart的“头部”示范CSS代码例如以下:
position: absolute;
top: 20px;
left: 33px;
width: 9px;
height: 7px;
background: #fbd800;
border-top: 1px solid #110b00;
border-left: 1px solid #110b00;
-webkit-transform: rotate(25deg) skew(23deg, 16deg);
-ms-transform: rotate(25deg) skew(23deg, 16deg);
transform: rotate(25deg) skew(23deg, 16deg);
-webkit-border-radius: 2px 0 0 0;
-moz-border-radius: 2px 0 0 0;
border-radius: 2px 0 0 0;
很多其它CSS代码请訪问示范代码页面。
纯CSS实现的很酷的卡通肖像和眨眼动效的更多相关文章
- 谈谈一些有趣的CSS题目(八)-- 纯CSS的导航栏Tab切换方案
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 一个标签的72变,打造一个纯CSS图标库
每次要用到图标的时候都会到 icono 去copypaste,但每次用到的时候尺寸都各不一样,总是要调整参数,巨烦.当然你可以会想到用zoom.scale来做缩放,但是这样的缩放会使得线宽也变粗了,不 ...
- 利用animation和text-shadow纯CSS实现loading点点点的效果
经常在网上看到loading状态时的点点点的动态效果,自己也用JS写了一个,思路是使用一个计数参数,然后在需要添加点的元素后面利用setInterval一个一个加点,当计数到3时,把点变为一个--写完 ...
- 使用纯CSS实现带箭头的提示框
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6187323.html 1.全部代码 <!DOCTYPE html> < ...
- 用纯css改变下拉列表select框的默认样式(不兼容IE10以下)
在这篇文章里,我将介绍如何不依赖JavaScript用纯css来改变下拉列表框的样式. 事情是这样的,您的设计师团队向您发送一个新的PSD(Photoshop文档),它是一个新的网站的最终设计 ...
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- 纯CSS实现二级下拉导航菜单
这是一款纯CSS菜单,二级下拉导航效果,是最简洁的CSS导航菜单,兼容性也很棒,IE7/8.火狐等都支持,而且它还是学习CSS菜单编写的典型教程,让你学会很多CSS技巧. 运行效果截图如下: < ...
- 纯CSS完成tab实现5种不同切换对应内容效果
很常用的一款特效纯CSS完成tab实现5种不同切换对应内容效果 实例预览 下载地址 实例代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 ...
- 简单而兼容性好的Web自适应高度布局,纯CSS
纯CSS实现的自适应高度布局,中间内容不符自动滚动条.兼容IE9以上.chrome.FF.关键属性是box-sizing: border-box. 不废话,直接上代码: <!doctype ht ...
随机推荐
- HDU 4177 模拟时间问题
Avoiding a disaster Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Othe ...
- AlloyClip的简单使用
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CentOS7.3系统启动故障修复
CentOS7.3系统启动故障修复 破解CentOS7的root口令方法一 启动时任意键暂停启动菜单,选择启动内核菜单项 按 e 键进入编辑模式 将光标移动 linux16 开始的行,添加内核参数rd ...
- POJ2154 Color 【Polya定理 + 欧拉函数】
题目 Beads of N colors are connected together into a circular necklace of N beads (N<=1000000000). ...
- pat 甲级 1022. Digital Library (30)
1022. Digital Library (30) 时间限制 1000 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue A Di ...
- [LeetCode] String to Integer (atoi) 字符串
Implement atoi to convert a string to an integer. Hint: Carefully consider all possible input cases. ...
- Ubuntu 14.04 x64配置Android 4.4 kitkat编译环境的方法
Ubuntu 14.04 x64配置Android 4.4 kitkat编译环境的方法跟Ubuntu 12.04 - 13.10 以及jellybean编译环境配置没多大区别, 顺便记录下而已: Ub ...
- javascript 之 className属性
Javascript 可以通过className 属性灵活的更改一个标签元素的CSS 类选择器来实现样式的变化. 1.用className 属性修改节点的css类别 代码如下: <html> ...
- LeetCode OJ-- Count and Say
https://oj.leetcode.com/problems/count-and-say/ 求经过n次变换后,变成了什么. 1 11 21 1211 111221 ps. 3 变成 ‘3 ...
- 怎样录制简单GIF动图
看到视频里的精彩画面,想用动图的形式保存下来,应该如何录制呢,今天就介绍一款小巧实用,操作简单的软件,GifCam 2.0 汉化绿色版.相比其它的录制软件,它是免费无水印又可以在线录制的. 本来学习一 ...
