vue2.0 自定义 弹窗(MessageBox)组件
组件模板
src/components/MessageBox/index.vue
<!-- 自定义 MessageBox 组件 -->
<template>
<div class="message-box" v-show="isShowMessageBox">
<div class="mask" @click="cancel"></div>
<div class="message-content">
<svg class="icon" aria-hidden="true" @click="cancel">
<use xlink:href="#icon-delete"></use>
</svg>
<h3 class="title">{{ title }}</h3>
<p class="content">{{ content }}</p>
<div>
<input type="text" v-model="inputValue" v-if="isShowInput" ref="input" @keyup.enter="confirm">
</div>
<div class="btn-group">
<button class="btn-default" @click="cancel" v-show="isShowCancelBtn">{{ cancelBtnText }}</button>
<button class="btn-primary btn-confirm" @click="confirm" v-show="isShowConfimrBtn">{{ confirmBtnText }}</button>
</div>
</div>
</div>
</template> <script>
export default {
props: {
title: {
type: String,
default: '标题'
},
content: {
type: String,
default: '这是弹框内容'
},
isShowInput: false,
inputValue: '',
isShowCancelBtn: {
type: Boolean,
default: true
},
isShowConfimrBtn: {
type: Boolean,
default: true
},
cancelBtnText: {
type: String,
default: '取消'
},
confirmBtnText: {
type: String,
default: '确定'
}
},
data () {
return {
isShowMessageBox: false,
resolve: '',
reject: '',
promise: '' // 保存promise对象
};
},
methods: {
// 确定,将promise断定为resolve状态
confirm: function () {
this.isShowMessageBox = false;
if (this.isShowInput) {
this.resolve(this.inputValue);
} else {
this.resolve('confirm');
}
this.remove();
},
// 取消,将promise断定为reject状态
cancel: function () {
this.isShowMessageBox = false;
this.reject('cancel');
this.remove();
},
// 弹出messageBox,并创建promise对象
showMsgBox: function () {
this.isShowMessageBox = true;
this.promise = new Promise((resolve, reject) => {
this.resolve = resolve;
this.reject = reject;
});
// 返回promise对象
return this.promise;
},
remove: function () {
setTimeout(() => {
this.destroy();
}, 300);
},
destroy: function () {
this.$destroy();
document.body.removeChild(this.$el);
}
}
};
</script> <style lang="less" scoped>
.message-box {
position: relative;
.mask {
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 50000;
background: rgba(0, 0, 0, 0.5);
}
.message-content {
position: fixed;
box-sizing: border-box;
padding: 1em;
min-width: 90%;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 0.4em;
background: #fff;
z-index: 50001;
.icon {
position: absolute;
top: 1em;
right: 1em;
width: 0.9em;
height: 0.9em;
color: #878d99;
cursor: pointer;
&:hover {
color: #2d8cf0;
}
}
.title {
font-size: 1.2em;
font-weight: 600;
margin-bottom: 1em;
}
.content {
font-size: 1em;
line-height: 2em;
color: #555;
}
input {
width: 100%;
margin: 1em 0;
background-color: #fff;
border-radius: 0.4em;
border: 1px solid #d8dce5;
box-sizing: border-box;
color: #5a5e66;
display: inline-block;
font-size: 14px;
height: 3em;
line-height: 1;
outline: none;
padding: 0 1em;
&:focus {
border-color: #2d8cf0;
}
}
.btn-group {
margin-top: 1em;
float: right;
overflow: hidden;
.btn-default {
padding: 0.8em 1.5em;
font-size: 1em;
color: #555;
border: 1px solid #d8dce5;
border-radius: 0.2em;
cursor: pointer;
background-color: #fff;
outline: none; &:hover {
color: #2d8cf0;
border-color: #c6e2ff;
background-color: #ecf5ff;
}
} .btn-primary {
padding: 0.8em 1.5em;
font-size: 1em;
color: #fff;
border-radius: 0.2em;
cursor: pointer;
border: 1px solid #2d8cf0;
background-color: #2d8cf0;
outline: none; &:hover {
opacity: .8;
}
}
.btn-confirm {
margin-left: 1em;
}
}
}
}
</style>
给组件添加全局功能
src/components/MessageBox/index.js
import msgboxVue from './index.vue'; // 定义插件对象
const MessageBox = {};
// vue的install方法,用于定义vue插件
MessageBox.install = function (Vue, options) {
const MessageBoxInstance = Vue.extend(msgboxVue);
let currentMsg;
const initInstance = () => {
// 实例化vue实例
currentMsg = new MessageBoxInstance();
let msgBoxEl = currentMsg.$mount().$el;
document.body.appendChild(msgBoxEl);
};
// 在Vue的原型上添加实例方法,以全局调用
Vue.prototype.$msgBox = {
showMsgBox (options) {
if (!currentMsg) {
initInstance();
}
if (typeof options === 'string') {
currentMsg.content = options;
} else if (typeof options === 'object') {
Object.assign(currentMsg, options);
}
return currentMsg.showMsgBox()
.then(val => {
currentMsg = null;
return Promise.resolve(val);
})
.catch(err => {
currentMsg = null;
return Promise.reject(err);
});
}
};
}; export default MessageBox;
全局使用
src/main.js
import MessageBox from './components/MessageBox/index';
Vue.use(MessageBox);
页面调用
test.vue
<!-- 弹窗 -->
<template>
<div>
<!-- 标题栏 -->
<mt-header title="弹窗">
<router-link to="/" slot="left">
<mt-button icon="back">返回</mt-button>
</router-link>
</mt-header>
</div>
</template> <script>
export default {
name: 'MessageBox',
data(){
return {
//
}
},
mounted(){
this.$msgBox.showMsgBox({
title: '添加分类',
content: '请填写分类名称',
isShowInput: true
}).then(async (val) => {
console.log(val);
}).catch(() => {
// ...
