EChart介绍和使用
一、简单介绍
Echart是百度研发团队开发的一款报表视图JS插件,功能十分强大,使用内容做简单记录;(EChart下载地址 http://echarts.baidu.com/download.html)
Echart官方网站:https://www.echartsjs.com/index.html
二、Echart属性介绍
1、title:写标题,属性如下
show:false/true 标题是否显示;
text:标题内容;textstyle修饰标题样式
subtext:副标题,也可以算是内容;subtextStyle修饰副标题样式;
2、legentd:图例组件展现了不同系列的标记(symbol),颜色和名字;
show:false/true 是否显示;
data:图例的数据数组;
3、grid:直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。可以在网格上绘制折线图,柱状图,散点图;
show:false/true 是否显示;
top、left、right、bottom标识上左右下的边距;
4、xAxis :直角坐标系 grid 中的 x 轴,单个 grid 组件最多只能放上下两个 x 轴。
type:坐标轴类型。
'value'数值轴,适用于连续数据。'category'类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。'time'时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
data:类目数据,在类目轴(type: 'category')中有效。
5、yAxis:直角坐标系 grid 中的 y 轴,单个 grid 组件最多只能放左右两个 y 轴。
type:坐标轴类型。
'value'数值轴,适用于连续数据。'category'类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。'time'时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
6、dataZoom:组件 用于对数据进行区域缩放,从而能自由关注细节的数据信息,或者概览数据整体。
type:slider; 是否显示 组件。如果设置为 false,不会显示,但是数据过滤的功能还存在;
backgroundColor:组件的背景颜色。
realtime:拖动时,是否实时更新系列的视图。如果设置为 false,则只在拖拽结束的时候更新。
top、left、right、bottom标识上左右下的边距;
7、tooltip:提示框组件。
show:false/true 是否显示;
trigger:触发类型;
'item'数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
'axis'坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
8、color:调色盘颜色列表。如果系列没有设置颜色,则会依次循环从该列表中取颜色作为系列颜色。
默认为: ['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3'];
9、seriers:系列列表。每个系列通过type 决定自己的图表类型;
series[i]-line:折线
itemStyle折线拐点标志的样式;
series[i]-bar:柱状图通过柱形的高度来表现数据的大小,用于有至少一个类目轴的直角坐标系上。
series[i]-pie:饼图主要用于表现不同类目的数据在总和中的占比。每个的弧度表示数据数量的比例。
10、itemStyle 样式:
normal:color 颜色;
三、简单入门使用
1、引用echarts.js文件
说明:需要到官网下载echarts.js文件。
<script type="text/javascript" src="js/echarts.js"></script>
2、准备一个放视图的div
<div id="chartmain" style="width:600px; height: 400px;"></div>
3、设置参数,初始化图标
<script type="text/javascript">
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain'));
//var myChart = echarts.init($("#chartmain")[0]); jquery方式
//指定图标的配置和数据
var option = {
title:{
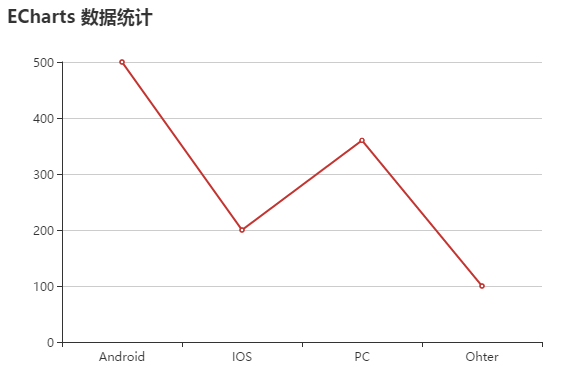
text:'ECharts 数据统计'
},
tooltip:{},
legend:{
data:['用户来源']
},
xAxis:{
data:["Android","IOS","PC","Ohter"]
},
yAxis:{
},
series:[{
name:'访问量',
type:'line',
data:[500,200,360,100]
}]
};
//使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>
这样简单的一个统计图表就出来了,官网使用的柱状图,我这边改用了折线图。

四、柱状图的中间显示数据
改变position的值:
1、外部位置:top:在柱状图顶部,bottom:在柱状图底部,right:在柱状图的右边,left:在柱状图左边。
2、内部位置:inside:在柱状图中间,insideRight:在柱状图内部的右边,insideLeft:在柱状图内部的右边,insideTop:在柱状图内部的顶部,insideBottom:在柱状图内部的底部。
series : [
{
name:'机器数量',
type:'bar',
barWidth: '60%',
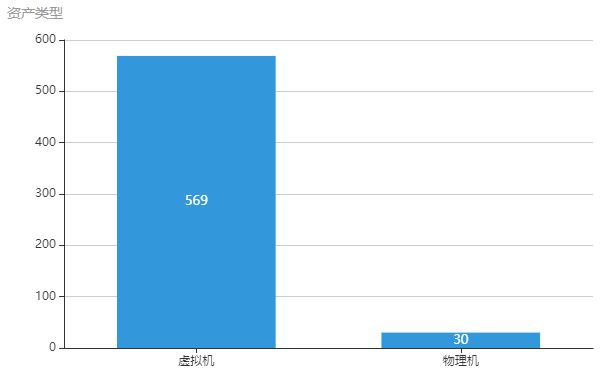
data:[569, 30],
itemStyle:{
normal:{
label:{
show:true, //表示是否显示
position: 'inside', //改变数字的位置
textStyle: { //改变字体的颜色和字体大小
color: '#ffff',
fontSize: 13
},
formatter: function(params){
if(params.value == 0){
return '';
}else {
return params.value;
}
}
}
}
}
}
]
拿一个实例展示一下 inside:在柱状图中间:

EChart介绍和使用的更多相关文章
- EChart使用简单介绍
Echart是百度研发团队开发的一款报表视图JS插件,功能十分强大,使用内容做简单记录:(EChart下载地址 http://echarts.baidu.com/download.html) 1.ti ...
