JavaScript 30 - 3 学习笔记
今天学习的是JavaScript 30-3 ---css Variables
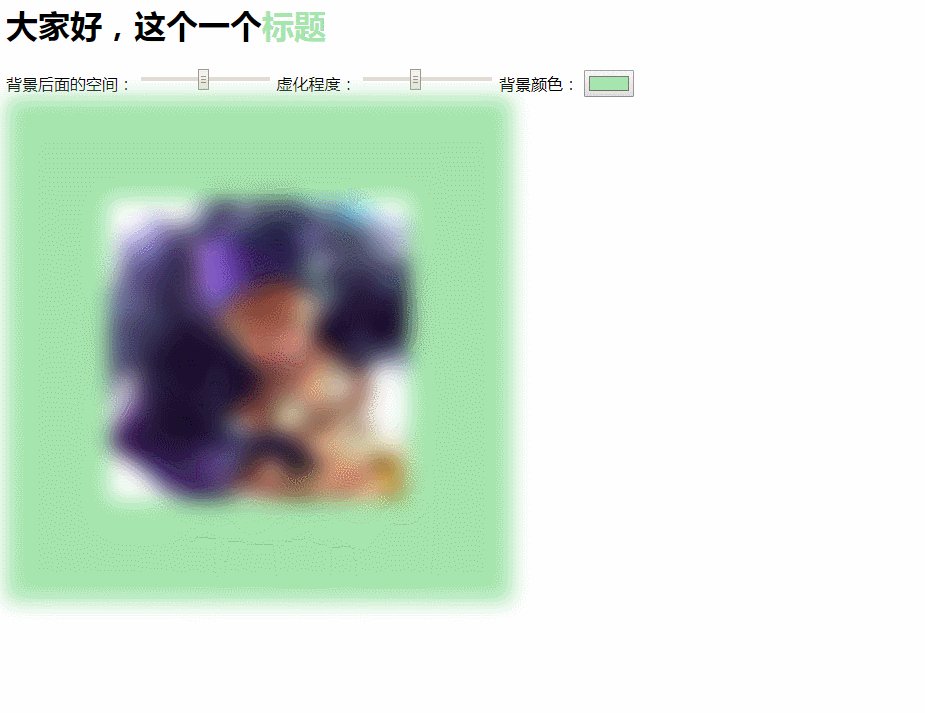
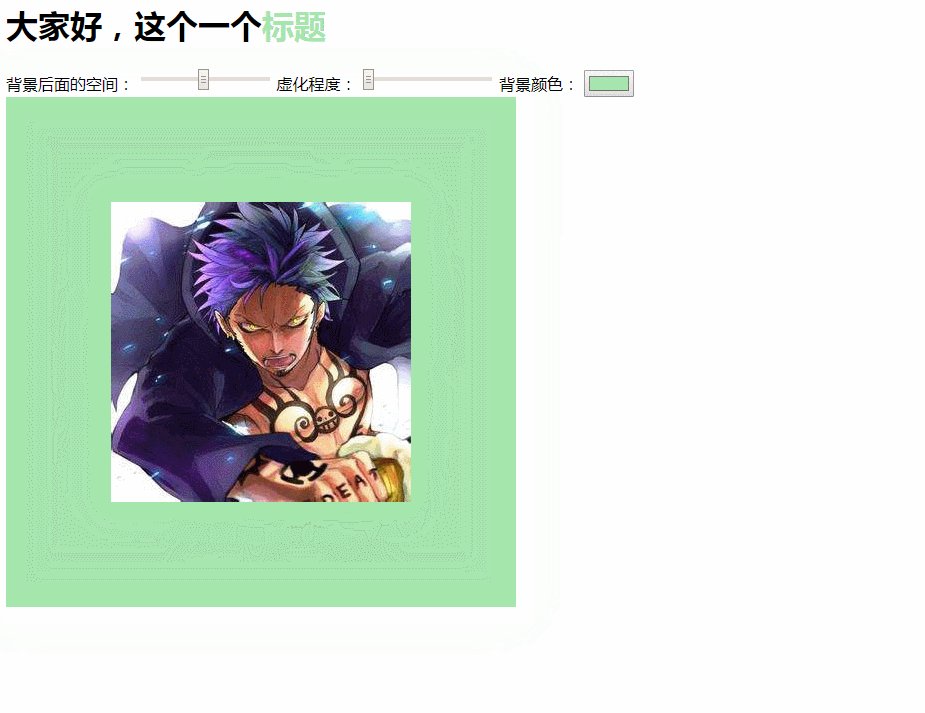
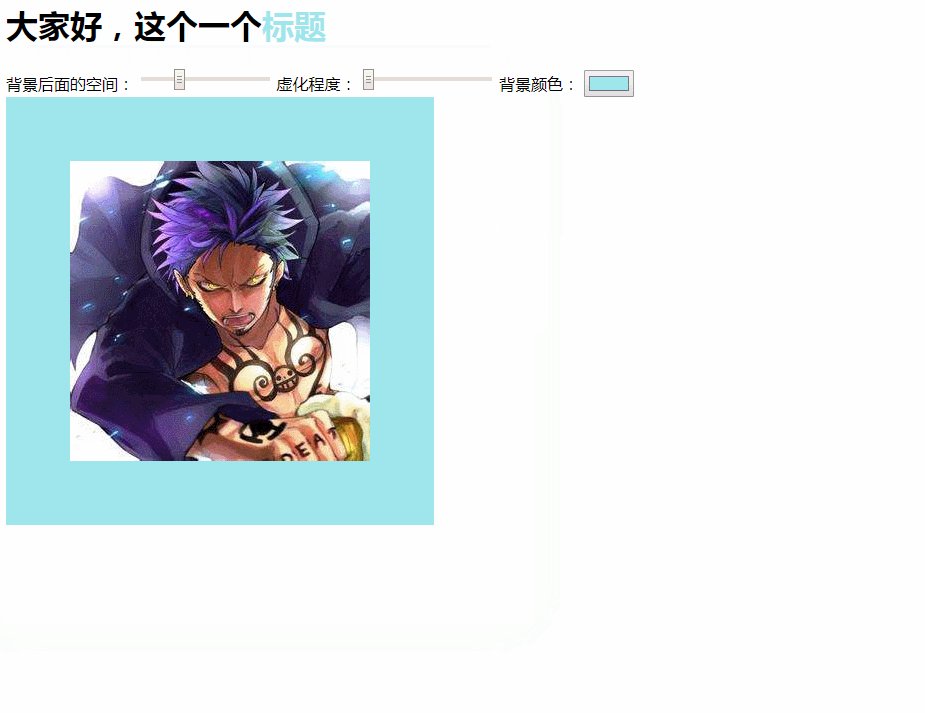
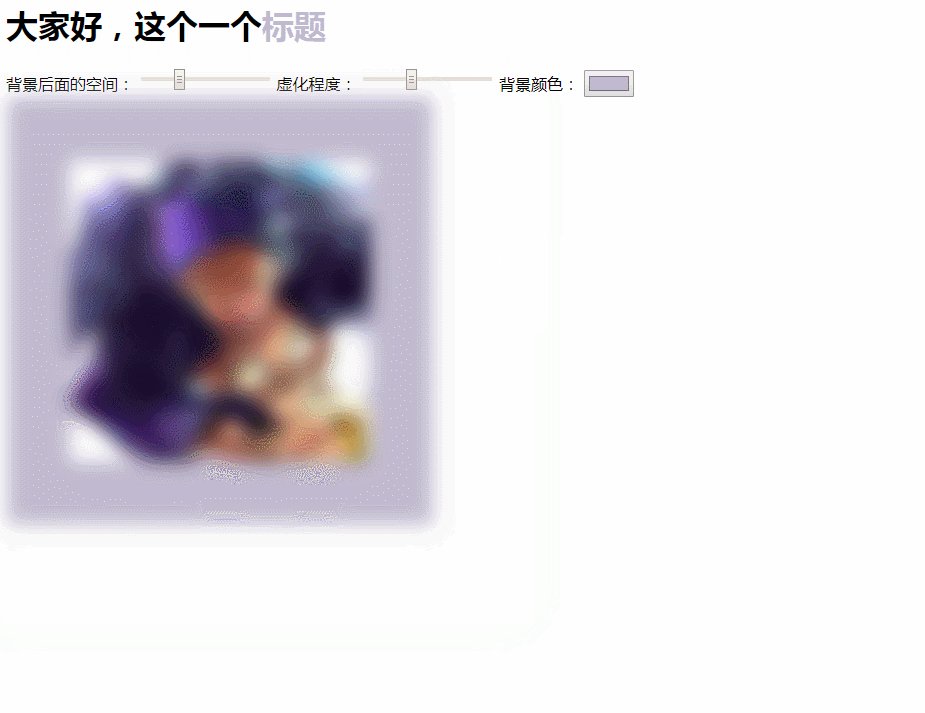
实现的效果如下图所示。

废话不多,我们直接来看代码。
html:
- <h1>大家好,这个一个<span class="h1">标题</span></h1>
- <div class="controls">
- <label for="spacing">背景后面的空间:</label>
- <input type="range" name="spacing" min="10" max="200" value="10" data-sizing="px">
- <label for="blur">虚化程度:</label>
- <input type="range" name="blur" min="0" max="25" value="3" data-sizing="px">
- <label for="base">背景颜色:</label>
- <input type="color" name="base" value="#dcaddc">
- </div>
- <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1504347299000&di=436a85e236633c3eced53b98620e2992&imgtype=0&src=http%3A%2F%2Fimg.qqzhi.com%2Fupload%2Fimg_5_3163712707D1742949080_23.jpg">
本次使用了 input标签的 range 和 color ,两个小白接触不多的type吧:
两个有意思的type。附带两个链接,大家可以去详细阅读以下这两个type的使用方法。
我们分别为 三个input 设置了他们的初始value 为两个range 设置了 min 和max 的值,并且增加了data-sizing。
这个data-sizing 是为了js代码而特别增加的。
接下来我们来看看css。
- :root{
- --base:#dca;
- --spacing:10px;
- --blur:3px;
- }
- img{
- padding: var(--spacing);
- background-color: var(--base);
- filter: blur(var(--blur));
- }
- .h1{
- color: var(--base);
- background-color: rgb(22,33,44);
- }
css里的代码很少,但是这次课程用到了css的新东西!
