vuejs实现数据驱动视图原理
什么是数据驱动
数据驱动是vuejs最大的特点。在vuejs中,所谓的数据驱动就是当数据发生变化的时候,用户界面发生相应的变化,开发者不需要手动的去修改dom。
比如说我们点击一个button,需要元素的文本进行是和否的切换。在jquery刀耕火种的年代中,对于页面的修改我们一般是这样的一个流程,我们对button绑定事件,然后获取文案对应的元素dom对象,然后根据切换修改该dom对象的文案值。
而对于vuejs实现这个功能的流程,只需要在button元素上指明事件,同时声明对应文案的属性,点击事件的时候改变属性的值,对应元素的文本就能够自动的进行切换,我们不需要像以前那样手动的操作dom。
简而言之,就是vuejs帮我们封装了数据和dom对象操作的映射,我们只需要关心数据的逻辑处理,数据的变化就能够自然的通知页面进行页面的重新渲染。
这样做的确实给我们带来的好处,我们不需要再在代码中频繁地去操作dom了,在实际项目中,我们有很大部分代码都是在数据修改以后,手动操作重新渲染页面元素,当页面越来越复杂的时候,页面代码组织会越来难以维护。同时,js对dom的频繁操作,会使得页面代码的出错概率高,页面的视图展示会融合在js代码中,对于页面视图显示的升级也不友好。
那么vuejs是如何实现这种数据驱动的呢?
MVVM框架
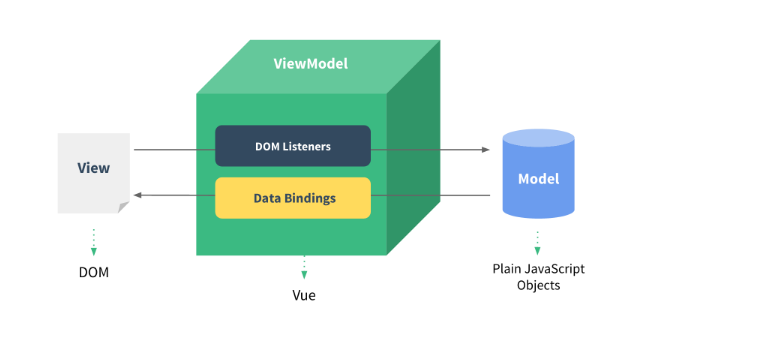
Vuejs的数据驱动是通过MVVM这种框架来实现的。MVVM框架主要包含3个部分:model、view和 viewmodel。
Model:指的是数据部分,对应到前端就是javascript对象
View:指的是视图部分,对应前端就是dom
Viewmodel:就是连接视图与数据的中间件

数据(Model)和视图(View)是不能直接通讯的,而是需要通过ViewModel来实现双方的通讯。当数据变化的时候,viewModel能够监听到这种变化,并及时的通知view做出修改。同样的,当页面有事件触发时,viewMOdel也能够监听到事件,并通知model进行响应。Viewmodel就相当于一个观察者,监控着双方的动作,并及时通知对方进行相应的操作。
Vuejs的数据驱动实现
对于数据驱动的实现,我们可以简单的通过定时器来实现这个功能,定时器定时监控对象数据,定时器监控数据变化,确定是否更新界面
a = 1;
function renderDom(){
document.getElementById('app').innerHTML = '数据是' + a;
} function watcher(method){
var b = a;
method.apply();
return setInterval(function(){
if(b != a){
method.apply();
b = a;
}
}, 1000)
}
watcher(renderDom);
当然vuejs不可能是这样简单暴力的实现方式,vuejs是通过在实现一个观察者来实现的数据驱动。

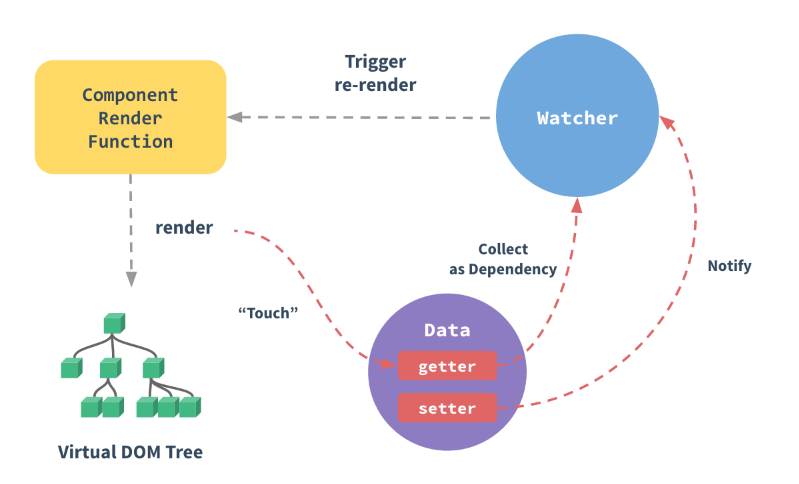
首先,vuejs在实例化的过程中,会对遍历传给实例化对象选项中的data 选项,遍历其所有属性并使用 Object.defineProperty 把这些属性全部转为 getter/setter。
同时每一个实例对象都有一个watcher实例对象,他会在模板编译的过程中,用getter去访问data的属性,watcher此时就会把用到的data属性记为依赖,这样就建立了视图与数据之间的联系。当之后我们渲染视图的数据依赖发生改变(即数据的setter被调用)的时候,watcher会对比前后两个的数值是否发生变化,然后确定是否通知视图进行重新渲染。
这样就实现了所谓的数据对于视图的驱动。
关于代码的实现,可以参考一下这篇文章 实现vue2.0响应式的基本思路
vuejs实现数据驱动视图原理的更多相关文章
- vue实现数据驱动视图原理
一.什么是数据驱动 数据驱动是vuejs最大的特点.在vuejs中,所谓的数据驱动就是当数据发生变化的时候,用户界面发生相应的变化,开发者不需要手动的去修改dom. 比如说我们点击一个button,需 ...