- Echart ---超详细介绍
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 百度数据可视化图表套件echart实战
最近我一直在做数据可视化的前端工作,我用的最多的绘图工具是d3.d3有点像photoshop,功能很强大,例子也很多,但是学习成本也不低,做项目是需要较大人力投入的.3月底由在亚马逊工作的同学介绍下使 ...
- echart图表控件配置入门(二)常用图表数据动态绑定
上一节 <echart图表控件配置入门(一)>介绍了echarts图表控件的入门配置,使开发人员可以快速搭建出一个静态的图表.但是在实际开发过程这还是不够的,不可能所有的图表控件都是静态数 ...
- echart图表控件配置入门(一)
现在主流的web图表控件主要有hightchart.fusionchart.echart: echart作为百度前端部门近期推出的一个基于html5的免费图表控件,以其丰富图表类型和良好的兼容性速度得 ...
- 自己开发图表插件,脱离echart
前言 由于公司业务需要做一些图标来展示一些数据,之前都是用百度的echart.js.这次放弃使用它转而自己开发是有几个原因1.echart文件太大,有些功能用不到2.echart样式不易扩展3.需求简 ...
- echart
先介绍echart: 官网: http://echarts.baidu.com 看名字就知道是百度出品的. ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC ...
- 使用JS+Three.js+Echart开发商场室内地图客流信息统计功能
现在的商场管理者在管理商场的同时面临着一些无法避免的问题比如:人员监管不到位.效率低下.商场同质化严重,人流量少等.发现了这些问题作为开发人员的我们怎能视而不见,我们的责任就是发现问题解决问题,提供更 ...
- 数据输入——生成你需要的echart图(堆积柱状图、扇形图、嵌套环形图)
最近论文需要一些比较直观的图表, 发现echart做出来的图还是比较美观的,这里介绍如何修改数据生成你需要的echart图. 1.堆积柱状图: http://echarts.baidu.com/exa ...
随机推荐
- Java导出引用jar包的文件
安装Eclipse打包插件Fat Jar 方案一对于含有较多第三方jar文件或含有第三方图片资源等就显得不合适,太繁琐.这时可以使用一个打包的插件-Fat Jar. Fat Jar ...
- 团队C++作业1
我的分工 在本次作业中,我负责的是建筑类的完成还有调试运行. 建筑类的完成: 首先我认为建筑类的完成中,建筑类中应该有三个成员,水晶,防御塔,泉水. 水晶在这个里头是要被保护的对象,它的功能有回血还有 ...
- Android笔记-4-实现登陆页面并跳转和简单的注册页面
实现登陆页面并跳转和简单的注册页面 首先我们来看看布局的xml代码 login.xml <span style="font-family:Arial;font-size:18px; ...
- Head First Java & 异常
- 微信小程序倒计时实现
思路:跟一般js倒计时一样,主要在于this的变相传递. 实现效果: wxml文件部分代码: common.js文件 : 引用页JS文件: PS: 1.在data里初始化时间格式,是避免时间加载的第1 ...
- HTML标签参考手册
按字母顺序排列 New : HTML5 中的新标签. 标签 描述 <!--...--> 定义注释. <!DOCTYPE> 定义文档类型. <a> 定义锚. < ...
- 惭愧, eclipse 之 build path
算下来大学到现在已近用了很久的 eclipse 了, 包括 myeclipse, 但是今天碰到的问题让我很惭愧, 一个老项目的编译都搞了好久. 环境: Myeclipse 6.X Struts 1.X ...
- 内存映像分析工具Eclipse Memory Analyzer
1. Eclipse Memory Analyzer安装 Help ->Eclipse Marketplace,搜索Memory,点击install,->confirm->同意证书内 ...
- CyclicBarrier用法
CyclicBarrier和CountDownLatch一样,都是关于线程的计数器. 用法略有不同,测试代码如下: 1 public class TestCyclicBarrier { 2 3 pri ...
- 关于SDWebImage加载高清图片导致app崩溃的问题
链接是对于SDWebImage的使用方法 http://www.cnblogs.com/JimmyBright/p/4457258.html 使用SDWebImage加载高清图片的时候,往往会报内存溢 ...