CSS变量
CSS 变量是由CSS作者定义的实体,其中包含要在整个文档中重复使用的特定值。使用自定义属性来设置变量名,并使用特定的 var()来访问。(比如 color: var(--main-color);)。
我们使用了:root 选择器,来定义了三个css变量。 css变量的定义方法是:
- element {
- --main-bg-color: brown;
- }
使用的方法是
- element {
- background-color: var(--main-bg-color);
- }
因此我们定义了三个变量:--base ,--spacing , --blur。
有了变量之后,我们只需要找到此变量,然后对他进行修改,就可以修改所有css中用到这个变量的地方啦!
js代码展示了如何修改他们的方法:
- const inputs = document.querySelectorAll('.controls input');
- const h = document.querySelector('.h1');
- function handleUpdate(){
- const suffix = this.dataset.sizing || '';
- document.documentElement.style.setProperty(`--${this.name}`,this.value + suffix);
- }
- inputs.forEach(input => input.addEventListener('change',handleUpdate));
- inputs.forEach(input => input.addEventListener('mousemove',handleUpdate));
const 和 字符串模版的使用大家可以去看我的第一篇文章 JavaScript30-1,
顺便补充一下第一篇文章没有写清楚的箭头函数: =>
在上面这段代码中,我们可以看到
- inputs.forEach(input => input.addEventListener('change',handleUpdate));
其实这段代码就等同于:
- inputs.forEach(
- function(input){
- input.addEventListener('change',handleUpdate);
- }
- );
也就是箭头函数的使用方法:
基本用法
ES6 允许使用“箭头”(
=>)定义函数。
- var f = v => v;
上面的箭头函数等同于:
- var f = function(v) {
- return v;
- };
接下来就让我们来看看这个效果实现的核心原理吧:
- function handleUpdate(){
- const suffix = this.dataset.sizing || '';
- document.documentElement.style.setProperty(`--${this.name}`,this.value + suffix);
- }
我们的handleUpdate() 是在input 改变的时候执行的,也就是指,this指向的其实就是我们鼠标所选中的那个控件,所以我们可以直接使用dataset.sizing 来获取到 data-sizing 的值。
当然 ,还有其他的方法可以获取到data-sizing的值。 例如 getAttribute("data-sizing"); 也可以获取到 data-sizing的值。
这里还使用了另外一个方法: setProperty()
- style.setProperty(propertyName, value, priority);
它接受三个参数:
propertyNameis aDOMStringrepresenting the CSS property name to be modified.valueOptional is aDOMStringcontaining the new property value. If not specified, treated as the empty string.
- Note:
valuemust not contain"!important"-- that should be set using thepriorityparameter.priorityOptional is aDOMStringallowing the "important" CSS priority to be set. If not specified, treated as the empty string.
这是我在mdn上查到的,
propertyName 就是指 css 样式的名字,他使用的是原生css样式名字,并不需要对css样式名进行转化 例如 background-color 不需要转化为 backgroundColor。
value则是改变后的值。
priority 一般不写,这是用来设置样式为important 的..
因为我们要找到的是css的变量,所以采用这种方法可以直接找到css的变量,并且对其进行修改。
这些就是本次课程我学到的新内容,哈哈。
JavaScript 30 - 3 学习笔记的更多相关文章
- JavaScript 30 - 1 学习笔记
学习JavaScirpt30的笔记! ...虽然英语不是很好,但是跟着来还是学到了一些东西. 1-------> JavaScirpt Drum Kit 功能是这样的 ,敲击键盘上面的按钮, ...
- JavaScript 30 - 2 学习笔记
学习JavaScirpt30的笔记! 有意思! 2-------> CSS clock 效果是这样的.... 这是改良过后的 版本.... 话不多说,直接来看代码. 首先是html部分 &l ...