- [vuejs] 深入响应式原理
深入响应式原理 现在是时候深入一下了!Vue 最独特的特性之一,是其非侵入性的响应式系统.数据模型仅仅是普通的 JavaScript 对象.而当你修改它们时,视图会进行更新.这使得状态管理非常简单直接 ...
- Vuejs的$watch实现原理
大概原理如下面代码所示: class Vue { //Vue对象 constructor (options) { this.$options=options; let data = this._dat ...
- vuejs数据双向绑定原理(get & set)
前端的数据双向绑定指的是view(视图)和model(数据)两者之间的关系:view层是页面上展示给用户看的信息,model层一般是指通过http请求从后台返回的数据.view到model的绑定都是通 ...
- Mysql学习总结(9)——MySql视图原理讲解与使用大全
一. 视图概述 视图是一个虚拟表,其内容由查询定义.同真实的表一样,视图包含一系列带有名称的列和行数据.但是,视图并不在数据库中以存储的数据值集形式存在.行和列数据来自由定义视图的查询所引用的表,并且 ...
- 对Vuejs框架原理名词解读
渐进式()+虚拟Dom: vue-cli 遍历Dom:先序遍历DOM树的5种方法! 三层架构+m v c +mvp+m v vm()+MVC,MVP 和 MVVM 的图示 剖析vue MVVM实现原理 ...
- vuejs项目性能优化总结
在使用elementUI构建公司管理系统时,发现首屏加载时间长,加载的网络资源比较多,对系统的体验性会差一点,而且用webpack打包的vuejs的vendor包会比较大.所以通过搜集网上所有对于vu ...
- Vue 实现原理
vue.js是数据驱动web界面的库.vue核心思想个:数据驱动.组件系统 vue实现数据驱动视图原理 数据驱动是vue最大特点,所谓的数据驱动就是:当数据发生变化的时候,界面会相应的变化,我们不需要 ...
- vue项目性能优化,优化项目加载慢的问题
一. 对路由组件进行懒加载: 如果使用同步的方式加载组件,在首屏加载时会对网络资源加载加载比较多,资源比较大,加载速度比较慢.所以设置路由懒加载,按需加载会加速首屏渲染.在没有对路由进行懒加载时,在C ...
随机推荐
- 团队编程--MP3播放器
设计思路: 这次的作业是一个MP3播放器,它是一个团队项目.由于我们都没接触过这类的编程.刚开始的时候我们是不知道从什么地方着手的.经过我们的商量我们决定从现在市场主流的音乐播放器上找到几个主要的功能 ...
- json反序列化对象
这个是同事研究的wcf中中根据type类型反序列化json的示例 /// <summary> /// json转对象 /// </summary> /// <param ...
- 结对&团队之1715|K班取经
声明:同学请勿抄袭,追责莫要怪我: 因为暂时闲着没事,就翻阅学长学姐的博客找找灵感,个人觉得应该还有人和我一样对软工实践未来的一大段路还很天真,包括目前的结对作业和团队组队也很迷路,于是写下这篇博客提 ...
- 关于Keil C关键字xdata和data的问题
1.xdata表示这是一个外部RAM地址内的数据,数据最终将被保存至外部RAM的某个地址单元中:但是,外部RAM只能通过寄存器间接寻址来访问,也就是说,其地址需要保存在内部RAM中(其实或许是SFR中 ...
- 微信小程序入门一: 简易form、本地存储
实例内容 登陆界面 处理登陆表单数据 处理登陆表单数据(异步) 清除本地数据 实例一: 登陆界面 在app.json中添加登陆页面pages/login/login,并设置为入口. 保存后,自动生成相 ...
- Js获取上一月份
new Date(new Date().setMonth(new Date().getMonth() - 1))
- 【硬件】- 英特尔CPU命名规则
前言 一款Intel CPU的命名,一般由5个部分组成:品牌,品牌标识符,Gen标识,SKU数值,产品线后缀. 以下图为例: 品牌 英特尔旗下处理器有许多子品牌,包括我们熟悉的凌动(ATOM).赛扬( ...
- jion()说明
转自:http://www.cnblogs.com/skywang12345/p/3479275.html jion(),只有当子线程执行完了,主线程才会执行 1. join()介绍 join() 定 ...
- 理解 Delphi 的类(十一) - 深入类中的方法[8] - 抽象方法与抽象类
//抽象方法类似与接口; 在没有接口的年代 Delphi 是用抽象方法来模拟接口的; 我想它最终会被接口替代. {下面就定义了两个抽象方法} TMyClass = class(TObject) p ...
- HashMap的put方法返回值问题
API文档中的描述: 先看一个例子 Map<Character, Integer> map = new HashMap<Character, Integer>(); Syste ...
