解决 viewer.js 动态更新图片导致无法预览的问题
1、viewer.js 使用 Demo
http://fengyuanchen.github.io/viewerjs/
2、viewer.js 下载地址
https://github.com/fengyuanchen/viewerjs
3、viewer只能初始化一次,也就是说如果用ajax添加了新的图片,你再初始化新添加的图片还是出不来,只有第一次初始化加载的图片
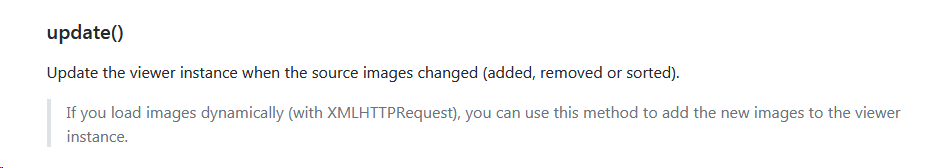
4、解决方案
参看官方文档:

5、具体代码实例
$.post('your_url', {
param: 'value'
}, function(data) {
var html = '';
for (var i = data.length - 1; i >= 0; i--) {
html += '<li><img src="img_source" ></li>'
}
$("#img_list").append(html);
// 初始化 viewer.js
var viewer = new Viewer(document.getElementById('img_list'), {
toolbar: true, //显示工具条
viewed() {
viewer.zoomTo(0.75); // 图片显示比例 75%
},
show: function (){ // 动态加载图片后,更新实例
viewer.update();
},
});
});
解决 viewer.js 动态更新图片导致无法预览的问题的更多相关文章
- 基于Python实现matplotlib中动态更新图片(交互式绘图)
最近在研究动态障碍物避障算法,在Python语言进行算法仿真时需要实时显示障碍物和运动物的当前位置和轨迹,利用Anaconda的Python打包集合,在Spyder中使用Python3.5语言和mat ...
- Viewer.js插件浏览图片
https://www.jianshu.com/p/e3350aa1b0d0 Viewer.js插件浏览图片 Viewer.js插件浏览图片 Viewer.js插件浏览图片
- js实现图片上传预览及进度条
原文js实现图片上传预览及进度条 最近在做图片上传的时候,由于产品设计的比较fashion,上网找了比较久还没有现成的,因此自己做了一个,实现的功能如下: 1:去除浏览器<input type= ...
- 兼容好的JS图片上传预览代码
转 : http://www.codefans.net/articles/1395.shtml 兼容好的JS图片上传预览代码 (谷歌,IE11) <html xmlns="http:/ ...
- js矩阵菜单或3D立体预览图片效果
js矩阵菜单或3D立体预览图片效果 下载地址: http://files.cnblogs.com/elves/js%E7%9F%A9%E9%98%B5%E8%8F%9C%E5%8D%95%E6%88% ...
- [前端 4] 使用Js实现图片上传预览
导读:今天做图片上传预览,刚开始的做法是,先将图片上传到Nginx,然后重新加载页面才能看到这个图片.在这个过程中,用户一直都看不到自己上传的文件是什么样子.Ps:我发现我真的有强迫症了,都告诉我说不 ...
- js前端实现多图图片上传预览
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="C ...
- js:s上次预览,上传图片预览,图片上传预览
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 移动端 js 实现图片上传 预览
方法一: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv=&q ...
随机推荐
- Js 实现全屏
<input id="Button1" type="button" value="开始全屏" onclick="kaishi ...
- shell中括号总结: {}, (), (()), [], [[]]
括号总结 () 单小括号 命令组,括号中的命令将会开一个新的子shell执行 括号中变量不能被剩下脚本使用 命令之间分号隔开 命令和括号之间可以没有空格 命令替换,等同于``反引号 $(xxx)会被替 ...
- Windows10家庭版升级至专业版
控制面板--系统里面修改产品密钥即可. 密钥:VK7JG-NPHTM-C97JM-9MPGT-3V66T.(先断网,不然会提示升级失败)
- element-ui关于form表单在dialog中的重置
form表单的重置是以第一次打开的数据作为重置标准,如果先打开的是更新,那么重置之后以第一次更新的数据作为标准; Dialog 中的内容是懒加载的,目前 edit (更新)方法的写法导致 Form 刚 ...
- 转 v$session_longops视图
转http://www.dbdream.com.cn/2013/10/14/vsession_longops%E8%A7%86%E5%9B%BE/ 1.有的时候不准确 ,我看到 session wai ...
- linux安装源文件(.tar.gz)
安装此类文件,分为7步: 1.首先把依赖的软件给装上,如果依赖perl,先装perl,如果依赖Pathon,现装pathon 2.tar 源软件路径 -C 新软件路径(注意这里一定要-C,不然不能解压 ...
- Appium基础三:Appium实现原理
1.web自动化测试用的selenium webdriver 是c/s模式,server端和client端是通过webdriver protocol实现的,而Appium是参考selenium开发的, ...
- 《spss统计分析与行业应用案例详解》:实例九 单一样本t检验
单一样本t检验的功能与意义 spss的单一样本t检验过程是瑕设检验中最基本也是最常用的方法之一,跟所有的假没检验一样,其依剧的基木原理也是统计学中的‘小概率反证法”原理.通过单一样本t检验.我们可以实 ...
- Java中类成员变量初始化顺序
一. 定义处默认初始化vs构造函数中初始化 java中类成员变量支持在声明处初始化,也可以在构造函数中初始化,那么这两者有什么区别呢?看下面例子 public class FieldsInit { p ...
- (原创)linux下Microsoft/cpprestsdk支持https(server)
原创,转载请标明源地址 之前看网上一堆的资料说Microsoft/cpprestsdk不支持https或者说只支持window下的https,差点就被误导了,没办法,只好自己去翻了下源代码 先说明下l ...