- ArcGIS API for JavaScript 4.2学习笔记[0] AJS4.2概述、新特性、未来产品线计划与AJS笔记目录
放着好好的成熟的AJS 3.19不学,为什么要去碰乳臭未干的AJS 4.2? 4.2全线基础学习请点击[直达] 4.3及更高版本的补充学习请关注我的博客. ArcGIS API for JavaScr ...
- 7 种 Javascript 常用设计模式学习笔记
7 种 Javascript 常用设计模式学习笔记 由于 JS 或者前端的场景限制,并不是 23 种设计模式都常用. 有的是没有使用场景,有的模式使用场景非常少,所以只是列举 7 个常见的模式 本文的 ...
- JavaScript 权威指南-学习笔记(一)
本文所有教程及源码.软件仅为技术研究.不涉及计算机信息系统功能的删除.修改.增加.干扰,更不会影响计算机信息系统的正常运行.不得将代码用于非法用途,如侵立删! ## JavaScript 权威指南-学 ...
- ArcGIS API for JavaScript 4.2学习笔记[1] 显示地图
ArcGIS API for JavaScript 4.2直接从官网的Sample中学习,API Reference也是从官网翻译理解过来,鉴于网上截稿前还没有人发布过4.2的学习笔记,我就试试吧. ...
- JavaScript权威设计--JavaScript函数(简要学习笔记十一)
1.函数调用的四种方式 第三种:构造函数调用 如果构造函数调用在圆括号内包含一组实参列表,先计算这些实参表达式,然后传入函数内.这和函数调用和方法调用是一致的.但如果构造函数没有形参,JavaScri ...
- JavaScript权威设计--JavaScript函数(简要学习笔记十)
1.函数命名规范 函数命名通常以动词为前缀的词组.通常第一个字符小写.当包含多个单词时,一种约定是将单词以下划线分割,就像"like_Zqz()". 还有一种就是"lik ...
- 《你不知道的 JavaScript 上卷》 学习笔记
第一部分: 作用域和闭包 一.作用域 1. 作用域:存储变量并且查找变量的规则 2. 源代码在执行之前(编译)会经历三个步骤: 分词/此法分析:将代码字符串分解成有意义的代码块(词法单元) 解析/语法 ...
随机推荐
- node之get与post
Get获取内容: var http=require('http'), util=require('util'),//util 提供常用函数集合 url=require('url'); http.cre ...
- GMap.NET 显示GIF图标的定制
利用System.Drawing.ImageAnimator类实现GIF图标显示 public class GMapMarkerImage : GMapMarker { private Image i ...
- Qt工程pro文件的简单配置(尤其是第三方头文件和库)
Qt开发中,pro文件是对正工程所有源码.编译.资源.目录等的全方位配置的唯一方式,pro文件的编写非常重要,以下对几个重要项进行说明(win和linux,mac平台通用配置) 注释 以”#”开始的行 ...
- 注册页面Page的内置属性以及函数 路由 模块化
Page.prototype.route route字段可以获取到当前页面的路径 Page.prototype.setData() setData函数用于将数据从逻辑层发送到视图层,同时改变对应的t ...
- 读取spring boot项目中resource目录下的文件
在开发中, 我们常常要将我们的配置文件或者模板文件放在我们的resource目录中. 如下 而在spring boot的项目中, 我们运行的是一个jar包, 并没有解压 所以当我们使用以下方式获取文件 ...
- 18.Consent 实现思路介绍
讲一下实现Consent的逻辑 interaction它会根据returnUrl 输入用户名和密码后是在登陆的Controller,登陆完之后呢,会有一个returnUrl returnurl会被带到 ...
- iOS11 与 iPhone X适配的那些坑(持更中...)
目录 问题列表 1.适配iPhoneX 屏幕原则 2.适配过程一些常量的设置 3..iPhone X 上运行有黑色区域问题 4.iOS11导航栏适配 5.出现UIScrollview 漂移问题(基本都 ...
- POJ3697【BFS】
题意: n个点的完全图,删掉m条边以后,求与1联通的点的个数. 思路: 直接判断 遍历图,n(n+1)/2=5e7 复杂度n^2......,哦,这样也行... //#include<bits/ ...
- 使用Decimal.js解决前端计算金钱失真问题
1.加载 $ npm install --save decimal.js 2.页面导入 import {Decimal} from 'decimal.js' 3.使用 // 加法 new Decima ...
- 阿里云物联网 .NET Core 客户端 | CZGL.AliIoTClient:5. 设置设备属性
文档目录: 说明 1. 连接阿里云物联网 2. IoT 客户端 3. 订阅Topic与响应Topic 4. 设备上报属性 4.1 上报位置信息 5. 设置设备属性 6. 设备事件上报 7. 服务调用 ...