});
},
}
</script> <style lang="less" scoped>
//
</style>
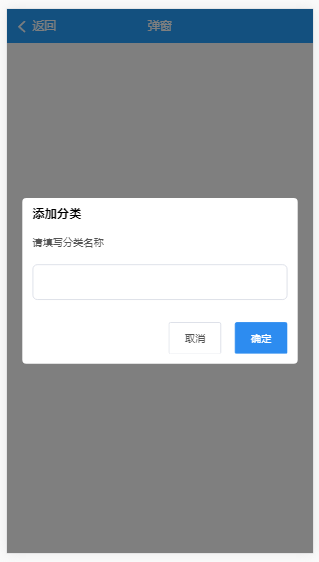
效果图

vue2.0 自定义 弹窗(MessageBox)组件的更多相关文章
- vue3系列:vue3.0自定义弹框组件V3Popup|vue3.x手机端弹框组件
基于Vue3.0开发的轻量级手机端弹框组件V3Popup. 之前有分享一个vue2.x移动端弹框组件,今天给大家带来的是Vue3实现自定义弹框组件. V3Popup 基于vue3.x实现的移动端弹出框 ...
- vue2.X 自定义 侧滑菜单 组件
1.vue2.0 封装 侧滑菜单组件 Sidebar.vue <!-- 侧滑菜单 组件 --> <template> <div> <transition na ...
- Vue2.0的变化 ,组件模板,生命周期,循环,自定义键盘指令,过滤器
组件模板: 之前: <template> <h3>我是组件</h3><strong>我是加粗标签</strong> </templat ...
- vue2.0 自定义 提示框(Toast)组件
1.自定义 提示框 组件 src / components / Toast / index.js /** * 自定义 提示框( Toast )组件 */ var Toast = {}; var sho ...
- vue2.0 自定义 侧滑删除(LeftSlider)组件
1.自定义侧滑删除组件 LeftSlider.vue <!-- 侧滑删除 组件 --> <template> <div class="delete"& ...
- Vue2.0表单校验组件vee-validate的使用
vee-validate使用教程 *本文适合有一定Vue2.0基础的同学参考,根据项目的实际情况来使用,关于Vue的使用不做多余解释.本人也是一边学习一边使用,如果错误之处敬请批评指出* 一.安装 n ...
- CKEditor5 + vue2.0 自定义图片上传、highlight、字体等用法
因业务需求,要在 vue2.0 的项目里使用富文本编辑器,经过调研多个编辑器,CKEditor5 支持 vue,遂采用.因 CKEditor5 文档比较少,此处记录下引用和一些基本用法. CKEdit ...
- svelte组件:Svelte自定义弹窗Popup组件|svelte移动端弹框组件
基于Svelte3.x自定义多功能svPopup弹出框组件(组件式+函数式) 前几天有分享一个svelte自定义tabbar+navbar组件,今天继续带来svelte自定义弹窗组件. svPopup ...
- Webpack+vue2.0如何注册全局组件 (01)
Part 1, 问题: webpack + vue2.0框架中,如何在入口js中注册组件? 就是在一个月以前,匆匆闯入vuejs这个社群,基本了解了vuejs的一些基础特性和语法.笔者兴致勃勃地开始想 ...
随机推荐
- python_字符串,元组,格式化输出
一.字符串 1.字符串是有成对的单引号或者双引号括起来的.例如:name="张三",sex="女" 2.字符串的索引是从0开始的 3.字符串的切片 a.单个字符 ...
- 2018 “百度之星”程序设计大赛 - 初赛(B)
degree Accepts: 1581 Submissions: 3494 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 1310 ...
- Linux删除非空目录的方法
rmdir 无法删除非空目录. rm -rf 可以递归,强制,删除目录
- Redis 复制功能的几个重要方面
Redis 复制功能的几个重要方面:1. 一个Master可以有多个Slave:2. Redis使用异步复制.从2.8开始,Slave会周期性(每秒一次)发起一个Ack确认复制流(replicatio ...
- 刷题总结——String painter(hdu2476)
题目: Problem Description There are two strings A and B with equal length. Both strings are made up of ...
- xp局域网共享访问没权限处理
参考: http://www.360doc.com/content/11/0114/00/905007_86380468.shtml
- 使用electron将单页面vue webapp 打包成 PC端应用
在看张鑫旭博客得时候看到了electron这个东西,来了兴趣,就按照上面写的将已经做好得vue项目拿来试了试,出乎意料得顺利 electron简单说下electron,就是把 chrome内核和你的项 ...
- Tomcat和JVM的内存配置
原文路径:https://www.cnblogs.com/pangxiansheng/p/5378537.html JVM内存分配设置的参数有四个 -Xmx Java Heap最大值,默认值为物理内存 ...
- 【Tyvj2133&BZOJ1146】网络管理Network(树套树,DFS序,树状数组,主席树,树上差分)
题意:有一棵N个点的树,每个点有一个点权a[i],要求在线实现以下操作: 1:将X号点的点权修改为Y 2:查询X到Y的路径上第K大的点权 n,q<=80000 a[i]<=10^8 思路: ...
- Linux 设备驱动的固件加载【转】
转自:http://blog.csdn.net/zqixiao_09/article/details/51106663 版权声明:本文为博主原创文章,未经博主允许不得转载. 作为一个驱动作者, 你可能 ...
